1. Theme Documentation
Thank you for purchasing this theme. We've put in lots of love in developing this wordpress theme and are excited that you've chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.1. About the theme
About the Theme
Kids life is a beautifully designed premium WordPress theme for kindergartens, day care, preschool and other educational website for kids. This theme is optimized to work with many popular plugins such as bbPress, BuddyPress, WooCommerce, WPML, Contact Form 7, Events Calendar and many more. The theme is SEO friendly to make your website easy to find in Google. Needless to say that this theme is fully optimized for tablets, smartphones and other mobile devices.
Kids life Wordpress theme is WooCommerce Wordpress theme designed and developed for use with Wordpress 4.0 or higher. The code was written to be backwards compatible where possible, however we recommend you use the current WP version when possible. If you are not using WordPress 4.0 or higher and can upgrade your site we recommend you do this before installation.
Although every effort has been made to ensure the theme is bug free and easy to use there is always a chance errors may occur. If you do find a problem please notify us immediately through our Help Center so we can ensure it gets fixed as quickly as possible.
Need Help ?
Please do not hesitate to get in touch with us if you need help. We also welcome your feedback and suggestions. Please contact us through our help center and we are happy to help.
We usually respond to all queries within 24 hours during weekdays. We are mostly not available during weekends and public holidays. We live across different timezones and have different people for answering different queries. So if we find us online responding to other comments and not yours please be patient with us.
Thank you,
Design Themes Support
support@wedesignthemes.com
1.2 Help Videos
1.3 WordPress Information
You must have working version of WordPress installed before installing theme. Have a look into the following instructions and video if you need any help.
- WordPress Codex – General information about WordPress and how to install on your server
- Instructional Video – How to install WordPress video created by Woo Themes
- First Steps With WordPress – General information about wide variety of topics
- FAQ New To WordPress – WordPress FAQ's
1.4 Theme Requirements
We have tested our theme in most standard hosting setups. Anyhow make sure your hosting server matches the following requirements.
- Latest version of WordPress installed
- PHP5 or higher and MySQL 5 or higher
- We recommend to enable 'mod_rewrite' module (If not enabled sometimes pages or posts will result in bad gateway error)
- Memory limit (memory_limit) should be atleast 128MB
- Maxium File Upload size (upload_max_filesize) should be atleast 32MB
1.5 Theme Installation
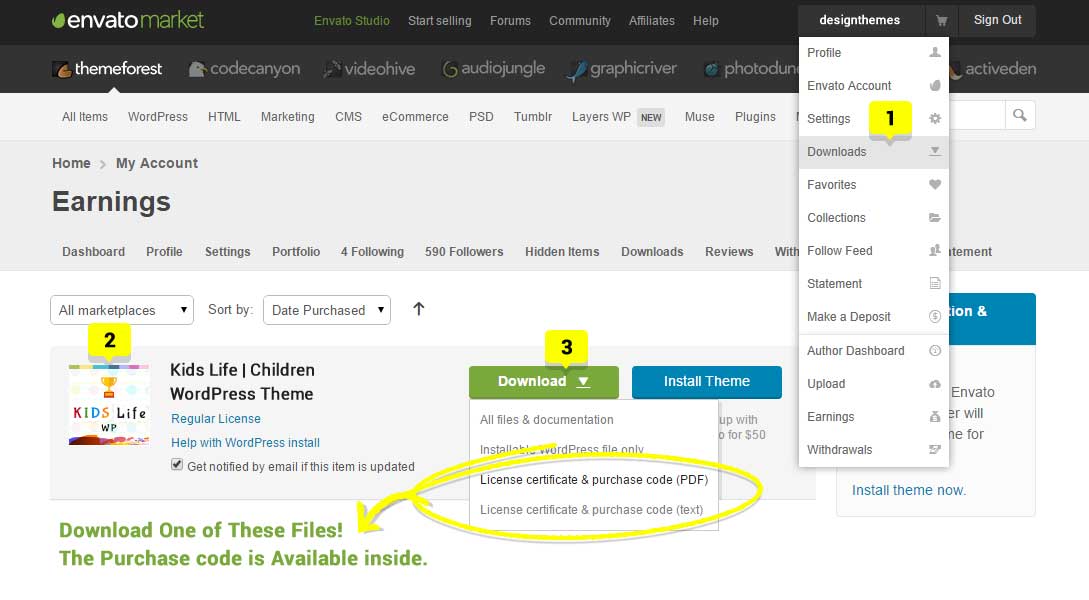
1. At first, after purchasing this theme, please download the package from Themeforest. All you need to do that is move your mouse over your login name in the right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased.
2. In the next step click the Download > Main File(s) button next to DesignThemes theme and save the package on your computer.
3. Please unpack the whole package after downloading it from Themeforest. In that package, you can find things like documentation.zip, kidslife.zip, kidslife-child.zip, layerslider-export.zip and revolutionslider-export.zip files.

1.5.3. Theme Installation via WordPress
Follow the steps below to install the theme via WordPress.
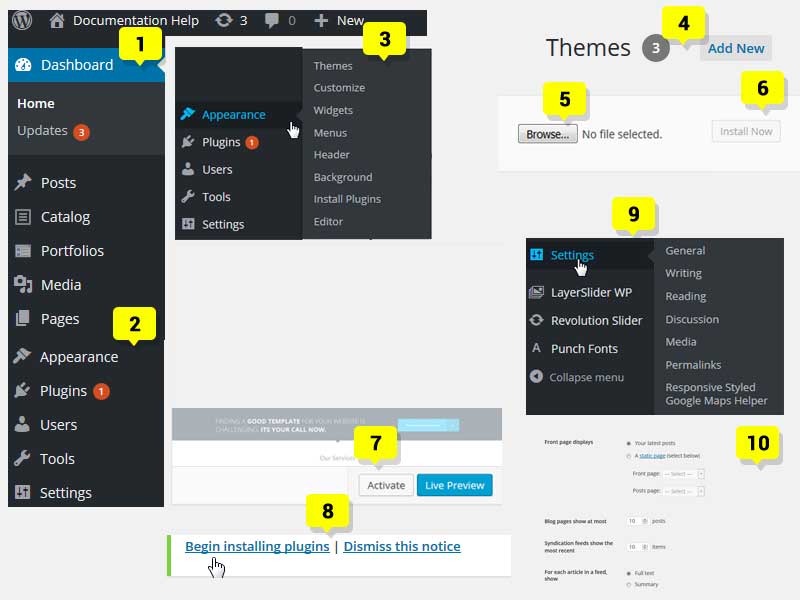
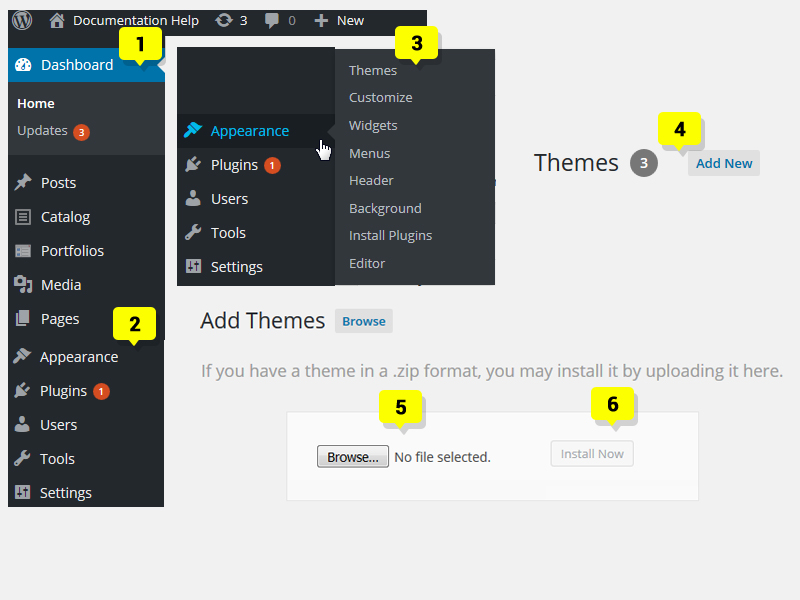
- Navigate to Appearance > Themes.
- Click 'Add New' button near 'Themes' title.
- Now 'Add Themes' page will be loaded with 'Upload Theme' button hit on it.
- Now navigate to find the "kidslife.zip" file on your computer ( "kidslife.zip" will be found inside "KidsLife-1.4.4.zip" ) and click "Install Now"
- Once uploaded go to Appearance > Themes and activate it.
- Then you will see a notification message to install and activate the required & recommended plugins. 'DesignThemes Core Features Plugin' should be installed and activated immediately as the prompted features will be loaded only if this plugin is activated.
- Once required plugins are activated, navigate to Settings > Permalinks, select 'Post name' in 'Common Settings' tab and save it.

Note : Sometimes, you may get "Are You Sure You Want To Do This" message while installing theme, which means you have an upload file size limit. Contact your hosting service provider and ask them to increase the upload_max_filesize limit or install the theme using FTP instead.
1.5.4 Theme Installation via FTP
Follow the steps below to install via FTP.
- Log into your hosting server space using FTP software.
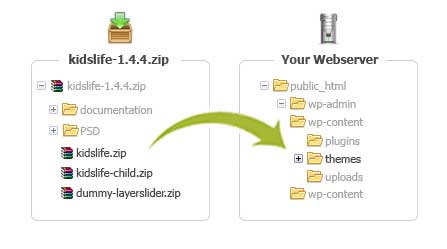
- Unzip the "kidslife.zip" ( "kidslife.zip" will be found inside "KidsLife-1.4.4.zip" ) file and ONLY use the extracted 'kidslife' theme folder.
- Upload the extracted 'kidslife' theme folder into wp-content / themes folder.
- Activate the newly installed theme in Appearance > Themes.
- Then you will see a notification message to install and activate the required & recommended plugins. 'DesignThemes Core Features Plugin' should be installed and activated immediately as the prompted features will be loaded only if this plugin is activated.
- Once required plugins are activated, navigate to Settings > Permalinks, select 'Post name' in 'Common Settings' tab and save it.
Please take a look at structure of the KidsLife-1.4.4.zip archive you got after purchasing.

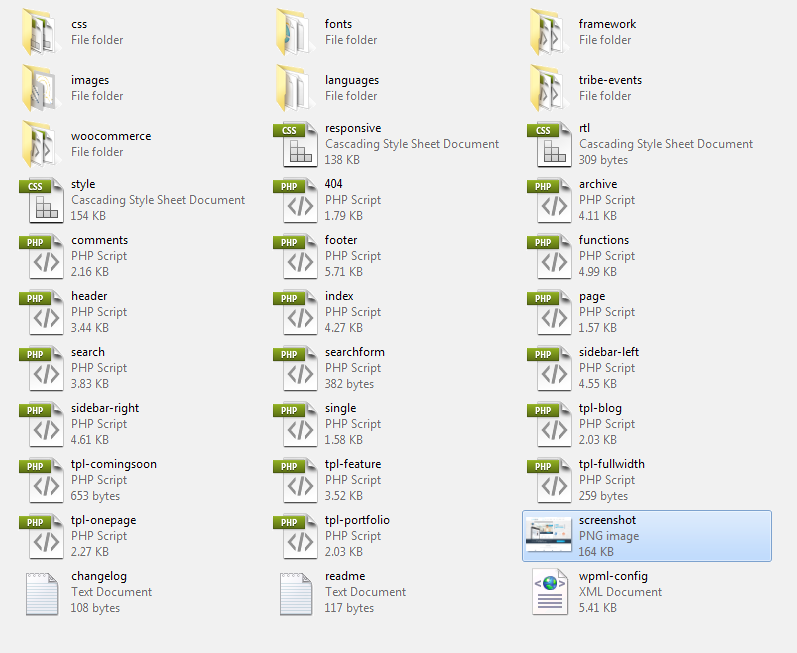
1.6 Folder Structure
- style.css - main style.css
- responsive.css - makes the template as responsive
- rtl.css - supports right to left alignment of some languages
- The css folder - contains the css for all major browsers, prettyphoto & for the font awesome. - ( Please ensure that your new styles are applied, make sure that they carry enough "weight" and that there isn't a style lower in the CSS file that is being applied after yours. )
- The css / skins folder - contains the css for predefined skins that comes with the template.
- The framework folder - contains all theme related files and javascript files.
- The images folder - contains all the images that are used in the stylesheets for the layout purpose.
- The languages folder - contains default .po files.
- The woocommerce folder - contains customized files of woocommerce.

1.7 Plugin Installation
Once kidslife theme is installed and activated, you will get a notification message in your WordPress admin telling you to install the required and recommended plugins. Once you have uploaded and activated the theme, install and activate the 'DesignThemes Core Features Plugin' immediately. All promoted features will work properly, after activating this plugin only.
Plugins packed with theme
- DesignThemes Core Features Plugin - comes by default with theme.
- LayerSlider WP - premium slider plugin created by Kreatura.
- Slider Revolution - premium slider plugin created by ThemePunch.
- Responsive Styled Google Maps - google maps plugin created by GreenLine.
Others plugins used by theme
- Contact Form 7 - contact from creator plugin created by iDeasilo
- Like This - plugin to generate likes created by Rose Pritchard
- The Events Calendar - calendar plugin created by Modern Tribe, Inc. The Events Calendar PRO plugin also supported by our theme.
- WooCommerce - an e-commerce plugin created by WooThemes
- YITH WooCommerce Wishlist, YITH WooCommerce Zoom Magnifier - an e-commerce addon plugin created by Yithemes
Others plugins supported by theme
1.8 How To Update Your Theme?
Kindly follow the steps given below to update our theme with the latest version.
- Download the theme's latest version from Themeforest downloads page.
- If you've made any custom changes in the code, please take a backup of those files first. To be in safer side, take backup of the database completely.
- Overwrite the older theme files with latest theme files. Update the custom changes (from backup) into the new files.
- Now goto "wp-content / plugins" folder through the FTP software.
- Remove the folder 'DesignThemes-core-features' from "wp-content / plugins" folder. Make sure you have taken backup of custom changes if any.
- Then get into "Dashboard -> Appearance -> Install Plugins", to install and activate the 'DesignThemes Core Features Plugin'.
- Hereby you can update to the latest version of our kidslife theme easily.
Note: If you have already updated our theme, just follow the steps 4,5,6 to update our 'DesignThemes Core Features Plugin'

2. Demo content
When you first install any WordPress theme, it will not contain all the extra content that you might have seen in the live (demo) site. There are two ways you can import the kidslife Demo Content; the entire demo with all the settings through our Theme Options Importer, or importing only individual pages. Usually you have to import an XML file, which can be troublesome. We've made it easier by creating a Theme Options Demo Content Importer.
2.1 How To Import Demo Content?
Follow the below steps to install the demo content easily.
- First of all, make sure that you have installed and activated the 'DesignThemes Core Features Plugin' on your Wordpress.
- Then get into "Wp-admin (Dashboard) -> Kidslife" and click on 'Import Dummy Data' button. Be sure to accept the alert message.
- Please be patient as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.
Note: "Error : Failed to import Media …. : If you get 'Failed to import Media "XXXX"' error like this, Nevermind, those errors !! However you'll have the dummy or placeholder images for each of those items instead.

