1. Theme Documentation
Thank you for purchasing this theme. We've put in lots of love in developing this wordpress theme and are excited that you've chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme
1.1. About the theme
Fitness Wordpress theme is WooCommerce Wordpress theme designed and developed for use with Wordpress 4.0 or higher. The code was written to be backwards compatible where possible, however we recommend you use the current WP version when possible. If you are not using WordPress 4.0 or higher and can upgrade your site we recommend you do this before installation.
Although every effort has been made to ensure the theme is bug free and easy to use there is always a chance errors may occur. If you do find a problem please notify us immediately through our Help Center so we can ensure it gets fixed as quickly as possible.
Need Help ?
Please do not hesitate to get in touch with us if you need help. We also welcome your feedback and suggestions. Please contact us through our help center and we are happy to help.
We usually respond to all queries within 24 hours during weekdays. We are mostly not available during weekends and public holidays. We live across different timezones and have different people for answering different queries. So if we find us online responding to other comments and not yours please be patient with us.
Thank you,
Design Themes Support
Help Videos
1.3 WordPress Information
You must have working version of WordPress installed before installing theme. Have a look into the following instructions and video if you need any help.
- WordPress Codex – General information about WordPress and how to install on your server
- Instructional Video – How to install WordPress video created by Woo Themes
- First Steps With WordPress – General information about wide variety of topics
- FAQ New To WordPress – WordPress FAQ's
1.4 Theme Requirements
We have tested our theme in most standard hosting setups. Anyhow make sure your hosting server matches the following requirements.
- Latest version of WordPress installed
- PHP5 or higher and MySQL 5 or higher
- We recommend to enable mod_rewrite module (If not enabled sometimes pages or posts will result in bad gateway error)
- Memory limit(memory_limit) should be atleast 128MB
- Maxium File Upload size(upload_max_filesize) should be atleast 32MB
1.5 Theme Installation
1.5.1 Getting theme package from themeforest
1. At first, after purchasing this theme, please download the package from Themeforest. All you need to do that, is move your mouse over your login name in right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased. It looks exactly just as the diagram next to.
2. In the next step click the Download > Main File(s) button next to designthemes theme and save the package on your computer.
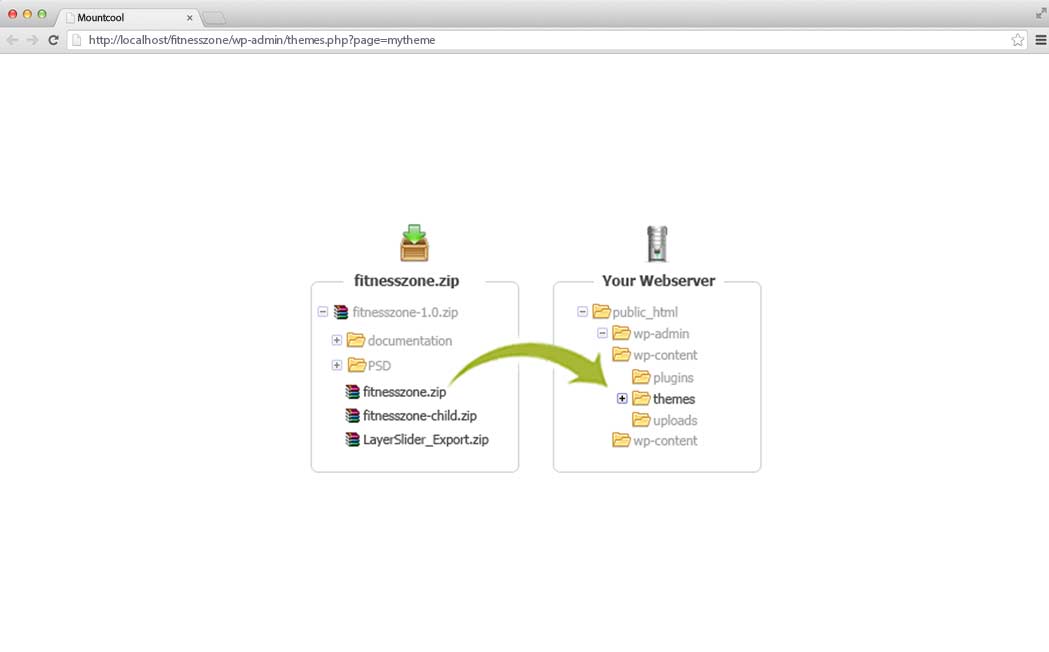
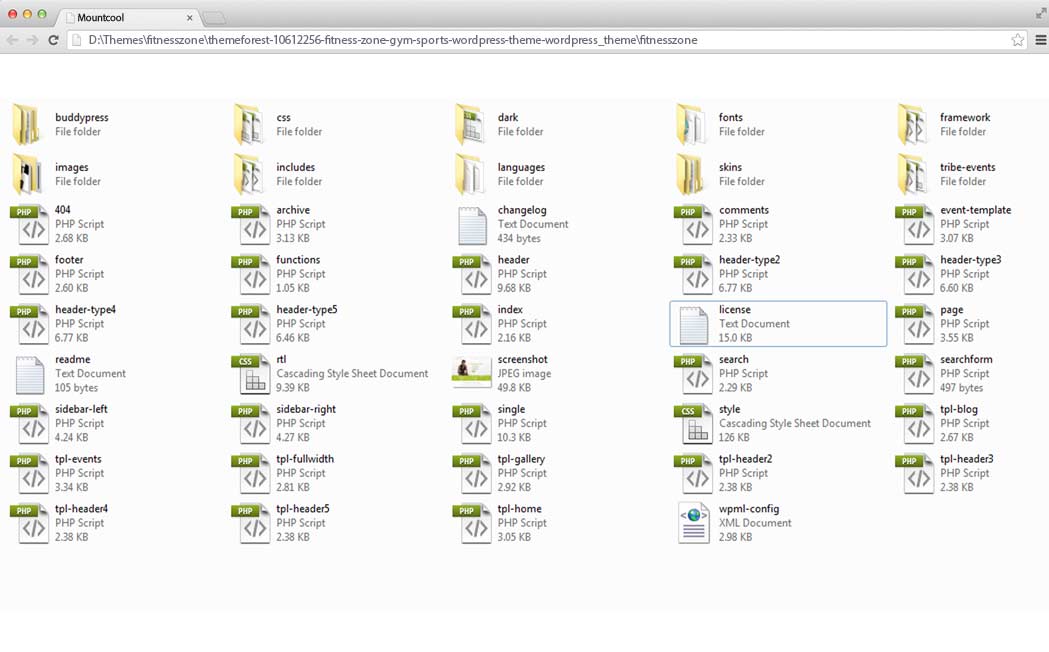
3. In that package you can find things like documentation, license, zipped file with theme files and folder with theme files called fitnesszone and fitnesszone-child. Please unpack the whole package after downloading it from Themeforest.
1.5.2 Thing to keeps in mind
- Installing the theme can be done two ways. You can upload the theme ZIP file using the built in WordPress theme upload, or copy the files through an FTP client.
- Be sure to extract the file "fitnesszone.zip" from the ThemeForest download before uploading. Using the ThemeForest ZIP file directly will result in a "Missing Style Sheet" error.
- Using WordPress Theme Upload
- Uploading by FTP
- Activate the theme
- Once the theme is uploaded, activate it from Appearance > Themes by clicking the "Activate".
- After you have activated the theme. You need to install the plugins that are required and recommended to use with the theme.

1.5.3. Theme Installation via WordPress
Follow the steps below to install the theme via WordPress.
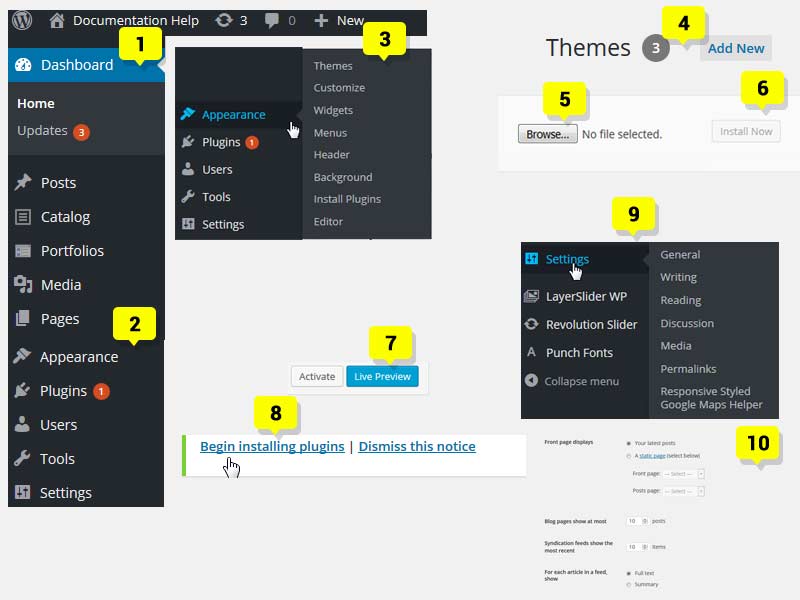
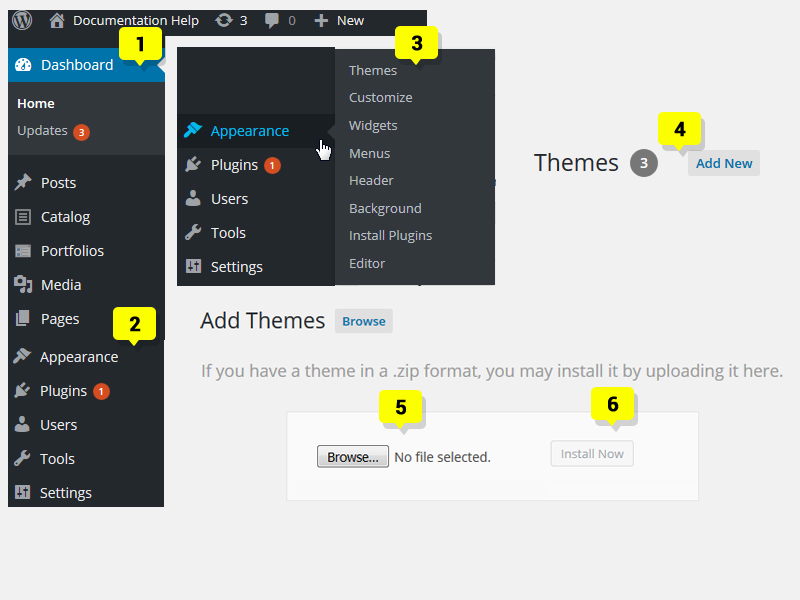
- Navigate to Appearance > Themes.
- Click 'Add New' button near 'Themes' title.
- Now 'Add Themes' page will be loaded with 'Upload Theme' button hit on it.
- Now navigate to find the "Fitness Zone Theme.zip" file on your computer ( "Fitness Zone Theme.zip" will be found inside "fitnesszone.zip" ) and click "Install Now"
- Once uploaded go to Appearance > Themes and activate it.
- Then you will see a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin', 'Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once required plugins are activated, navigate to Settings > Permalinks select 'Post name' in 'Common Settings' tab and save it.

Note : Sometimes, you may get "Are You Sure You Want To Do This" message while installing theme, which means you have an upload file size limit. Contact your hosting service provider and ask them to increase the upload_max_filesize limit or install the theme using FTP instead.
1.3.2 Theme Installation via FTP
Follow the steps below to install via FTP.
- Log into your hosting server space using FTP software.
- Unzip the "Fitness Zone Theme.zip" ( "fitnesszone.zip" will be found inside "fitnesszone.zip" ) file and ONLY use the extracted 'Fitness Zone Theme'folder.
- Upload the extracted 'Fitness Zone Theme' folder into wp-content / themes folder.
- Activate the newly installed theme in Appearance > Themes.
- Then you will see a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin', 'Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once required plugins are activated, navigate to Settings > Permalinks select 'Post name' in 'Common Settings' tab and save it.
Please take a look at structure of the fitnesszone.zip archive you got after purchasing.

