Shortcodes
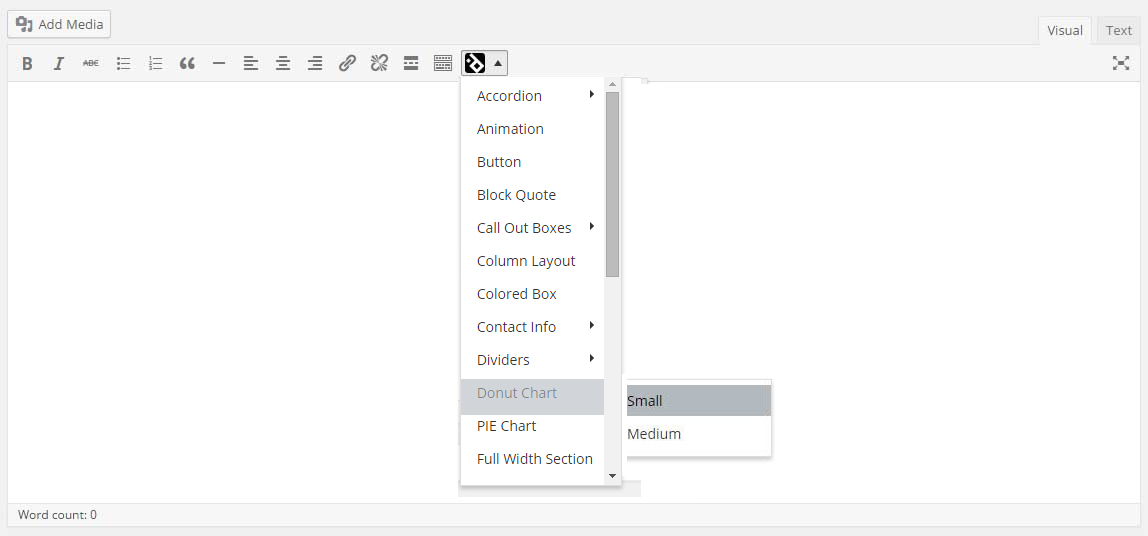
This Wordpress theme "Whistle, Sports WordPress Theme" comes with several shortcodes that helps in customizing your content easier. In this theme, Shortcode Builder can used to build the essential shortcodes. The following image will show you the essential shortcode builder, and it displays only in Visual Mode of post content textarea.

List of Shortcodes
-
Accordion
Default[dt_sc_accordion_group] [dt_sc_toggle title="Accordion 1"] Lorem [/dt_sc_toggle] [dt_sc_toggle title="Accordion 2"] Lorem [/dt_sc_toggle] [dt_sc_toggle title="Accordion 3"] Lorem [/dt_sc_toggle] [/dt_sc_accordion_group]Framed[dt_sc_accordion_group] [dt_sc_toggle_framed title="Accordion 1"] Lorem [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Accordion 2"] Lorem [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Accordion 3"] Lorem [/dt_sc_toggle_framed] [/dt_sc_accordion_group]Attribute Options Input Variable Example Title title title="Accordion 1" -
Animation
[dt_animate animation="fadeIn" delay="300"] Add Content to Animate [/dt_animate]
Attribute Options Input Variable Example Effect flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="fadeIn" Delay any numeric value delay delay="400" -
Buttons
[dt_sc_button type="type1" iconstyle="no-icon" link="#" size="medium" variation="blue" target="_blank"]Button[/dt_sc_button]
Attribute Options Input Variable Example Style type1, type2 type type="type1" Icon Style no-icon, with-icon iconstyle iconstyle="no-icon" Icon icon icon="fa-home" Title Click me! Hover Text Click me! Link link link="http://google.com" Size small, medium, large, xlarge size size="small" Background Color bgcolor bgcolor="#7f7f7f" Variation blue, chocolate, crimson, cyan, electricblue, ferngreen, light-red, gold, green, grey, ocean, orange, palebrown, pink, purple, raspberry, red, skyblue, violet, yellow variation variation="blue" Text Color textcolor textcolor="#81d742" Target _blank, _new, _parent, _self, _top target target="_blank" Additional Styles addstyles addstyles="float:left;" Class class class="extra-class" -
Blockquotes
[dt_sc_blockquote type="type1" align="left" variation="black" cite="John" role="Marketing"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac luctus ligula. Phasellus a ligula blandit [/dt_sc_blockquote]Attribute Options Input Variable Example Type type1,type2,type3,type4,type5,type6 type type="type1" Alignment left,right,center align align="left" Custom Text Color textcolor textcolor="#81d742" Variation blue, chocolate, crimson, cyan, electricblue, ferngreen, light-red, gold, green, grey, ocean, orange, palebrown, pink, purple, raspberry, red, skyblue, violet, yellow variation variation="blue" Cite Name cite cite="DesignThemes" Role role role="Marketing" -
Callout Button
[dt_sc_callout_box type='type1'] [dt_sc_h2 class='aligncenter']Lorem ipsum dolor sit amet[/dt_sc_h2] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [dt_sc_hr_invisible_small /] Class aptent taciti sociosqu ads [dt_sc_hr_invisible_small /][dt_sc_clear /] [dt_sc_button type='type1' link='#' size='medium']View Programs[/dt_sc_button] [dt_sc_button type='type1' link='#' size='medium']Sign Up Now[/dt_sc_button] [/dt_sc_callout_box]Attribute Options Input Variable Example Type type1,type2,type3,type4,type5,type6 type type="type1" Class class class="extra-class" -
Column Layout