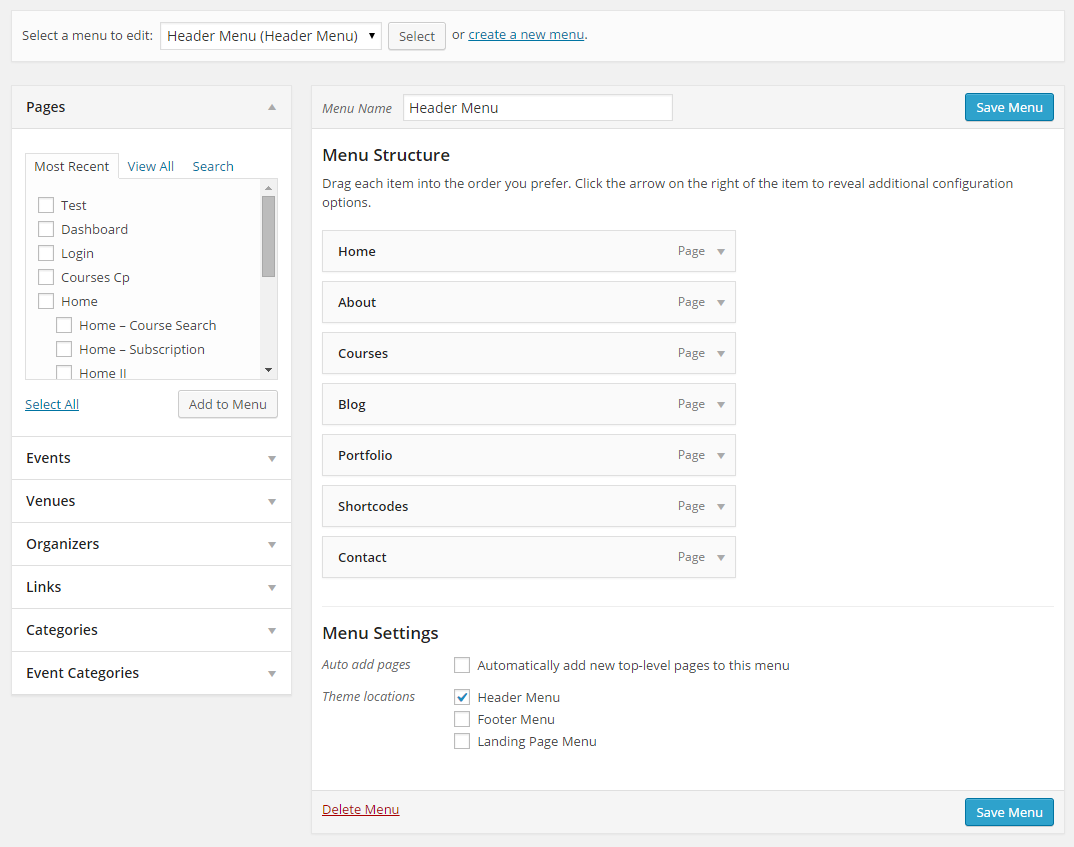
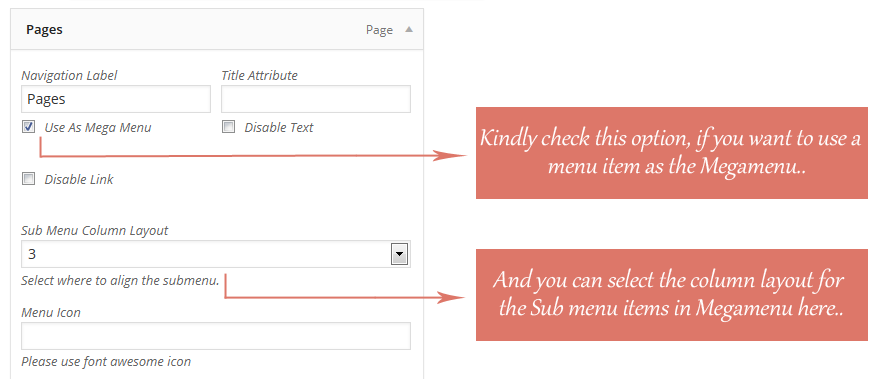
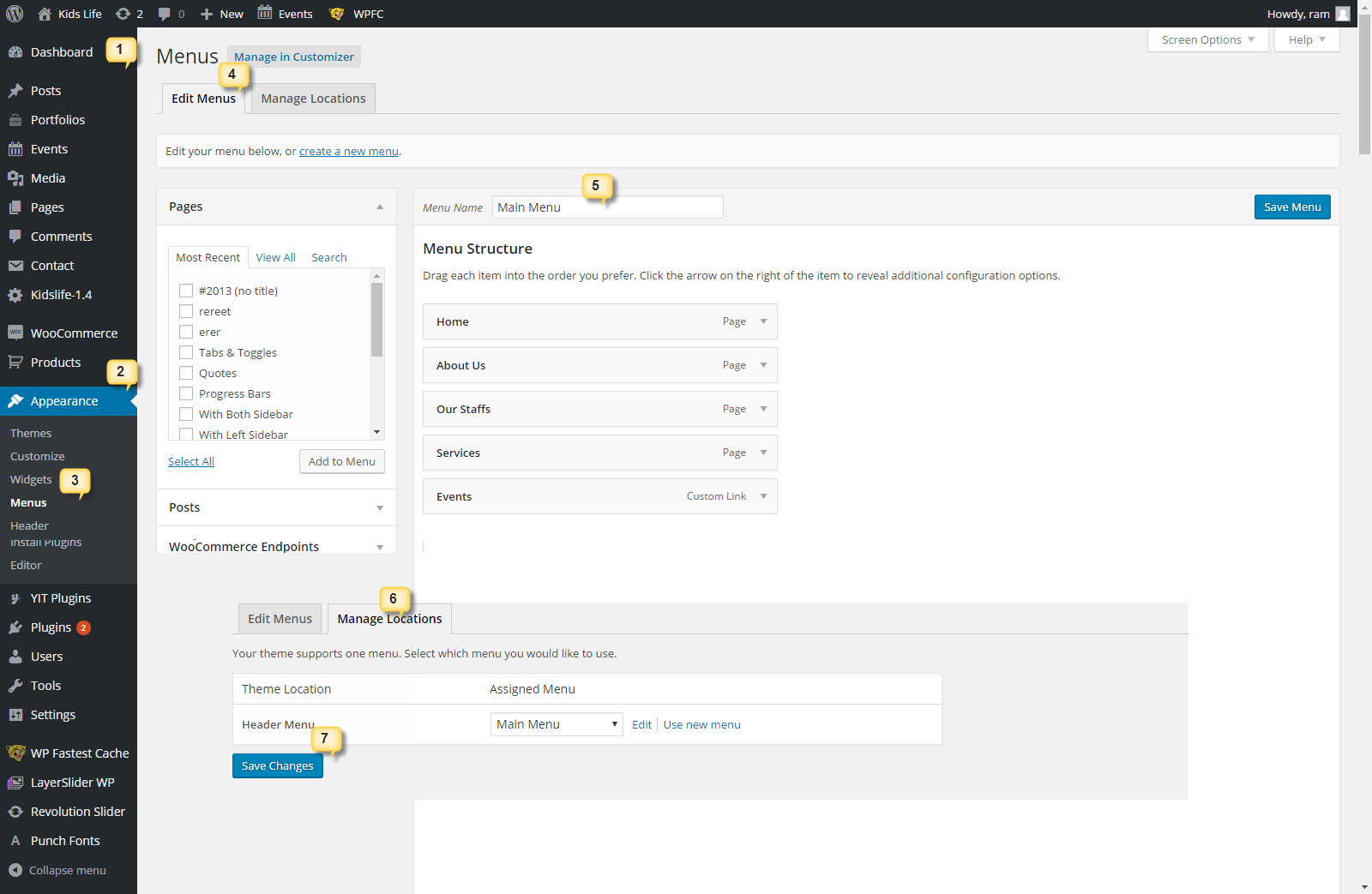
3. Menu creation



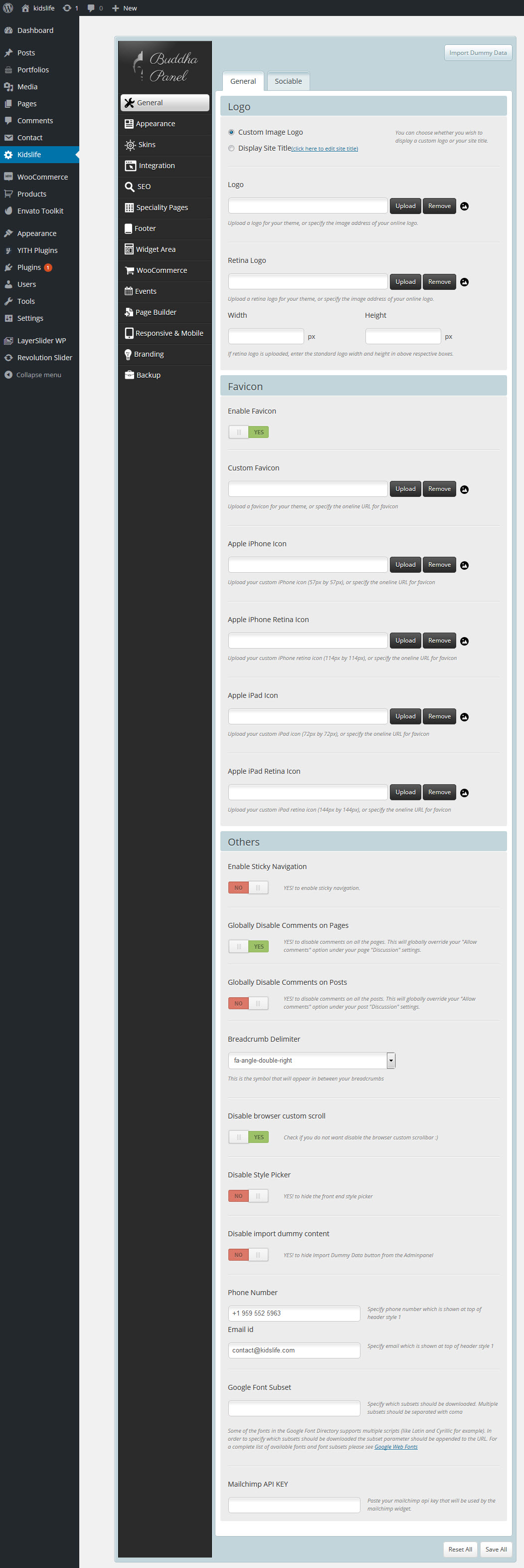
Logo & Favicon
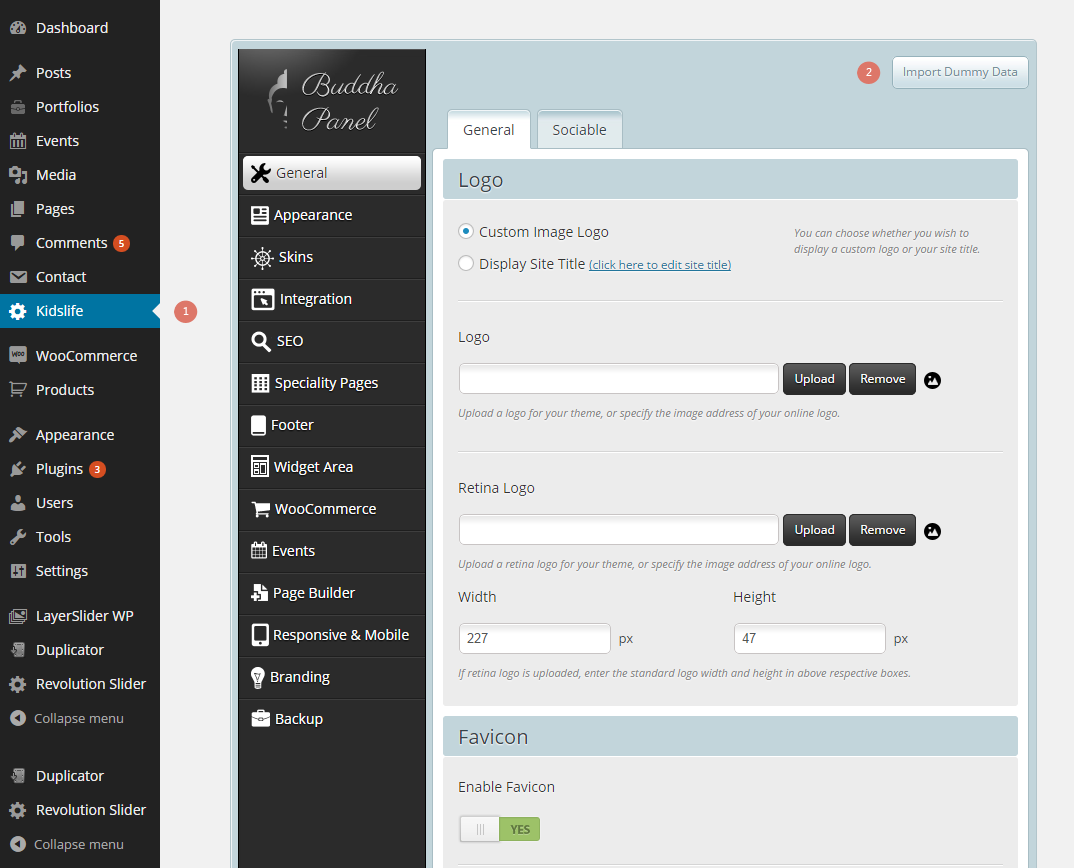
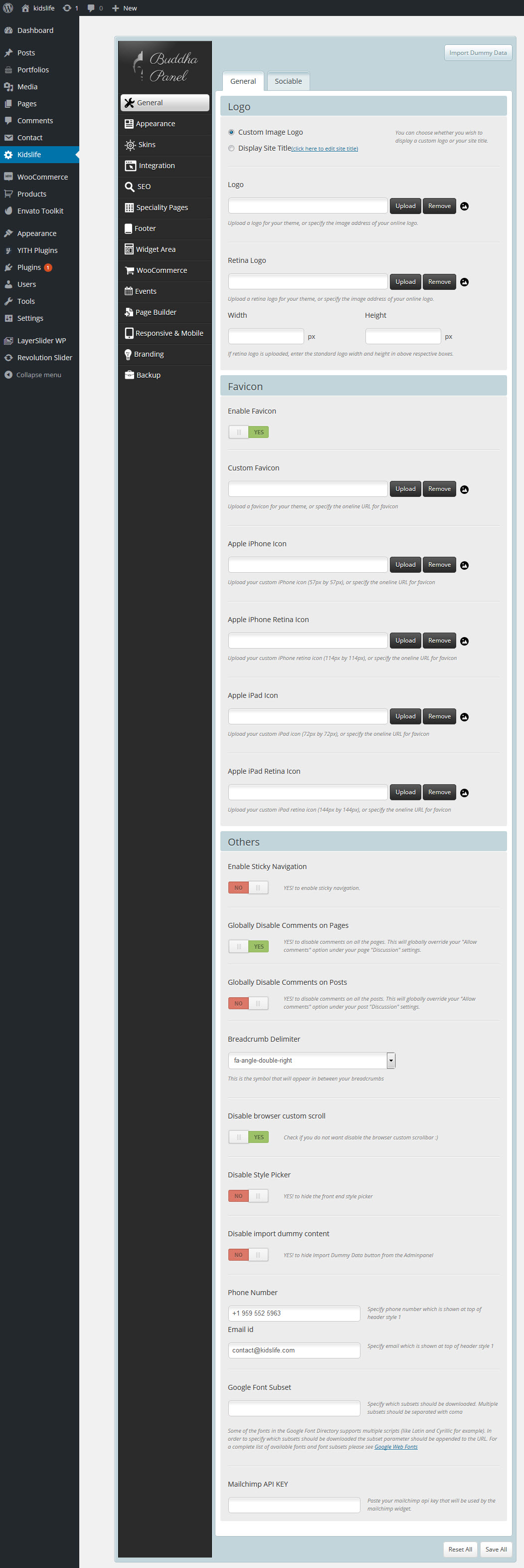
To setup logos, please navigate to "Dashboard > Kidslife Options > General ", where you will be able to upload custom logos for web browsers and retina screens. Also you can specify width and heights of retina logos.
If you are using the latest version of WordPress you will have default option to setup favicons, for that navigate to "Dashboard > Kidslife Options > General". If your WordPress doesn't have that functionality you can make use of theme custom options in "Dashboard > Kidslife Options > General > Favicon"

5. Pages creation
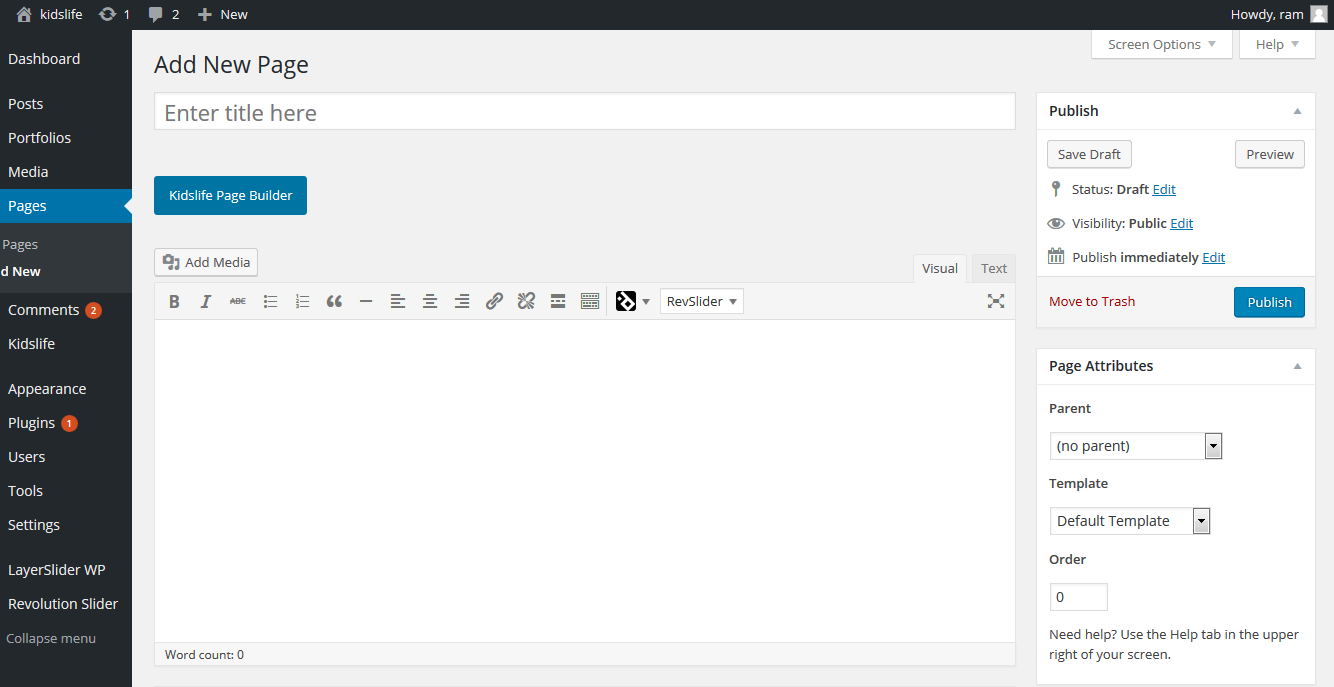
Creating your own page has been never so easy. To make the first step please go to Pages > Add new. On first sight everything looks just like in default WordPress. But when you have a look under Visual/HTML area you will see some additional Page options.
5.1 Getting Started (How to create new page ?)
Step 1 – Navigate to Pages in your admin sidebar and click Add New menu.
Step 2 – Input a new name for your page, then find the Page Attributes metabox on the right side.
Step 3 – Set your parent page here. It's usually set to (no parent).
Step 4 – Choose your page template from the Template dropdown list. See list of page templates below.
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor or Page Builder. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content by importing from buddha panel.