1.6 Folder Structure
- style.css - main style.css
- responsive.css - makes the template as responsive
- The rtl.css - makes the template as Right To Left(rtl) Format
- The css folder - contains the css for all major browsers & for the font awesome. - ( Please ensure that your new styles are applied, make sure that they carry enough "weight" and that there isn't a style lower in the CSS file that is being applied after yours. )
- The images folder - contains all the images that are used in the stylesheets for the layout purpose & it has subfolder named post-images , which contains images used in post, pages and other areas
- The js folder - contains javascript files & plugins ( Which includes)
- Easing
(easing.js) - Modernizr
(modernizr-2.6.2.min.js) - Mean Menu
(jquery.meanmenu.min.js) - Isotope plugin
(isotope.js) - Nice Scroll
(jquery.nicescroll.min.js) - CarouFredSel plugin
(jquery.carouFredSel-6.2.0-packed.js) - Tabs
(jquery.tabs.min.js) - bx Slider plugin
(jquery.bxslider.min.js) - video ratio
(jquery.fitvids.js) - Smart Resize
(jquery.smartresize.js) - And custom js like
(custom.js)
- Easing

15.2 Plugin Installation
Fitness Zone Theme includes 9 plugins that must needs to be installed and activated: 'DesignThemes Core Features Plugin', 'Revolution Slider', 'LayerSlider' plugins. Only the 'DesignThemes Core Features Plugin' is required for the theme to work, as it contains all of our theme features like shortcodes and shortcode generator and all other theme options.
The Layer and Revolution Slider are recommended plugins. When you install Fitness Zone Theme, you will get a notification message in your WordPress admin telling you to install the required and recommended plugins. Once you have uploaded and activated the theme, install and activate the 'DesignThemes Core Features Plugin' then immediately. All promoted features will work properly, after activating this plugin only.
Here is the list of plugins , that are compatiable with Fitness Zone Theme
- All in One SEO Pack
- Contact Form 7
- Metronet Reorder Posts
- WordPress SEO by Yoast
- WooCommerce - excelling eCommerce
Premium Plugins
1.8 How To Update Your Theme?
Kindly follow the steps given below to update our theme with the latest version.
- Download the theme's latest version from Themeforest downloads page.
- If you've made any custom changes in the code, please take a backup of it first. To be in safer side, take backup of the database completely.
- Overwrite the older theme files with latest theme files. Update the custom changes (from backup) into the new files.
- Now goto "wp-content / plugins" folder through the FTP software.
- Remove the folder 'designthemes-core-features' from wp-content / plugins folder. Make sure you have taken backup of custom changes if any.
- Then get into "Dashboard -> Appearance -> Install Plugins", to install and activate the 'DesignThemes Core Features Plugin'.
- Hereby you can update to the latest version of our Fitness Zone theme simply.
Note: If you have already updated our theme, just follow the steps 4,5,6 to update our 'DesignThemes Core Features Plugin'

2. Demo content
When you first install any WordPress theme, it will not contain all the extra content that you might have seen in the live (demo) site. There are two ways you can import the Fitness Zone Theme Demo Content; the entire demo with all the settings through our Theme Options Importer, or importing only individual pages. Usually you have to import an XML file, which can be troublesome. We've made it easier by creating a Theme Options Demo Content Importer.
2.1 How To Import Demo Content?
Follow the below steps to install the demo content easily.
- First make sure 'DesignThemes Core Features Plugin' is installed and activated.
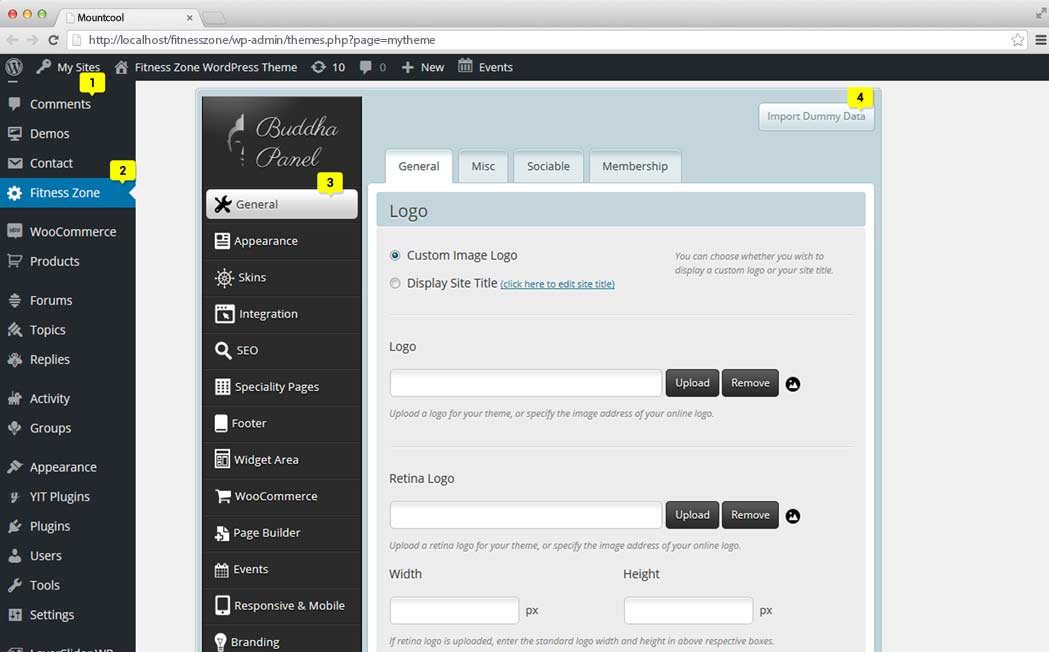
- Now navigate to Dashboard -> Fitness Zone and click 'Import Dummy Data' button. Be sure to accept the alert message.
- Please be patient it may take few minutes to import everything. Once completed you will receive a success message.
Note: "Error : Failed to import Media …. : If you get 'Failed to import Media "XXXX"' error like this, Nevermind, those errors !! However you'll have the dummy or placeholder images for each of those items instead.

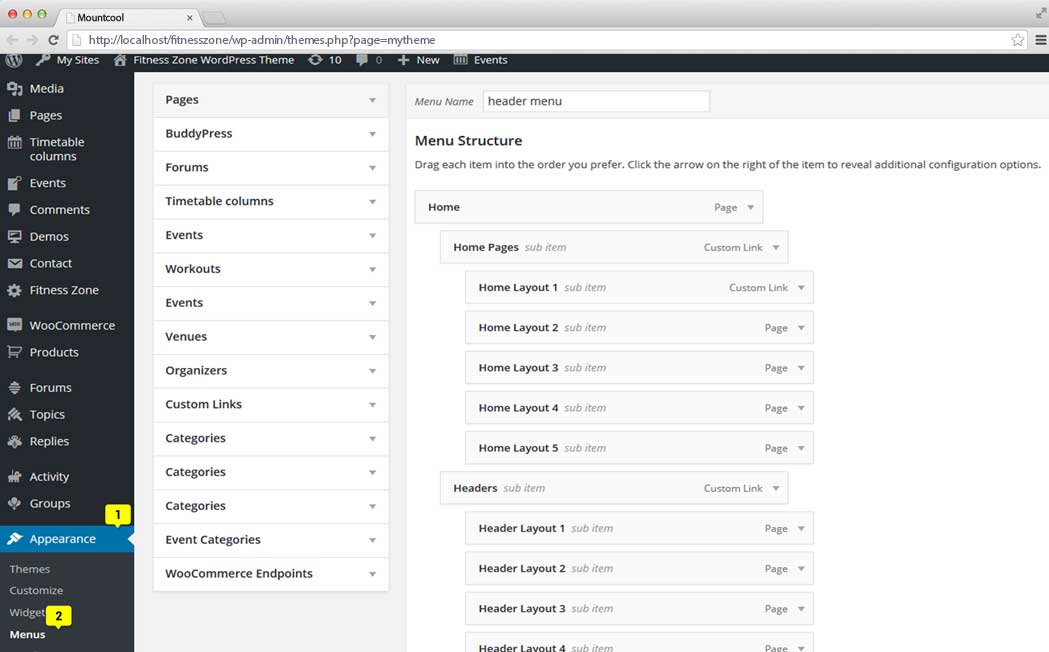
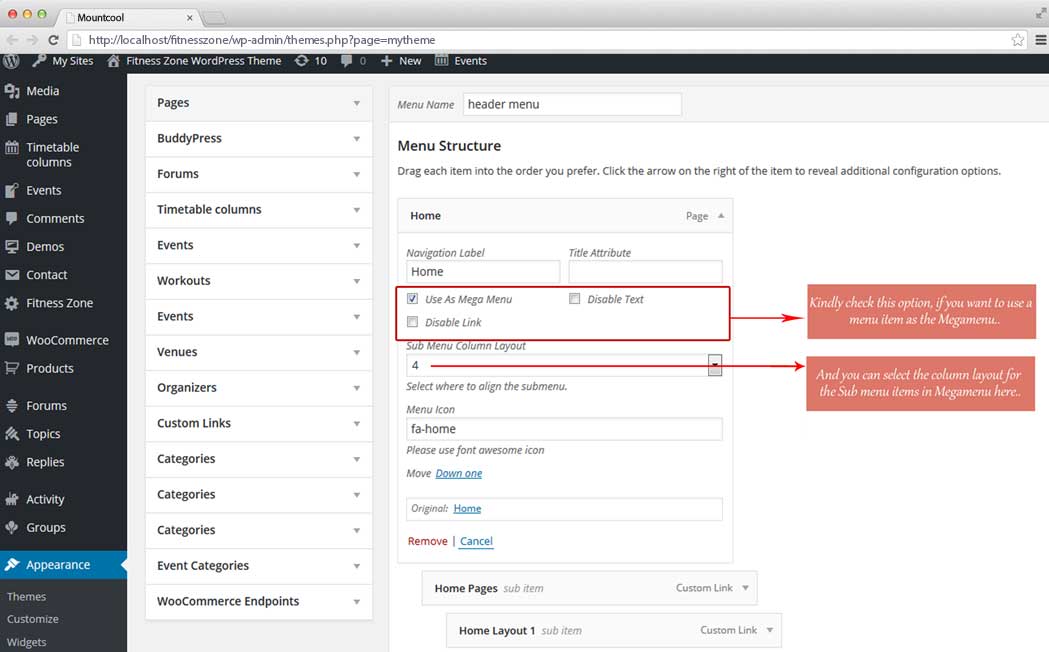
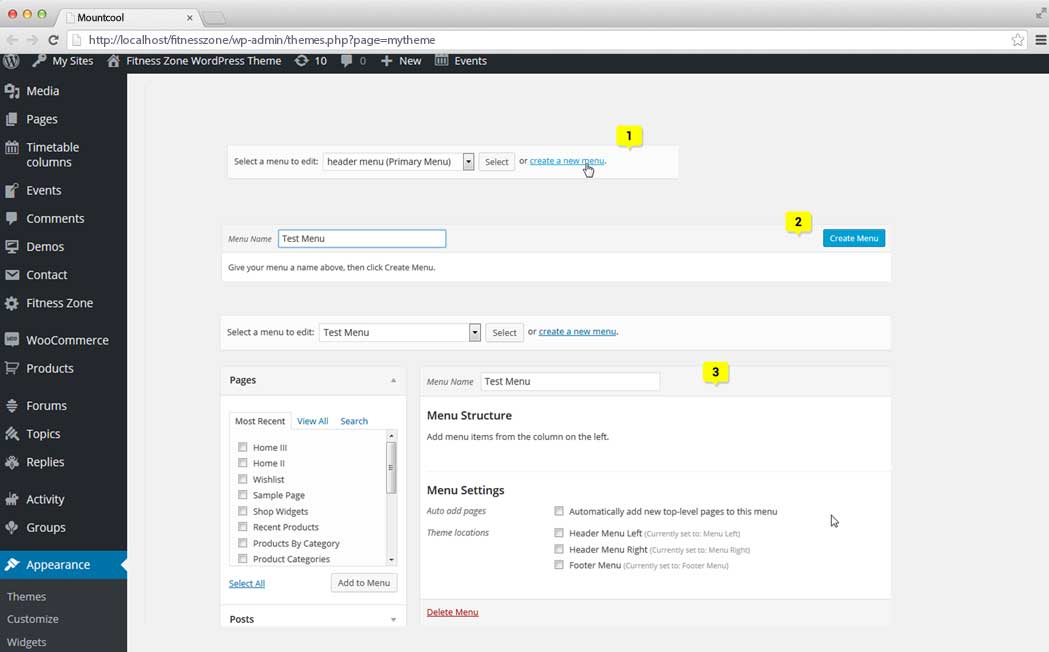
3. Menu creation