[dt_sc_one_half first] [dt_sc_one_third_inner first]Content for 1/3 Column here[/dt_sc_one_third_inner] [dt_sc_one_third_inner]Content for 1/3 Column here[/dt_sc_one_third_inner] [dt_sc_one_third_inner]Content for 1/3 Column here[/dt_sc_one_third_inner] [/dt_sc_one_half] [dt_sc_one_half] Content for 1/2 Column here [/dt_sc_one_half]Attribute Options Input Variable Example Class class class="customWarpper" -
Color Box
[dt_sc_icon_box_colored icon_class='fa fa-home' title='Well Trained Professionals' bgcolor='#333334' ] Nunc at pretium est curabitur commodo leac est venenatis egestas sed aliquet auguevelit. [dt_sc_button link="#" size="small" target="_blank"]Know More[/dt_sc_button] [/dt_sc_icon_box_colored]Attribute Options Input Variable Example Title title title='Some Title' Background Color bgcolor bgcolor="#333334" Icon Class icon_class icon_class="fa fa-home" Type type type="type1" Class class class="extra-class" -
Contact Info
[dt_sc_address line1="No: 58 A, East Madison St" line2="Baltimore, MD, USA" class="" /] [dt_sc_timing line1="Monday to Saturday 04:00 - 20:00" line2="Sunday - Holiday" class="" /] [dt_sc_phone phone="+1 200 258 2145" class="" /] [dt_sc_mobile mobile="+91 99548 65214" class="" /] [dt_sc_fax fax="+1 100 458 2345" class="" /] [dt_sc_email emailid="yourname@somemail.com" class="" /] [dt_sc_web url="http://www.google.com" class="" /] -
Morris Donut Chart
[dt_sc_donutchart_morris color="#9bb70d"] [dt_sc_morris_label label="PHP" value="25" /] [dt_sc_morris_label label="WordPress" value="55" /] [dt_sc_morris_label label="HTML" value="20" /] [/dt_sc_donutchart_morris]Attribute Options Input Variable Example Color bgcolor color="#9bb70d" Label label label="PHP" Value value Any numeric value -
PIE Chart
[dt_sc_pie_chart] [dt_sc_pie_data label="PHP" value="25" /] [dt_sc_pie_data label="WordPress" value="35" /] [dt_sc_pie_data label="CSS" value="30" /] [dt_sc_pie_data label="HTML" value="20" /] [/dt_sc_pie_chart]Attribute Options Input Variable Example Label label label="PHP" Value value Any numeric value -
Progress Round
[dt_sc_donutchart_small title="Lorem" bgcolor="#f5f5f5" fgcolor="#9bb70d" percent="70"/] [dt_sc_donutchart_medium title="Lorem" bgcolor="#f5f5f5" fgcolor="#9bb70d" percent="65"/] [dt_sc_donutchart_large title="Lorem" bgcolor="#f5f5f5" fgcolor="#9bb70d" percent="50"/]Attribute Options Input Variable Example Title title title="Lorem" Background Color bgcolor bgcolor="#808080" Foreground Color fgcolor fgcolor="#4bbcd7" Percent percent percent="70" Text text text="Some Text" -
Dividers
[dt_sc_clear] [dt_sc_hr_border] [dt_sc_hr] [dt_sc_hr_medium] [dt_sc_hr_large] [dt_sc_hr top] [dt_sc_hr_invisible] [dt_sc_hr_invisible_small] [dt_sc_hr_invisible_medium] [dt_sc_hr_invisible_large] -
Fullwidth Section
[dt_sc_fullwidth_section id="about" backgroundcolor="#dd9933" backgroundimage="http://placehold.it/700" opacity="0.7" parallax="yes" backgroundrepeat="repeat" backgroundposition="left top" paddingtop="50" paddingbottom="50" textcolor="#81d742" class="extra"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus sollicitudin nunc nec rhoncus. [/dt_sc_fullwidth_section]Attribute Options Input Variable Example ID id id="about" Background Color backgroundcolor backgroundcolor="#7f7f7f" Background Image backgroundimage backgroundimage="http://placehold.it/100" Opacity opacity opacity="0.5" Parallax no,yes parallax parallax="yes" Background Repeat no-repeat,repeat,repeat-x,repeat-y backgroundrepeat backgroundrepeat="no-repeat" Background Position left top,left center,left bottom,right top,right center,right bottom,center top,center center,center bottom backgroundposition backgroundposition="left top" Padding Top paddingtop paddingtop="20" Padding Bottom paddingbottom paddingbottom="20" Text Color textcolor textcolor="#dd9933" Class class class="sample-class" -