5.2 Page Options
kidslife theme comes with lot of options to configure each single page.
5.2.1. Slider Options
- Kids Life has following slider options 'Layer Slider', 'Revolution Responsive' and 'Image Only'.
- 'Image Only' option has space to add shortcodes, which will be displayed over image.

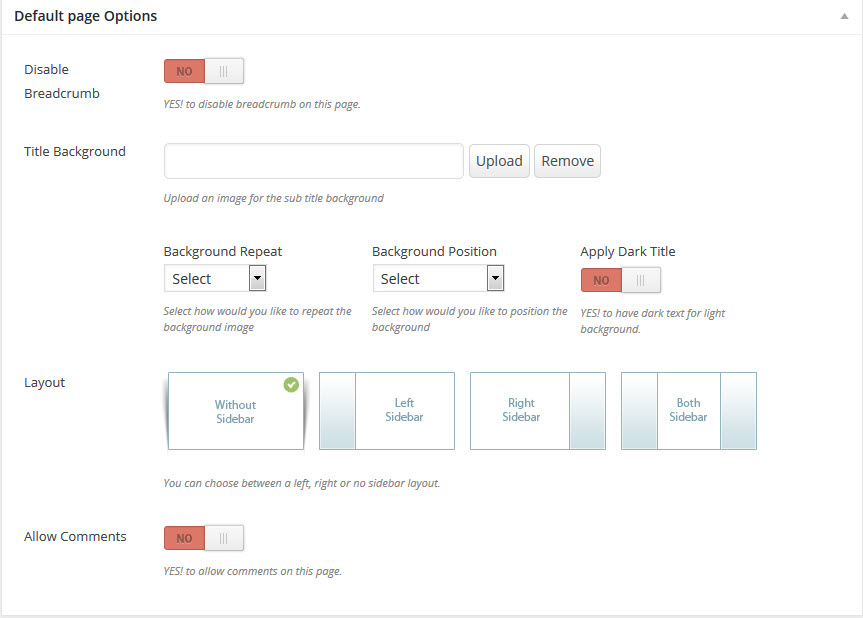
5.2.2. Default Page Options
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Admin Section ->Kids Life) and enable / disable the default widget area.
- Enable / Disable comments at any time.

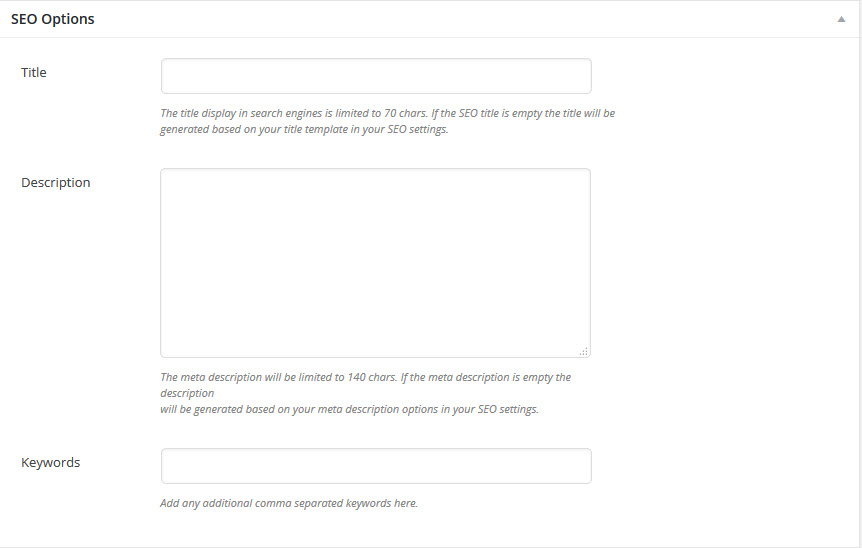
5.2.3.SEO Options
- You can add title, description and keywords for every single page using this option.
- When external plugins 'All in One SEO Pack' or 'WordPress SEO by Yoast' is activated, this theme 'SEO Options' will be removed automatically.

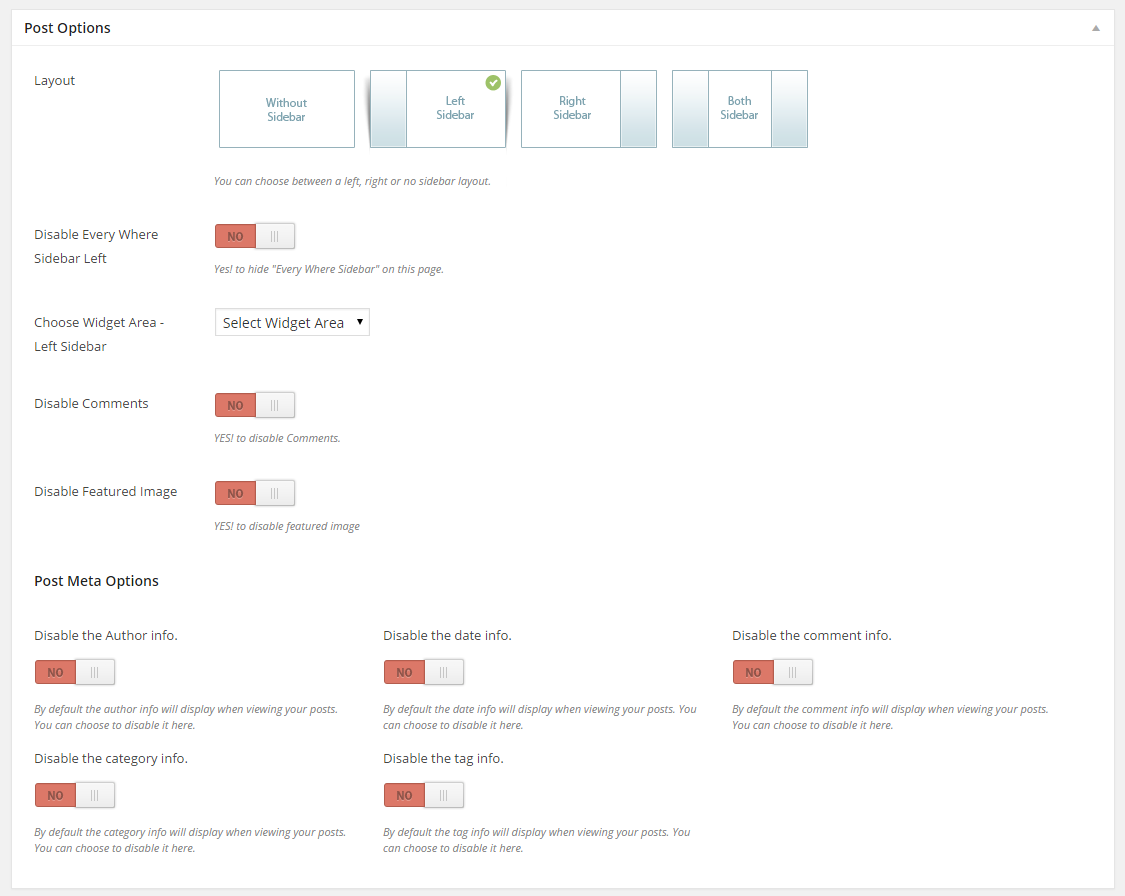
6. Post Options
In addition to all the standard Page Options, kidslife offers several Post Options for you to use for each blog post. These options allow you to set different settings for each individual post. When creating or editing a post, scroll below the WordPress editing field to find the Post Options.
6.1 Blog Single Post Options
You can configure each single blog post with following options
- You can choose template for your post which is configured in template post type.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar' and 'Right Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Dashboard -> kidslife Options) and you can enable / disable the default widget area.
- Enable / Disable the featured image of the blog post at anytime.

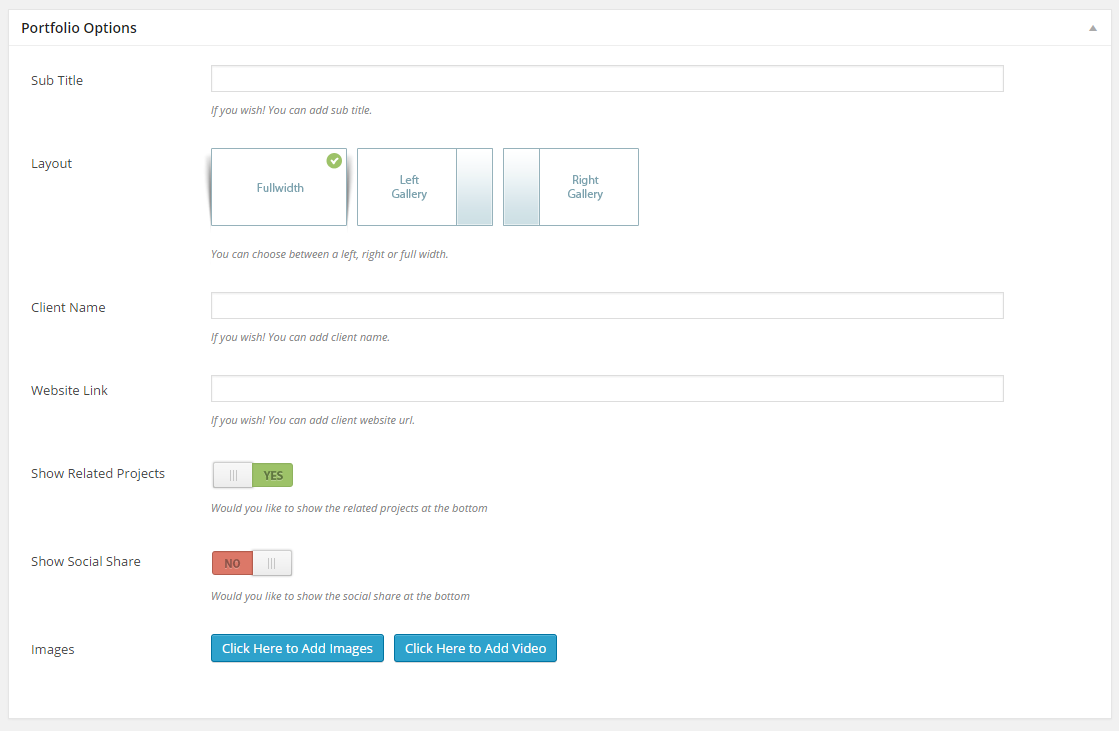
6.2 Portfolio Single Post Options
You can configure each single portfolio post with following options
- You can choose template for your portfolio post which is configured in template post type.
- You can switch between following available layouts 'Fullwidth', 'Left Gallery' and 'Right Gallery'.
- You can configure Sub Title, Tools and Website for each portfolio which can be configured in Buddha Panel (Dashboard -> kidslife Options -> Page Options -> Portfolio -> Portfolio Custom Fields)
- Enable / Disable the Social Share and decide on, what social icons to display.
- You can add any number of images and videos for each portfolios which will be displayed using bxslider in frontend.

7. Slider
7.1 Layer Slider
LayerSlider WP is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages. It uses cutting edge technologies to provide the smoothest experience that's possible, and it comes with more than 200 preset 2D and 3D slide transitions. It has a beautiful and easy-to-use admin interface with supporting modern features like drag n'drop WYSIWYG slider builder, real-time previews, timeline view, Google Fonts and transition builder for custom animations. It's device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load and conditional script loading for optimal performance. You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It's also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the appearance and behavior of your sliders at the smallest detail.
LayerSlider is external plugin which is included into theme. Because, for each product we purchase "Extended license" and that`s why we are able to include it into theme. This plugin works fine of course and if you want current slider version, you can always get directly from us. What you need to do, to get this slider is send us a request about it via contact form on our profile's page http://themeforest.net/user/DesignThemes (it is in the right bottom corner) and we`ll send you the current version.
7.1.1 LayerSlider Features
- Super smooth hardware accelerated CSS3 transitions with jQuery fallback
- Fully responsive & multiple layouts support
- High compatibility with many fallback features for old browsers
- Lazy loading images for better performance
- Unlimited number of layers with image, video, audio, text or custom HTML content
- Powerful API for more customization
- SEO friendly
- Multiple sliders can be added on the same page
- Included free slide transition gallery
- Very detailed documentation with examples
- Unlimited variations of usage (image slider, image slider with text, content slider, video gallery slider, mixed content slider, banner rotator, etc.)
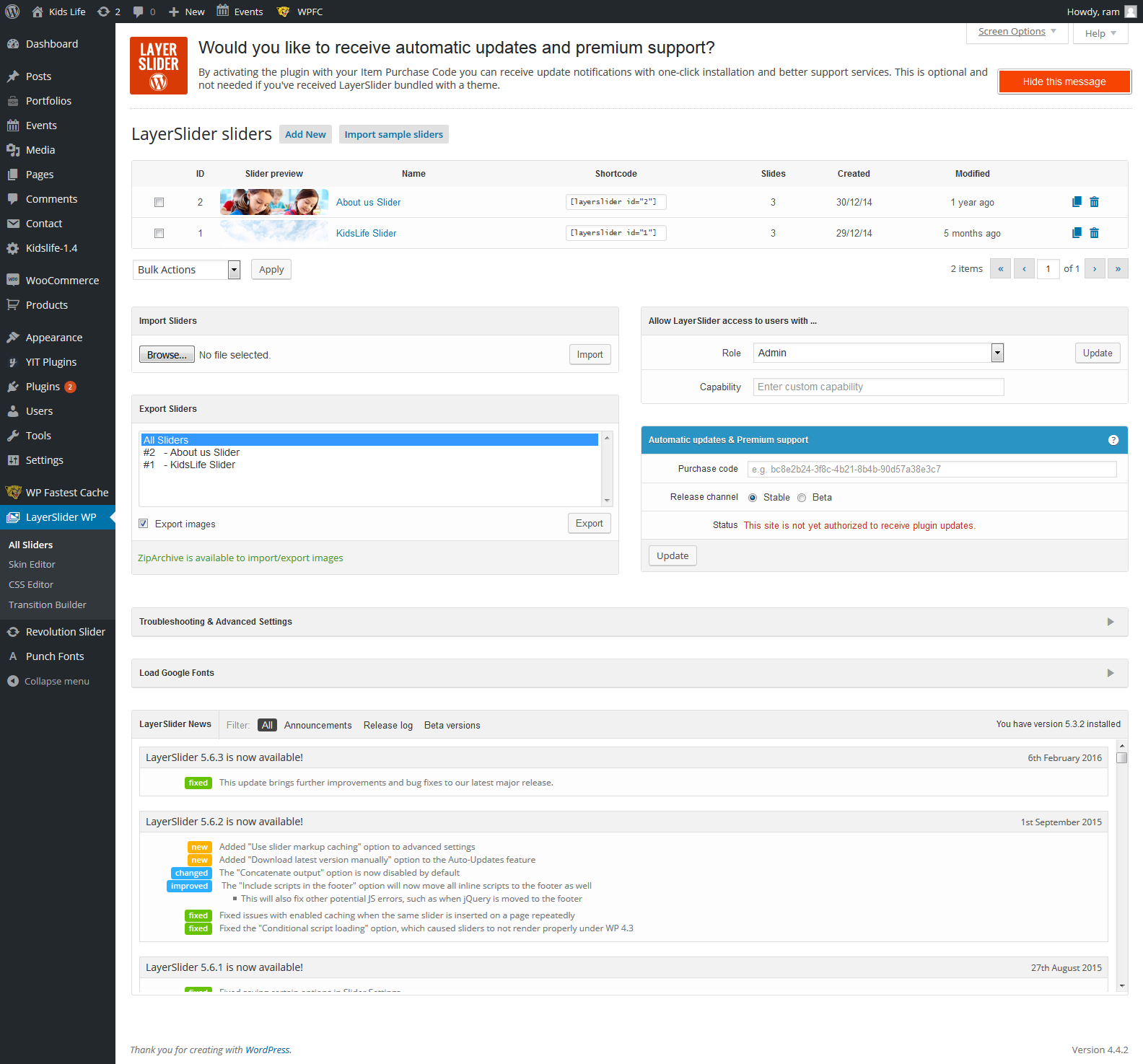
7.1.2 Create A New Layer Slider
Step 1 – Click on the Layer Slider sidebar item in your admin section, then click the "Add New" button and give the slider a name.
Step 2 – The "Slider Settings" tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Check out each tab.
Step 3 – Once you are done, click "Save Changes" to save the slider. Next you can add slides, see the information below.
Please Note – You can get sample sliders by clicking the "Import Sample Sliders" button. It's a good way to learn and see the different types of settings.