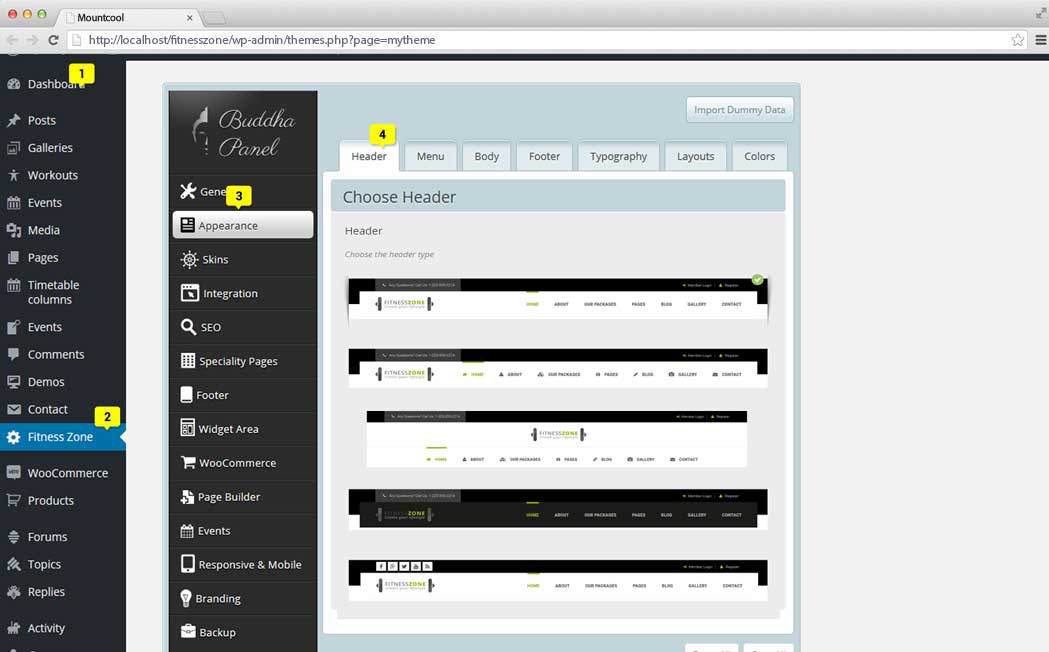
4.1 Header layout
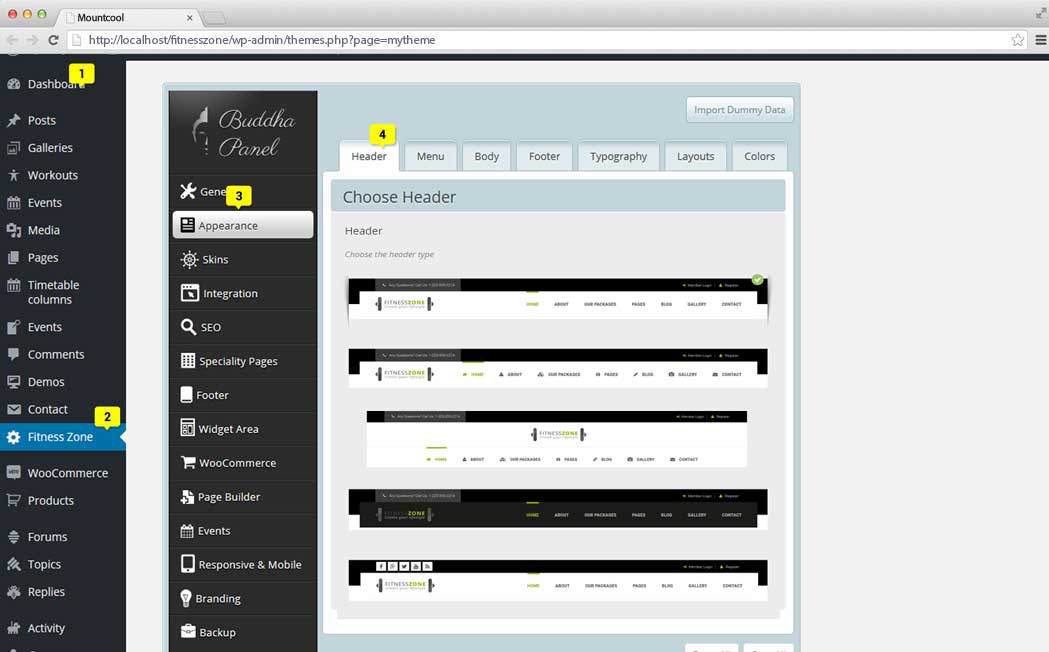
To setup header layout, please navigate to Dashboard > Fitness Zone > Buddha Options > Apperance > Header section and choose one of available layouts

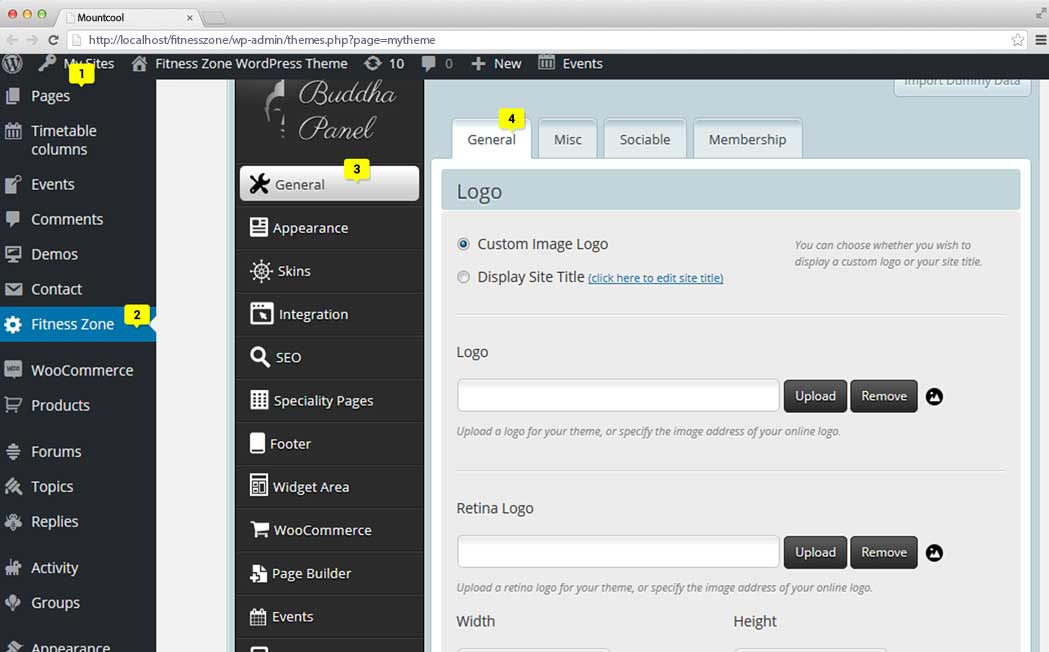
4.2 Logo & Favicon
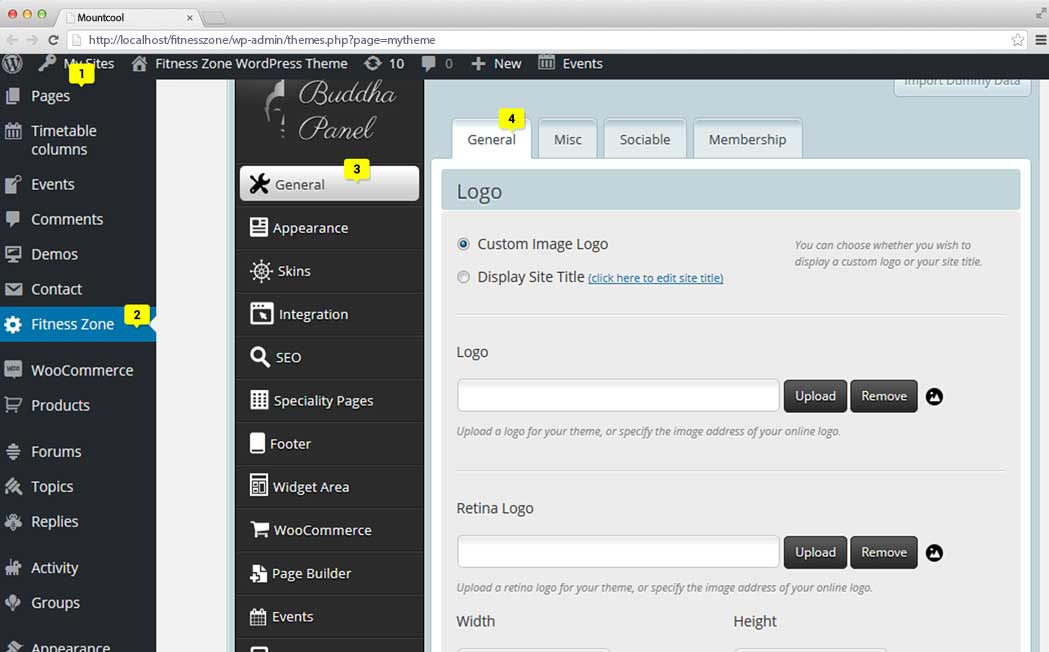
To setup logos, please navigate to "Dashboard > Fitness Zone > Buddha Options > General" for Logo section, where you will be able to upload Custom and Retina Logos. You can also setup some different logo options (favicons) hereby.
Please remember that Retina Logo should be always 2x larger than the Custom Logo currently in use (this field is optional).
Follow the steps to setup the logo and favicon for your website.
Step 1 –Navigate to Dashboard > Fitness Zone > Buddha Options page.
Step 2 –Select General tab.
Step 3 –In Favicon option, click on upload button to launch Wordpress Media Library. Choose an existing media file or upload a new favicon image. A favicon is usually square shaped and it is of .png or .ico format.
Step 4 –In Your Logo option, click on upload button to launch Wordpress Media Library. Choose an existing media file or upload a new media file.
Step 5 –Click on Save Changes button to save the logo and favicon.

5. Pages creation
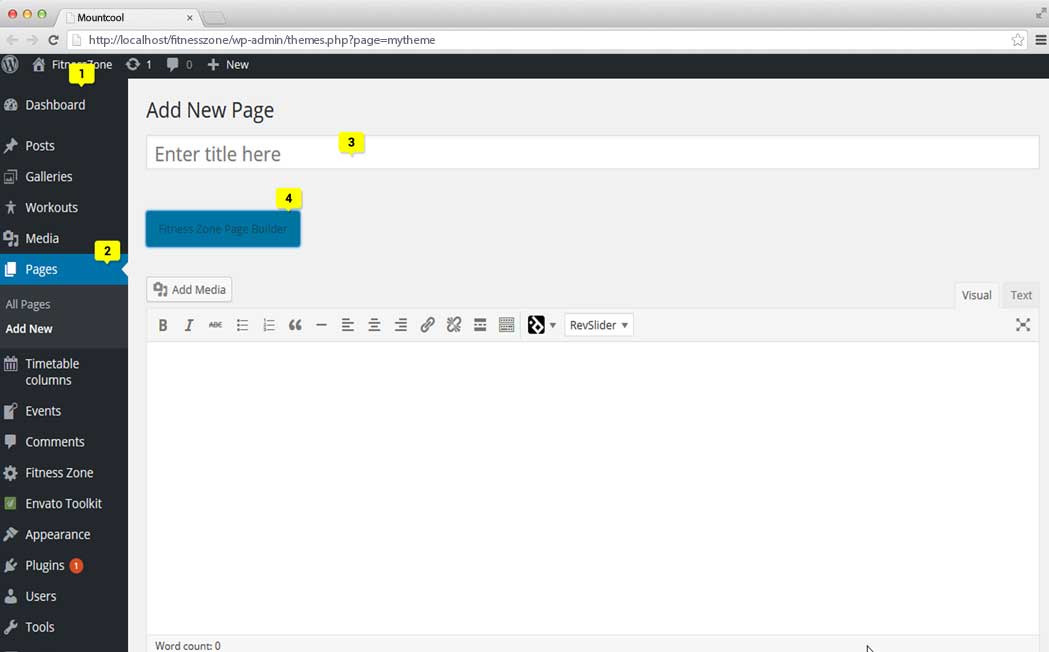
Creating your own page has been never so easy. To make the first step please go to Pages > Add new. On first sight everything looks just like in default WordPress. But when you have a look under Visual/HTML area you will see some additional Page options.
5.1 Getting started
Page Templates
Template has several specially designed Page Templates, which can be used on Pages, adding them special features.
- Default Template - default look where you header and footer sections are included by default.
- Blog - this template let you to add Blog for website. You can see these entries in section Posts > Post.
- Portfolio - this template let you to add Portfolio for website. You can see these entries in section Portfolio > Portfolio.
5.2 How To Create A New Page
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
Step 2 – Input a new name for your page, then find the Page Attributes box on right side.
Step 3 – Set your Parent page. It's usually set to No Parent.
Step 4 – Set your page template from the Template dropdown list. See list of page templates below.
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

