Shortcodes
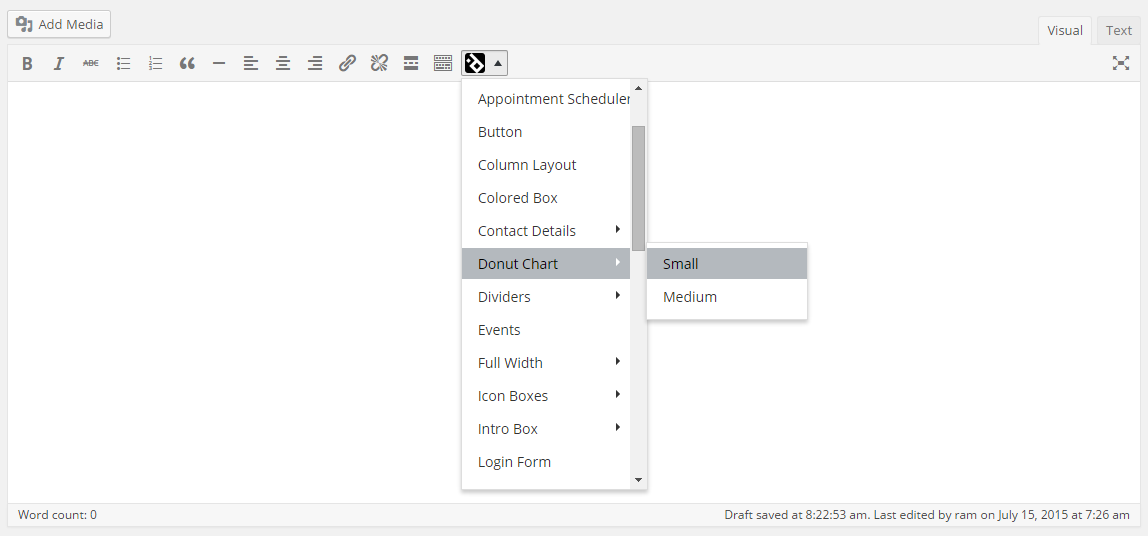
This Wordpress theme "Priority" comes with several shortcodes that helps in customizing your content easier. In this theme, Shortcode Builder can used to build the essential shortcodes. The following image will show you the essential shortcode builder, and it displays only in Visual Mode of post content textarea.

List of Shortcodes
-
Accordion
[dt_sc_accordion_group type="type1" class="" enable_container="false"] [dt_sc_accordion_frame title="Accordion 1" titlebgcolor=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_accordion_frame] [dt_sc_accordion_frame title="Accordion 2" titlebgcolor=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_accordion_frame] [dt_sc_accordion_frame title="Accordion 3" titlebgcolor=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_accordion_frame] [/dt_sc_accordion_group]Attribute Options Input Variable Example Type type1, type2, type3 type type="type1" Class You can add your own custom class here. class class="" Enable Container You can enable container div for this section. enable_container enable_container="" Title You own title for your accordion title title="Accordion 1" Title backgroundcolor You can add custom bg color for your accordion title titlebgcolor titlebgcolor="" -
Animation
[dt_sc_animation effect="swing" delay="400"] Add Content to Animate [/dt_sc_animation]
Attribute Options Input Variable Example Effect flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight effect effect="swing" Delay Any numeric value delay delay="400" -
Animate Number
[dt_sc_animate_number icon="fa-book" number="4538" title="Hostings Done" /]
Attribute Options Input Variable Example Icon Fontawesome icon goes here. icon icon="fa-book" Number Any numeric value number number="4538" Title Add your title here. title title="Hostings Done" -
Appointment Scheduler
[dt_sc_schedule_appointment appointmenttype=" / restaurant" formtype=" / type2" serviceids="" staffids="" noofpersons="" /]
Attribute Options Input Variable Example Appointment Type default (leave empty for default), restaurant (which will enable number of persons box instead of staffs) appointmenttype appointmenttype="" Form Type , type2 (Two types of designs available.) formtype formtype="" Service Ids Only service ids listed here will be displayed in drop down. Note service ids should be separated by commas. serviceids serviceids="" Staff Ids Only staff ids listed here will be displayed in drop down. Note staff ids should be separated by commas. staffids staffids="" Number Of Persons You can limit number of persons in dropdown restaurant reservation. noofpersons noofpersons="" -
Buttons
[dt_sc_button type="type2" link="#" icon="fa-home" size="medium" bgcolor="#71ba9f" variation="blueturquoise" textcolor="#ffffff" target="_blank" span_text="1" class="special-button"]Go Back[/dt_sc_button]
Attribute Options Input Variable Example Type ,type2,type3,type4,type5,type6,type7,type8,type9,type10 (You can use any these types.) type type="type1" Link Add link for your button here. link link="#" Fontawesome Icon Fontawesome icon goes here. icon icon="fa-home" Size small,medium,large size size="small" Background Color Add background color for your button. bgcolor bgcolor="#7f7f7f" Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow variation variation="blue" Text Color Add text color for your button. textcolor textcolor="#81d742" Target _blank, _new, _parent, _self, _top target target="_blank" Span Text Add any text here which will be used for type 5. span_text span_text="1" Class You can add your own custom class here. class class="" Tooltip You can add Tooltip for your button.(It is applicable for all types) enable_tooltip enable_tooltip="true" Tooltip Position You can add Tooltip Position for your button. (top, left, right, bottom) Position position="top" -
Column Layout
[dt_sc_one_half first type = "type1" bgcolor="#dd3333" bgcoloropacity="0.5" borderradius="5px" bgimageurl="" alignment="alignleft" textcolor="#ffffff" padding="5px" animation ="swing" animation_delay ="400"] [dt_sc_one_half_inner first type = "type2"]Content for 1/3 Column here[/dt_sc_one_half_inner] [dt_sc_one_half_inner type = "type2"]Content for 1/3 Column here[/dt_sc_one_half_inner] [/dt_sc_one_half] [dt_sc_one_half type = "type1" animation ="swing" animation_delay ="400"] Content for 1/2 Column here [/dt_sc_one_half]Attribute Options Input Variable Example Type type1,type2 type type="type2" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" Background Color You can add custom background color. bgcolor bgcolor="#dd3333" Background Color Opacity You can add custom background color opacity. bgcoloropacity bgcoloropacity="0.5" Border Radius You can add Border Radius. borderradius borderradius="5px" Background Image You can add Background Image. bgimageurl="" bgimageurl="" Alignment You can align the text.(left, right, center) alignment alignment="alignleft" Textcolor You can add custom color for text. textcolor textcolor="#ffffff" Padding You can give some padding for column layout. padding padding="5px" -
Colored Box
[dt_sc_colored_box icon="fa-h-square" title="Well Trained Professionals" backgroundcolor="#00c4bf" button_title="Know More" button_link="#"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis placerat urna. Nulla nulla diam, adipiscing non ornare non, commodo [/dt_sc_colored_box]Attribute Options Input Variable Example Fontawesome Icon Fontawesome icon goes here. icon icon="fa-h-square" Title Add your title here. title title="Well Trained Professionals" Background Color Add background color for your button. backgroundcolor backgroundcolor="#7f7f7f" Button Title Add title for your button. button_title button_title="Know More" Button Link Add link for your button. button_link button_link="#" -
Contact Details - Type 1
[dt_sc_contact_details_container_type1] [dt_sc_contact_details label="Email : " value="yourname@somemail.com" icon="fa-envelope" type="email / web / " /] [/dt_sc_contact_details_container_type1]Attribute Options Input Variable Example Label Add label here. label label="Email : " Value Add address or email or phone no here. value value="yourname@somemail.com" Fontawesome Icon Fontawesome icon goes here. icon icon="fa-envelope" type / email / web type type="" -
Contact Details - Type 2
[dt_sc_contact_details_container_type2 title1="Contact us by Phone" title2="Phone Timings: 0800-2000 hrs" icon="fa-phone" icon_text="1-223-355-2214" icon_text_type=" / email / web / link" icon_text_link="#" /]Attribute Options Input Variable Example Title 1 Add first title here. title1 title1="Contact us by Phone" Title 2 Add second title here. title2 title2="Phone Timings: 0800-2000 hrs" Fontawesome Icon Fontawesome icon goes here. icon icon="fa-phone" Icon Text Text that appears along with icon. icon_text icon_text="1-223-355-2214" Icon Text Type / email / web / link icon_text_type icon_text_type="" Icon Text Link icon_text_link icon_text_link="#" -
Working Hours
[dt_sc_working_hours_container] [dt_sc_working_hours label="Mon - Friday" value="9am - 5pm" /] [dt_sc_working_hours label="Saturdays" value="9am - 1pm" /] [dt_sc_working_hours label="Sundays" value="Holiday" /] [dt_sc_hr_invisible_very_small /] [dt_sc_working_hours label="Note:" value="Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old." /] [/dt_sc_working_hours_container]Attribute Options Input Variable Example Label label label="Mon - Friday" Value value value="9am - 5pm" -
Location Detail
[dt_sc_location_detail type=""] [dt_sc_title type="h6"]We provide Services to:[/dt_sc_title] <ul> <li>Lorem ipsum dolor sit</li> <li>Praesent convallis nibh</li> <li>Nullam ac sapien sit</li> <li>Phasellus auctor augue</li> </ul> [/dt_sc_location_detail]Attribute Options Input Variable Example Type type1 / type2 type type="type2" -
Donut Chart - Small
[dt_sc_donutchart_small type="type2" title="Lorem" bgcolor="#808080" fgcolor="#4bbcd7" percent="70" notes="Ipsum has been the industry's standard dummy text ever." /]Attribute Options Input Variable Example Type / type2 / type3 type type="type2" Title Add title here. title title="Lorem" Background Color bgcolor bgcolor="#808080" Foreground Color fgcolor fgcolor="#4bbcd7" Percentage percent percent="70" Notes notes notes="Ipsum has been the industry's standard dummy text ever." -
Donut Chart - Medium
