Shortcodes
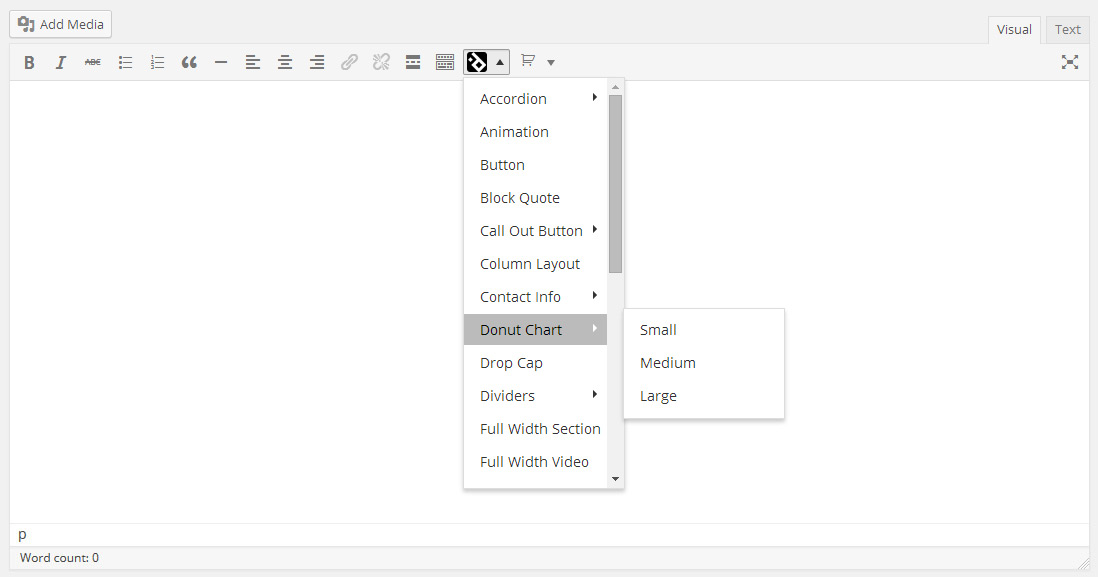
This Wordpress theme "KidsLife" comes with several shortcodes that helps in customizing your content easier. In this theme, Shortcode Builder can used to build the essential shortcodes. The following image will show you the essential shortcode builder, and it displays only in Visual Mode of post content textarea. Notice: Shortcode Builder Video will help you know the use of essential shortcode builders. Click to watch them on YouTube now !
List of Shortcodes
Accordion
Default[dt_sc_accordion_group]
[dt_sc_toggle title=""] . . . [/dt_sc_toggle]
[dt_sc_toggle title=""] . . . [/dt_sc_toggle]
[dt_sc_toggle title=""] . . . [/dt_sc_toggle]
[/dt_sc_accordion_group]
Framed[dt_sc_accordion_group]
[dt_sc_toggle_framed title=""] . . . [/dt_sc_toggle_framed]
[dt_sc_toggle_framed title=""] . . . [/dt_sc_toggle_framed]
[dt_sc_toggle_framed title=""] . . . [/dt_sc_toggle_framed]
[/dt_sc_accordion_group]
| Attribute |
Options |
Input Variable |
Example |
| Title |
|
title |
title="Accordion 1" |
Button
Default[dt_sc_button type="" icon="" link="" size="" bgcolor="" variation="" textcolor="" target=""][/dt_sc_button]
Outlined[dt_sc_outlined_button number="" link="" size="" variation="" target=""][/dt_sc_outlined_button]
| Attribute |
Options |
Input Variable |
Example |
| Style |
with-icon, without-icon |
type |
type="with-icon" |
| Icon |
|
icon |
icon="fa-download" |
| Link |
|
link |
link="http://google.com" |
| Size |
small,medium,large,xlarge |
size |
size="small" |
| Background Color |
|
bgcolor |
bgcolor="#7f7f7f" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="blue" |
| Text Color |
|
textcolor |
textcolor="#81d742" |
| Target |
_blank, _new, _parent, _self, _top |
target |
target="_blank" |
For outlined button
| Attribute |
Options |
Input Variable |
Example |
| Number |
|
|
Number="10" |
| Link |
|
link |
link="http://google.com" |
| Size |
small,medium,large,xlarge |
size |
size="small" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="blue" |
| Target |
_blank, _new, _parent, _self, _top |
target |
target="_blank" |
Block Quote
[dt_sc_blockquote align="" textcolor="" variation="" cite=""][/dt_sc_blockquote]
| Attribute |
Options |
Input Variable |
Example |
| Align |
left,right,center |
align |
align="left" |
| Text Color |
|
textcolor |
textcolor="#a3258e" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="orange" |
| Cite |
|
cite |
cite="Designthemes" |
Call Out Button
[dt_sc_callout_box type="" icon="" link="" target="" button_text="" button_icon=""] . . . [/dt_sc_callout_box]
| Attribute |
Options |
Input Variable |
Example |
| Type |
type1,type2,type3,type4,type5 |
type |
type="type1" |
| Button Icon |
|
button_icon |
button_icon="fa-download" |
| Button Label |
|
button_text |
button_text="Purchase Now" |
| Link |
|
link |
link="http://google.com" |
| Target |
_blank, _new, _parent, _self, _top |
target |
target="_blank" |
Colored Box
[dt_sc_icon_box_colored image="" title="" variation=""] . . . [/dt_sc_icon_box_colored]
Contact Info
Address - [dt_sc_address icon="" detail=""]
Contact - [dt_sc_contact icon="" detail=""]
Web - [dt_sc_web icon="" text="" url="" target=""]
Email - [dt_sc_email icon="" emailid=""]
Donut Chart
Small - [dt_sc_donutchart_small title="" bgcolor="" fgcolor="" percent=""/]
Medium - [dt_sc_donutchart_medium title="" bgcolor="" fgcolor="" percent=""/]
Large - [dt_sc_donutchart_large title="" bgcolor="" fgcolor="" percent=""/]
Drop Cap
[dt_sc_dropcap type="" bgcolor="" variation="" textcolor=""]A[/dt_sc_dropcap]