5.3 Page Options
Fitness Zone Theme comes with lot of options to configure each single page.
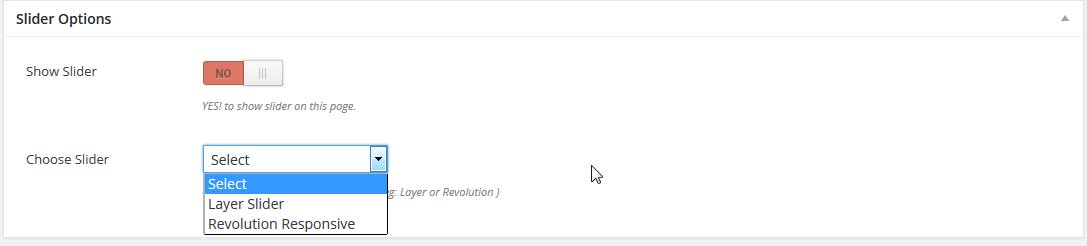
5.3.1. Slider Options
- Fitness Zone Theme has following slider options 'Layer Slider', 'Revolution Responsive' and Image only option.
- You can enable / disable slider at any time.

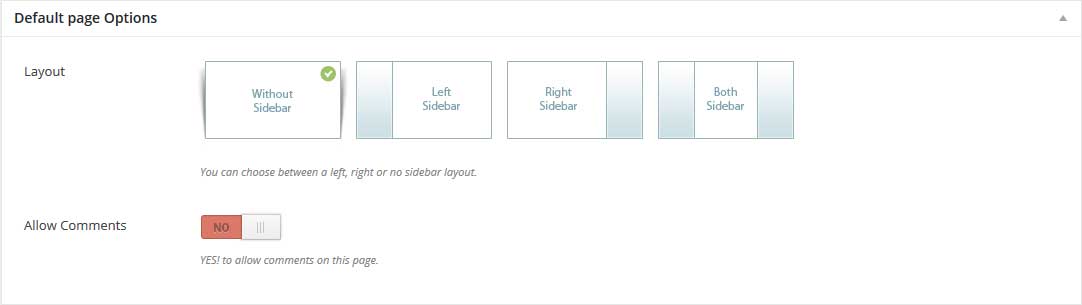
5.3.2 Default Page Options
- You can choose template for your page which is configured in template post type.
- You can add custom css for this page alone here.
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar' and 'Right Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Dashboard -> Fitness Zone Theme -> Appearance ->Options) and you can enable / disable the default widget area.

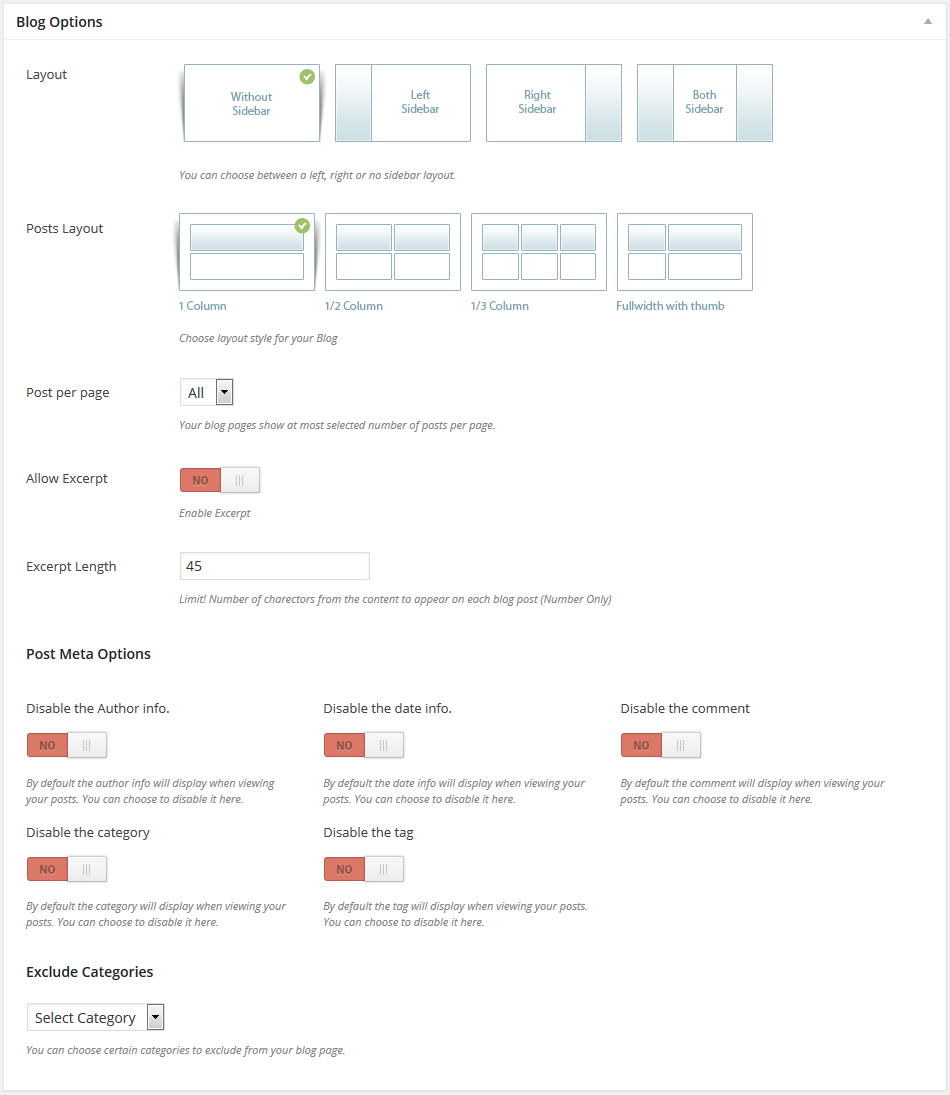
5.3.3 Blog Options
- Choosing 'Blog Template' in 'Page Atrributes' metabox will enable the 'Blog Options' metabox.
- You can choose the page layout, posts layout, control the excerpt length and number of posts to display per page.
- You can enable / disble author, category, tag, date, comment info at any time. You can exclude certain categories using 'Exclude Categories' dropdown.
- Click Here to watch the video on setting up blog template page

5.3.4 Fullwidth Page Options
- Choosing 'Full Width Template' in 'Page Atributes' metabox will enable the 'Fullwidth Page Options' metabox.
- You can choose template for your page which is configured in template post type.
- You can add custom css for this page alone here.
- You can enable / disable the breadcrumb section here.

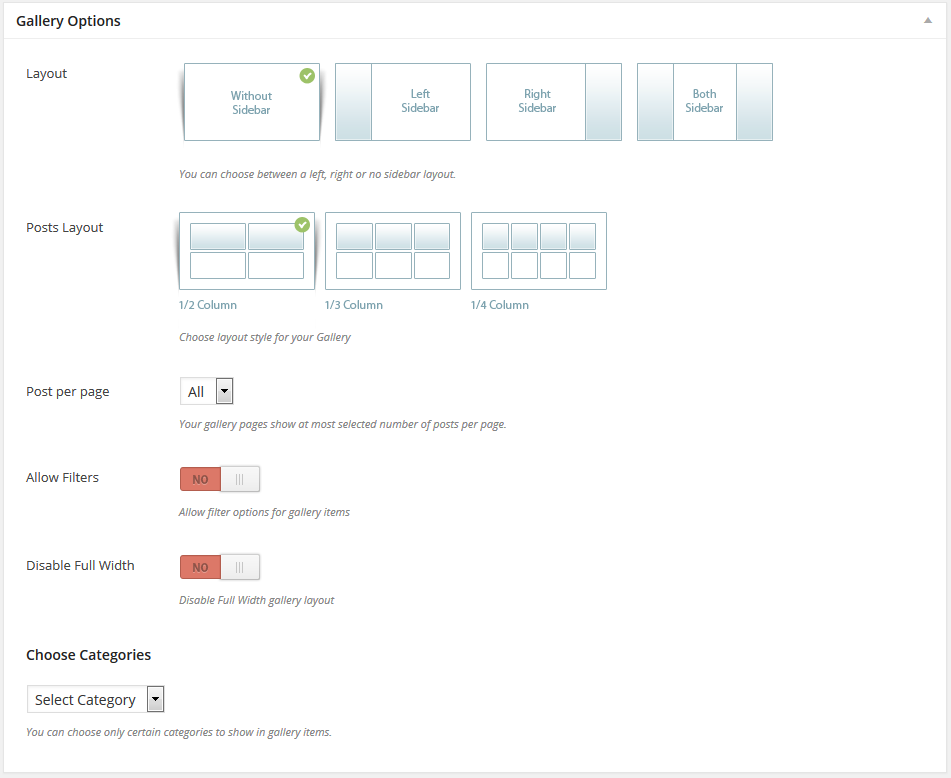
5.3.5 Gallery Template Options
- Choosing 'Gallery Template' in 'Page Atrributes' metabox will enable the 'Gallery Options' metabox.
- You can choose the page layout, posts layout, allow filters, number of posts to display per page.
- You can choose only certain categories using 'Choose Categories' dropdown.
- Click Here to watch the video on setting up gallery template page

6. Slider
6.1 Layer Slider
LayerSlider WP is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages. It uses cutting edge technologies to provide the smoothest experience that's possible, and it comes with more than 200 preset 2D and 3D slide transitions. It has a beautiful and easy-to-use admin interface with supporting modern features like drag n'drop WYSIWYG slider builder, real-time previews, timeline view, Google Fonts and transition builder for custom animations. It's device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load and conditional script loading for optimal performance. You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It's also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the appearance and behavior of your sliders at the smallest detail.
LayerSlider is external plugin which is included into theme. Because, for each product we purchase "Extended license" and that`s why we are able to include it into theme. This plugin works fine of course and if you want current slider version, you can always get directly from us. What you need to do, to get this slider is send us a request about it via contact form on our profile's page http://themeforest.net/user/designthemes (it is in the right bottom corner) and we`ll send you the current version.
6.1.1 LayerSlider Features
- Super smooth hardware accelerated CSS3 transitions with jQuery fallback
- Fully responsive & multiple layouts support
- High compatibility with many fallback features for old browsers
- Lazy loading images for better performance
- Unlimited number of layers with image, video, audio, text or custom HTML content
- Powerful API for more customization
- SEO friendly
- Multiple sliders can be added on the same page
- Included free slide transition gallery
- Very detailed documentation with examples
- Unlimited variations of usage (image slider, image slider with text, content slider, video gallery slider, mixed content slider, banner rotator, etc.)
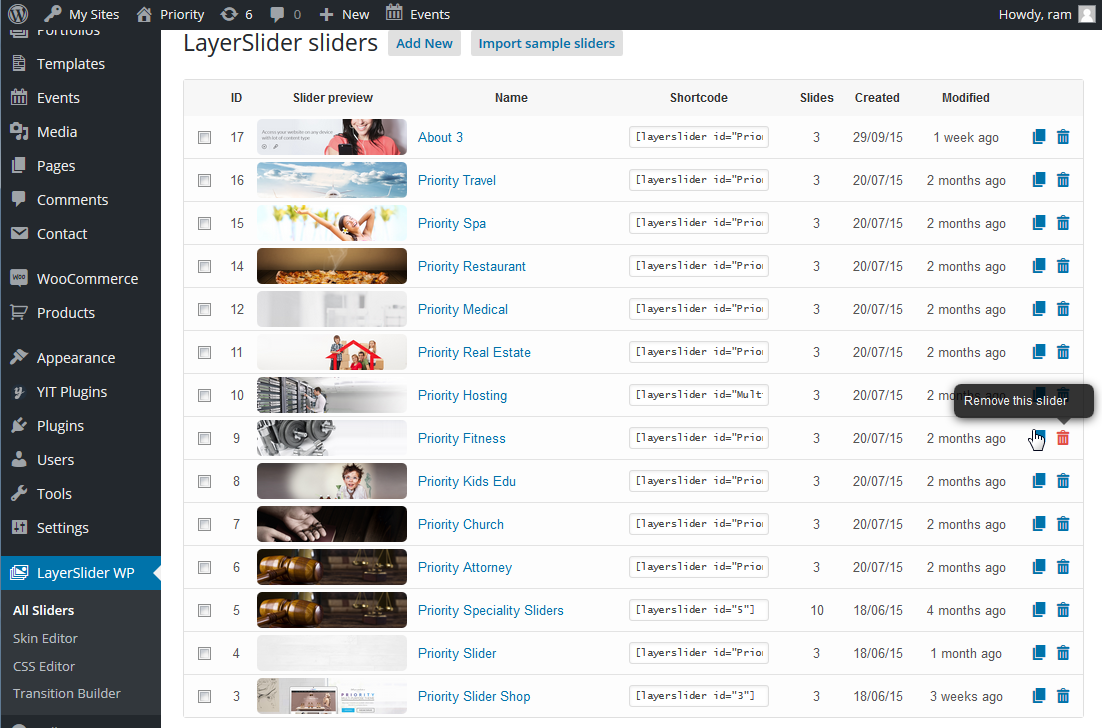
6.2 Create A New Layer Slider
Step 1 – Click on the Layer Slider sidebar item in your admin section, then click the "Add New" button and give the slider a name.
Step 2 – The "Slider Settings" tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Check out each tab.
Step 3 – Once you are done, click "Save Changes" to save the slider. Next you can add slides, see the information below.
Please Note – You can get sample sliders by clicking the "Import Sample Sliders" button. It's a good way to learn and see the different types of settings.