Fullwidth Section Video
[dt_sc_fullwidth_video id="about" mp4="#" webm="#" ogv="#" poster="http://placehold.it/100" backgroundimage="http://placehold.it/100" paddingtop="20" paddingbottom="20" class="extra"][/dt_sc_fullwidth_video]Attribute Options Input Variable Example ID id id="about" Mp4 Format mp4 mp4="#" Webm Format webm webm="#" Ogv Format ogv ogv="#" Poster Image poster poster="http://placehold.it/100" Background Image backgroundimage backgroundimage="http://placehold.it/100" Padding Top paddingtop paddingtop="20" Padding Bottom paddingbottom paddingbottom="20" Class class class="sample-class" -
Icon Boxes
[dt_sc_one_third first] [dt_sc_icon_box type =" type5" icon_class='fa fa-flag' title='Well Trained Professionals' link='#' ] Nunc at pretium est curabitur commodo leac est venenatis egestas sed aliquet auguevelit. [/dt_sc_icon_box] [/dt_sc_one_third]Attribute Options Input Variable Example Type type1,type2,type3,type4,type5,type6,type7,type8,type9 type type="type1" Icon Class icon_class icon_class="fa fa-home" Custom Image Class custom_img_class custom_img_class="custom-class" Custom Image custom_img custom_img="http://place-hold.it/270" Custom Over Image custom_over_img custom_over_img="http://place-hold.it/270" Title title title="Some Title" Sub Title subtitle subtitle="Some Sub Title" Link link link='#' Button Text button_text button_text="Know More" Number Count no_count no_count="54" Count Text count_text count_text="Some Text" Class class class="some-class" -
Lists
Ordered Lists[dt_sc_fancy_ol style="decimal-leading-zero" variation="blue"] Lorem ipsum dolor sit Praesent convallis nibh Nullam ac sapien sit Phasellus auctor augue [/dt_sc_fancy_ol]
Unordered ListsAttribute Options Input Variable Example Style decimal,decimal-leading-zero,lower-alpha,lower-roman,upper-alpha,upper-roman style style="decimal-leading-zero" Variation blue, chocolate, crimson, cyan, electricblue, ferngreen, light-red, gold, green, grey, ocean, orange, palebrown, pink, purple, raspberry, red, skyblue, violet, yellow variation variation="blue" Class class class="some-class" [dt_sc_fancy_ul style="rounded-arrow" variation="orange"] Lorem ipsum dolor sit Praesent convallis nibh Nullam ac sapien sit Phasellus auctor augue [/dt_sc_fancy_ul]Attribute Options Input Variable Example Style arrow,rounded-arrow,double-arrow,heart,trash,star,tick,rounded-tick,cross,rounded-cross,rounded-question,rounded-info, delete,warning,comment,edit,share,plus,rounded-plus,minus,rounded-minus,asterisk,cart,folder,folder-open,desktop,tablet,mobile, reply,quote,mail,external-link,adjust,pencil,print,tag,thumbs-up,thumbs-down,time,globe,pushpin,map-marker,link,paper-clip, download,key,search,rss,twitter,facebook,linkedin,google-plus,location-arrow,paper-plane style style="double-arrow" Variation blue, chocolate, crimson, cyan, electricblue, ferngreen, light-red, gold, green, grey, ocean, orange, palebrown, pink, purple, raspberry, red, skyblue, violet, yellow variation variation="orange" Class class class="some-class" -
Pullquote
[dt_sc_pullquote type="pullquote1" align="left" icon="yes" textcolor="#dd3333" cite="DesignThemes"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac luctus ligula. Phasellus a ligula blandit [/dt_sc_pullquote]Attribute Options Input Variable Example Type pullquote1,pullquote2,pullquote3,pullquote4,pullquote5,pullquote6 type type="pullquote2" Alignment left,right,center align align="left" Show Quote Icon no,yes icon icon="yes" Custom Text Color textcolor textcolor="#dd9933" Cite Name cite cite="DesignThemes" -