| Attribute |
Options |
Input Variable |
Example |
| Type |
Default, Circle, Bordered Circle, Square, Bordered Square |
type |
type="circle" |
| Background Color |
|
bgcolor |
bgcolor="#7f7f7f" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="blue" |
| textcolor |
|
textcolor |
textcolor="#141414" |
Dividers
Clear - [dt_sc_clear]
Horizontal Rule - [dt_sc_hr]
Horizontal Rule Medium - [dt_sc_hr_medium]
Horizontal Large - [dt_sc_hr_large]
Horizontal Rule With Top Link - [dt_sc_hr top]
Whitespace - [dt_sc_hr_invisible]
Whitespace Very Small - [dt_sc_hr_invisible_very_small]
Whitespace Small - [dt_sc_hr_invisible_small]
Whitespace Medium - [dt_sc_hr_invisible_medium]
Whitespace Large - [dt_sc_hr_invisible_large]
Full Width Sections
[dt_sc_fullwidth_section backgroundcolor="" backgroundimage="" opacity="" parallax="" backgroundrepeat="" paddingtop=""
backgroundposition="" paddingbottom="" margintop="" marginbottom="" textcolor="" class=""] . . . [/dt_sc_fullwidth_section]
| Attribute |
Options |
Input Variable |
Example |
| Background Color |
|
backgroundcolor |
backgroundcolor="#eeee22" |
| Background Image |
|
backgroundimage |
backgroundimage="#" |
| Background Opacity |
|
opacity |
opacity="0.7" |
| Parallax Effect |
no,yes |
parallax |
parallax="no" |
| Background Repeat |
no-repeat,repeat,repeat-x,repeat-y |
backgroundrepeat |
backgroundrepeat="no-repeat" |
| Background Position |
left top,left center,left bottom,right top,right bottom,right center,center top,center bottom,center center |
backgroundposition |
backgroundposition="left top" |
| Padding Top |
|
paddingtop |
paddingtop="20" |
| Padding Bottom |
|
paddingbottom |
paddingbottom="20" |
| Text Color |
|
textcolor |
textcolor="#81d742" |
| CSS Class |
|
class |
class="custom-class-here" |
Full Width Video
[dt_sc_fullwidth_video mp4="" webm="undefined" ogv="" poster="undefined" backgroundimage="" paddingtop="" paddingbottom="" class=""][/dt_sc_fullwidth_video]
Portfolio
From Category[dt_sc_recent_portfolio_from_cateogory category="" /]
Icon Boxes
Type 1 [dt_sc_icon_box type="type1" custom_icon="" inner_image="" title="" link="#"] . . . [/dt_sc_icon_box]
Type 2[dt_sc_icon_box type="type2" fontawesome_icon='' custom_icon='' title='Asit amet' link='#'] . . . [/dt_sc_icon_box]
Type 3[dt_sc_icon_box type =" type3" fontawesome_icon='' custom_icon='' title='' link='#'] . . . [/dt_sc_icon_box]
Lists
Ordered List
[dt_sc_fancy_ol style="" variation=""]
<ol>
<li>Lorem ipsum dolor sit</li>
<li>Praesent convallis nibh</li>
<li>Nullam ac sapien sit</li>
<li>Phasellus auctor augue</li>
</ol>
[/dt_sc_fancy_ol]
| Attribute |
Options |
Input Variable |
Example |
| Style |
decimal,decimal-leading-zero,lower-alpha,lower-roman,upper-alpha,upper-roman |
style |
style="decimal-leading-zero" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="blue" |
Unordered List[dt_sc_fancy_ul style="" variation=""]
<ul>
<li>Lorem ipsum dolor sit</li>
<li>Praesent convallis nibh</li>
<li>Nullam ac sapien sit</li>
<li>Phasellus auctor augue</li>
</ul>
[/dt_sc_fancy_ul]
| Attribute |
Options |
Input Variable |
Example |
| Style |
arrow, rounded-arrow, double-arrow, heart, trash, star, tick, rounded-tick, cross, rounded-cross, rounded-question, rounded-info, delete, warning, comment, edit, share, plus, rounded-plus, minus, rounded-minus, asterisk, cart, folder, folder-open, desktop, tablet, mobile, reply, quote, mail, external-link, adjust, pencil, print, tag, thumbs-up, thumbs-down, time, globe, pushpin, map-marker, link, paper-clip, download, key, search, rss, twitter, facebook, linkedin, google-plus, book, check, hand, cog, play, gift, tree, star, smile, music, moon, car, graduation-cap, reddit |