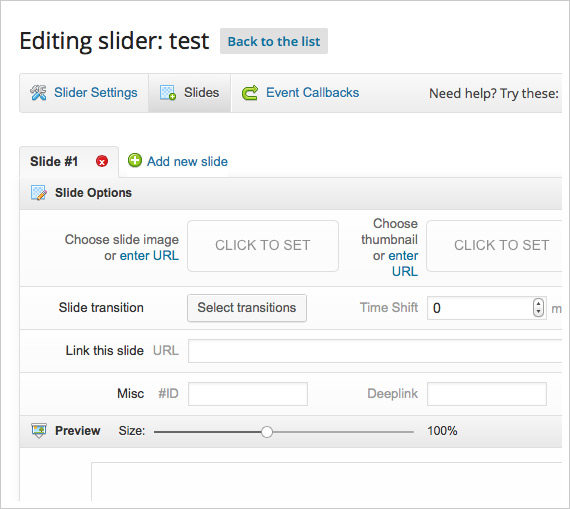
6.3 How to add Slides to your slider
Step 1 – Click on the "Slides" tab.
Step 2 – Slide #1 will already be created, add a background image for the slide, set thumbnails, transitions, links and more in the settings box above the slider preview window.
Step 3 – Each slide you make can have multiple layers to it. The layers show up below the slider preview window. Click "Add New Layer" create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 5 tabs; Content, Transition, Link, Styles, Attributes. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link tab is where you can set the content to link, Styles tab is where you set custom styles, Attributes tab is where you can add custom id's or classes.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the "Enter Preview" button to view a preview of the slider and layers.
Step 7 – When finished, click "Save Changes" to save it. Repeat process for more slides.

6.4 Revolution Slider
Revolution Slider is a premium slider available as a WordPress plugin, jQuery plugin, and as a Concrete5 add-on. It's gained huge popularity in the WordPress community due to it's huge range of features and ease of use. In this review we're going to cover just a few of the features of the Revolution Slider WordPress Plugin, and then we'll show you just how easy it is to make your own sliders from scratch.
Responsive Layouts
The plugin is responsive ready and includes multiple slider layout options to make your life easier. Choose from fixed, custom, auto-responsive and full-screen. The Fixed and Custom layout options allow you to set your slider size using exact pixels, and with the Custom option you have additional options to vary the slider size at various screen widths. Or if you don't want to put effort into calculating your sizes, you can use the Auto-Responsive option that will automatically create slides that match the width of your theme (you still need to set the layer container size however). The most unique layout option is Full-Screen. With this option you can create fantastic sliders that literally fill your entire screen, no matter the size of your browser or device (you can even use this option to add full screen sliders with videos for even more impact).
Easy Options
Revolution Slider makes it easy for your to create custom sliders by adding in options for just about everything. Choose your slide delay, navigation arrows, slider location (add margins), add media layers, select slide transition and more all using the drop-down menus throughout the plugin.
Media Support
Add text, links, images and videos with a few clicks of your mouse. This gives you the ability to create information rich slides that your readers and clients will be able to identify with. Plus each of these media types is added as its own layer with unique animations, timing and styles that you set using Revolution Sliders super options.
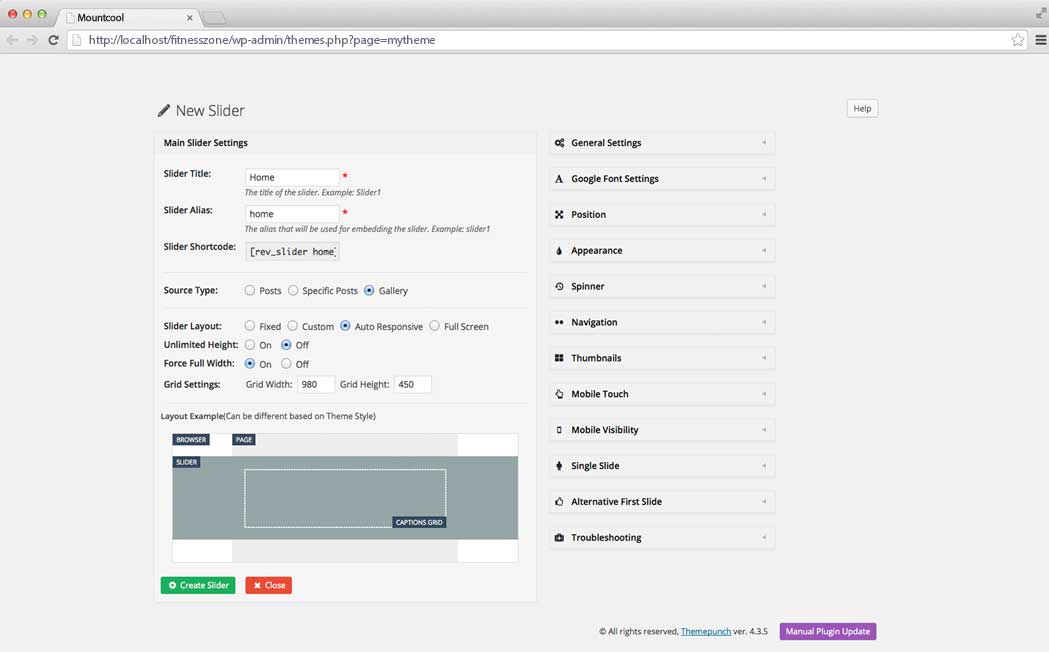
How To Create A New Revolution Slider
Step 1 – Click on the Revolution Slider sidebar item in your admin section, then click the Create New Slider button.
Step 2 – Insert a slider name and alias. The alias text will generate a shortcode that can be used in the editing field of pages or posts.
Step 3 – Then select the Source Type. If you choose Posts or Specific Posts, please refer to the Revolution Slider Docs for information on how to set that up.
Step 4 – Then select the Slider Layout type, each type will have its own settings. Set the Grid and Responsive settings here also. View the layout example diagram below this area to understand what each section is.
Step 5 – On the right hand side are many other options you can set. All are self explanatory with descriptions. Test them out.
Step 6 – Once you are done, click Create Slider and your new slider will be made.

7. Buddha Options Panel
Fitness Zone has an advanced Buddha Theme Options panel that is loaded with options. We have the options organized into logical tabbed sections, and each option has a description of what it will do on the front end. Because of the sizable amount of options Fitness Zone provides, we cannot go over them in full detail here in our documentation. We encourage you to please take some time and navigate through each tab to see what we offer. Go to Dashboard > Fitness Zone > Theme Options in your WordPress admin to access the Buddha Theme Options panel. You can also backup your theme options by clicking on the Backup tab. That is a great way to move your custom options from site to site. See below for screenshots and short descriptions of our Buddha Theme Options panel.
7.1 General
In this section you can set up some general options for your site. Please check below options available in this section,
- Logo - Upload logo that fit the best for your homepage layout
- Retina Logo - Upload logo that fit the best for your homepage layout (retina logo must be 2x larger than regular homepage logo)
The General Settings tab has options relevant to the entire site such as logo, favicon, default intro content, breadcrumbs, twitter, top bar settings and more.

7.2 Appearance
Appearance Settings - Here you can change the appearance of the theme Please check below options available in this section,
- Header - To Change the Header Style option with Header 1 and Header 2 as two choices presented as radio buttons.
- Menu - To Change the Menu section appearance and behaviour styles
- Body - To customize the body portion of the theme like font, color & etc.
- Footer - To customize the footer portion of the theme like font, color & etc.
- Typography - To customize the Font color, size, type from H1 upto H6
- Layout & BG - Here you can change the layout of our theme (Boxed or FullWidth)
For Boxed layout - you can set the background by selecting the predefined patterns or upolad your custom image.

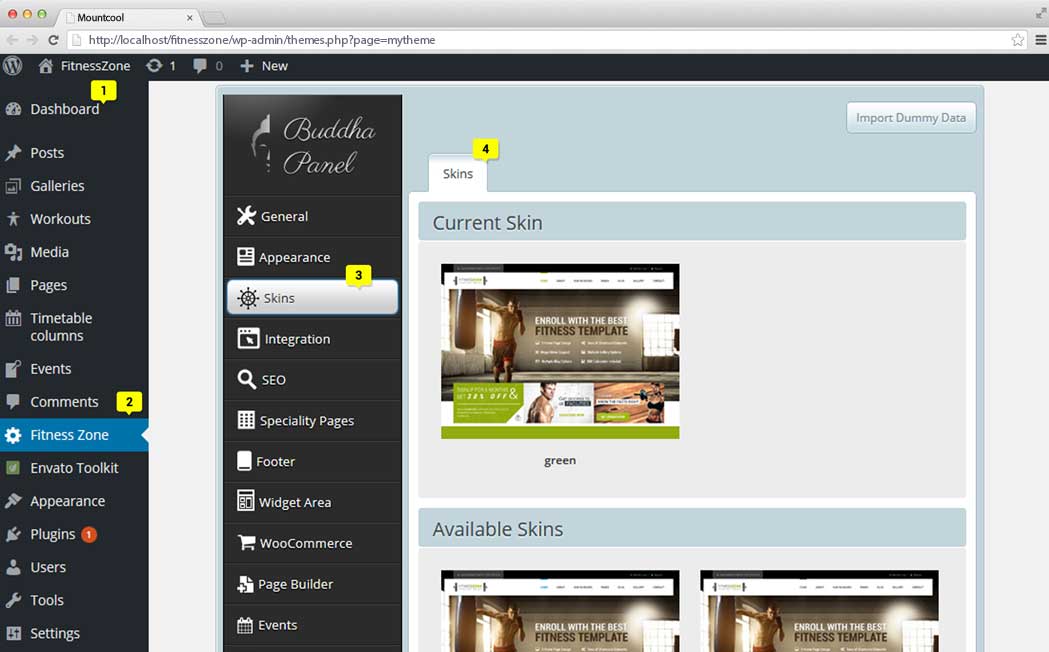
7.3 Skin Options
Skin Options - Fitness Zone comes with following predefined 12 color skins [ You can add your own skin :) ]
Dashboard > Fiteness Zone > Skin Options
Skin Options - To Change the Skin Style option with Sytle 1 and Sytle 12 as two choices presented as radio buttons.