7.1.3 How to add Slides to your slider
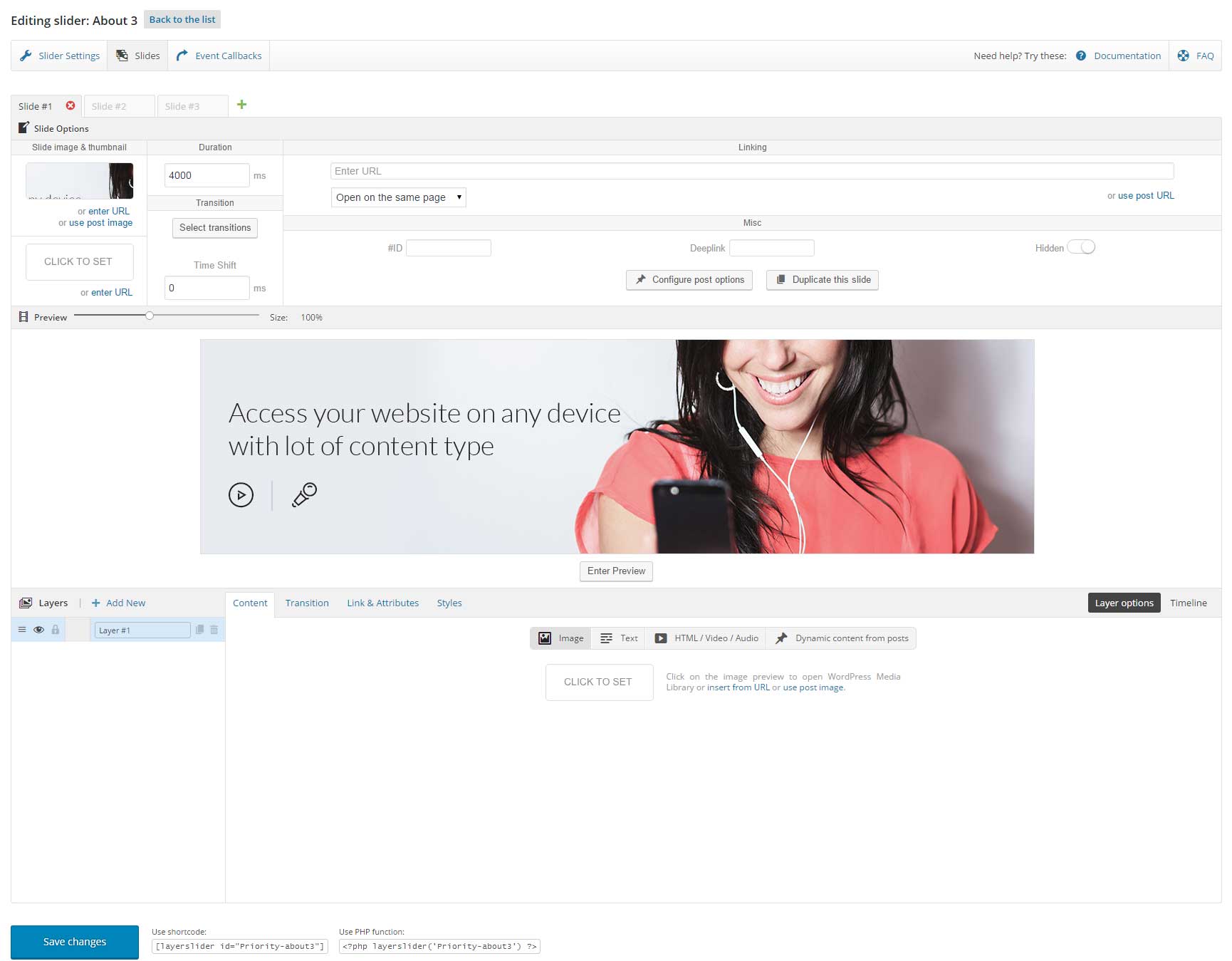
Step 1 – Click on the "Slides" tab.
Step 2 – Slide #1 will already be created, add a background image for the slide, set thumbnails, transitions, links and more in the settings box above the slider preview window.
Step 3 – Each slide you make can have multiple layers to it. The layers show up below the slider preview window. Click "Add New Layer" create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 5 tabs; Content, Transition, Link, Styles, Attributes. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link tab is where you can set the content to link, Styles tab is where you set custom styles, Attributes tab is where you can add custom id's or classes.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the "Enter Preview" button to view a preview of the slider and layers.
Step 7 – When finished, click "Save Changes" to save it. Repeat process for more slides.

7.2 Revolution Sliders
Revolution Slider:
Revolution Slider is a premium slider available as a WordPress plugin, jQuery plugin, and as a Concrete5 add-on. It's gained huge popularity in the WordPress community due to it's huge range of features and ease of use. In this review we're going to cover just a few of the features of the Revolution Slider WordPress Plugin, and then we'll show you just how easy it is to make your own sliders from scratch.
Responsive Layouts
The plugin is responsive ready and includes multiple slider layout options to make your life easier. Choose from fixed, custom, auto-responsive and full-screen. The Fixed and Custom layout options allow you to set your slider size using exact pixels, and with the Custom option you have additional options to vary the slider size at various screen widths. Or if you don't want to put effort into calculating your sizes, you can use the Auto-Responsive option that will automatically create slides that match the width of your theme (you still need to set the layer container size however). The most unique layout option is Full-Screen. With this option you can create fantastic sliders that literally fill your entire screen, no matter the size of your browser or device (you can even use this option to add full screen sliders with videos for even more impact).
Easy Options
Revolution Slider makes it easy for your to create custom sliders by adding in options for just about everything. Choose your slide delay, navigation arrows, slider location (add margins), add media layers, select slide transition and more all using the drop-down menus throughout the plugin.
Media Support
Add text, links, images and videos with a few clicks of your mouse. This gives you the ability to create information rich slides that your readers and clients will be able to identify with. Plus each of these media types is added as its own layer with unique animations, timing and styles that you set using Revolution Sliders super options. Revolution Slider Guide
First you'll nee to get a copy of the Slider Revolution WordPress Plugin. After you've installed the plugin, it should add a menu item to your main WordPress dashboard. Now you can start building your sliders!
You have two options – begin from scratch, or snag a free export file from the Revolution Slider demo to help get you started (just click on the "Example Files" link on the right upper section of their site). If you choose to import a sample slider, click on the Import button, browse for your sample file and click Upload.
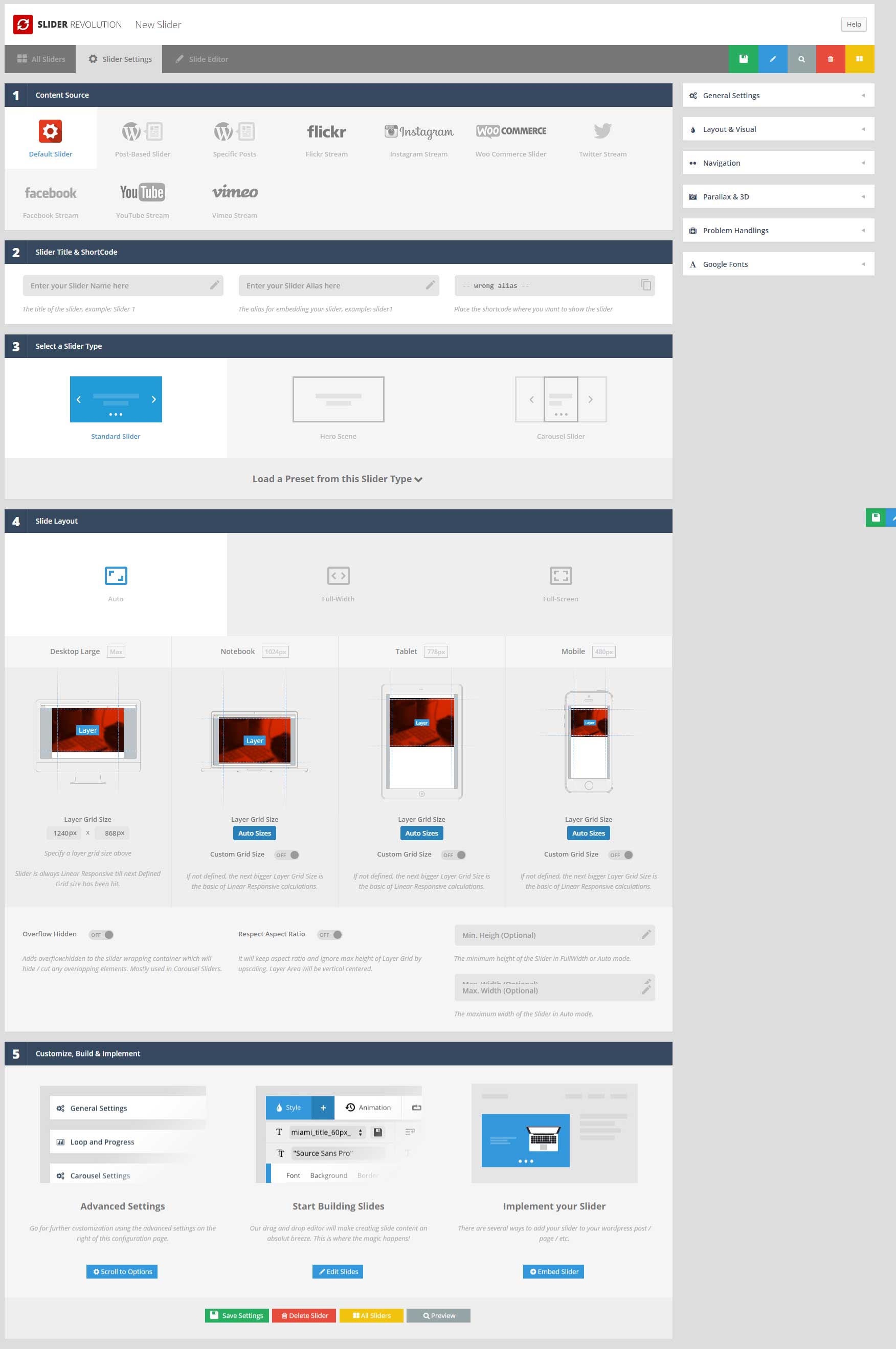
7.2.1 How To Create A New Revolution Slider
Step 1 – Click on the Revolution Slider sidebar item in your admin section, then click the Create New Slider button.
Step 1 – Insert a slider name and alias. The alias text will generate a shortcode that can be used in the editing field of pages or posts.
Step 1 – Then select the Source Type. If you choose Posts or Specific Posts, please refer to the Revolution Slider Docs for information on how to set that up.
Step 1 – Then select the Slider Layout type, each type will have its own settings. Set the Grid and Responsive settings here also. View the layout example diagram below this area to understand what each section is.
Step 1 – On the right hand side are many other options you can set. All are self explanatory with descriptions. Test them out.
Step 1 – Once you are done, click Create Slider and your new slider will be made.
7.2.2 How To Import Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and click the Import Slider button.
Step 2 – Choose the .ZIP file of the slider you'd like to import.
Step 3 – Once you've chosen the .ZIP file, an Import Slider button will appear.
Step 4 – Click the Import Slider button, and wait for it to finish uploading.
Step 5 – Once it's finished uploading, you will now see your imported slider in the list of Revolution Sliders available.
7.2.3 How To Export Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and open the slider you'd like to export.
Step 2 – Switch to the Slider Settings tab on the top of the page.
Step 3 – On the right, you will find the 'Import / Export / Replace' dropdown. Click it to expand the tab and view the options.
Step 4 – Switch to the Export tab, and click the Export Slider button.
Step 5 – Once it's finished downloading, you will receive a .ZIP file of your slider.

8. Buddha Options Panel
Theme options are very important when it comes to the kidslife theme. You must go through all available theme options to make the theme work properly.
- Navigate to Dashboard -> kidslife Options.
- Theme has 13 different types of setting pages with tabs.
Note : WooCommerce,and Events, tabs will be enabled only when their respective plugins are activated.
8.1 General Options
Theme options are very important when it comes to the Kids Life theme. You must go through the theme options setup to make the theme work properly.
- You'll notice above the Appearance panel in the left sidebar is the Kids Life settings pane. Click the Kids Life navigation.
- Fill out the available settings; It's having 15 different types of setting pages with tabs. Please use help tooltips (?), and change as you wish.
General - To set logo, favicon and other settings
Sociable - To set social share module at the top of the theme.
Logo & Favicon
To setup logos, please navigate to " Dashboard > Kids Life > General" for Logo section, where you will be able to upload Custom and Retina Logos. You can also setup some different logo options (favicons) hereby.
Please remember that Retina Logo should be always 2x larger than the Custom Logo currently in use (this field is optional).