Pricing Table
[dt_sc_pricing_table type='type1' space='space'] [dt_sc_one_third first] [dt_sc_pricing_table_item heading='Heading' button_text='Buy Now' button_link='#' price='$15' per='month' selected] Text Text Text [/dt_sc_pricing_table_item] [/dt_sc_one_third] [dt_sc_one_third] [dt_sc_pricing_table_item heading='Heading' button_text='Buy Now' button_link='#' price='$15' per='month' ] Text Text Text [/dt_sc_pricing_table_item] [/dt_sc_one_third] [dt_sc_one_third] [dt_sc_pricing_table_item heading='Heading' button_text='Buy Now' button_link='#' price='$15' per='month' ] Text Text Text [/dt_sc_pricing_table_item] [/dt_sc_one_third] [/dt_sc_pricing_table]Attribute Options Input Variable Example Type type1,type2 type type="type1" Style space,no-space space space='space' Heading heading heading="Heading" Button Text button_text button_text='Buy Now' Button Link button_link button_link='#' Button Size small,medium,large,xlarge button_size button_size='small' Price price price="$15" Per per per='month' -
Pricing Table II
[dt_sc_pricing_table type='type2' space='space'] [dt_sc_one_third first] [dt_sc_pricing_table_item_two color='blue' heading='Personal Trainers' subtitle='Train with your Personal Trainer' ribben='Best Plan' price1='$119.99' text1='3 Months' price2='$219.99' text2='6 Months' price3='$449.99' text3='Full year Subscription' button_text='Enroll Now' button_link='#' button_size='medium'] Text Text Text [/dt_sc_pricing_table_item_two] [/dt_sc_one_third] [dt_sc_one_third] [dt_sc_pricing_table_item_two color='lightgreen' heading='Personal Trainers' subtitle='Train with your Personal Trainer' ribben='Best Plan' price1='$119.99' text1='3 Months' price2='$219.99' text2='6 Months' price3='$449.99' text3='Full year Subscription' button_text='Enroll Now' button_link='#' button_size='medium'] Text Text Text [/dt_sc_pricing_table_item_two] [/dt_sc_one_third] [dt_sc_one_third] [dt_sc_pricing_table_item_two color='darkpink' heading='Personal Trainers' subtitle='Train with your Personal Trainer' ribben='Best Plan' price1='$119.99' text1='3 Months' price2='$219.99' text2='6 Months' price3='$449.99' text3='Full year Subscription' button_text='Enroll Now' button_link='#' button_size='medium'] Text Text Text [/dt_sc_pricing_table_item_two] [/dt_sc_one_third] [/dt_sc_pricing_table]Attribute Options Input Variable Example Color color color='blue' Heading heading heading='Heading' Sub Title subtitle subtitle='Some Sub Title' Ribben ribben ribben='Best Plan' Price I price1 price1='$119.99' Text I text1 text1='3 Months' Price II price2 price2='$219.99' Text II text2 text2='6 Months' Price III price3 price3='$449.99' Text III text3 text3='Full year Subscription' Button Size too-small, small, medium, large, xlarge button_size button_size='too-small' Button Text button_text button_text='Buy Now' Button Link button_link button_link='#' -
Progress Bars
[dt_sc_progressbar value="85" type="standard" color="#e0316f" textcolor=""]Lorem ipsum dolor[/dt_sc_progressbar]Attribute Options Input Variable Example Value value value="85" Type standard,progress-striped,progress-striped-active type type="standard" Color color color="#9c59b6" -
Tabs