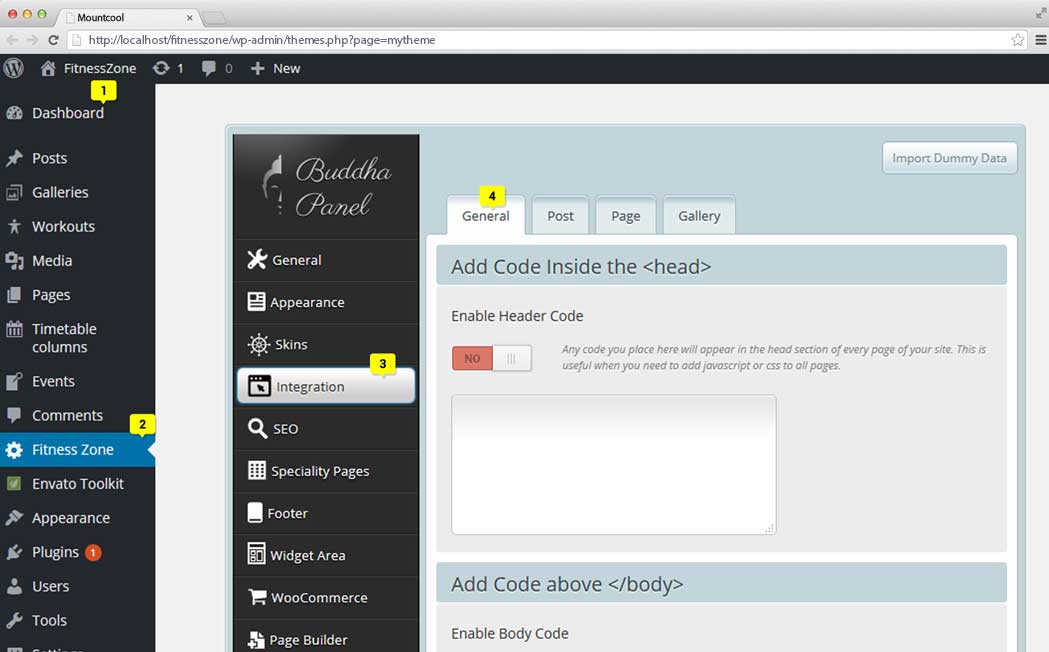
7.4 Integration Options
General - To place any code, that will appear in header, body portion of every post or page.
We have two sections each for "Post" and "Page" to place code on top and bottom of every posts and pages.
Post - Single Post page customization
With the help of this "Post integration" section, you can do the following things,
- Setting up the top and bottom code for individual posts
- Enable / Disable the Most used Social Share options for individual posts
- Enable / Disable the Most used Social Bookmark options for individual posts
Page - Single page customization
As the same way followed in Post page customization, you can setup all those things here for Pages too.
Gallery - Gallery Bookmarks
Enable / Disable the Most used Social Bookmark options for individual galleries

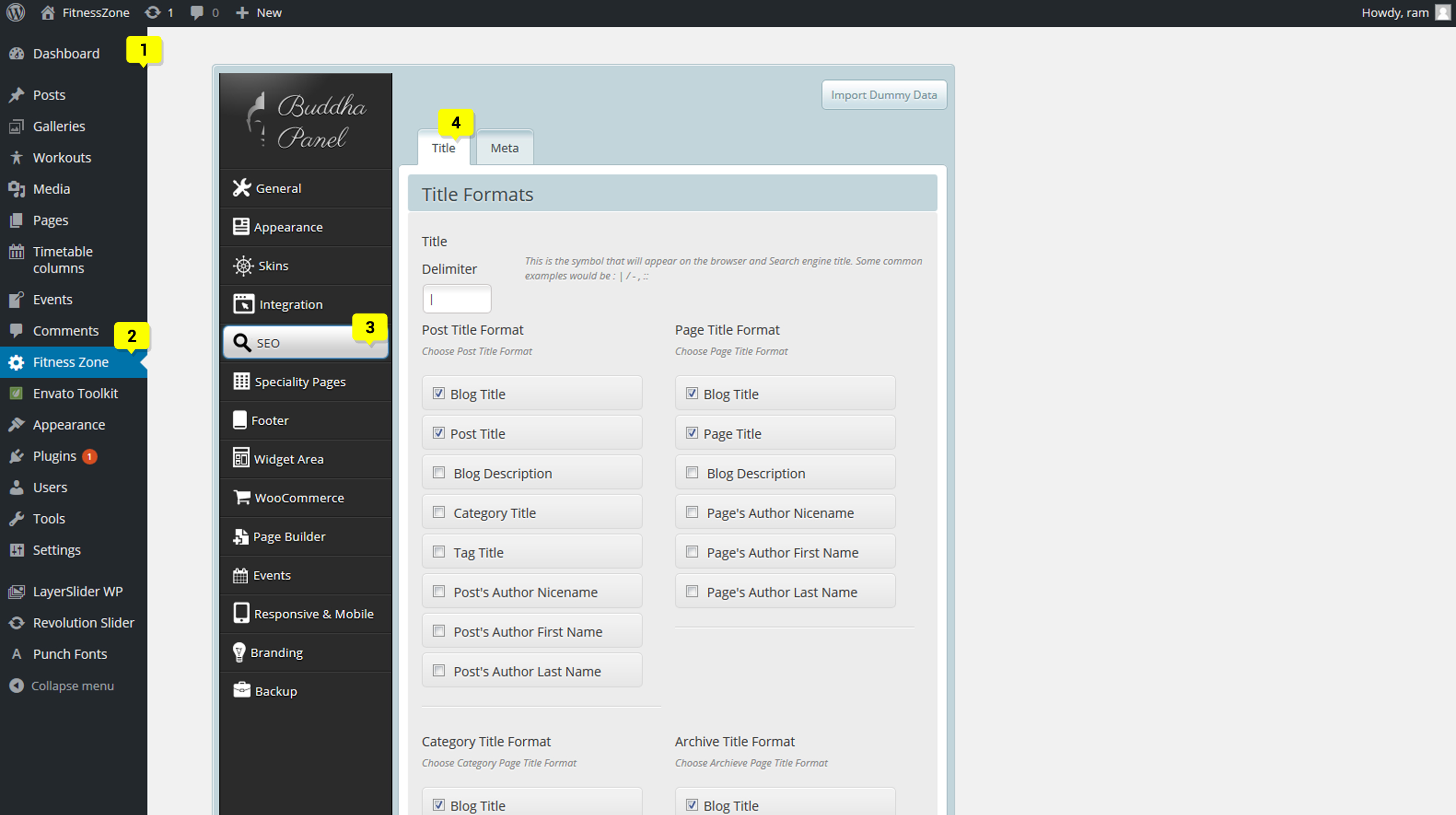
7.5 SEO Options
- Title Delimiter - Please specify the symbol, will appear in title of the pages.
- Page Title Formats - Drap and Drop option to customize the page title
- Single Post & Page Title Format
- Category, Archieve & Tag page Title Format
- Search & 404 page Title Format
- Meta - To specify Meta data & other SEO elements
- You can generate automatic Canonical URLs for entire website
- You can exclude the archieve, category and tag pages from indexing to avoid duplicate content.
- You can generate:
- Automatic description
- Meta keywords ffrom the tag and category for posts.

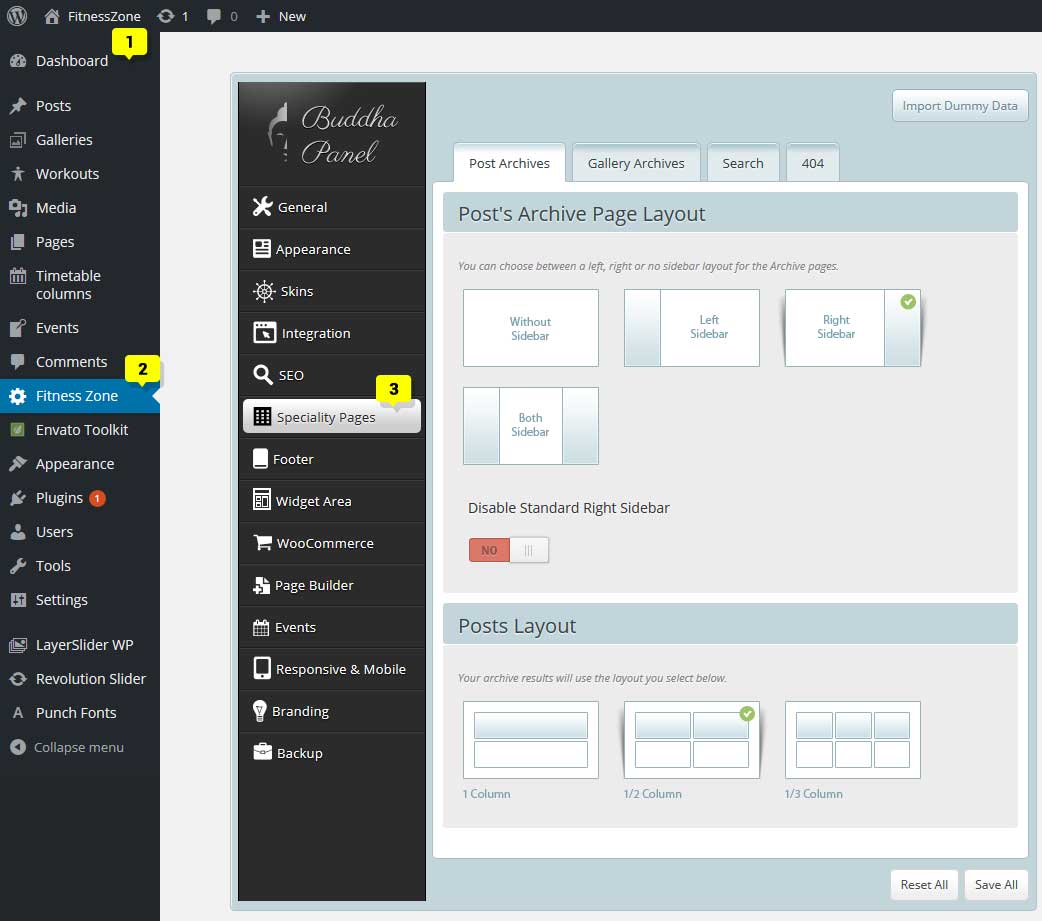
7.6 Speciality Pages
Speciality Pages - Author, Category, Tag, Gallery, Search & 404 Page
Dashboard > Fitness Zone > Speciality Pages Options
Available Options:
- You can choose page layout
- You can choose post layout for Author, Category, Tag, Gallery & Search Page
- Custom 404 Text for 404 Page
- And Background settings for 404 Page