style |
style="double-arrow" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="brown" |
Post
Single[dt_sc_post id="1" read_more_text="Read More" excerpt_length="10"]
Recent[dt_sc_recent_post count="3" read_more_text="Read More" excerpt_length="10"]
Recent Posts with Category[dt_sc_recent_post count="3" columns="3" read_more_text="Read More" excerpt_length="10" category="1"/]
Pull Quote
[dt_sc_pullquote type="pullquote1/pullquote2/pullquote3/pullquote4/pullquote5/pullquote6" align="right/right/center" icon="yes/no" textcolor="" cite=""] . . .[/dt_sc_pullquote]
| Attribute |
Options |
Input Variable |
Example |
| Type |
pullquote1,pullquote2,pullquote3,pullquote4,pullquote5,pullquote6 |
type |
type="pullquote1" |
| Align |
left,right,center |
align |
align="left" |
| Quote Icon |
yes,no |
icon |
icon="yes" |
| Custom Text Color |
|
textcolor |
textcolor="#eeee22" |
| Cite Name |
left,right,center |
cite |
cite="Designthemes" |
Pricing Table
Pricing Table I
[dt_sc_pricing_table]
[dt_sc_one_fourth first]
[dt_sc_pricing_table_item type='type1' title='Title' image='http://placehold.it/98x87&text=DT' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' selected]
Text
Text
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[dt_sc_one_fourth]
[dt_sc_pricing_table_item type='type1' title='Title' image='http://placehold.it/98x87&text=DT' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' ]
Text
Text
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[dt_sc_one_fourth]
[dt_sc_pricing_table_item type='type1' title='Title' image='http://placehold.it/98x87&text=DT' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' ]
Text
Text
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[dt_sc_one_fourth]
[dt_sc_pricing_table_item type='type1' title='Title' image='http://placehold.it/98x87&text=DT' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' ]
Text
Text
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[/dt_sc_pricing_table]
Pricing Table II
[dt_sc_pricing_table ]
[dt_sc_one_fourth first]
[dt_sc_pricing_table_item type='type2' title='Title' image='http://placehold.it/300x200&text=DesignThemes' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' selected]
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[dt_sc_one_fourth]
[dt_sc_pricing_table_item type='type2' title='Title' image='http://placehold.it/300x200&text=DesignThemes' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' ]
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[dt_sc_one_fourth]
[dt_sc_pricing_table_item type='type2' title='Title' image='http://placehold.it/300x200&text=DesignThemes' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' ]
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[dt_sc_one_fourth]
[dt_sc_pricing_table_item type='type2' title='Title' image='http://placehold.it/300x200&text=DesignThemes' variation='' button_text='View All' button_link='#' currency='$' price='15' per='month' ]
Text
Text
Text
[/dt_sc_pricing_table_item]
[/dt_sc_one_fourth]
[/dt_sc_pricing_table]
Progress Bar
[dt_sc_progressbar value="" type="standard" color=""] . . . [/dt_sc_progressbar]
[dt_sc_progressbar value="" type="progress-striped-active" color=""] . . . [/dt_sc_progressbar]
[dt_sc_progressbar value="" type="progress-striped" color=""] . . . [/dt_sc_progressbar]
| Attribute |
Options |
Input Variable |
Example |
| Type |
standard,progress-striped,progress-striped-active |
type |
type='standard' |