[dt_sc_donutchart_medium type="type2" title="Lorem" bgcolor="#808080" fgcolor="#7aa127" percent="65" notes="Ipsum has been the industry's standard dummy text ever." /]Attribute Options Input Variable Example Type / type2 / type3 type type="type2" Title Add title here. title title="Lorem" Background Color bgcolor bgcolor="#808080" Foreground Color fgcolor fgcolor="#4bbcd7" Percentage percent percent="70" Notes notes notes="Ipsum has been the industry's standard dummy text ever." -
Dividers
[dt_sc_clear /] [dt_sc_margin margin="20" /] [dt_sc_space space="20" /] [dt_sc_hr_line /] [dt_sc_hr_grey /] [dt_sc_hr_border /] [dt_sc_hr /] [dt_sc_hr_medium /] [dt_sc_hr_large /] [dt_sc_hr top /] [dt_sc_hr_invisible /] [dt_sc_hr_invisible_very_small /] [dt_sc_hr_invisible_small /] -
Custom Separators
[dt_sc_separators background_image="" background_image_repeat="" background_color="#1e73be" border_width="0" border_style="" border_color="" width="60px" height="5px" margin="0 0 20px" alignment="aligncenter" /]Attribute Options Input Variable Example Background Image You can add Image. bgimageurl bgimageurl="" Background Image Repeat Repeat, no Repeat, Repeat X and Repeat Y. background_image_repeat background_image_repeat="repeat-x" Background Color You can Choose custom bg color. background_color background_color="#1e73be" Border width You can add border width from 0px. border_width border_width="0" Border style Solid, Dashed, Dotted, Inset, Outset, groove, Ridge, Double. border_style border_style="dotted" Border Color You can choose custom color for border. border_color border_color="#ff0000" Width You can give the value of width in pixel or percentage. width width="60px" Height You can give the value of height in pixel or percentage. height height="5px" Margin You can give the margin values. margin margin="0 0 20px" Alignment Left, Center, Right. alignment alignment="aligncenter" -
Events
[dt_sc_events column="4" limit="-1" carousel="false" category_ids="" type=" / type2" /]
Attribute Options Input Variable Example Column 2,3,4 column column="4" Limit Number of events to show (-1 to show all events) limit limit="-1" Carousel true,false carousel carousel="true" Category Ids Category ids separated by comma. category_ids category_ids="" Type , type2, type3 type type="type2" -
Featured Event
[dt_sc_featured_event eventpost_id=""]
Attribute Options Input Variable Example Eventpost id You can add any event post id here. It will shows as featured event eventpost_id eventpost_id="" -
Fullwidth Section
[dt_sc_fullwidth_section type="" backgroundimage="http://placehold.it/100" backgroundrepeat="" backgroundposition="" backgroundattachment="" backgroundsize="" backgroundimagesecondary="" backgroundrepeatsecondary="" backgroundpositionsecondary="" backgroundcolor="" opacity="" backgroundcolorsecondary="" opacitysecondary="" parallax="" paddingtop="" paddingbottom="" padding="" textcolor="" topbordercolor="" bottombordercolor="" gradientvalue="" gradientvaluesecondary="" gradientdegree="" radialgradientposition="" applywhitecolor="" align="" disablecontainer="" responsivecolumn="" responsivealigncenter="" class="custom-fullwidth"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus sollicitudin nunc nec rhoncus. [/dt_sc_fullwidth_section]Attribute Options Input Variable Example Type color-overlay, half-overlay, half-overlay-top-bottom, diagonal-gradient, radial-gradient, skin-color-overlay, grey, origin-bottom-image, origin-top-image, half-overlay-bg-content, bgimage-with-bgcolor. type type="color-overlay" Background Image 1 backgroundimage backgroundimage="http://placehold.it/100" Background Image 1 Repeat no-repeat,repeat,repeat-x,repeat-y backgroundrepeat backgroundrepeat="repeat" Background Position left top,left center,left bottom,right top,right center,right bottom,center top,center center,center bottom backgroundposition backgroundposition="center center" Background Attachment scroll, fixed, local, initial, inherit backgroundattachment backgroundattachment="scroll" Background Size 1,2,3,......98,99,100 backgroundsize backgroundsize="" Background Color backgroundcolor backgroundcolor="#c1c1c1" Background Opacity opacity opacity="0.5" Background Secondary Image backgroundimagesecondary backgroundimagesecondary="http://placehold.it/100" Background Secondary Image Repeat no-repeat,repeat,repeat-x,repeat-y backgroundrepeatsecondary backgroundrepeatsecondary="repeat" Background Secondary Color backgroundcolorsecondary backgroundcolorsecondary="#c1c1c1" Background Secondary Opacity opacitysecondary opacitysecondary="0.5" Background Secondary Position left top,left center,left bottom,right top,right center,right bottom,center top,center center,center bottom backgroundpositionsecondary backgroundpositionsecondary="left center" Parallax Effect no,yes parallax parallax="yes" Padding Top paddingtop paddingtop="20" Padding Bottom paddingbottom paddingbottom="20" Padding Add padding for top, right, bottom, left in px padding padding="" Text Color You can change the color of the text. textcolor textcolor="#dd9933" Top Border Color You can choose custom color for top border. topbordercolor topbordercolor="#dd9933" Bottom Border Color You can choose custom color for bottom border. bottombordercolor bottombordercolor="#dd9933" Gradient Value You can give the Gradient values in pixel. gradientvalue gradientvalue="20" Gradient Value Secondary You can give the Gradient values in pixel. gradientvaluesecondary gradientvaluesecondary="40" Diagonal Gradient Degree You can give the values in degree. gradientdegree gradientdegree="15" Radial Gradient Position left top, left center, left botom, right top, right center, right bottom, center top, center center, center bottom. radialgradientposition radialgradientposition="center center" Apply White Color yes/no applywhitecolor applywhitecolor="yes" Alignment alignleft, alignright, aligncenter. align align="aligncenter" Disable Container yes/no disablecontainer disablecontainer="no" Responsive Column true/false (supports in making this section responsive for 710px) responsivecolumn responsivecolumn="false" Responsive Aligncenter true/false (supports in making this section responsive for 710px) responsivealigncenter responsivealigncenter="false" CSS Class class class="custom-fullwidth" -
Fullwidth Section Video
[dt_sc_fullwidth_video mp4="#" webm="#" ogv="#" poster="http://placehold.it/100" backgroundimage="http://placehold.it/100" paddingtop="20" paddingbottom="20" class="extra"][/dt_sc_fullwidth_video]Attribute Options Input Variable Example MP4 mp4 mp4="#" WEBM webm webm="#" OGV ogv ogv="#" Poster Image poster poster="http://placehold.it/100" Background Image backgroundimage backgroundimage="http://placehold.it/100" Padding Top (In px) paddingtop paddingtop="20" Padding Bottom (In px) paddingbottom paddingbottom="20" CSS Class class class="sample-class" -
Icon Box 1 - 16
[dt_sc_icon_box type="type1" fontawesome_icon="fa-home" stoke_icon="icon-Tie" custom_icon="http://placehold.it/80" custom_icon_hover="http://placehold.it/80" icon_text="Awesome Features" title="Our Services" title_icon="fa-eye" link="#" readmore_title="View More" readmore_link="#" icon_animation="flash" icon_animation_delay="400" align="left" animation="fadeIn" animation_delay="400" background_color="#dd9933" border="true" boxshadow="true" designtype="circle" class="custom-iconbbox"] Pellentesque ultricies congue lacus, eget elementum erat lobortis et. Sed non velit neque. [/dt_sc_icon_box]Attribute Options Input Variable Example Type type1, type2, type3, type4, type5, type6, type7, type8, type9, type10, type11, type12, type13, type14, type15, type16 type type="type1" Fontawesome Icon Any fontawesome icon fontawesome_icon fontawesome_icon="fa-home" Stroke Gap Icon Any stroke gap icon stoke_icon stoke_icon="icon-Tie" Custom Icon custom_icon custom_icon="http://placehold.it/80" Custom Icon Hover custom_icon_hover custom_icon_hover="http://placehold.it/80" Icon Text icon_text icon_text="Awesome Features" Title title title="Our Services" Title Icon title_icon title_icon="fa-eye" Link link link="#" Read More Title readmore_title readmore_title="View More" Read More Link readmore_link readmore_link="#" Icon Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight icon_animation icon_animation="swing" Icon Animation Delay Add numeric value icon_animation_delay icon_animation_delay="400" Align left,right align align="left" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" Background Color You can choose custom bg color (applicable only for type 6). boxshadow boxshadow="true" Enable Border false, true.( applicable only for type 9 ) border border="false" Enable Box shadow false, true.( applicable only for type 3 ) boxshadow boxshadow="true" Design Type square, circle.( applicable only for type 8 ) designtype designtype="square" Class You can add custom class here. class class="custom-iconbbox" -