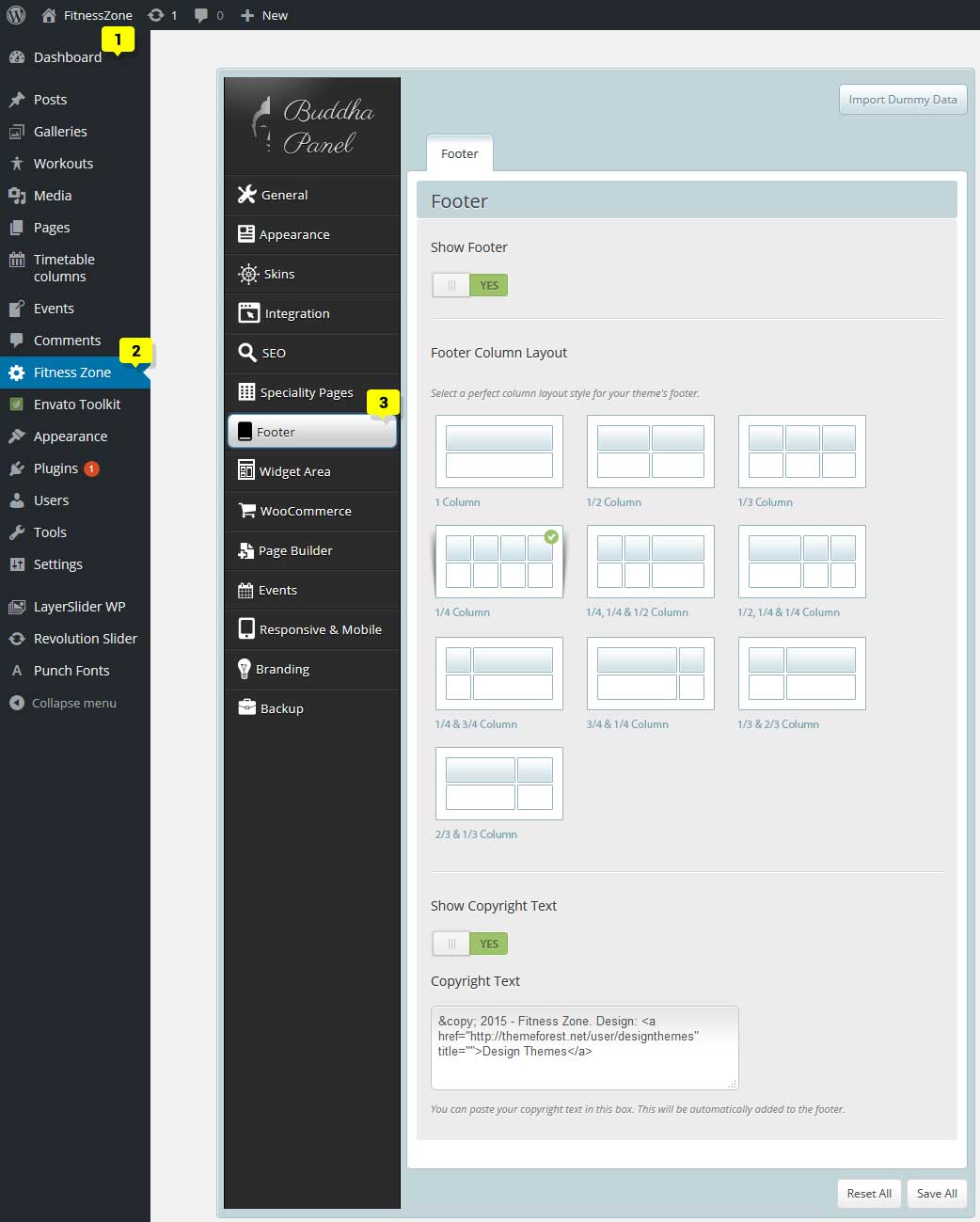
7.8 Footer Settings
Available Options:
- Show / Hide Footer Section
- Columns Layout - To choose the layout style you need in the footer..
- Footer Logo Settings
- Show / Hide Footer Logo option
- Upload new footer logo
- You can set Copyright text ,and enable it to show in front view

7.8 Widget Area
You can create custom widget areas that can be assigned to any individual post / page and megamenu.
Go to 'Wp-admin(Dashboard) > Fitness Zone > Appearance > Widgets'. You'll see widget areas you've created on the right hand side.

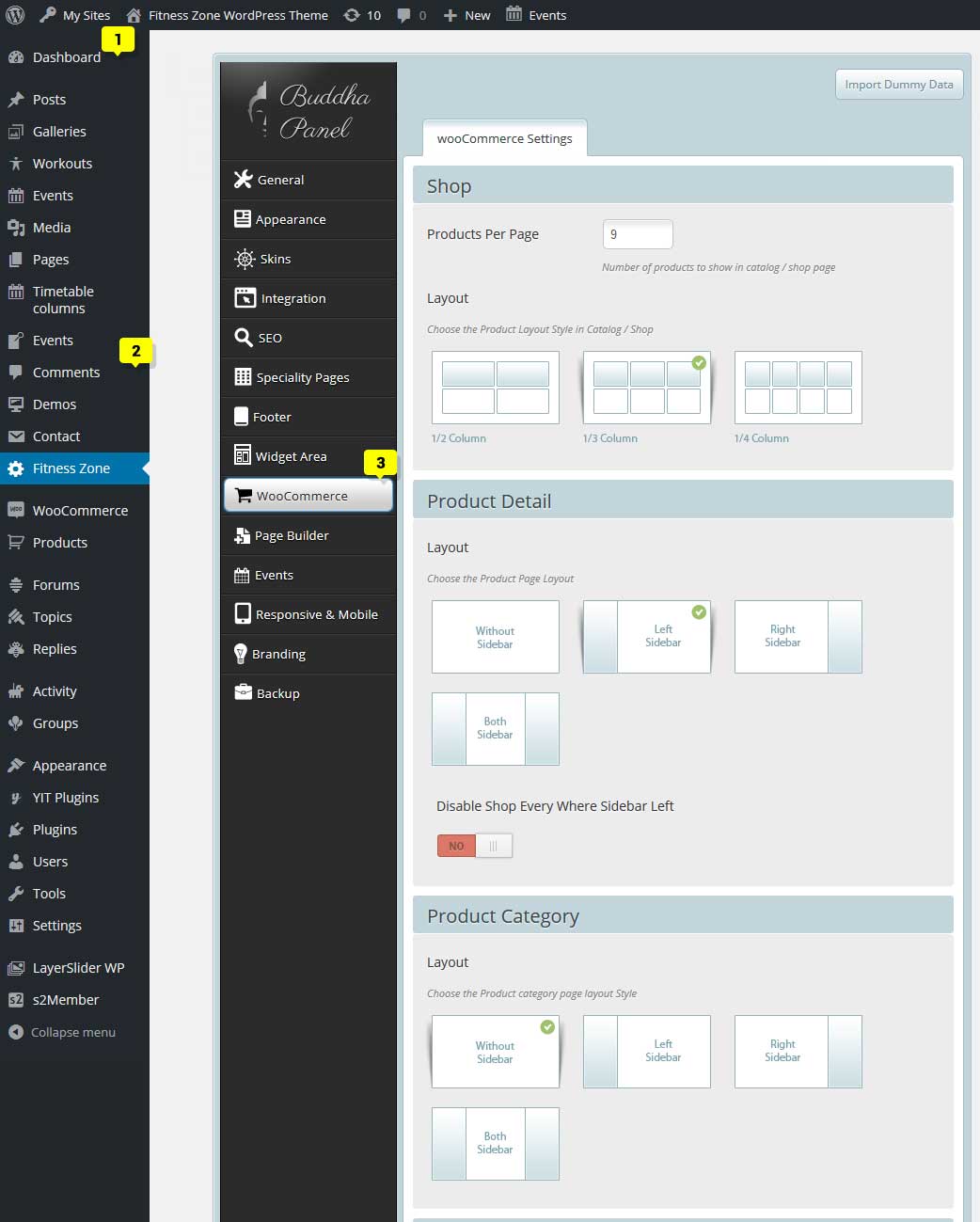
7.9 Woocommerce
To get this option install WooCommerce plugin. And the plugin bundled with dummy data which can be imported to instantly give you a working store with products to test the different features WooCommerce has to offer.
Available Options:
- No.of Products to show in main shop page.
- Product Layout - 3 types of products layouts are there. (II Column, III Column & IV Column )
- Product Details, Product Category, Product Tag page layouts.
- Also you can easily handle widget areas for individual Product, Product Category, & Product Tag in the Role -> "Widget Area" Settings.
Following plugins used to extend the woocommerce options
- YITH WooCommerce Zoom Magnifier is that enables you to add a zoom effect to product images.
- YITH WooCommerce Wishlist adds all Wishlist features to your website. Needs WooCommerce to work.

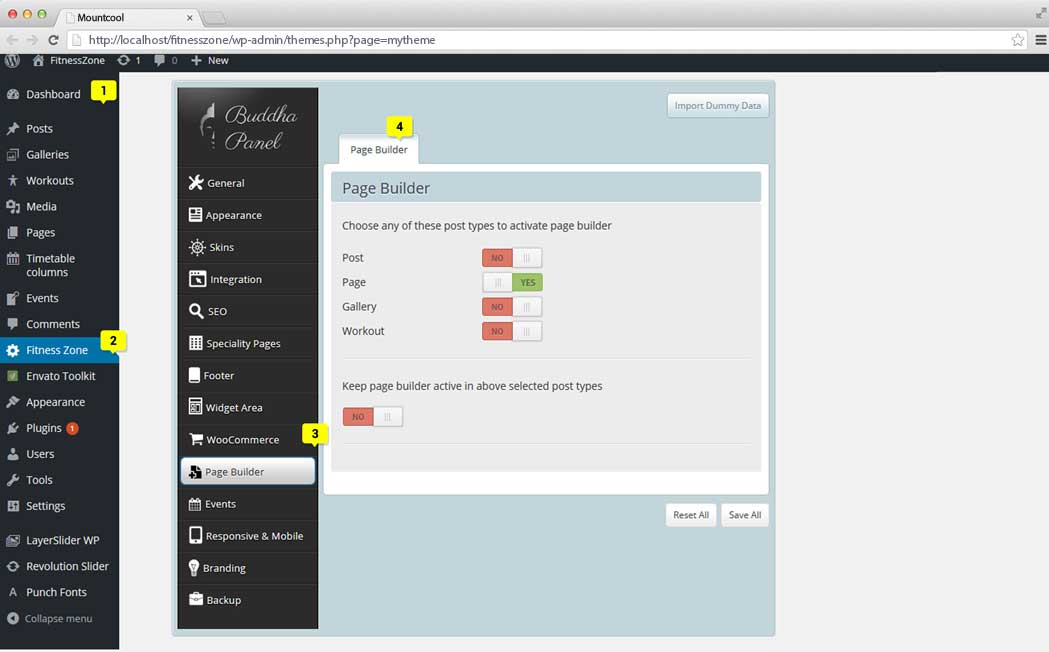
7.10 Page Builder
You can anable / disable page builder for any post.
Go to 'Wp-admin(Dashboard) > Appearance > Fitness Zone > Page Builder'.

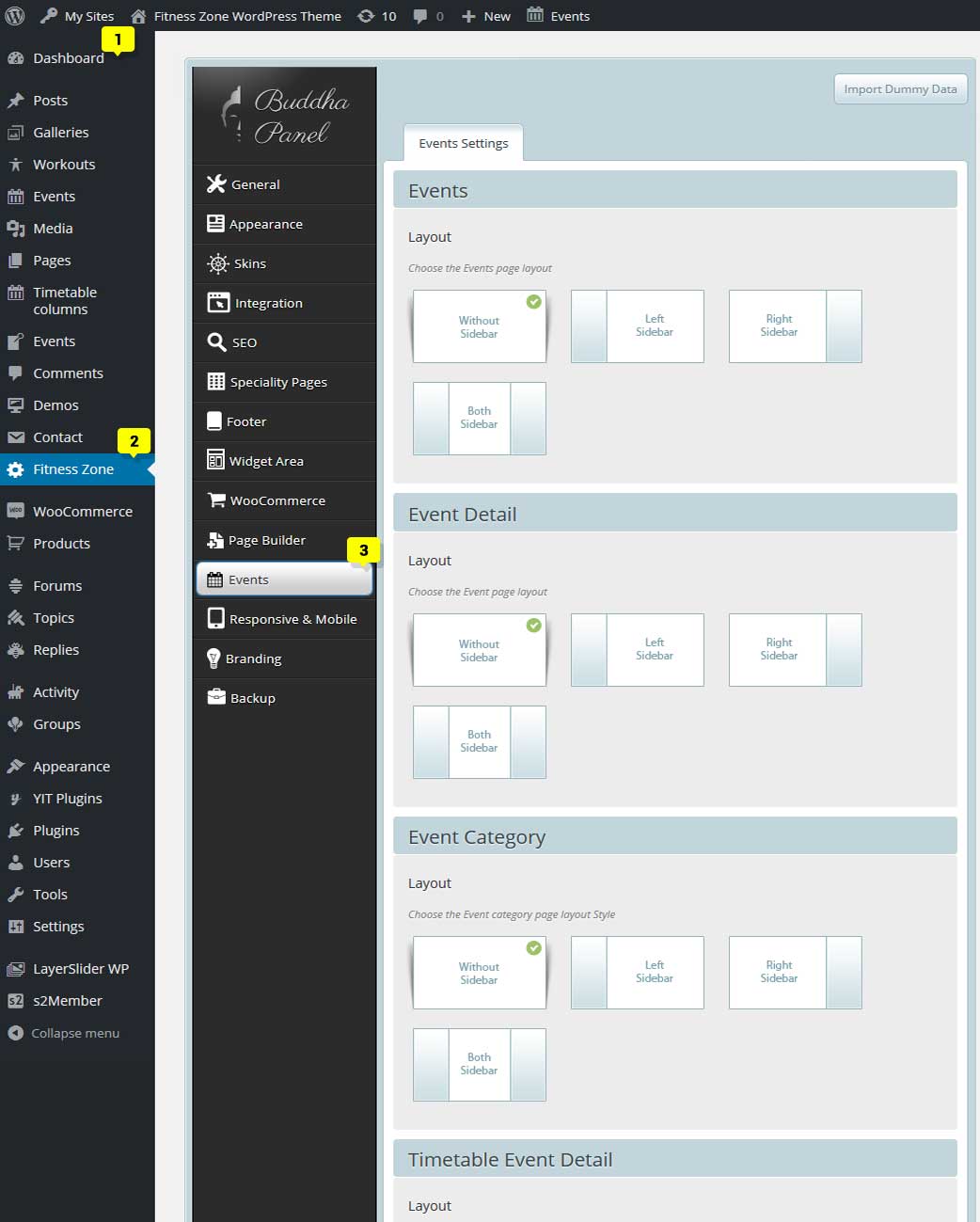
7.11 Events
Available Options:
- Layout option for events archive page.
- Layout option for events details page.
- Layout option for events archive page.
- For Installing & Configuring Events Calendar Plugin, Click here to watch on YouTube.
- Layout option for TimeTable events details page.
- For Installing & Configuring TimeTable Events Plugin, Click here to watch on YouTube.