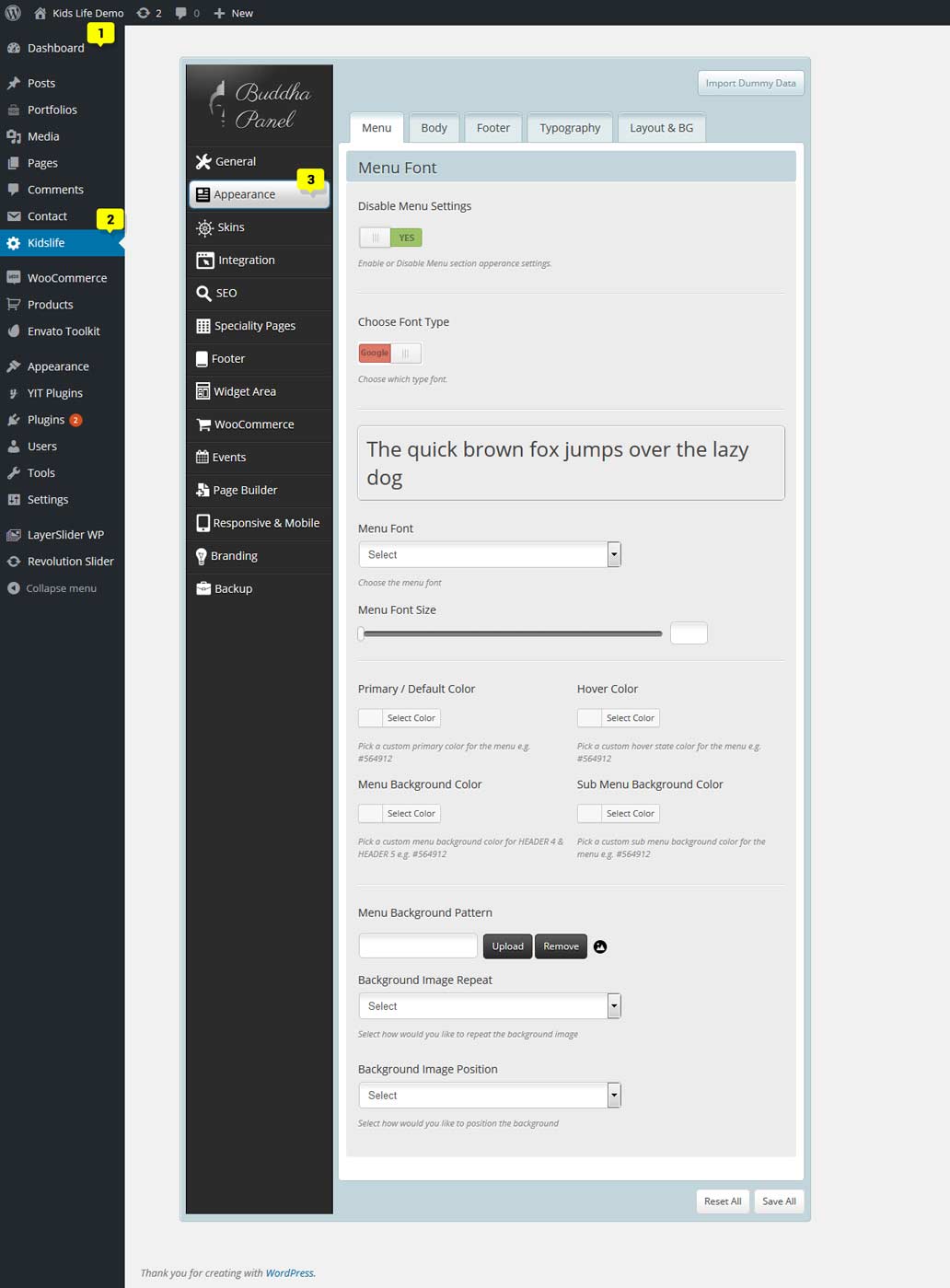
8.2 Appearance
Appearance Settings - Here you can change the appearance of the theme Please check below options available in this section,
- Menu - To Change the Menu section appearance and behaviour styles
- Body - To customize the body portion of the theme like font, color & etc.
- Footer - To customize the footer portion of the theme like font, color & etc.
- Typography - To customize the Font color, size, type from H1 upto H6
- Layout & BG - Here you can change the layout of our theme (Boxed or FullWidth)
For Boxed layout - you can set the background by selecting the predefined patterns or upolad your custom image.

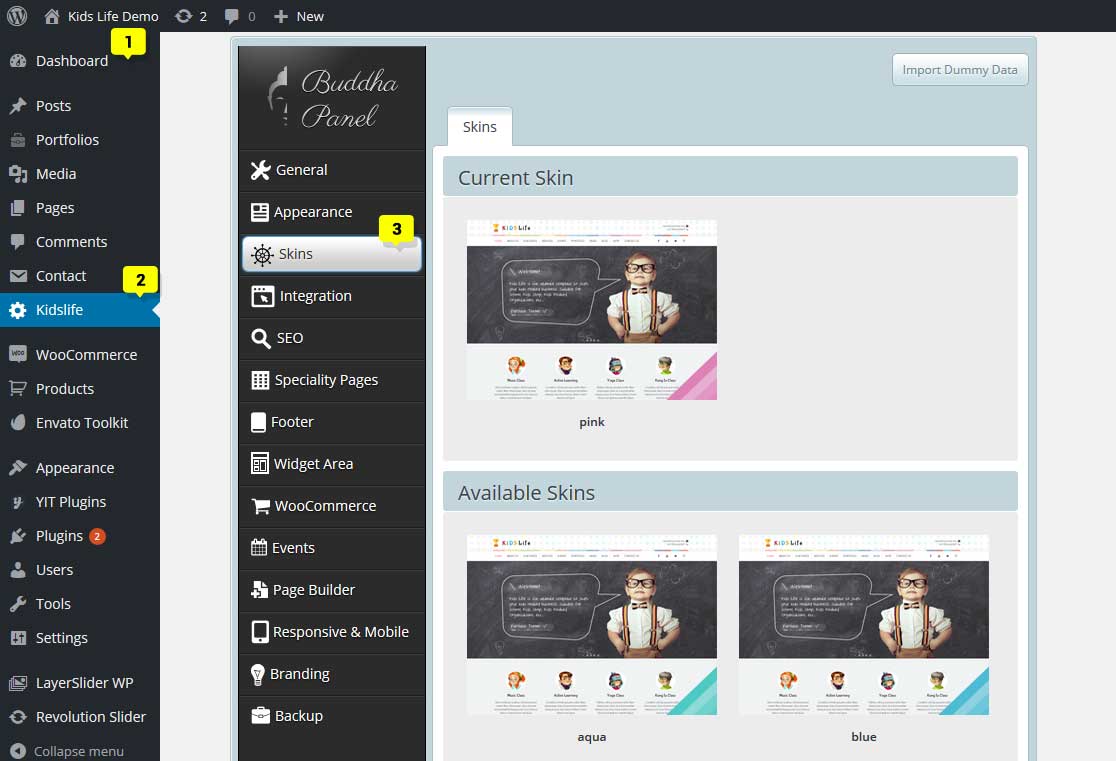
8.3 Skin Options
Skins - KidsLife comes with following predefined 20 color skin
20 color skins are aqua, blue, burnt_orange, chocolate, green, grey, lavender, mustard, ocean, orange, pearl, pink, purple, red, ruby, steelblue, teal, turquoise, violet, yellow

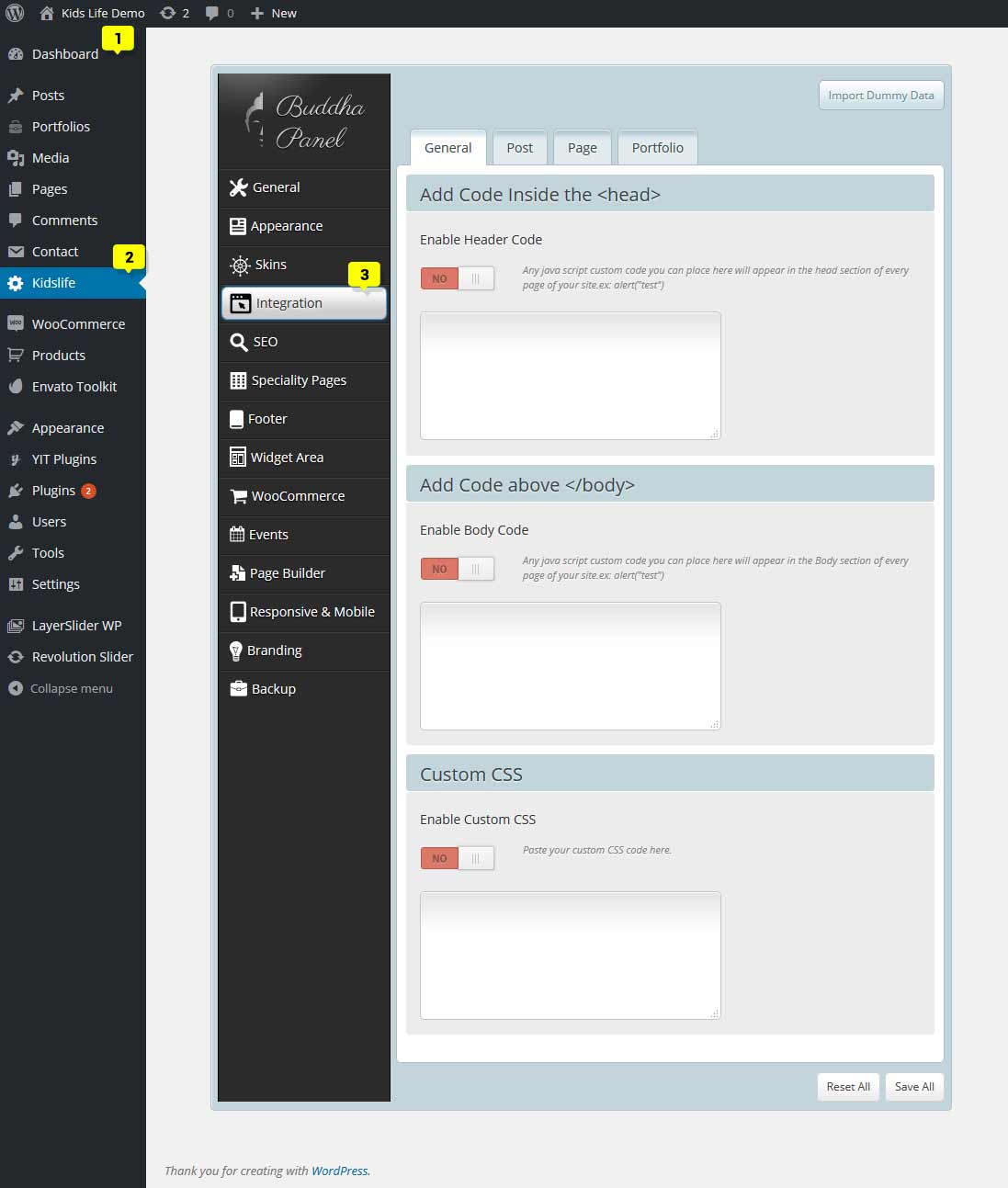
8.4 Integration Options
General - To place any code , that will be appear in header portion of every page / post.
We have to sections to place code for the top and bottom of every page.
Post - Single Post customization
With the help of this "Post integration" section , you can do the following things,
- Setting up top and bottom code for individual post
- Post Meta section - to show / Hide post meta options(Author, Date, Comment, Category and tag info)
- You can enable Social share & Social bookmark module with easy customization option.
Page - Single page customization
You can do all the options like post customization expect the Post Meta section for the pages.
Portfolio - Single page customization
You can enable social bookmarks in portfolio single page using the below options.

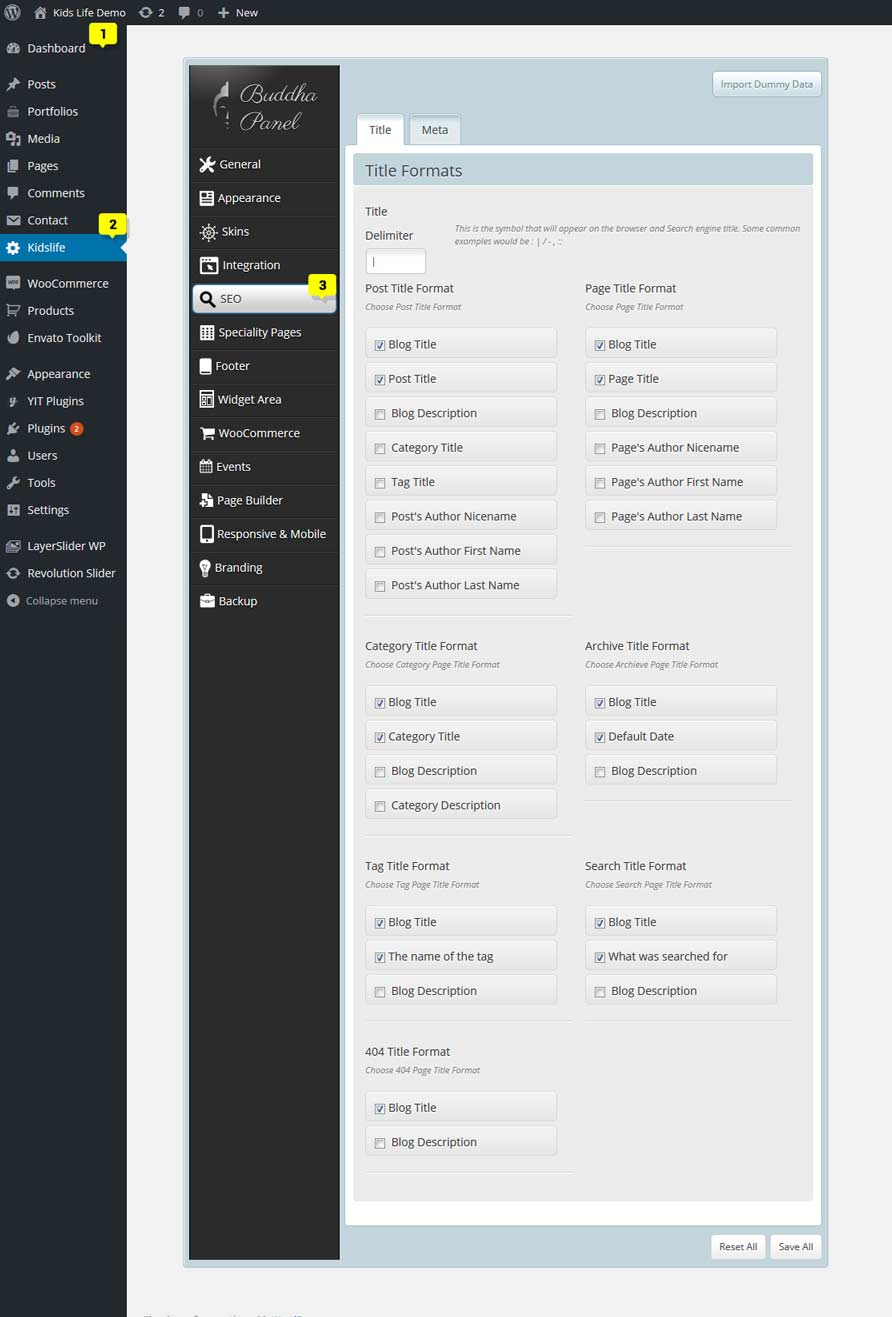
8.5 SEO Options
- Title Delimiter - Please specify the symbol to be appeared in title of your pages.
- Page Title Formats - Drap and Drop options let you customize the title for following pages easily,
- Single Post and Page Title Format
- Category, Archive and Tag page Title Format
- Search and 404 page Title Format
- Meta - To specify Meta data and other SEO elements
- You can generate automatic Canonical URLs for entire website
- You can exclude archive, category and tag pages from indexing to avoid duplicate content issues.
- You can also generate:
- Automatic description
- Meta keywords from the tag and category for posts.
Options related with SEO
- Google Analytics - paste your Google Analytics code to track your site
- Google Remarketing - paste your Google Remarketing code to add potential customers to Google list
- Use built-in SEO fields - if you are using external SEO plugin, then our inbuilt SEO options are turn off automatically.
- Meta Description - this is meta description for homepage but it`s also default description for each page added in Pages section.
- Meta Keywords - this is meta keywords for homepage but it`s also default keywords for each page added in Pages section.
Please always remember to click "Save Changes" button. Without that you will lose all your changes.