Icon Box Type 17
[dt_sc_icon_box_special1 bg_image="http://placehold.it/1000" icon_title="Deep Science Research" icon_link="#" custom_icon="" fontawesome_icon="fa-home" stroke_icon="icon-WorldWide" button_title="View Details" button_link="#" animation="" animation_delay="" class="custom-iconbox"] We are located in Melbourne, serving clients worldwide. Shoot us an email, give us a call, or fill out our Project Brief if you're interested in getting started. [/dt_sc_icon_box_special1]Attribute Options Input Variable Example Background Image bg_image bg_image="http://placehold.it/1000" Icon Title icon_title icon_title="Deep Science Research" Icon Link icon_link icon_link="#" Custom Icon custom_icon custom_icon="" Fontawesome Icon Any fontawesome icon. fontawesome_icon fontawesome_icon="fa-home" Stroke Gap Icons Any Stroke Gap icon. stroke_icon stroke_icon="icon-WorldWide" Button Title button_title button_title="View Details" Button Link button_link button_link="#" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" CSS Class class class="custom-iconbox" -
Icon Box Type 18
[dt_sc_icon_box_special2 type=" / type2" variation="red" icon_text="1" icon="fa-shopping-cart" stroke_icon="icon-WorldWide" title="Activities" link="#" animation="" animation_delay="" class="" border="false"] Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc.Donec sodales sagittis magna. [/dt_sc_icon_box_special2]Attribute Options Input Variable Example Type , type2 type type="" Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow variation variation="blue" Icon Text icon_text icon_text="1" Fontawesome Icon Add fontawesome icon here. icon icon="fa-shopping-cart" Stroke Gap Icons Any Stroke Gap icon. stroke_icon stroke_icon="icon-WorldWide" Title title title="Activities" Link link link="#" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" CSS Class class class="custom-iconbox" Enable Border false, true border border="false" -
Icon Box Type 19
[dt_sc_icon_box_special3 variation="red" title=".com" original_price="$5.00" offer_price="$2.99" /]Attribute Options Input Variable Example Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow variation variation="blue" Title title title=".com" Original Price Add original price here. original_price original_price="$5.00" Offer Price offer_price offer_price="$2.99" -
Icon Box Type 20
[dt_sc_icon_box_special4 title="Awesome Features" link="#" fontawesome_icon="fa-trophy" stroke_icon="icon-WorldWide" custom_icon="" variation="light / dark" background_color="" border_width="" border_style="" border_color=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special4]Attribute Options Input Variable Example Title title title="Awesome Features" Link link link="#" Fontawesome Icon Add fontawesome icon here. icon icon="fa-shopping-cart" Stroke Gap Icons Any Stroke Gap icon. stroke_icon stroke_icon="icon-WorldWide" Custom Icon custom_icon custom_icon="" variation light, dark. variation variation="light" Background Color You can choose custom bg color. background_color background_color="#ff0000" Border Width You can add the values of border width in pixel. border_width border_width="3" Border Style Solid, Dashed, Dotted, Inset, Outset, groove, Ridge, Double border_style border_style="dashed" Border Color You can choose custom color for border. border_color border_color="#ff0000" -
Icon Box Type 21
[dt_sc_icon_box_special5 title="Plan" link="#" fontawesome_icon="fa-bell" stroke_icon="icon-WorldWide" custom_icon="" stylecolor="" opacity=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special5]Attribute Options Input Variable Example Title title title="Plan" Link link link="#" Fontawesome Icon Add fontawesome icon here. icon icon="fa-shopping-cart" Stroke Gap Icons Any Stroke Gap icon. stroke_icon stroke_icon="icon-WorldWide" Custom Icon custom_icon custom_icon="" Stylecolor You can choose the custom bg color. stylecolor stylecolor="#f5f8f8" Opacity opacity opacity="0.7" -
Icon Box Type 21 Wrapper
[dt_sc_icon_box_special5_wrapper color=""] [dt_sc_one_fifth type="type2" first] [dt_sc_icon_box_special5 title="Plan" link="#" fontawesome_icon="fa-bell" custom_icon="" stylecolor="" opacity=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special5] [/dt_sc_one_fifth] [dt_sc_one_fifth type="type2"] [dt_sc_icon_box_special5 title="Plan" link="#" fontawesome_icon="fa-bell" custom_icon="" stylecolor="" opacity=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special5] [/dt_sc_one_fifth] [dt_sc_one_fifth type="type2"] [dt_sc_icon_box_special5 title="Plan" link="#" fontawesome_icon="fa-bell" custom_icon="" stylecolor="" opacity=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special5] [/dt_sc_one_fifth] [dt_sc_one_fifth type="type2"] [dt_sc_icon_box_special5 title="Plan" link="#" fontawesome_icon="fa-bell" custom_icon="" stylecolor="" opacity=""]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special5] [/dt_sc_one_fifth] [dt_sc_one_fifth type="type2"] [dt_sc_icon_box_special5 title="Plan" link="#" fontawesome_icon="fa-bell" custom_icon="" stylecolor="" opacity=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special5] [/dt_sc_one_fifth] [/dt_sc_icon_box_special5_wrapper] -
Icon Box Type 22
[dt_sc_icon_box_special6 fontawesome_icon="fa-bell" stroke_icon="icon-WorldWide" custom_icon="" percentage="81%" title="Dedicated Resource" link="#" background_color="" class=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_icon_box_special6]Attribute Options Input Variable Example Fontawesome Icon Add fontawesome icon here. icon icon="fa-shopping-cart" Stroke Gap Icons Any Stroke Gap icon. stroke_icon stroke_icon="icon-WorldWide" Custom Icon custom_icon custom_icon="" Percentage percentage percentage="81%" Title title title="Dedicated Resource" Link link link="#" Background Color You can choose the custom bg color. background_color background_color="#f5f8f8" -
Icon Box Type 23
[dt_sc_icon_box_special7 fontawesome_icon="fa-bell" stroke_icon="icon-WorldWide" custom_icon="" title="Dedicated Resource" link="#" border="false" class="" /]Attribute Options Input Variable Example Fontawesome Icon Add fontawesome icon here. icon icon="fa-shopping-cart" Stroke Gap Icons Any Stroke Gap icon. stroke_icon stroke_icon="icon-WorldWide" Custom Icon custom_icon custom_icon="" Title title title="Dedicated Resource" Link link link="#" Enable Border false, true. border border="false" CSS Class class class="custom-class" -
Icon Box Wrapper
[dt_sc_icon_box_wrapper align="left" animation="fadeInLeft" animation_delay="100"] [dt_sc_icon_box type="type1" fontawesome_icon="" custom_icon="http://placehold.it/80" icon_text="" title="Awesome Features" title_icon="" link="#" readmore_title="" readmore_link="#" icon_animation="" icon_animation_delay="" align="left"] Pellentesque ultricies congue lacus, eget elementum erat lobortis et. Sed non velit neque. [/dt_sc_icon_box] [/dt_sc_icon_box_wrapper]Attribute Options Input Variable Example Align left,right align align="left" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" -
Intro Box
[dt_sc_intro_box type="type1" background_image="http://placehold.it/80" background_image_styles="scroll" background_position="right center" background_color="#eded93" border_color="#eeee22" special_icon="http://placehold.it/80" disable_container_class="true" animation="fadeIn" animation_delay="400" class="custom-introbox"] [dt_sc_hr_invisible_very_small /] [dt_sc_two_third first type =" type1"] [dt_sc_title type="h2"]Finding a good template for your website is challenging. Its your call now.[/dt_sc_title] [/dt_sc_two_third] [dt_sc_one_third type =" type1"] [dt_sc_button link="#" icon="fa-angle-right" size="large" target="_blank"]Purchase Now[/dt_sc_button] [/dt_sc_one_third] [dt_sc_hr_invisible_very_small /] [/dt_sc_intro_box]Attribute Options Input Variable Example Type type1, type2, type3, type4, type5, type6, type7 type type="type1" Background Image background_image background_image="http://placehold.it/80" Background Image Styles background_image_styles background_image_styles="scroll" Background Position left top, left center, left bottom, right top, right center, right bottom, center top, center center, center bottom background_position background_position="right center" Background Color background_color background_color="#eded93" Border Color border_color border_color="#eeee22" Special Icon special_icon special_icon="http://placehold.it/80" Disable Container Class true, false disable_container_class disable_container_class="true" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" CSS Class class class="custom-introbox" -