Horizontal[dt_sc_tabs_horizontal] [dt_sc_tab title="Tab 1"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_horizontal]Horizontal with Icon[dt_sc_tabs_horizontal] [dt_sc_tab title="Tab 1" icon="home"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2" icon="gift"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3" icon="support"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_horizontal]Vertical[dt_sc_tabs_vertical] [dt_sc_tab title="Tab 1"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_vertical]Vertical with Icon[dt_sc_tabs_vertical] [dt_sc_tab title="Tab 1" icon="home"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2" icon="gift"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3" icon="support"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_vertical]Vertical Right[dt_sc_tabs_vertical_right] [dt_sc_tab title="Tab 1"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_vertical_right]Vertical Right with Icon[dt_sc_tabs_vertical_right] [dt_sc_tab title="Tab 1" icon="home"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2" icon="gift"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3" icon="support"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_vertical_right]Attribute Options Input Variable Example Title title title="Tab 1" Font Awesome Icon icon icon="home" -
Heading
[dt_sc_h1]Lorem ipsum dolor sit amet[/dt_sc_h1] [dt_sc_h2]Lorem ipsum dolor sit amet[/dt_sc_h2] [dt_sc_h3]Lorem ipsum dolor sit amet[/dt_sc_h3] [dt_sc_h4]Lorem ipsum dolor sit amet[/dt_sc_h4] [dt_sc_h5]Lorem ipsum dolor sit amet[/dt_sc_h5] [dt_sc_h6]Lorem ipsum dolor sit amet[/dt_sc_h6]Attribute Options Input Variable Example Class aligncenter, alignright class class="aligncenter" -
Titled Box
[dt_sc_titled_box type="titled-box" title="Title Comes Here" bgcolor="#eeee22" variation="blue" textcolor="#81d742"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. [/dt_sc_titled_box]Attribute Options Input Variable Example Type titled-box, error-box, warning-box, success-box, info-box type type="titled-box" Title title title="Title Comes Here" Font Awesome Icon icon icon="fa-home" Background Color applicable only for 'titled-box' bgcolor bgcolor="#81d742" Variation blue, chocolate, crimson, cyan, electricblue, ferngreen, light-red, gold, green, grey, ocean, orange, palebrown, pink, purple, raspberry, red, skyblue, violet, yellow variation variation="blue" Text Color applicable only for 'titled-box' textcolor textcolor="#81d742" -
Toggles
Default[dt_sc_toggle title="Toggle 1"] Lorem ipsum [/dt_sc_toggle] [dt_sc_toggle title="Toggle 2"] Lorem ipsum [/dt_sc_toggle] [dt_sc_toggle title="Toggle 3"] Lorem ipsum [/dt_sc_toggle]Framed[dt_sc_toggle_framed title="Toggle 1"] Lorem ipsum [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Toggle 2"] Lorem ipsum [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Toggle 3"] Lorem ipsum [/dt_sc_toggle_framed]Attribute Options Input Variable Example Title title title="Toggle 1" -
Tooltip
[dt_sc_tooltip type="default" position="top" bgcolor="#070707" textcolor="#ffffff" tooltip="Tooltip Text" href="#" target="_parent"] lorem ipsum [/dt_sc_tooltip]Attribute Options Input Variable Example Type default,boxed type type="default" Position top,right,bottom,left position position="top" Background Color bgcolor bgcolor="#070707" Text Color textcolor textcolor="#ffffff" Tooltip Text tooltip tooltip="Tooltip Text" Link href href="#" Target _blank, _new, _parent, _self, _top target target="_blank" -
Team I
[dt_sc_team_one name="Stephen Matthew" role="Gymnastics Instructor" image="http://place-hold.it/160x160" phone_no="+(41) 20 324 2211" /] -
Team II
[dt_sc_team_two fname="Selena" lname="Kyle" role="Instructor" image="http://place-hold.it/160x160" twitter="#" facebook="#" google="#" linkedin="#" /] -
Time Table