| Value |
|
value |
value='85' |
| Color |
|
color |
color='#9c59b6' |
| Text Color |
|
textcolor |
textcolor='#8a67c7' |
Tabs
Horizontal
[dt_sc_tabs_horizontal]
[dt_sc_tab title="Tab 1"] . . . [/dt_sc_tab]
[dt_sc_tab title="Tab 2"] . . . [/dt_sc_tab]
[dt_sc_tab title="Tab 3"] . . . [/dt_sc_tab]
[/dt_sc_tabs_horizontal]
Vertical
[dt_sc_tabs_vertical]
[dt_sc_tab title="Tab 1"] . . . [/dt_sc_tab]
[dt_sc_tab title="Tab 2"] . . . [/dt_sc_tab]
[dt_sc_tab title="Tab 3"] . . . [/dt_sc_tab]
[/dt_sc_tabs_vertical]
| Attribute |
Options |
Input Variable |
Example |
| Title |
|
title |
title="Tab 1" |
Title Box
[dt_sc_titled_box type="" title="" icon="" bgcolor="" variation="" textcolor=""] . . . [/dt_sc_titled_box]
| Attribute |
Options |
Input Variable |
Example |
| Type |
title-box,error-box,warning-box,success-box,info-box |
type |
type="titled-box" |
| Title |
|
title |
title="Title" |
| Fontawesome Icon |
|
icon |
icon="fa-home" |
| Background Color |
|
bgcolor |
bgcolor="#dd9933" |
| Variation |
aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow |
variation |
variation="raspberry" |
| Text Color |
|
textcolor |
textcolor="#a51584" |
Toggle
Default[dt_sc_toggle title="Toggle 1"] . . . [/dt_sc_toggle]
[dt_sc_toggle title="Toggle 2"] . . . [/dt_sc_toggle]
[dt_sc_toggle title="Toggle 3"] . . . [/dt_sc_toggle]
Framed[dt_sc_toggle_framed title="Toggle 1"] . . . [/dt_sc_toggle_framed]
[dt_sc_toggle_framed title="Toggle 2"] . . . [/dt_sc_toggle_framed]
[dt_sc_toggle_framed title="Toggle 3"] . . . [/dt_sc_toggle_framed]
| Attribute |
Options |
Input Variable |
Example |
| Title |
|
title |
title="Toggle 1" |
Tooltip
[dt_sc_tooltip position="" bgcolor="" textcolor="" tooltip="" href="" target=""] . . . [/dt_sc_tooltip]
| Attribute |
Options |
Input Variable |
Example |
| Type |
deault,boxed |
type |
type="boxed" |
| Position |
left,right,top,bottom |
position |
position="top" |
| Background Color |
|
bgcolor |
bgcolor="#dd3333" |
| Text Color |
|
textcolor |
textcolor="#eeee22" |
| Tooltip Text |
|
tooltip |
tooltip="DesignThemes" |
| Link |
|
number |
number="40" |
| Target |
_blank,_new,_parent,_self,_top |
target |
target="_blank" |
Team
[dt_sc_team name="DesignThemes" role="Chief Programmer" image="http://placehold.it/500" twitter="#" facebook="#" google="#" linkedin="#"] . . . [/dt_sc_team]
Testimonial
[dt_sc_testimonial name="John Doe" image="http://placehold.it/300"] . . . [/dt_sc_testimonial]
Testimonial Carousel
[dt_sc_testimonial_carousel]
[dt_sc_testimonial name="John Doe" image="http://placehold.it/300" role="CEO & Founder - Dhoom Inc" rating="4"] . . . [/dt_sc_testimonial]
[dt_sc_testimonial name="John Doe" image="http://placehold.it/300" role="CEO & Founder - Dhoom Inc" rating="4"] . . . [/dt_sc_testimonial]
[dt_sc_testimonial name="John Doe" image="http://placehold.it/300" role="CEO & Founder - Dhoom Inc" rating="4"] . . . [/dt_sc_testimonial]
[/dt_sc_testimonial_carousel]
Images Carousel
[dt_sc_carousel]
[/dt_sc_carousel]
Class Hours (Eg can be seen at Contact us page)
[dt_sc_class_hours title="Class Hours"]
[dt_sc_class_hour day="Monday" time="9am - 3pm"]
[dt_sc_class_hour day="Tuesday" time="9am - 3pm"]
[dt_sc_class_hour day="Wednesday" time="9am - 3pm"]
[dt_sc_class_hour day="Thursday" time="9am - 3pm"]
[dt_sc_class_hour day="Friday" time="9am - 3pm"]
[dt_sc_class_hour day="Saturday" time="Holiday"]
[dt_sc_class_hour day="Sunday" time="Holiday"]
[/dt_sc_class_hours]
Social Icon with Tooltip
[dt_sc_social facebook="#" twitter="#" google_plus ="#" pinterest="#" dribbble="#" picasa="#"/]