Icon Box Content
[dt_sc_intro_content icon="fa-calendar"] [dt_sc_title type="h6" class="dt-sc-margin10"]UPCOMING EVENT CONTRARY TO POPULAR BELIEF[/dt_sc_title] [dt_sc_title type="h3" class="dt-sc-margin10"]"The Law Demands, but Grace Supplies" - Paster J.P.[/dt_sc_title] [/dt_sc_intro_content]Attribute Options Input Variable Example Fontawesome Icon Any fontawesome icon here. icon icon="fa-home" -
Login Form
[dt_sc_login_form redirect_page_url="" /]Attribute Options Input Variable Example Redirect Page URL Page url to redirect after sucessfull login. redirect_page_url redirect_page_url="#" -
Lists
Ordered Lists
[dt_sc_fancy_ol style="decimal-leading-zero" variation="blue" class="custom-ol"] Lorem ipsum dolor sit Praesent convallis nibh Nullam ac sapien sit Phasellus auctor augue [/dt_sc_fancy_ol]Attribute Options Input Variable Example Style decimal,decimal-leading-zero,lower-alpha,lower-roman,upper-alpha,upper-roman style style="decimal-leading-zero" Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow variation variation="blue" CSS Class class class="custom-ol" Unordered Lists
[dt_sc_fancy_ul type="type1" style="double-arrow" variation="blue" class="custom-ul"] Lorem ipsum dolor sit Praesent convallis nibh Nullam ac sapien sit Phasellus auctor augue [/dt_sc_fancy_ul]Attribute Options Input Variable Example Type type1, type2 type type="type1" Style arrow,rounded-arrow,double-arrow,heart,trash,star,tick,rounded-tick,cross,rounded-cross,rounded-question,rounded-info, delete,warning,comment,edit,share,plus,rounded-plus,minus,rounded-minus,asterisk,cart,folder,folder-open,desktop,tablet, mobile,reply,quote,mail,external-link,adjust,pencil,print,tag,thumbs-up,thumbs-down,time,globe,pushpin,map-marker,link, paper-clip,download,key,search,rss,twitter,facebook,linkedin,google-plus,caret-left,caret-right,caret-up,caret-down, file-text,angle-double-right,hand-o-right,gavel,book,check-circle,sun-o,slack style style="double-arrow" Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow variation variation="brown" CSS Class class class="custom-ul" -
Products
Product Lists
[dt_sc_woo_products column="4" posts_per_page="4" orderby="date" order="desc" carousel="false" category_ids="" class="" /]Attribute Options Input Variable Example Column 2,3,4 column column="4" Posts Per Page Number of posts to display per page. posts_per_page posts_per_page="4" Order By none, ID, author, title, name, type, date, modified, parent, rand, comment_count, menu_order, meta_value, meta_value_num, post__in orderby orderby="date" Order asc, desc order order="desc" carousel true, false carousel carousel="false" category_ids Category ids separated by comma. category_ids category_ids="" CSS Class class class="" Single Product
[dt_sc_woo_featured_product product_id="" /]Attribute Options Input Variable Example Product Id Id of the woocommerce product to display. product_id product_id="" -
Posts
Single Post
[dt_sc_post id="1" read_more_text="Read More" excerpt_length="10" layout_type="type3" button_type=" / type2" /]Attribute Options Input Variable Example Post Id Id of the post to display id id="1" Read More Text read_more_text read_more_text="Read More" Excerpt Length Number of words to display from that post excerpt_length excerpt_length="10" Layout Type type1,type2,type3,type4,type5,type6,type7 layout_type layout_type="type3" Button Type ,type2,type4 button_type button_type="" Recent Posts
[dt_sc_recent_post categories="" count="3" columns="3" read_more_text="Read More" excerpt_length="10" layout_type="type3" animation="" animation_delay="" button_type=" / type2 / type4" /]Attribute Options Input Variable Example Categories Use comma separated categories id to fetch post categories categories="3,4" Count Number of posts to display count count="3" Columns 1,2,3 columns columns="3" Read More Text read_more_text read_more_text="Read More" Excerpt Length Number of words to display from each post excerpt_length excerpt_length="10" Layout Type type1,type2,type3,type4,type5,type6 layout_type layout_type="type3" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" Button Type ,type2 ,type4 button_type button_type="" -
Portfolios
Single Portfolio
[dt_sc_portfolio_item id="" type=" / type2 / type3 " /]Attribute Options Input Variable Example Post Id Specify the id of portfolio item id id="" Type ,type2 ,type3 type type="type3" Portfolios From Category
[dt_sc_portfolios category_id="" column="4" count="-1" space="true" show_filter="true" portfolio_type=" / type2 / type3 " /]Attribute Options Input Variable Example Category Id Specify the category id in comma separated values category_id category_id="" Column 1,2,3,4 column column="4" Count Number of posts to display ( -1 display all the posts ) count count="-1" Space false,true (to have space between portfolio items) space space="true" Show Filter false,true (to enable filter option) show_filter show_filter="true" Type ,type2 ,type3 type type="type2" -
Properties
Properties List
[dt_sc_properties filter="" filter_id="" columns="4" count="-1" carousel="false" pagination="true" /]Attribute Options Input Variable Example Filter ,property_location, contract_type, property_type (Filter properties content based on these types. You can also leave empty.) filter filter="" Filter Id Specify the ids of item from property_location, contract_type, property_type. Separate ids by comma. filter_id filter_id="" Column 1,2,3,4 columns columns="4" Count Number of posts to display ( -1 display all the posts ) count count="-1" Carousel false,true carousel carousel="false" Pagination false,true pagination pagination="true" Properties Search
[dt_sc_properties_search class="" /]Attribute Options Input Variable Example Class You can add your own custom class for search form to modify it. class class="" -
Pricing Tables
[dt_sc_one_fourth first] [dt_sc_pricing_table_item heading="Basic" price="$20.00" price_text1="Per Month" price_text2="Money back" price_text3="Guarantee" button_link="#" button_text="Buy Now" button_size="small" features="Great for: Small Businesses, Resellers, Devs, Designers" type="type1" selected="false"] <ul> <li><i class="fa fa-bar-chart-o"></i>Free Domain</li> <li><i class="fa fa-hdd-o"></i>UNLIMITED Disk Space</li> <li><i class="fa fa-bell"></i>UNLIMITED Bandwidth</li> <li><i class="fa fa-trophy"></i>100 Email Addresses</li> <li><i class="fa fa-upload"></i>10 MySQL Databases (Linux OS)</li> </ul> [/dt_sc_pricing_table_item] [/dt_sc_one_fourth] [dt_sc_one_fourth ] [dt_sc_pricing_table_item heading="Medium" price="$30.00" price_text1="Per Month" price_text2="Money back" price_text3="Guarantee" button_link="#" button_text="Buy Now" button_size="small" features="Great for: Small Businesses, Resellers, Devs, Designers" type="type1" selected="true"] <ul> <li><i class="fa fa-bar-chart-o"></i>Free Domain</li> <li><i class="fa fa-hdd-o"></i>UNLIMITED Disk Space</li> <li><i class="fa fa-bell"></i>UNLIMITED Bandwidth</li> <li><i class="fa fa-trophy"></i>100 Email Addresses</li> <li><i class="fa fa-upload"></i>10 MySQL Databases (Linux OS)</li> </ul> [/dt_sc_pricing_table_item] [/dt_sc_one_fourth] [dt_sc_one_fourth ] [dt_sc_pricing_table_item heading="Premium" price="$40.00" price_text1="Per Month" price_text2="Money back" price_text3="Guarantee" button_link="#" button_text="Buy Now" button_size="small" features="Great for: Small Businesses, Resellers, Devs, Designers" type="type1" selected="false"] <ul> <li><i class="fa fa-bar-chart-o"></i>Free Domain</li> <li><i class="fa fa-hdd-o"></i>UNLIMITED Disk Space</li> <li><i class="fa fa-bell"></i>UNLIMITED Bandwidth</li> <li><i class="fa fa-trophy"></i>100 Email Addresses</li> <li><i class="fa fa-upload"></i>10 MySQL Databases (Linux OS)</li> </ul> [/dt_sc_pricing_table_item] [/dt_sc_one_fourth] [dt_sc_one_fourth ] [dt_sc_pricing_table_item heading="Extra Premium" price="$80.00" price_text1="Per Month" price_text2="Money back" price_text3="Guarantee" button_link="#" button_text="Buy Now" button_size="small" features="Great for: Small Businesses, Resellers, Devs, Designers" type="type1" selected="false"] <ul> <li><i class="fa fa-bar-chart-o"></i>Free Domain</li> <li><i class="fa fa-hdd-o"></i>UNLIMITED Disk Space</li> <li><i class="fa fa-bell"></i>UNLIMITED Bandwidth</li> <li><i class="fa fa-trophy"></i>100 Email Addresses</li> <li><i class="fa fa-upload"></i>10 MySQL Databases (Linux OS)</li> </ul> [/dt_sc_pricing_table_item] [/dt_sc_one_fourth]Attribute Options Input Variable Example Heading heading heading="Basic" Price price price="$20.00" Price Text 1 price_text1 price_text1="Per Month" Price Text 2 price_text2 price_text2="Money back" Price Text 3 price_text3 price_text3="Guarantee" Button Text button_text button_text="Buy Now" Button Link button_link button_link="#" Button Size small,medium,large button_size button_size="small" Features features features="Great for: Small Businesses, Resellers, Devs, Designers" Selected true,false selected selected="false" Type ,type2 ,type3 type type="type2" -