[dt_sc_ts_wrapper title="Our Schedule"] [dt_sc_ts_group] [dt_sc_ts_time text="05:00 – 06:00" /] [dt_sc_ts_work title="Warmup" link="#" author="Alan Trump" /] [dt_sc_ts_work title="Yoga" link="#" author="James Goodwin" /] [dt_sc_ts_work /] [dt_sc_ts_work title="Chest" link="#" author="Kelly Wyane" /] [dt_sc_ts_work title="Wings" link="#" author="Marlon Kate" /] [dt_sc_ts_work title="Biceps" link="#" author="William kane" /] [dt_sc_ts_work /] [/dt_sc_ts_group] [dt_sc_ts_group] [dt_sc_ts_time text="06:00 – 07:00" /] [dt_sc_ts_work /] [dt_sc_ts_work title="Wings" link="#" author="Marlon Kate" /] [dt_sc_ts_work title="Biceps" link="#" author="William kane" /] [dt_sc_ts_work title="Warmup" link="#" author="Alan Trump" /] [dt_sc_ts_work title="Yoga" link="#" author="James Goodwin" /] [dt_sc_ts_work /] [dt_sc_ts_work title="Chest" link="#" author="Kelly Wyane" /] [/dt_sc_ts_group] [/dt_sc_ts_wrapper] -
Testimonial Carousel
[dt_sc_testimonial_carousel] <ul> <li>[dt_sc_testimonial image="http://placehold.it/300" name="Jeniffer Aniston" role="Sports Enthuisast, BELGRAM"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.[/dt_sc_testimonial]</li> <li>[dt_sc_testimonial image="http://placehold.it/300" name="Jeniffer Aniston" role="Sports Enthuisast, BELGRAM"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.[/dt_sc_testimonial]</li> <li>[dt_sc_testimonial image="http://placehold.it/300" name="Jeniffer Aniston" role="Sports Enthuisast, BELGRAM"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.[/dt_sc_testimonial]</li> </ul> [/dt_sc_testimonial_carousel]Attribute Options Input Variable Example Image image image="http://placehold.it/300" Name name name="Jeniffer Aniston" Role role role="Sports Enthuisast, BELGRAM" Type type type="" Class class class="some-class" -
Clients Carousel
[dt_sc_clients_carousel] <ul> <li>[dt_sc_client_item title="The National Physical Activity." link="#" image="http://placehold.it/247x67" /]</li> <li>[dt_sc_client_item title="Donec tincidunt sed mauris." link="#" image="http://placehold.it/247x67" /]</li> <li>[dt_sc_client_item title="Nam viverra nunc eu arcum." link="#" image="http://placehold.it/247x67" /]</li> <li>[dt_sc_client_item title="Vestibulum feugiat lacus." link="#" image="http://placehold.it/247x67" /]</li> <li>[dt_sc_client_item title="Quisque consequat pulvinar." link="#" image="http://placehold.it/247x67" /]</li> </ul> [/dt_sc_clients_carousel]Attribute Options Input Variable Example Title title title="Tooltip Title" Link link link="#" Image image image="http://place-hold.it/247x67" -
Contact Form
[dt_contact_form to_email="someemail@somedomain.com" success_msg="Thanks for Contacting Us!" error_msg="Sorry Your Mail Not Send." /]BMI Calculator
[dt_sc_bmi_calc view_link="" /] -
Blog Posts
[dt_sc_blog_posts excerpt_length="25" show_meta="true" limit="4" categories="1,2" posts_column="one-third-column" /]Attribute Options Input Variable Example Excerpt Length excerpt_length excerpt_length="25" Show Meta true, false show_meta show_meta="true" Limit Any numeric value limit limit="4" Categories Numeric value: seperated by comma(,) categories categories="1,2" Posts Column one-column, one-half-column, one-third-column posts_column posts_column="one-third-column" -
Recent Posts
[dt_sc_recent_posts limit="4" excerpt_length="25" /]Attribute Options Input Variable Example Limit limit limit="4" Excerpt Length Any numeric value excerpt_length excerpt_length="25" -
Gallery Items