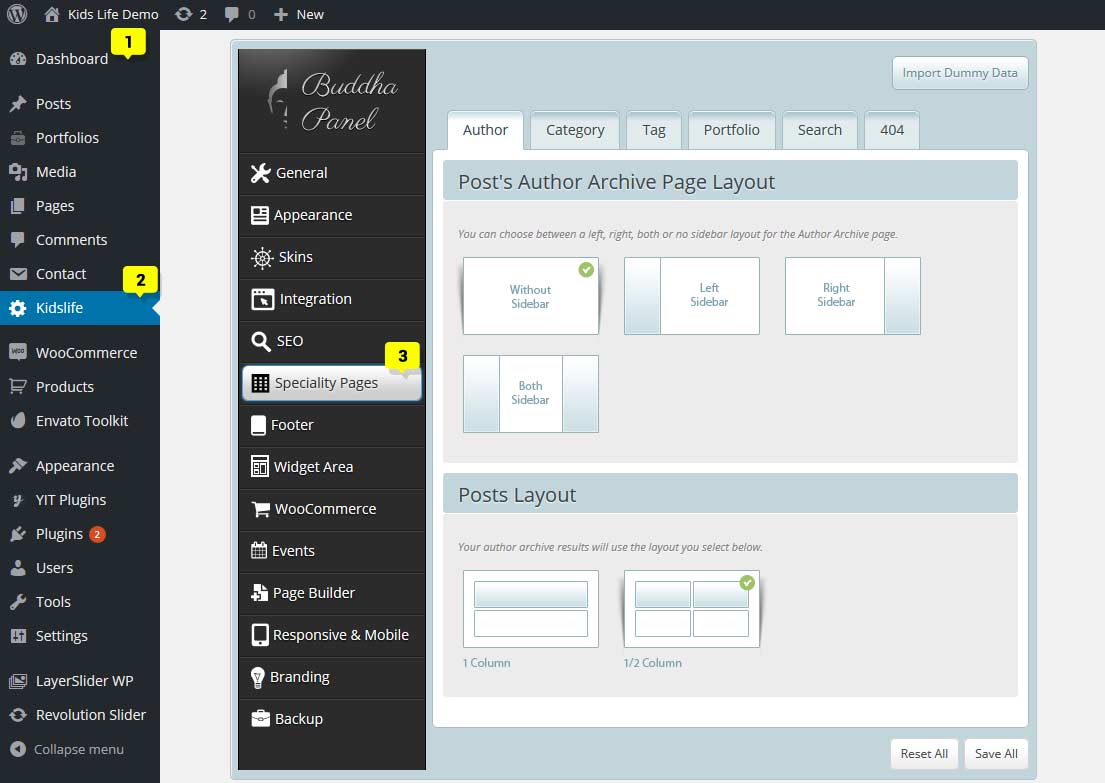
8.6 Speciality Pages
Speciality Pages - Author, Category, Tag, Gallery, Search & 404 Page
Dashboard > Kids Life > Speciality Pages Options
Available Options:
- You can choose page layout
- You can choose post layout for Author, Category, Tag, Gallery & Search Page
- Custom 404 Text for 404 Page
- And Background settings for 404 Page

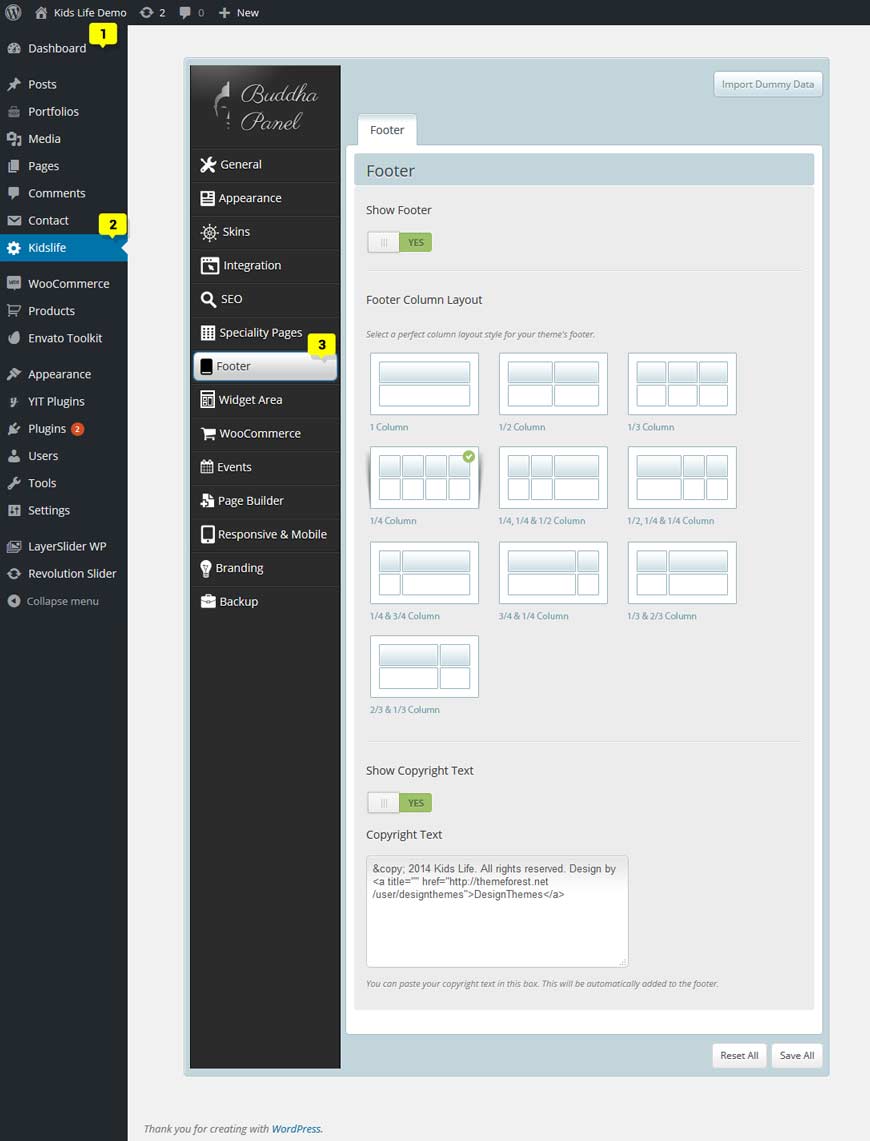
8.7 Footer Settings
Available Options:
- Show / Hide Footer Section
- Columns Layout - To choose the layout style you need in the footer..
- Footer Logo Settings
- Show / Hide Footer Logo option
- Upload new footer logo
- You can set Copyright text ,and enable it to show in front view

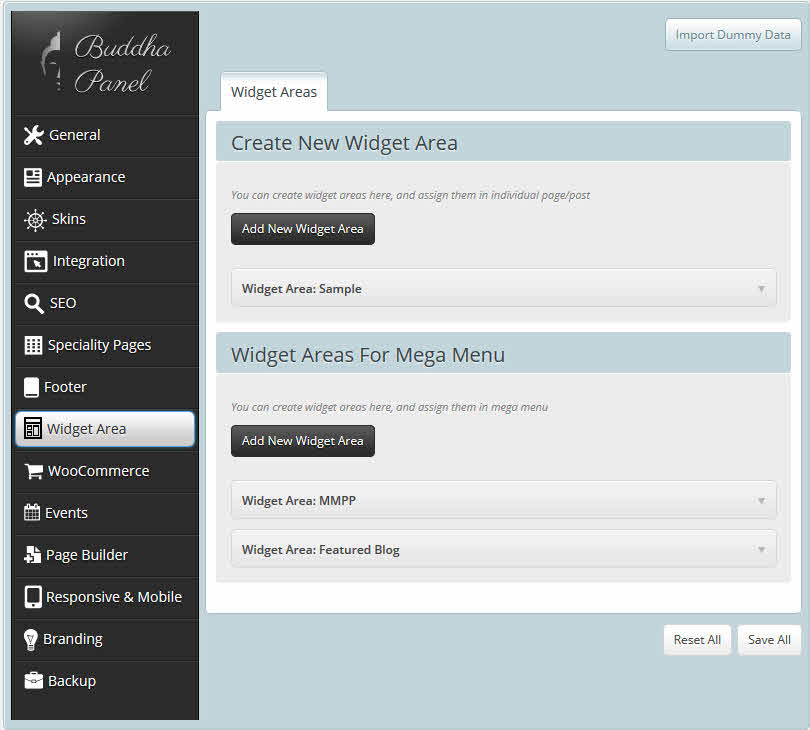
8.8 Widget Area
Widget Area - To create custom widget areas
You can create custom widget areas and you can assign it to any post, pages,....

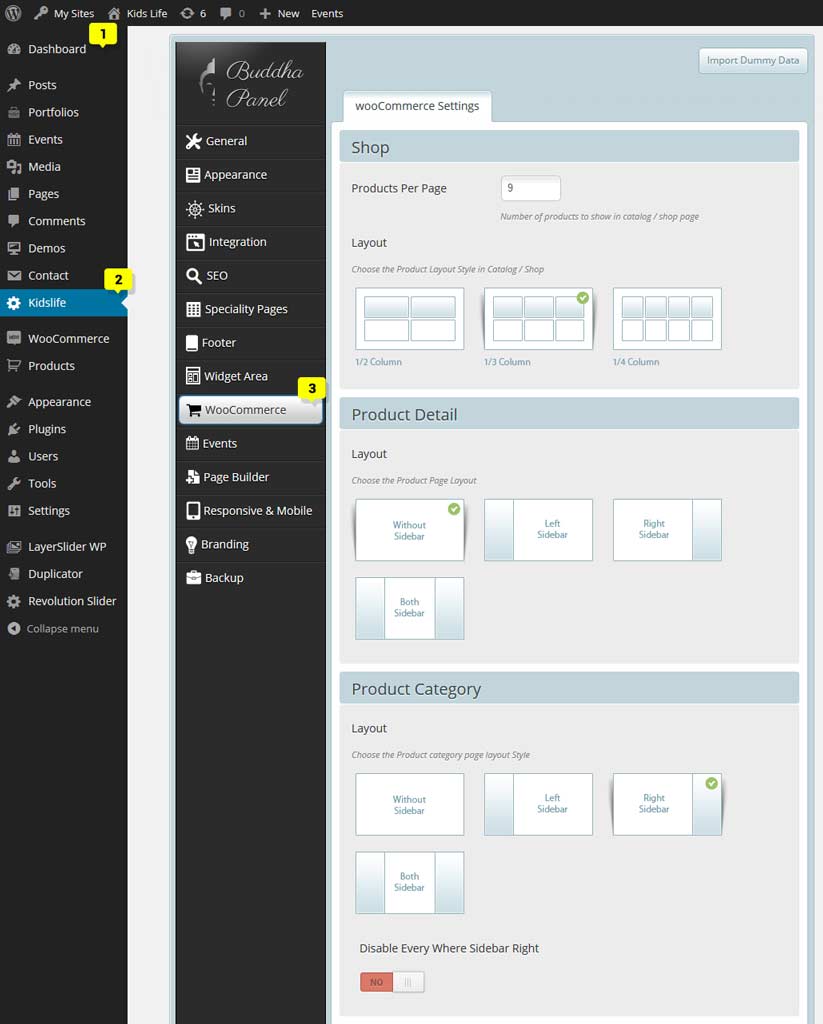
8.9 Woocommerce
To get this option install WooCommerce plugin. And the plugin bundled with dummy data which can be imported to instantly give you a working store with products to test the different features WooCommerce has to offer.
Available Options:
- No.of Products to show in main shop page.
- Product Layout - 3 types of products layouts are there. (II Column, III Column & IV Column )
- Product Details, Product Category, Product Tag page layouts.
- Also you can easily handle widget areas for individual Product, Product Category, & Product Tag in the Role -> "Widget Area" Settings.
Following plugins used to extend the woocommerce options
- YITH WooCommerce Zoom Magnifier is that enables you to add a zoom effect to product images.
- YITH WooCommerce Wishlist adds all Wishlist features to your website. Needs WooCommerce to work.

8.10 Woocommerce
To get this option install WooCommerce plugin. And the plugin bundled with dummy data which can be imported to instantly give you a working store with products to test the different features WooCommerce has to offer.
Available Options:
- No.of Products to show in main shop page.
- Product Layout - 3 types of products layouts are there. (II Column, III Column & IV Column )
- Product Details, Product Category, Product Tag page layouts.
- Also you can easily handle widget areas for individual Product, Product Category, & Product Tag in the Role -> "Widget Area" Settings.
Following plugins used to extend the woocommerce options
- YITH WooCommerce Zoom Magnifier is that enables you to add a zoom effect to product images.
- YITH WooCommerce Wishlist adds all Wishlist features to your website. Needs WooCommerce to work.

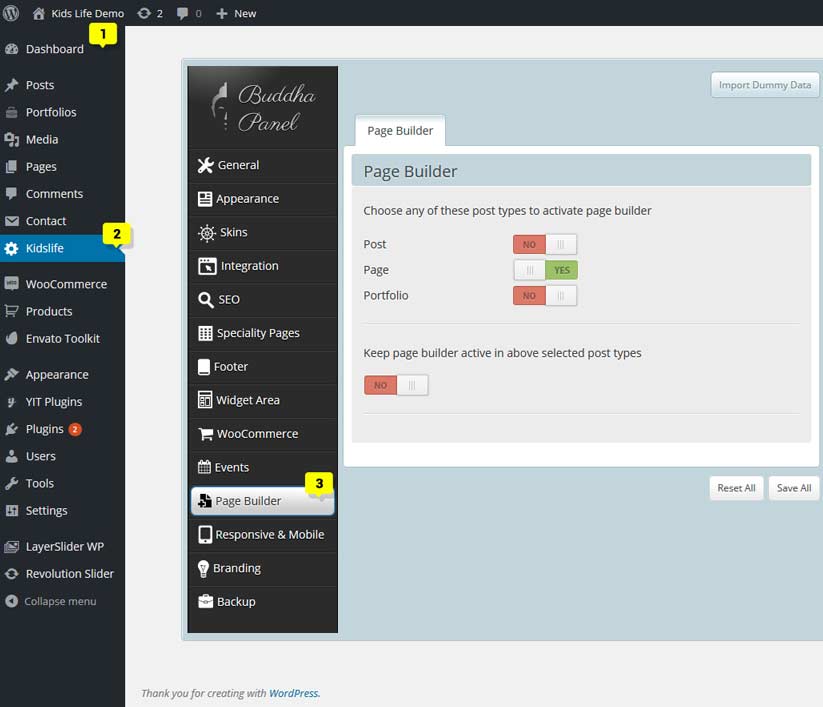
8.11 Page Builder
You can anable / disable page builder for any post.
Page Builder gives you complete freedom to choose any WordPress theme you like. It's not a commitment to a single theme or theme developer. The advantage is that you're free to change themes as often as you like. Your content will always come along with you.

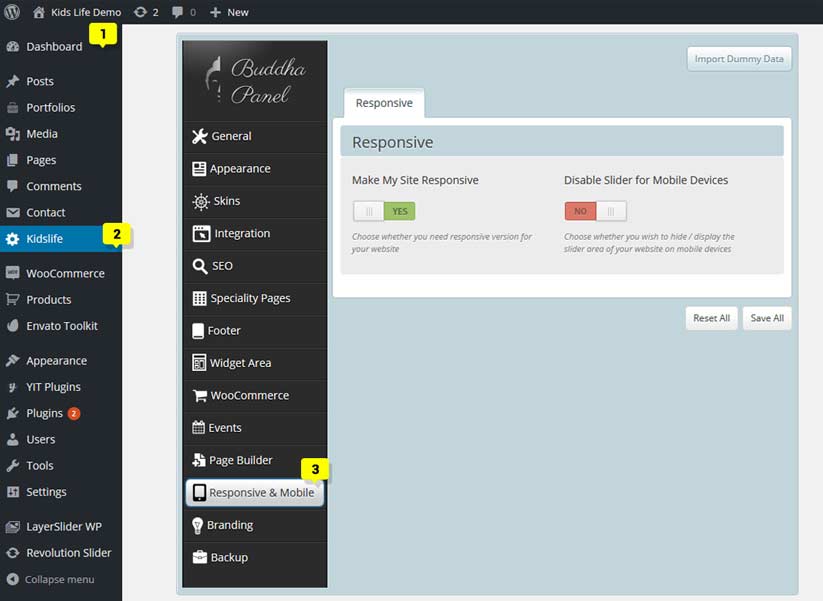
8.12 Responsive & Mobile
You can enable responsive option in " Kids Life > Buddha Panel > Responsive & Mobile > Make My Site Responsive"
And you can disable sliders by choosing the 'Disable Slider for Mobile Devices' option in " Kids Life > Buddha Panel > Responsive & Mobile"

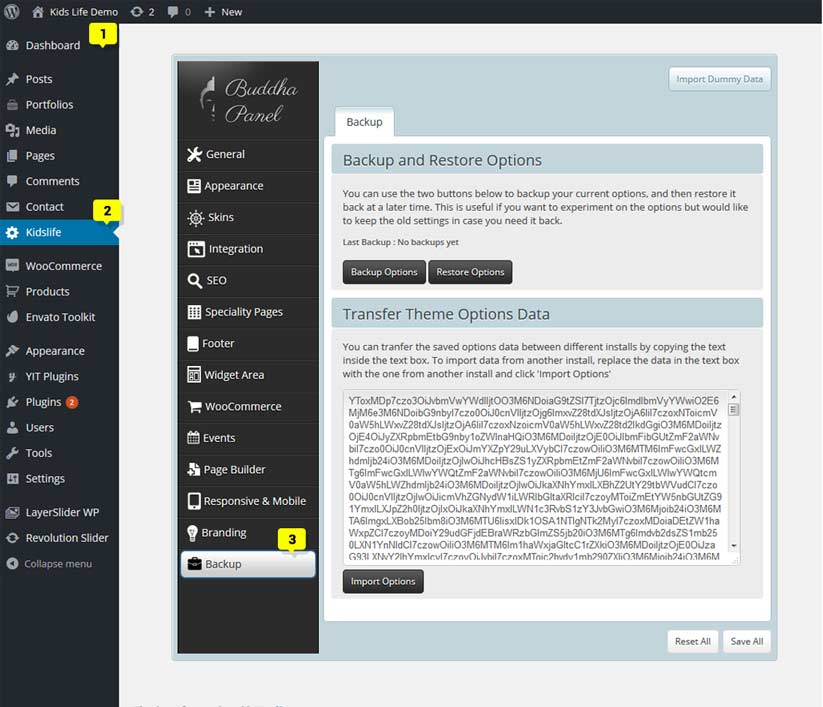
8.13 Backup & Restore Options
- Backup & Restore Options - Backup Options => helps you to take backup of current buddha panel settings and Restore Options => helps you to restore buddha panel settings from last backup.
- Transfer Theme Options Data - Help you to transfer buddha panel datas from one install to another. Copy the code shown in text area and paste it in the same place of another install and click Import Options.