Progress Bars
[dt_sc_progressbar type="type2" variation="blue" title="Photoshop" value="85" animation="" animation_delay="" /]Attribute Options Input Variable Example Type ,type2,type3 type type="" Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow variation variation="blue" Title title title="Photoshop" Value value value="85" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" -
Patners Carousel / List
[dt_sc_patners enable_carousel="true" list_design=" / type2" columns=" / 2 / 3] <ul> <li><a href="#"><img title="Patner 1" src="http://placehold.it/142x142" alt="Patner 1" /></a></li> <li><a href="#"><img title="Patner 2" src="http://placehold.it/142x142" alt="Patner 2" /></a></li> <li><a href="#"><img title="Patner 3" src="http://placehold.it/142x142" alt="Patner 3" /></a></li> <li><a href="#"><img title="Patner 4" src="http://placehold.it/142x142" alt="Patner 4" /></a></li> <li><a href="#"><img title="Patner 5" src="http://placehold.it/142x142" alt="Patner 5" /></a></li> <li><a href="#"><img title="Patner 6" src="http://placehold.it/142x142" alt="Patner 6" /></a></li> </ul> [/dt_sc_patners]Attribute Options Input Variable Example Enable Carousel true,false (switch between carousel and list) enable_carousel enable_carousel="false" List Design type 1, type 2 list_design list_design="type2" Columns ,2,3 (this option is applicable only for 'type2' list and when 'enable_carousel' is set to 'false'. columns columns="2" -
Quotes
Blockquotes
[dt_sc_blockquote type="type2" textcolor="#b5d69e" class="custom-blockquote"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac luctus ligula. Phasellus a ligula blandit [/dt_sc_blockquote]Attribute Options Input Variable Example Type type 1, type 2 type type="type2" Text Color textcolor textcolor="#b5d69e" Class class class="custom-blockquote" Pullquote
[dt_sc_pullquote type="pullquote1" align="left" textcolor="#ededc4" cite="BuddhaThemes"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac luctus ligula. Phasellus a ligula blandit [/dt_sc_pullquote]Attribute Options Input Variable Example Type pullquote1,pullquote2,pullquote3,pullquote4,pullquote5,pullquote6 type type="pullquote2" Align left,right,center align align="left" Text Color textcolor textcolor="#dd9933" Cite Name cite cite="BuddhaThemes" -
Registration Form
[dt_sc_register_form /] -
Sliding Banners
Type 1
[dt_sc_slider_wrappers] [dt_sc_slider_images] <ul> <li><img src="http://placehold.it/1170x555&text=Image 1" alt="slider-image" /></li> <li><img src="http://placehold.it/1170x555&text=Image 2" alt="slider-image" /></li> <li><img src="http://placehold.it/1170x555&text=Image 3" alt="slider-image" /></li> <li><img src="http://placehold.it/1170x555&text=Image 4" alt="slider-image" /></li> </ul> [/dt_sc_slider_images] [dt_sc_slider_controls] [dt_sc_one_fourth first type =" type2"] [dt_sc_icon_box type="type6" icon_text="1" title="Multipurpose Design" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type2"] [dt_sc_icon_box type="type6" icon_text="2" title="Exclusive Features" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type2"] [dt_sc_icon_box type="type6" icon_text="3" title="Wide Layout" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type2"] [dt_sc_icon_box type="type6" icon_text="4" title="100% Responsive" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [/dt_sc_slider_controls] [/dt_sc_slider_wrappers]Type 2
[dt_sc_slider_wrappers] [dt_sc_slider_images] <ul> <li><img src="http://placehold.it/1170x555&text=Image 1" alt="slider-image" /></li> <li><img src="http://placehold.it/1170x555&text=Image 2" alt="slider-image" /></li> <li><img src="http://placehold.it/1170x555&text=Image 3" alt="slider-image" /></li> <li><img src="http://placehold.it/1170x555&text=Image 4" alt="slider-image" /></li> </ul> [/dt_sc_slider_images] [dt_sc_slider_controls type="type2"] [dt_sc_one_fourth first type =" type2"] [dt_sc_icon_box type="type10" fontawesome_icon="fa-film" title="Multipurpose Design" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type2"] [dt_sc_icon_box type="type10" fontawesome_icon="fa-trophy" title="Exclusive Features" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type2"] [dt_sc_icon_box type="type10" fontawesome_icon="fa-flash" title="Wide Layout" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type2"] [dt_sc_icon_box type="type10" fontawesome_icon="fa-lightbulb-o" title="100% Responsive" align="left"] Etiam sit amet orci eget eros faucibus tincidunt. [/dt_sc_icon_box] [/dt_sc_one_fourth] [/dt_sc_slider_controls] [/dt_sc_slider_wrappers] -
Search Forms
Search Form
[dt_sc_search_form /]
Domain Search Form
[dt_sc_domain_search textfield_title="Enter your domain name" available_domains=".com,.net,.info,.org" /]
Attribute Options Input Variable Example Text Field Title Title for your text field textfield_title textfield_title="Enter your domain name" Available Domains available_domains available_domains=".com,.net,.info,.org" Travel Search Form
[dt_sc_travel_search location_column1="AFRICA,EUROPE,CENTRAL AMERICA" location_column2="AUSTRALIA,DUBAI,ASIA" location_column3="CARRIBEAN,SOUTH AMERICA,MIDDLE EAST" checkin_date="true" checkout_date="true" departure_city="true" /]Attribute Options Input Variable Example Location Column 1 Locations separated by commas location_column1 location_column1="AFRICA,EUROPE,CENTRAL AMERICA" Location Column 2 Locations separated by commas location_column2 location_column2="AUSTRALIA,DUBAI,ASIA" Location Column 3 Locations separated by commas location_column3 location_column3="CARRIBEAN,SOUTH AMERICA,MIDDLE EAST" Check In Date true,false checkin_date checkin_date="true" Check Out Date true,false checkout_date checkout_date="true" Departure City true,false departure_city departure_city="true" -
Team
Team
[dt_sc_team type="type1" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old this is the larger one. It was popularised in the 1960s with the release of Letraset sheets Lorem. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years these lines are made old this is the larger one. [/dt_sc_team]Attribute Options Input Variable Example Type type1, type2, type3, type4, type5, type6 type type="type1" Image image image="http://placehold.it/160x160" Name name name="James Bladwin" Role role role="Chairman" Link link link="#" Button Title button_title button_title="Small Button" Social Links Add corresponding links for your social items. delicious,deviantart,digg,facebook,facebooksquare,twitter,googleplus,google,weibo,pinterest,reddit,yahoo,behance,vimeosquare,stumbleupon,linkedin,skype,youtube,dribbble,flickr,tumblr delicious="#" facebook="#" Team Carousel - 1
[dt_sc_team_carousel title="Meet Our Team" notes="Aliquam enim enim, pharetra in sodales at, interdum sit amet dui. Nullam vulputate euis od urna non pharetra. Phasellus bland matt is ipsum, ac laoreet lorem lacinia et. interum sit amet dui. Nullam vulputate euismod urna non pharetra. Nullam vulputate euismod urna non pharetra. Phasellus blandit mattis ipsum, ac laoreet lorem lacinia et.et."] [dt_sc_one_fourth type =" type1"] [dt_sc_team type="type1" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old this is the larger one. It was popularised in the 1960s with the release of Letraset sheets Lorem. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years these lines are made old this is the larger one. [/dt_sc_team] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type1"] [dt_sc_team type="type1" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old this is the larger one. It was popularised in the 1960s with the release of Letraset sheets Lorem. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years these lines are made old this is the larger one. [/dt_sc_team] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type1"] [dt_sc_team type="type1" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old this is the larger one. It was popularised in the 1960s with the release of Letraset sheets Lorem. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years these lines are made old this is the larger one. [/dt_sc_team] [/dt_sc_one_fourth] [dt_sc_one_fourth type =" type1"] [dt_sc_team type="type1" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old this is the larger one. It was popularised in the 1960s with the release of Letraset sheets Lorem. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years these lines are made old this is the larger one. [/dt_sc_team] [/dt_sc_one_fourth] [/dt_sc_team_carousel]Attribute Options Input Variable Example Title Add title for your carousel. title title="Meet Our Team" Notes notes notes="Aliquam enim enim, pharetra in sodales at, interdum sit amet dui." Type type 1, type 2 type type="type2" Team Carousel - 2