[dt_sc_gallery_items limit="4" categories="2,3" posts_column="one-third-column" filter="true" fullwidth="true" /]Attribute Options Input Variable Example Limit limit limit="4" Categories Numeric value: seperated by comma(,) categories categories="1,2" Posts Column one-half-column, one-third-column, one-fourth-column posts_column posts_column="one-fourth-column" Show Filter true, false filter filter="true" Masonry true, false masonry masonry="true" Enable Fullwidth true, false fullwidth fullwidth="true" -
Gallery Item
[dt_sc_gallery_item id="3" /]Attribute Options Input Variable Example ID id id="3" -
Activity Items
[dt_sc_activity_items excerpt_length="25" limit="2" categories="1,2" posts_column="one-half-column" /]Attribute Options Input Variable Example Excerpt Length excerpt_length excerpt_length="25" Limit limit limit="4" Categories Numeric value: seperated by comma(,) categories categories="1,2" Posts Column one-half-column, one-third-column posts_column posts_column="one-third-column" -
Activity Result
[dt_sc_activity_result percent="5%" title="Some Title" align="aligncenter" /]Attribute Options Input Variable Example Percent percent percent="5%" Title title title="Some Title" Align align align="aligncenter" -
Package Item
[dt_sc_package_item title="Some Title" subtitle="Lorem ipsum dolor sit" image="http://placehold.it/400" button_text="Buy Now" button_link="#" start_price="89.99" start_duration="6" start_dwmy="M"] [dt_sc_fancy_ul style="circle-o"] Lorem ipsum dolor sit Praesent convallis nibh Phasellus auctor augue [/dt_sc_fancy_ul] [/dt_sc_package_item]Attribute Options Input Variable Example Type s2member, link type type="s2member" Title title title="Some Title" Sub Title subtitle subtitle="Lorem ipsum sit" Author author author="ram" Image image image="http://place-hold.it/400" Button Text button_text button_text="Buy Now" Button Link button_link button_link="#" Button Image button_image button_image="http://place-hold.it/160x30&text=Enroll Now" Starting Price start_price start_price="89.99" Starting Duration Any Numeric Value start_duration start_duration="6" Duration Tag D, W, M, Y start_dwmy start_dwmy="M" Recurring Price recurring_price recurring_price="89.99" Recurring Duration Any Numeric Value recurring_duration recurring_duration="6" Duration Tag D, W, M, Y recurring_dwmy recurring_dwmy="M" -
Upcoming Events
[dt_sc_upcoming_events limit="4" excerpt_length="25" /]Attribute Options Input Variable Example Limit limit limit="4" Excerpt Length Any numeric value excerpt_length excerpt_length="25" Type type1 type type="type1" -
Newsletter Form
[dt_sc_subscribe_form title="Newsletter Subscription" list_id="3476HJ93" /]Attribute Options Input Variable Example Title title title="Newsletter Subscription" List ID list_id list_id="3476HJ93" -
Working Hours
[dt_sc_working_hours text="Note: At vero eos et accusamus dignissimos ducimus will be presented."] [dt_sc_work_hour day="Monday" time="16:00 - 20:00"] [dt_sc_work_hour day="Tuesday" time="16:00 - 20:00"] [dt_sc_work_hour day="Wednesday" time="17:00 - 20:00"] [dt_sc_work_hour day="Thursday" time="17:00 - 20:00"] [dt_sc_work_hour day="Friday" time="Holiday"] [dt_sc_work_hour day="Saturday" time="10:00 - 20:00"] [dt_sc_work_hour day="Sunday" time="10:00 - 14:00"] [/dt_sc_working_hours]Attribute Options Input Variable Example Text text text="Some Text" Day day day="Monday" Time time time="16:00 - 20:00" -
Running Number
[dt_sc_running_number value="3400" title="Happy Members" /]Attribute Options Input Variable Example Value Any numeric value value value="1500" Title title title="Some Title" Append append append="+" Icon icon icon="fa fa-home" Class class class="some-class"