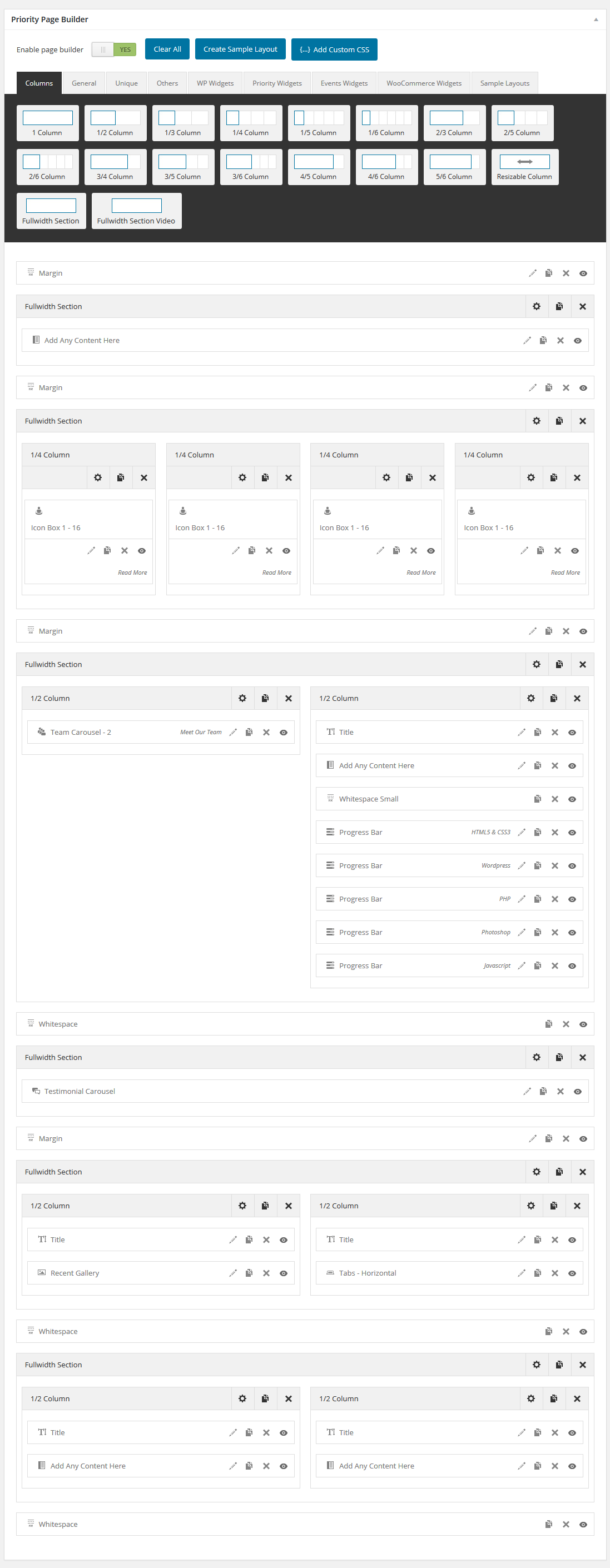
9.Page Builder
kidslife theme come with page builder which makes creation of page simple and easier. To enable / disable page builder in post or page, navigate to Dashboard -> Appearance -> kidslife Options -> General -> Advanced tab. Here you can enable Page Builder for post or page and also you can keep page builder active while creating new post or page. You can switch between Page Builder and WordPress default editor in any single post or page or portfolio or kidslife at any time.
Overview
- 'WordPress Editor' button and 'kidslife Page Builder' button is used to switch between WordPress default editor and Page Builder.
- If you keep the 'Enable page builder' option active while saving, then everytime this page will be loaded by keeping page builder active.
- Use 'Clear All' button to completely clean the builder area
- 'Create Sample Layout' button is used to save the existing modules in builder area to separate layout. After updating the page, created layout will be listed in 'Sample Layouts' tab.
- We have 9 tabs of modules consisting of columns(Columns), modules(General, Unique, Others), widgets(WP Widgets, kidslife Widgets, Events Widgets, WooCommerce Widgets) and sample layouts(Sample Layouts).
Options
Column Options
Every column comes with 3 types of options. They are,
- Settings - It is used to add additional CSS class for this column alone.
- Clone - Click this button to clone the column along with every modules added inside. Those cloned column will be added immediately after current column.
- Delete - Used to delete the column completely along with its settings.
Fullwidth Section or Fullwidth Section Video
These sections comes with lot of options in 'Settings' button to configure fullwidth section. Some of the available options are,
- Fullwidth Section - Bacground Color, Background Image, Parallax Effect, Background Repeat, Background Position, Padding Top, Padding Bottom, CSS Class, etc,.
- Fullwidth Section Video - MP4, WEBM, OGV, Poster Image, Background Image, Padding Top, Padding Bottom and CSS Class.
Module Options
Every module comes with 5 different types of options. They are,
- Edit - Clicking this button will open a sliding panel at very top of the builder area which contains options to configure those modules.
- Clone - Click this button to clone the module along with its settings. Those cloned modules will be added immediately after current module.
- Delete - Use this delete button to delete the module along with its settings.
- Show / Hide - Use this button to enable or disable this module. If its disabled then that module will not be shown in frontend but all the settings of that module will be preserved, you can enable that module any time.
- Resize - Its just a symbol to represent that this module can be resized to any width. Making width too smaller or too larger may collapse the modules design.
Note : By default every module can be resized, but it cannot be resized inside another column or fullwidth section. While resizing note that making width too smaller or too larger may collapse the modules design.
Resizable Column
Resizable Column has all options similar to normal Column options. This resizable column cannot be placed inside the Fullwidth Section
Sample Layouts
Theme comes with few sample layouts which can be acessed simply clicking the module. Now your builder area will be loaded with all the modules of that sample layout, now you can just update the content, images, etc, as you wish.

10. Blog
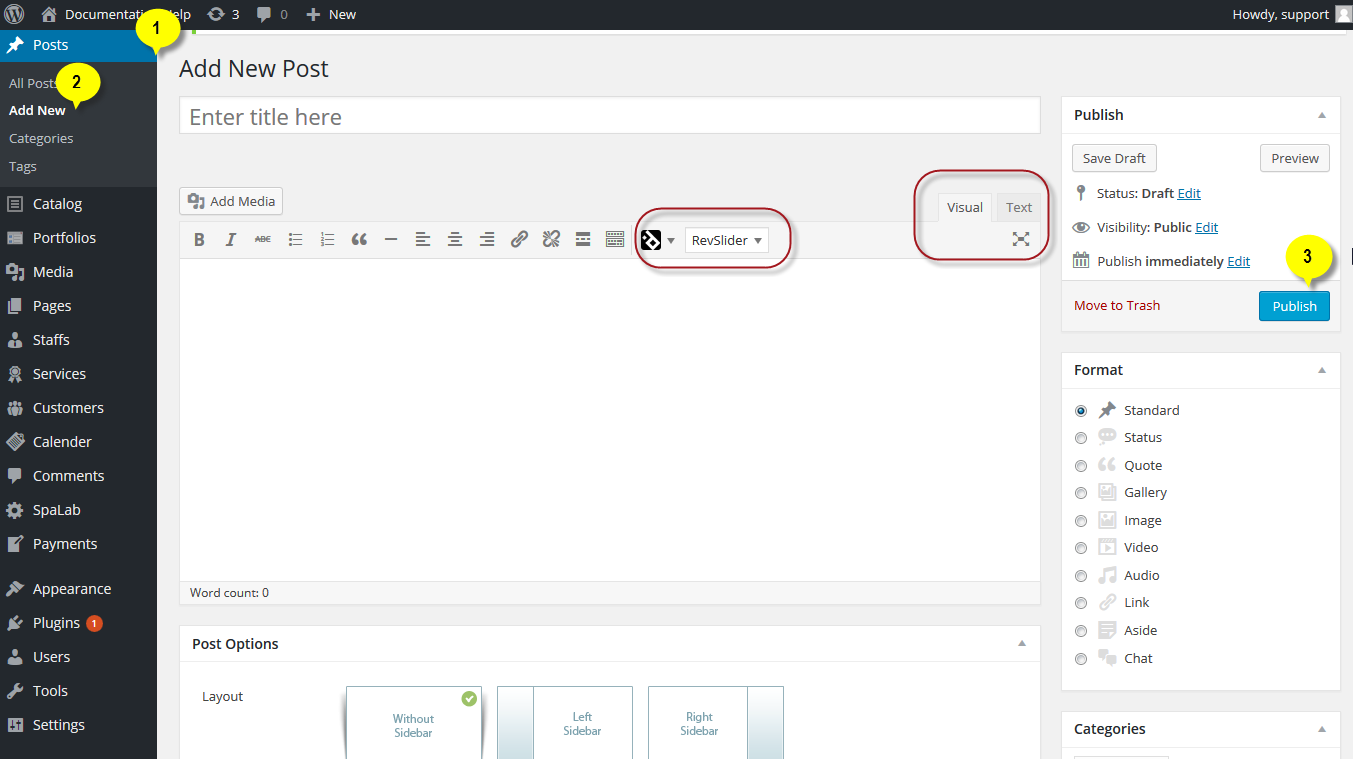
10.1 How To Create A Blog Post
- Login to the WordPress dashboard by visiting www.yourdomain.com/wp-admin
- Click on Add New from the Posts menu once you are inside the WordPress admin panel
- Give the post a nice title.
- Add the post content in the content section using either Page Builder or WordPress Editor.
- Add relevant tags for this post.
- Add the post to the relevant category (Create a category if a relevant category doesn't exist, in Dashboard -> Posts -> Categories).
- Also you have option to choose Template page for this post.
- You can also switch between following page layouts Without Sidebar, Left Sidebar, Right Sidebar.
- If you wish you can disable feature image for this post.
- Finally publish the post by hitting Publish button.

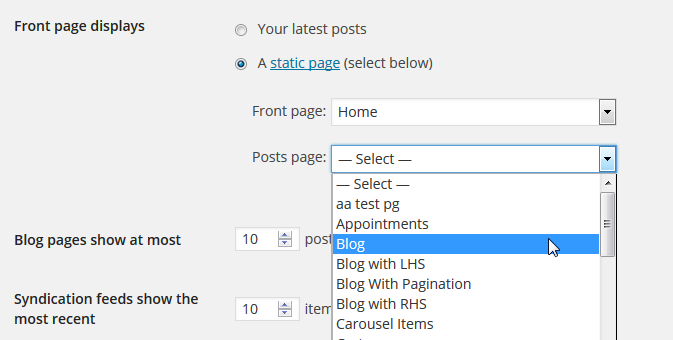
10.2 How to Assign a Post Page
Step 1 – Navigate to Dashboard -> Settings -> Reading -> Front page displays tab.
Step 2 – Select A static page option.
Step 3 – Choose the page you want as your blog post page from the Posts page dropdown list.
Step 4 – Finally make sure you click the Save Changes button.

11. Portfolio
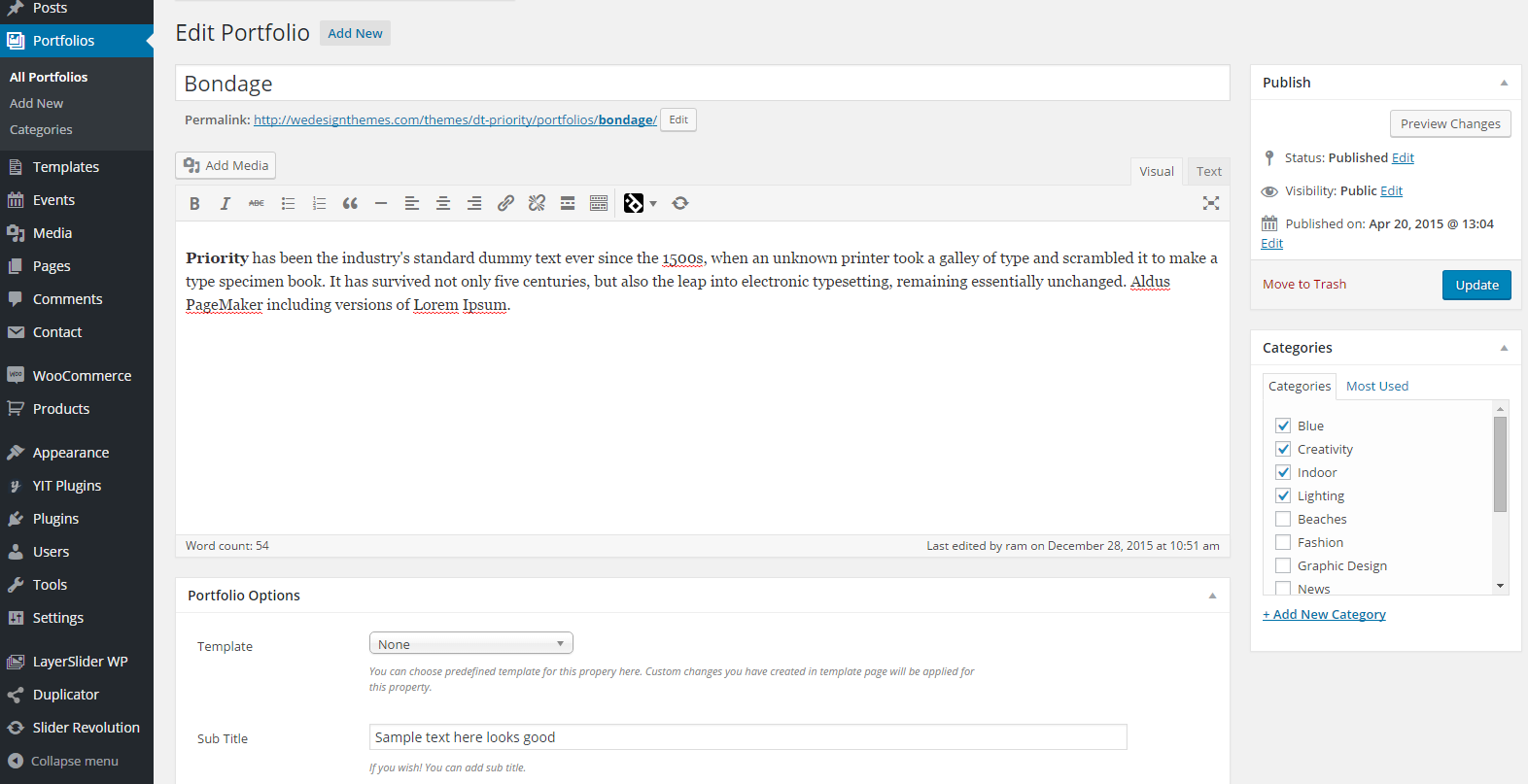
11.1 How To Create A Portfolio Item ?
- Login to the WordPress dashboard by visiting www.yourdomain.com/wp-admin.
- Click on Add New from the Portfolios menu once you are inside the WordPress admin panel.
- You can also choose Template pages for your portfolio item.
- Also you can add Sub Title for the portfolio and also you can control >Social Share for this portfolio.
- You can add any number of images for portfolio gallery.
- Publish the portfolio by hitting the Publish button.