[dt_sc_team_carousel title="Meet Our Team" notes="Aliquam enim enim, pharetra in sodales at, interdum sit amet dui. Nullam vulputate euis od urna non pharetra. Phasellus bland matt is ipsum, ac laoreet lorem lacinia et. interum sit amet dui. Nullam vulputate euismod urna non pharetra. Nullam vulputate euismod urna non pharetra. Phasellus blandit mattis ipsum, ac laoreet lorem lacinia et.et." type="type2"] [dt_sc_one_column type =" type1"] [dt_sc_team type="type4" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Lorem ipsum dolor sit amet, tincidunt suspendisse. Tempor lectus, purus elit et, non scelerisque et, posuere phasellus adipiscing ut luctus dignissimos. Sollicitudin sit augue non quam at, purus aenean enim nunc. [/dt_sc_team] [/dt_sc_one_column] [dt_sc_one_column type =" type1"] [dt_sc_team type="type4" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Lorem ipsum dolor sit amet, tincidunt suspendisse. Tempor lectus, purus elit et, non scelerisque et, posuere phasellus adipiscing ut luctus dignissimos. Sollicitudin sit augue non quam at, purus aenean enim nunc. [/dt_sc_team] [/dt_sc_one_column] [dt_sc_one_column type =" type1"] [dt_sc_team type="type4" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Lorem ipsum dolor sit amet, tincidunt suspendisse. Tempor lectus, purus elit et, non scelerisque et, posuere phasellus adipiscing ut luctus dignissimos. Sollicitudin sit augue non quam at, purus aenean enim nunc. [/dt_sc_team] [/dt_sc_one_column] [dt_sc_one_column type =" type1"] [dt_sc_team type="type4" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Lorem ipsum dolor sit amet, tincidunt suspendisse. Tempor lectus, purus elit et, non scelerisque et, posuere phasellus adipiscing ut luctus dignissimos. Sollicitudin sit augue non quam at, purus aenean enim nunc. [/dt_sc_team] [/dt_sc_one_column] [/dt_sc_team_carousel]Attribute Options Input Variable Example Title Add title for your carousel. title title="Meet Our Team" Notes notes notes="Aliquam enim enim, pharetra in sodales at, interdum sit amet dui." Type type 1, type 2 type type="type2" Team Timeline
[dt_sc_timeline_wrapper] [dt_sc_timeline_team align="right"] [dt_sc_one_half first type="type1"] [dt_sc_hr_invisible /] [/dt_sc_one_half] [dt_sc_one_half type="type1"] [dt_sc_hr_invisible /] [dt_sc_team type="type4" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Lorem ipsum dolor sit amet, tincidunt suspendisse. Tempor lectus, purus elit et, non scelerisque et, posuere phasellus adipiscing ut luctus dignissimos. Sollicitudin sit augue non quam at, purus aenean enim nunc. [/dt_sc_team] [/dt_sc_one_half] [/dt_sc_timeline_team] [dt_sc_timeline_team align="left"] [dt_sc_one_half first type="type1"] [dt_sc_team type="type4" image="http://placehold.it/160x160" name="James Bladwin" role="Chairman" link="#" button_title="" delicious="" deviantart="#" digg="" facebook="" facebooksquare="#" twitter="" googleplus="#" google="" weibo="" pinterest="#" reddit="" yahoo="" behance="#" vimeosquare="" stumbleupon="" linkedin="" skype="" youtube="" dribbble="" flickr="" tumblr=""] Lorem ipsum dolor sit amet, tincidunt suspendisse. Tempor lectus, purus elit et, non scelerisque et, posuere phasellus adipiscing ut luctus dignissimos. Sollicitudin sit augue non quam at, purus aenean enim nunc. [/dt_sc_team] [/dt_sc_one_half] [dt_sc_one_half type="type1"] [dt_sc_hr_invisible /] [/dt_sc_one_half] [/dt_sc_timeline_team] [/dt_sc_timeline_wrapper] -
Tabs
Horizontal
[dt_sc_tabs_horizontal type="type5" animation="" animation_delay=""] [dt_sc_tab title="Tab 1" icon="fa-home"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_tab] [dt_sc_tab title="Tab 2" icon="fa-eye"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_tab] [dt_sc_tab title="Tab 3" icon="fa-bolt"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_tab] [/dt_sc_tabs_horizontal]Attribute Options Input Variable Example Type type1,type2,type3,type4,type5 type type="type1" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" Title title title="Tab 1" Icon Applicable only for type5 icon icon="fa-bolt" Vertical
[dt_sc_tabs_vertical type="type1" animation="" animation_delay=""] [dt_sc_tab title="Tab 1"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_tab] [/dt_sc_tabs_vertical]Attribute Options Input Variable Example Type type1,type2 type type="type1" Animation flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="swing" Animation Delay Add numeric value animation_delay animation_delay="400" -
Testimonial
Testimonial
[dt_sc_testimonial type="type1" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="BuddhaThemes" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio.I highly recommend it." [/dt_sc_testimonial]Attribute Options Input Variable Example Type type1, type2, type3, type4, type5, type6 type type="type1" Name name name="James Bladwin" Image image image="http://placehold.it/160x160" Cite cite cite="BuddhaThemes" Cite Link cite_link cite_link="#" Testimonial Carousel - 1
[dt_sc_testimonial_carousel type="" title="" direction="left"] <ul> <li> [dt_sc_testimonial type="type1 / type2 / type3 / type4 / type5 / type6" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio. I highly recommend it." [/dt_sc_testimonial] </li> <li> [dt_sc_testimonial type="type1 / type2 / type3 / type4 / type5 / type6" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio. I highly recommend it." [/dt_sc_testimonial] </li> <li> [dt_sc_testimonial type="type1 / type2 / type3 / type4 / type5 / type6" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio. I highly recommend it." [/dt_sc_testimonial] </li> </ul> [/dt_sc_testimonial_carousel]Attribute Options Input Variable Example Type type1, type2, type3 type type="type1" Direction left, right, up, down direction direction="left" Testimonial Carousel - 2
[dt_sc_testimonial_carousel type="type4" direction="left"] [dt_sc_one_half first type="type1"] [dt_sc_testimonial type="type1 / type2 / type3 / type4 / type5 / type6" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio.I highly recommend it." [/dt_sc_testimonial] [/dt_sc_one_half] [dt_sc_one_half first type="type1"] [dt_sc_testimonial type="type1 / type2 / type3 / type4 / type5 / type6" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio.I highly recommend it." [/dt_sc_testimonial] [/dt_sc_one_half] [dt_sc_one_half first type="type1"] [dt_sc_testimonial type="type1 / type2 / type3 / type4 / type5 / type6" name="Sarah Mitchell" image="http://placehold.it/80x80" cite="" cite_link="#"] " This template is composed of colors. A great deal if you want a colorful & vibrant website for your business or portfolio.I highly recommend it." [/dt_sc_testimonial] [/dt_sc_one_half] [/dt_sc_testimonial_carousel]Attribute Options Input Variable Example Type type4 type type="type4" Direction left, right, up, down direction direction="left" -
Title
[dt_sc_title type="h2" style="" icon="fa-home" link="#" margin="0" align="alignleft" class="custom-title"]Lorem Ipsum[/dt_sc_title]
Attribute Options Input Variable Example Type h1,h2,h3,h4,h5,h6 type type="h2" Style Hr Title, Hr Title2, Hr Title3, Icon Title, Border Title style style="hr-title" Icon Any fontawesome icon icon icon="fa-home" Link link link="#" Margin margin margin="0 0 10px" Align left, center, right align align="alignleft" Class Additional class if needed. class class="custom-title" Special Title
[dt_sc_special_title line1="Special" line2="Text" class=""]
Attribute Options Input Variable Example Line1 You can add own title1 here. line1 line1="Special" Line2 You can add own title2 here. line2 line2="Text" -
Titled Box
[dt_sc_titled_box type="titled-box" title="Title Comes Here" icon="fa-home" bgcolor="#bfd6af" variation="brown" textcolor="#ededb6"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra per inceptos himenaeos., [/dt_sc_titled_box]Attribute Options Input Variable Example Type titled-box,error-box,warning-box,success-box,info-box type type="titled-box" Title applicable only for 'titled-box' title title="Title Comes Here" Icon applicable only for 'titled-box' icon icon="fa-home" Background Color applicable only for 'titled-box' bgcolor bgcolor="#eeee22" Variation blue, blueturquoise, brown, burntsienna, chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow (applicable only for 'titled-box') variation variation="blue" Text Color applicable only for 'titled-box' textcolor textcolor="#81d742" -
Twitter
[dt_sc_twitter carousel="false" username="" consumer_key="" consumer_secret="" user_token="" user_secret="" count="4" showtime="yes" bgcolor="#bed6ad"]Attribute Options Input Variable Example Carousel true,false carousel carousel="false" Username Your twitter username. username username="" Consumer Key Your twitter consumer key consumer_key consumer_key="" Consumer Secret Your twitter consumer secret value consumer_secret consumer_secret="" User Token Your twitter user token user_token user_token="" User Secret Your twitter user secret. user_secret user_secret="" Count Number of twitter post to display. count count="4" Show Time yes, no (to show time of tweet) showtime showtime="yes" Background Color Choose background color for your title. bgcolor bgcolor="#bed6ad" -
Toggles
[dt_sc_toggle_group type="type1" class=""] [dt_sc_toggle_frame title="Toggle 1" titlebgcolor=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_toggle_frame] [dt_sc_toggle_frame title="Toggle 2" titlebgcolor=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_toggle_frame] [dt_sc_toggle_frame title="Toggle 3" titlebgcolor=""] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_toggle_frame] [/dt_sc_toggle_group]Attribute Options Input Variable Example Type type1,type2,type3,type4 type type="type1" Title Background color You can add custom bg color for title. titlebgcolor titlebgcolor="" Class Add your own custom css class. class class="custom-toggle" -
Tooltip
[dt_sc_tooltip type="boxed" position="bottom" bgcolor="#070707" textcolor="#ffffff" tooltip="Tooltip Text" href="#" target="_parent"] lorem ipsum [/dt_sc_tooltip]Attribute Options Input Variable Example Type default,boxed type type="boxed" Position top,right,bottom,left position position="top" Background Color bgcolor bgcolor="#070707" Text Color textcolor textcolor="#ffffff" Tooltip tooltip tooltip="Tooltip Text" Link href href="#" Target _blank, _new, _parent, _self, _top target target="_blank" -
Top Bar Menus
Custom Menus
[dt_sc_custom_menus type="type1"] [dt_sc_custom_menu_item fontawesome_icon="fa-phone" fontawesome_icon_tag="i" text="Any Questions? Call Us:" span_text="1-223-355-2214" type="" /] [dt_sc_custom_menu_item fontawesome_icon="fa-skype" fontawesome_icon_tag="i" text="Skype:" link_text="BuddhaThemes" link="#" type="" /] [/dt_sc_custom_menus]Attribute Options Input Variable Example Type type1, type2, type3 type type="type1" Attribute Options Input Variable Example Type type1, type2 type type="type1" Fontawesome Icon fontawesome_icon fontawesome_icon="fa-phone" Fontawesome Icon Tag i,span fontawesome_icon_tag fontawesome_icon_tag="i" Text simple text for your custom menu. text text="Any Questions? Call Us:" Span Text Text that comes within span tag. span_text span_text="1-223-355-2214" Link Text Text that comes inside anchor tag. link_text link_text="" Link Add link for your custom menu. link link="#" Link Type Normal link or mail. link_type link_type=" ,mail" Icon Inside Link false, true (choose whether icon should come inside link) icon_inside_link icon_inside_link="false" Icon Alignment left,right (choose whether icon should come leftside or rightside of menu) icon_alignment icon_alignment="left" Login Logout Link false,true (choose whether it is login or logout link) loginlogout_link loginlogout_link="false" Login / Logout Menu
[dt_sc_custom_menus type="type1"] [dt_sc_login_logout_link login_text="Login" login_url="#" login_icon="fa-sign-in" logout_text="Logout" logout_icon="fa-sign-out" /] [/dt_sc_custom_menus]Attribute Options Input Variable Example Type type1, type2, type3 type type="type1" Attribute Options Input Variable Example Login Text Label for your login menu. login_text login_text="Login" Login URL Give link login page link of your site. login_url login_url="#" Login Icon You can add fontawesom icon to represent login. login_icon login_icon="fa-sign-in" Logout Text Label for your logout text logout_text logout_text="Logout" Logout Icon You can add fontawesom icon to represent logout. logout_icon logout_icon="fa-sign-out" -
Language Switcher
[dt_sc_language_switcher /]
-
Search and Cart
[dt_sc_search_cart type="" enable_search="true" search_icon="fa-search" enable_cart="false" cart_icon="fa-shopping-cart" /]Attribute Options Input Variable Example Type ,type2 type type="type2" Enable Search false,true enable_search enable_search="true" Search Icon Add fontawesome icon here. search_icon search_icon="fa-search" Enable Cart false,true enable_cart enable_cart="true" Cart Icon Add fontawesome icon here. cart_icon cart_icon="fa-shopping-cart" -
Audio
[dt_sc_audio date="28 Mar 2014" author="Dr. John Goetsch" author_link="#" title="Study Scriptures and Finding Jesus" title_link="#" audio="" image="" /]Attribute Options Input Variable Example Date Add date of the event or audio created date. date date="28 Mar 2014" Author Author for this audio. author author="Dr. John Goetsch" Author Link Link for author. author_link author_link="#" Title Title for this audio. title title="Study Scriptures and Finding Jesus" Title Link Link for title. title_link title_link="#" Audio URL Link for title. audio audio="#" Image image image="" -
BMI Form - For fitness calculation
[dt_sc_bmi_form bmi_class="true"] [dt_sc_bmi_classification_wrapper height="340"] [dt_sc_bmi_classification bmi_range="< 18.5" classification="Underweight" /] [dt_sc_bmi_classification bmi_range="18.5 – 24.9" classification="Normal Weight" /] [dt_sc_bmi_classification bmi_range="25.0 – 29.9" classification="Overweight" /] [/dt_sc_bmi_classification_wrapper] [/dt_sc_bmi_form] -
Background Details - To be used with parallax
[dt_sc_background_details_wrapper] [dt_sc_background_details icon="fa-phone" title="Call us on:" value="031 2452 1486" link="" title_strong="true"] [dt_sc_background_details icon="fa-comments" title="Start a Chat" value="" link="" title_strong="false"] [dt_sc_background_details icon="fa-envelope" title="Email us" value="" link="" title_strong="false"] [/dt_sc_background_details_wrapper] -
Content Carousel
[dt_sc_content_carousel_wrapper carousel_container="true / false"] [dt_sc_content_carousel] [dt_sc_title type="h5"]How to live a healthy lifestyle?[/dt_sc_title] Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, quis gravida magna mi a libero. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. [dt_sc_fancy_ul style="tick" variation=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Praesent convallis nibh</li> <li>Nullam ac sapien sit</li> <li>Phasellus auctor augue</li> </ul> [/dt_sc_fancy_ul] [/dt_sc_content_carousel] [dt_sc_content_carousel] [dt_sc_title type="h5"]How to live a healthy lifestyle?[/dt_sc_title] Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, quis gravida magna mi a libero. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. [dt_sc_fancy_ul style="tick" variation=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Praesent convallis nibh</li> <li>Nullam ac sapien sit</li> <li>Phasellus auctor augue</li> </ul> [/dt_sc_fancy_ul] [/dt_sc_content_carousel] [dt_sc_content_carousel] [dt_sc_title type="h5"]How to live a healthy lifestyle?[/dt_sc_title] Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, quis gravida magna mi a libero. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. [dt_sc_fancy_ul style="tick" variation=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Praesent convallis nibh</li> <li>Nullam ac sapien sit</li> <li>Phasellus auctor augue</li> </ul> [/dt_sc_fancy_ul] [/dt_sc_content_carousel] [/dt_sc_content_carousel_wrapper] -
Custom Pages - To add list of pages with thier links.