12. WooCommerce
12.1 WooCommerce / Shop integration
kidslife Theme is fully compatible with WooCommerce plugin. We carefully created whole design so you can get very nice shop with tons of options and all looks perfect with theme design. WooCommerce is external plugin and all info about this awesome plugin you can find from plugin's author page. Below you have all friendly links that will be useful in setting up shop pages.
12.2 How to Install WooCommerce and Setup the Default Shop Pages ?
Step 1 : Go to your Plugins menu of your WordPress admin and click on the Add New button at the top of the page.
Step 2 : Enter WooCommerce in the search field and choose the first one called WooCommerce – excelling eCommerce and click on the Install Now button.
Step 3 : WooCommerce will install, then click the link that says Activate Plugin.
Step 4 : You will then see a WooCommerce Purple Notficication Bar at the top of the plugin page. Click the Install WooComemrce Pages button in the purple bar to install all the default pages.
Step 5 : WooCommerce automatically creates the necessary pages. If you need to reassign the pages to different WooCommerce page designations, you can do so in the WooCommerce settings page (Dashboard -> WooCommerce -> Settings).
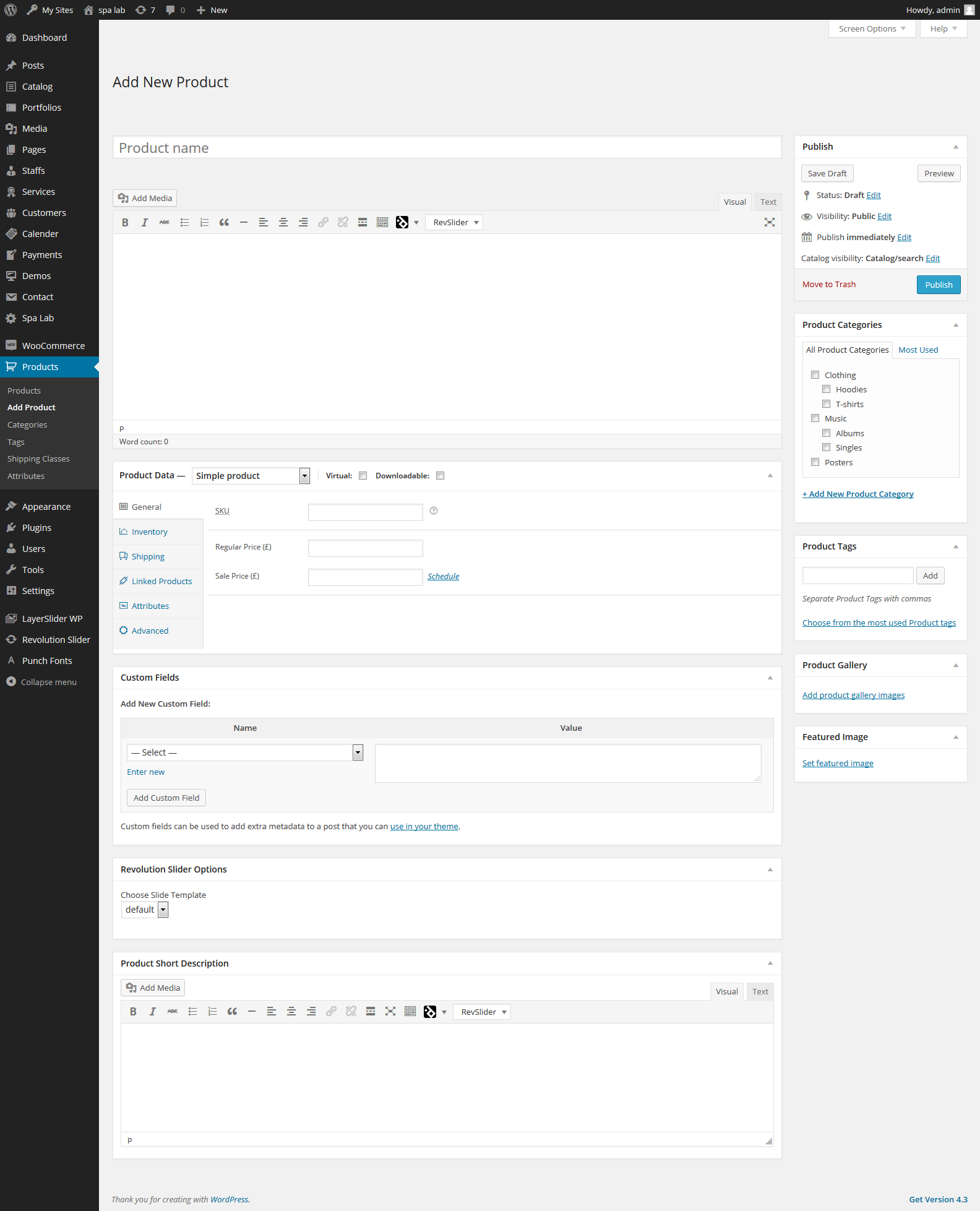
12.3 How To Create Your Products ?
Step 1 – Navigate to Dashboard -> Products and click on Add Product button. Enter a name for your product at the top of the page.
Step 3 – Enter the product description text into the post content field, this will be all about your product.
Step 4 – The Product Data box is where you enter all the product details (ex. price, SKU, shipping, and more).
Step 5 – The Product Short Description box which will be the short intro copy that shows next to your main images.
Step 6 – Set your main Featured Image in the right sidebar Product Image box. This has to be done for every product.
Step 7 – To use a gallery of images, insert more images in the Product Gallery box.
Step 8 – Enter your categories in the Product Categories box and enter your tags in the Product Tags box.
Step 9 – When all your data is entered, click Publish and the item will now show on your main shop page.

13. Translation & WPML
13.1 Basic Translation
You can follow these steps to make basic translations for your WordPress core.
Step 1 : Open wp-config.php file by logging into your FTP account and look for following line define('WPLANG', '');. Define your local language here, examples de_DE, nl_NL,. Then your code will look like this define('WPLANG', 'de_DE');. For more information on language codes Click Here
Step 2 : kidslife theme and DesignThemes Core Features Plugin (bundled with theme) are translated separately. The theme po file will be inside wp-content / themes / kidslife / languages folder in the name of default.mo and default.po and plugin po file will be inside wp-content / plugins / DesignThemes-core-features / languages folder in the name of dt_plugins-default.mo and dt_plugins-default.po
Step 3 : You can use these files as base for your translation. In order to make WordPress recognize the language to which you want to translate the theme, you will have to name the the language files accordingly. For example the file name of Detusch language would be de_DE.po and de_DE.mo for theme, dt_plugins-de_DE.po and dt_plugins-de_DE.mo for plugin.
Step 4 : To translate the default.mo and default.po file in your language, follow the steps below.
- Download and install the POedit here.
- Open the default.po file in POEdit and you will find all English text strings in the left column. Once you add translations those will show up in the right column.
- Choose the line you want to translate and then check the lower part of the POEdit window where you will find a textarea to add the correct translation.
- When you are done translating all needed strings save the file with your language code, for example: de_DE.po(theme) and .dt_themes-de_DE.po(DesignThemes Core Features plugin). Make sure files are in the respective folder for theme wp-content / themes / kidslife / languages and for plugin wp-content / plugins / DesignThemes-core-features / languages.
Note : You can also refer POedit site to get some additional information.
13.2 WPML
Kidslife theme has the capability to be used in any language.It is also possible to create a multilingual website with help of WPML wmpl plugin. Please read the FAQ section to get an idea.
- WPML – WPML official site
- Widgets Translation – Check this link for translating WordPress widgets.
- FAQ – Checkout this page to get basic idea of WPML
- WPML Forum Support - You will get free support from WPML tean once you have purchsed thier plugin.
You can download and install WPML manually, by downloading ZIP files from your WPML.org account, or automatically, via the Plugins admin screen. In case you want to install WPML manually, follow these steps: Log in to your WPML.org account. Go to the Downloads section. Download the WPML components that you need. Than move those files to following location wp-content / plugins of your server.
13.3 How To Use RTL
Step 1 – Install an RTL version of WordPress, such as the Arabic or Hebrew version.
Step 2 – Have the proper Language files installed in the languages directory, which you can locate by following this path: wp-content / themes / kidslife / languages
Step 3 – Specify the language you'd like to use in the wp-config.php file.

15. More
15.1 Child themes
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Note : When you install one of our themes you must upload both parent and child theme folders to wp-content / themes but you should only activate the Child theme via Dashboard -> Appearance -> Themes.
Modifying files from the Parent theme folder
While you should never edit files in your Parent theme, if you really must, the safest way to do it is to download a copy of the file you want to modify on your computer, make the changes, and then upload it into your child theme folder.
Note : This way of modifying the files can be used for any files from the parent theme — note that you must re-create the same folder structure in your child theme that exist in the parent theme in order for the modifications to take effect.
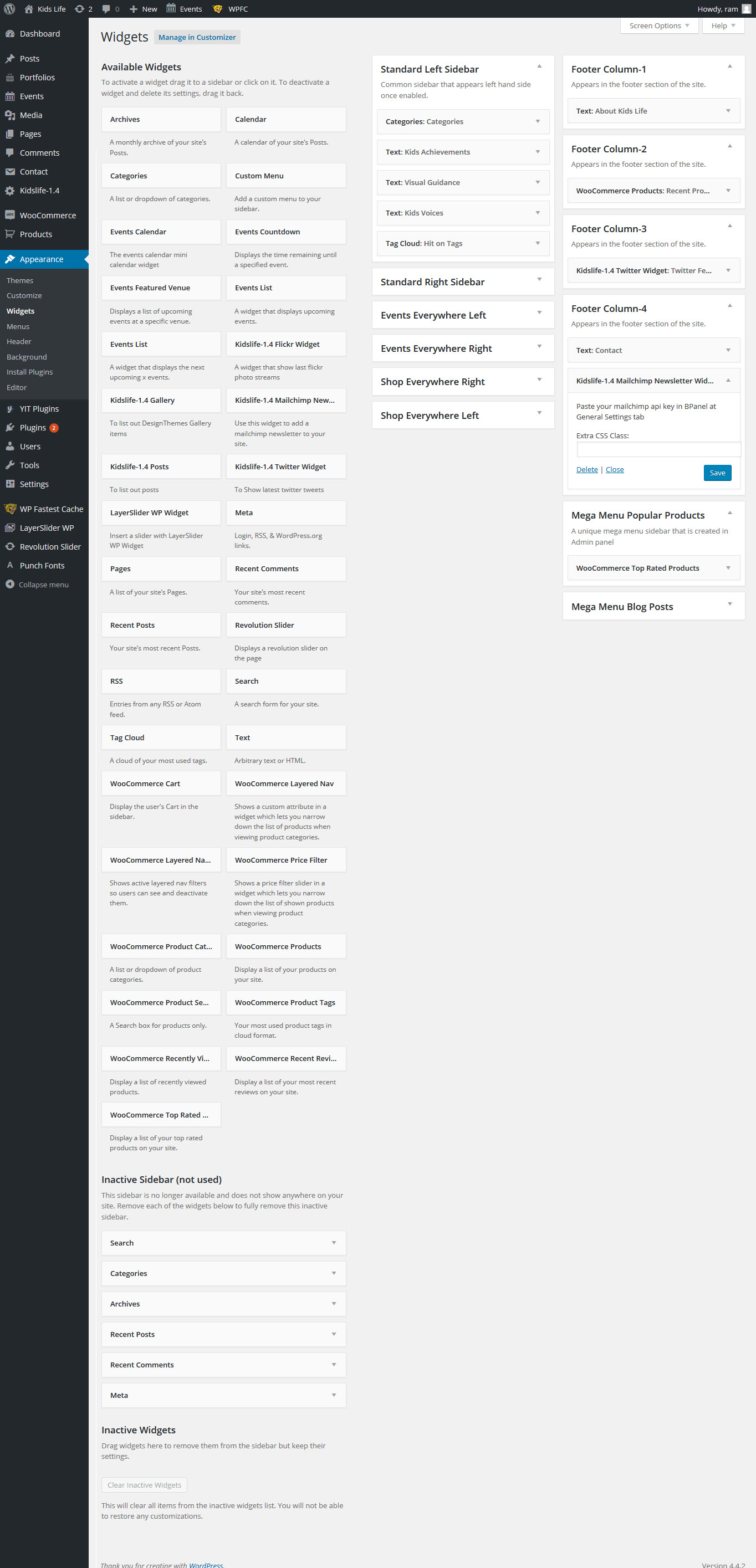
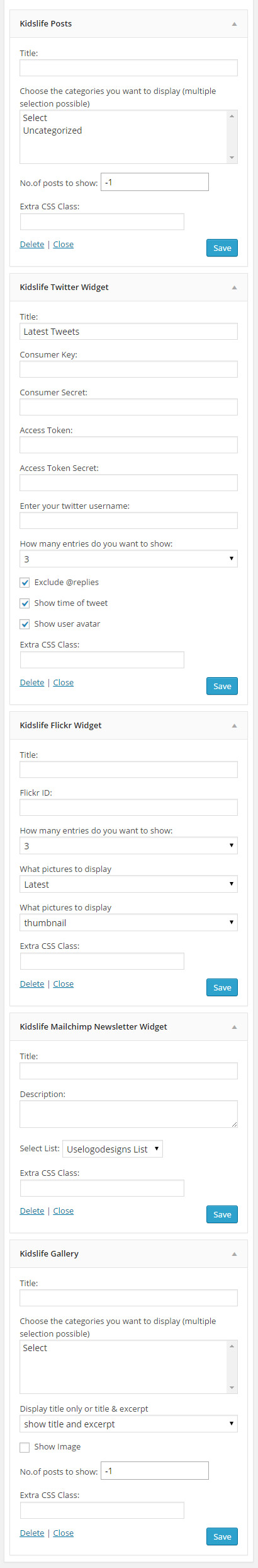
15.2 Widgets
The kidslife theme comes with 7 custom widgets
- kidslife Contact
- kidslife Flickr
- kidslife Mailchimp Newsletter
- kidslife Portfolio
- kidslife Posts
- kidslife Text
- kidslife Twitter

15.3 Demo Content Fails: Seems Like An Error Has Occurred
If you attempted to import the kidslife theme sample demo data, but it never completes the installation process or it fails with errors, there could be several reasons. Please read the following information.
Likely Causes For Demo Import Failing
- Your PHP memory, file upload size, and/or execution limits are set too low
- Your web host uses process watching software that prevents bulk processing on their web servers.
- You have define('WP_DEBUG', true), please change that to define('WP_DEBUG', true) for the import in your wp-config.php file
- The import uses a JSON file which is loaded from the frontend of the website, this will not work when the domain is not connected to the WordPress installation.
Recommended PHP Configuration Limits
If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like "Import failed," You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
How To Verify Your Current PHP Limits
You can verify your PHP configuration limits by installing a simple plugin here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed. Please note though that many hosts will try to keep the PHP limits low without reason. However you are paying for it, and therefor should be getting your moneys worth.
15.4 Support Info
You can contact us in few ways. It depends on what you exactly need.
All of our items come with free support and we have a dedicated support forum to handle your requests. Support is limited to questions regarding the theme's features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations on our theme, then you should enlist the help of a developer.
We expect every users to follow these steps before posting in our support forum,
- Always check the documentation completely, you might have answers for your questions in the documentation.
- Always search in forum or themeforest comments before posting, because your issue might have brought up and answered already.
- If you didn't find answer for your question anywhere then please post a new topic with brief description and with live url of your site or url in which problem you are referring to exists. Also, please provide us some screenshot, if it is more complicated. Sometimes we may also in need of WP and FTP login information to resolve your issue. All those informations will stay private with our support team.
- Please be patient! we will try to provide the solutions as quick as possible. It will take around 2 days to respond, we will reply from old to new post basis.
Regarding Customization
We have made our theme as easy to use and customization-friendly. So, you can go with most of the possible changes and customization easily. But, if you have any troubles or just want us to work for you, please feel free to contact us via the Support forum. We are ready to support and happy to help (always) at anytime. If the requested query will rely on the minor customization, we can provide the free support and will work at no cost. Or, if you want to have any additional options (features) apart from our theme default functions, we would charge our minimum cost for such customizations.