[dt_sc_custom_pages page_ids="1,2,3,4" /]Attribute Options Input Variable Example Page Ids Id of pages separated by commas. page_ids page_ids="1,2,3,4" -
Consultation
[dt_sc_consultation title="Get Free Consultation" note="Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante sembre ost."] Contact Form Shortcode Goes Here [/dt_sc_consultation]Attribute Options Input Variable Example Title Add title here. title title="Get Free Consultation" Note Note comes here. note note="Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem." -
Embed Video
[dt_sc_embed_video type="embedvideo / selfhosted" video_url=""]Attribute Options Input Variable Example Type embedvideo / selfhosted type type="embedvideo / selfhosted" video url video_url video_url="" -
Footer Icon
[dt_sc_footer_icon icon="fa-twitter" type="" class="" /]Attribute Options Input Variable Example Fontawesome Icon Add fontawesome icon here. icon icon="fa-twitter" type ,type2 type type="" Class class class="custom-class" -
Image
[dt_sc_image title="" src="" link="" borderradius="" boxshadow="" boxshadowcolor="" class="" /]Attribute Options Input Variable Example Title Title of your image. title title="" Source Source URL of your image. src src="" Link Add link for your custom menu. link link="#" Boxshadow boxshadow boxshadow="0 0 5px" Boxshadow Color boxshadowcolor boxshadowcolor="#ff0000" Border Radius You can add the border radius for image in pixel or percentage. borderradius borderradius="5px" Class Additional class for your image. class class="" -
Image Flip
[dt_sc_image_flip title="" src="" notes="" border=" / type1 / type2" /]Attribute Options Input Variable Example Title Add title for your Image Flip. title title="Image Flip updates" src src src="" Notes notes notes="" Border type 1, type 2 border border="type2" -
Image Switch
[dt_sc_image_switch image1="#" image2="#" link="" /]Attribute Options Input Variable Example Image 1 image1 image1="#" Image 2 image2 image2="#" Link Add link for your custom menu. link link="#" -
Newsletter Section
[dt_sc_newsletter_section type="" icon="fa-envelope" iconbgcolor="" title="Subscribe Newsletter for updates" span_text=""] Nam libero tempore, eu volutpat enim diam eget metus cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere. [/dt_sc_newsletter_section]Attribute Options Input Variable Example Type ,type2,type3,type4 type type="type2" Fontawesome Icon Add fontawesome icon here. icon icon="fa-envelope" Title Add title for your newsletter section. title title="Subscribe Newsletter for updates" Icon background Color This variable will act as icon bg color for type 2 and bg color for type 3. iconbgcolor iconbgcolor="#ff0000" -
Opening Hours
[dt_sc_opening_hours type="" icon="fa-circle" title="Opening Hours" line1="Monday - Saturday : 08:00 am - 11:00 pm" line2="Sunday - Closed" bgimage="" /]Attribute Options Input Variable Example Fontawesome Icon Add fontawesome icon here. icon icon="fa-circle" Type ,type2,type3 type type="type2" Title Add title here. title title="Opening Hours" Line 1 Add first line text here. line1 line1="Monday - Saturday : 08:00 am - 11:00 pm" Line 2 Add second line text here. title title="Sunday - Closed" Background Image Add background image for this section. bgimage bgimage="" -
Page Info - Additonal notes shortcode
[dt_sc_page_info title=""]If you don't have an account yet, <a title="Register" href="#">Register here</a> and get started.[/dt_sc_page_info]Attribute Options Input Variable Example Title Add title here. title title="" -
Parallax Title - Special type of title that can be used within parallax section.
[dt_sc_parallax_title title="Get a name now!" subtitle="Domain Names from" price="$2.55" /]Attribute Options Input Variable Example Title Add title here. title title="Get a name now!" Sub Title Add sub title here. subtitle subtitle="Domain Names from" Price Add price here. price price="$2.55" -
Popup Video
[dt_sc_popup_video title="" image_src="" type="embedvideo / selfhosted / image" video_url="" image_url="" class="" /]Attribute Options Input Variable Example Title title title="" Image source image_src image_src="" Type embedvideo / selfhosted / image type type="embedvideo / selfhosted / image" video url video_url video_url="" Image url image_url image_url="" Class Additional class for your Popup Video. class class="" -
Recent Gallery
[dt_sc_recent_gallery type=" / type2" class="" image1="http://placehold.it/1170x767&text=Image 1" image2="http://placehold.it/1170x767&text=Image 2" image3="http://placehold.it/1170x767&text=Image 3" image4="http://placehold.it/1170x767&text=Image 4" /]Attribute Options Input Variable Example Type ,type2 type type="" Images Add images in incremental order.. image1 image1="http://placehold.it/1170x767&text=Image 1" Class Additional class for your Recent Gallery. class class="" -
Menu Items - Restaurant
[dt_sc_restaurant_menu image="http://placehold.it/170x170" title="Tasty Sandwiches" price="$6.19"] With ham, eggs, cheese and arugula for perfect start of the dinner! [/dt_sc_restaurant_menu]Attribute Options Input Variable Example Image Add image here. image image="http://placehold.it/170x170" Title Give title for your menu here. title title="Tasty Sandwiches" Price Add menu price here. price price="$6.19" -
Social Links
[dt_sc_social_links show_tooltip="false" tooltip_position="top" align="" font_size="" padding="" margin="" line_height="" disable_border="" border_width="" border_radius="" background_color="" border_color="" text_color="" socialicons_bgcolor="" socialicons_bgcolor_hover="" socialicons_textcolor="" rounded_corner="" class="" deviantart="#" facebooksquare="#" googleplus="#" pinterest="#" behance="#" /]Attribute Options Input Variable Example Social Links facebook,twitter,youtube,... twitter twitter="#" Show Tooltip false,true show_tooltip show_tooltip="false" Tooltip top,bottom,left,right tooltip_position tooltip_position="top" Font size font_size font_size="16px" Align left,right,center align align="" Padding padding padding="0 10px" Margin margin margin="0 10px" Line height line_height line_height="21px" Disable Border false, true disable_border disable_border="21px" Border Width border_width border_width="2px" Border Radius border_radius border_radius="50px" Background Color You can choose custom bg color for social links. background_color background_color="#ff0000" Border Color You can choose custom border color for social links. border_color border_color="#ff0000" Text Color You can choose custom text color for social links. border_color border_color="#ff0000" Enable Socialicons bgcolor false, true socialicons_bgcolor socialicons_bgcolor="true" Enable Social Icons Bg Color Hover false, true socialicons_bgcolor socialicons_bgcolor="false" Enable Social Icons Text Color false, true socialicons_textcolor socialicons_textcolor="true" Rounded Corner false, true rounded_corner rounded_corner="false" Rounded Corner false, true rounded_corner rounded_corner="false" Class Additional class for your Recent Gallery. class class="" -
Skill Details
[dt_sc_skill_detail note1="Proactively envisioned multimedia based expertise." note2="Lorem ipsum dolor sit amet, consectetur adipiscing elit." /]Attribute Options Input Variable Example Note 1 Add first line notes here. note1 note1="Proactively envisioned multimedia based expertise." Note 2 Add second line notes here. note2 note2="Lorem ipsum dolor sit amet, consectetur adipiscing elit."
Click Here to view above shortcodes in live.