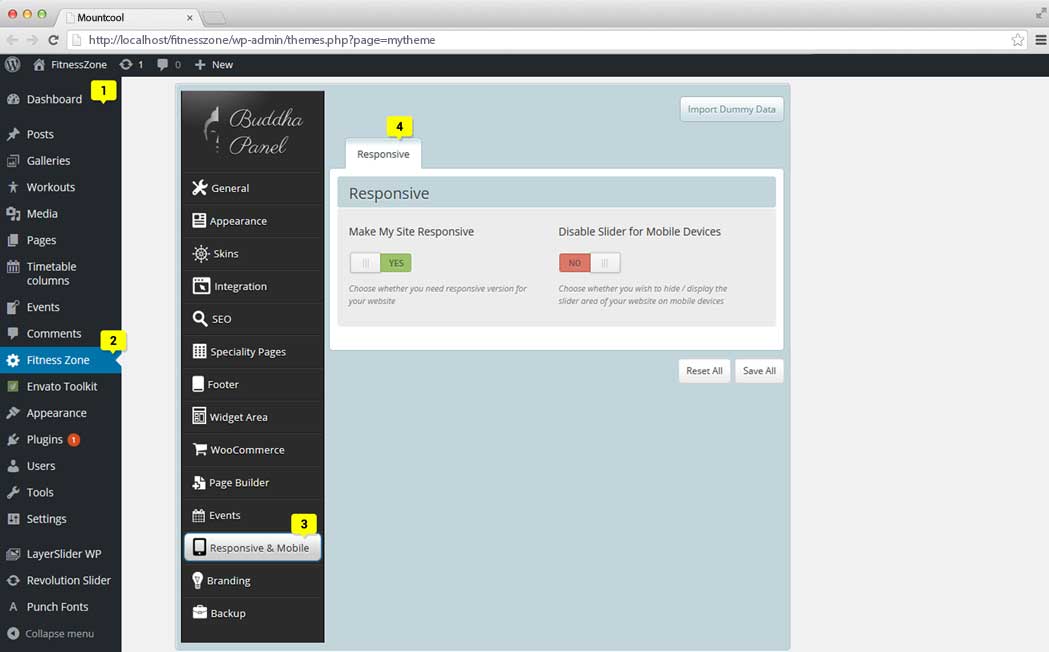
7.12 Responsive & Mobile
You can enable responsive option in "Fitness Zone > Responsive & Mobile > Make My Site Responsive"
And you can disable sliders by choosing the 'Disable Slider for Mobile Devices' option in "Fitness Zone > Responsive & Mobile"

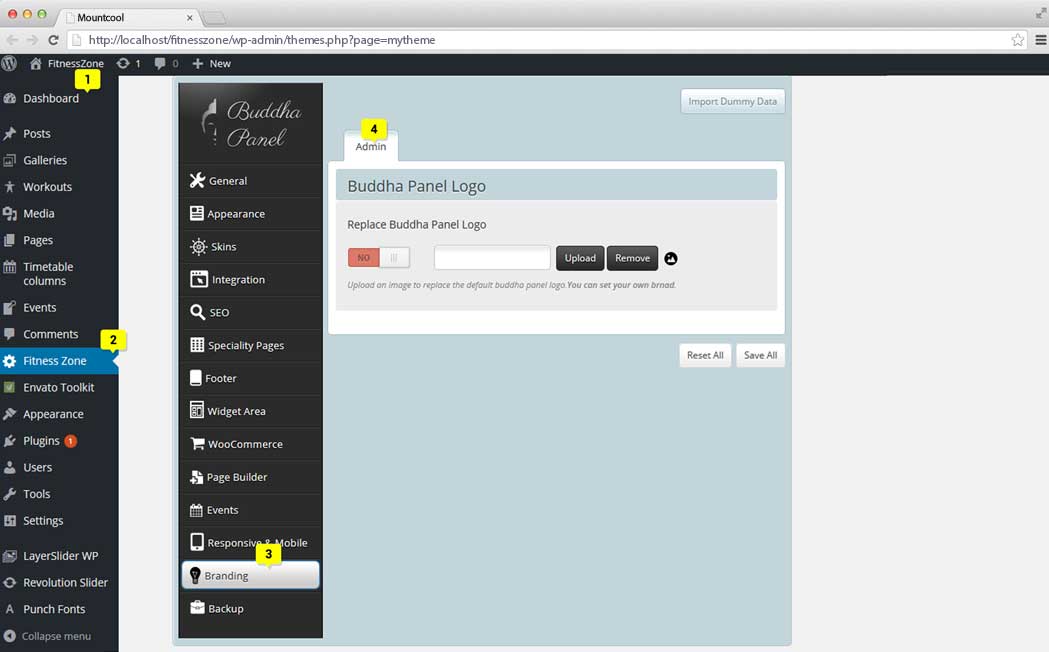
7.13 Branding
Available Options:
- Custom Buddha Panel Logo

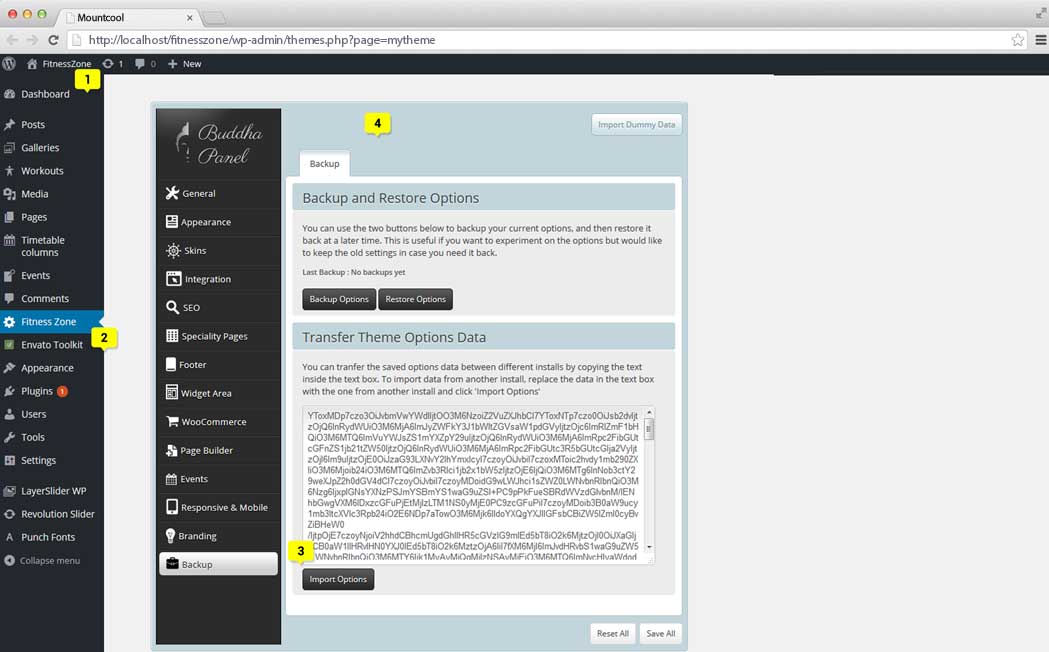
7.14. Backup
Backup Options These options allow you to backup and restore your custom settings and options. These options also allow you to transfer Theme Options data from site to site.

8.Template Option
Template is powerfull tool used to configure completely unique page with lot of options. Also you can use templates created here for more number of pages. This template option will be found in (Dashboard -> Templates). Apart from these template comfigured pages rest of the pages will take settings configured in Buddha Panel.
Templates consists of following configuration options.
8.1 Slider Options
- Fitness Zone theme comes with following slider options to configure each single page.
- This 2 slider options 'Layer Slider', 'Revolution Responsive' can be applicable only for pages.

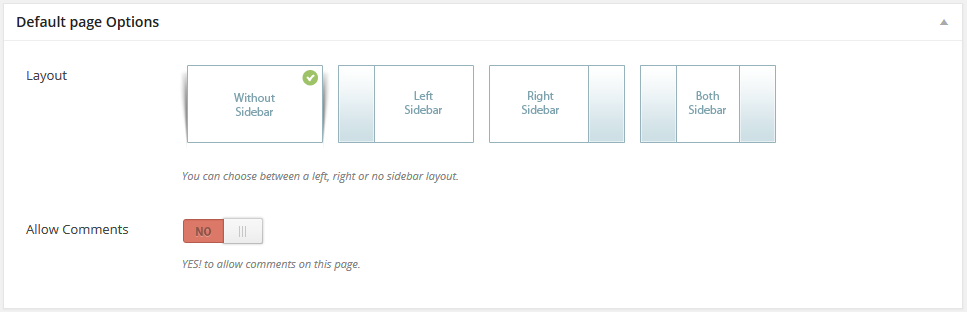
8.2. Default Page Options
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', and 'Right Sidebar'.
- You can choose the custom widget area using 'Widget Area' tab in Buddha Panel(Fitness Zone -> Widget Area) and here you can enable / disable the default widget area.
- Enable / Disable comments at any time.

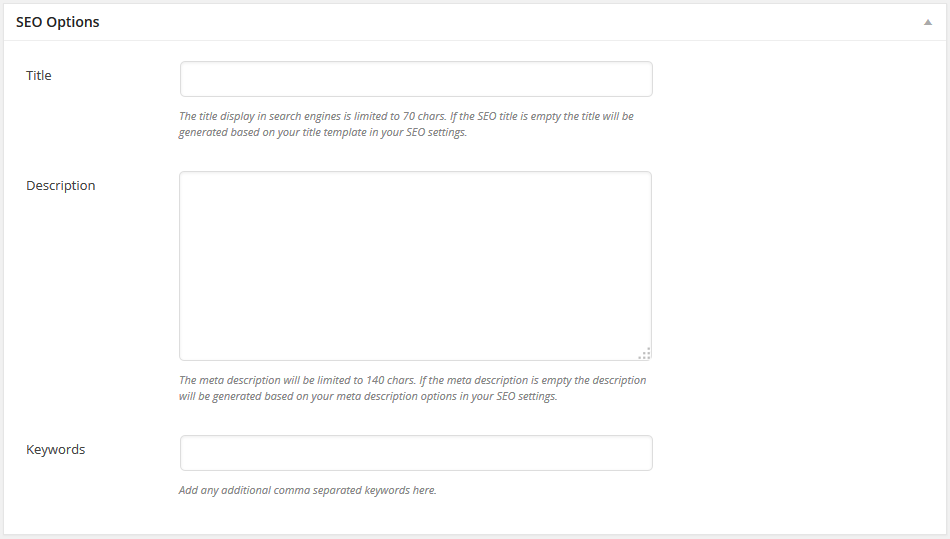
8.5. SEO Options
- You can add title, description and keywords for every single page using this option.
- When external plugins 'All in One SEO Pack' or 'WordPress SEO by Yoast' is activated, this theme 'SEO Options' will be removed automatically.

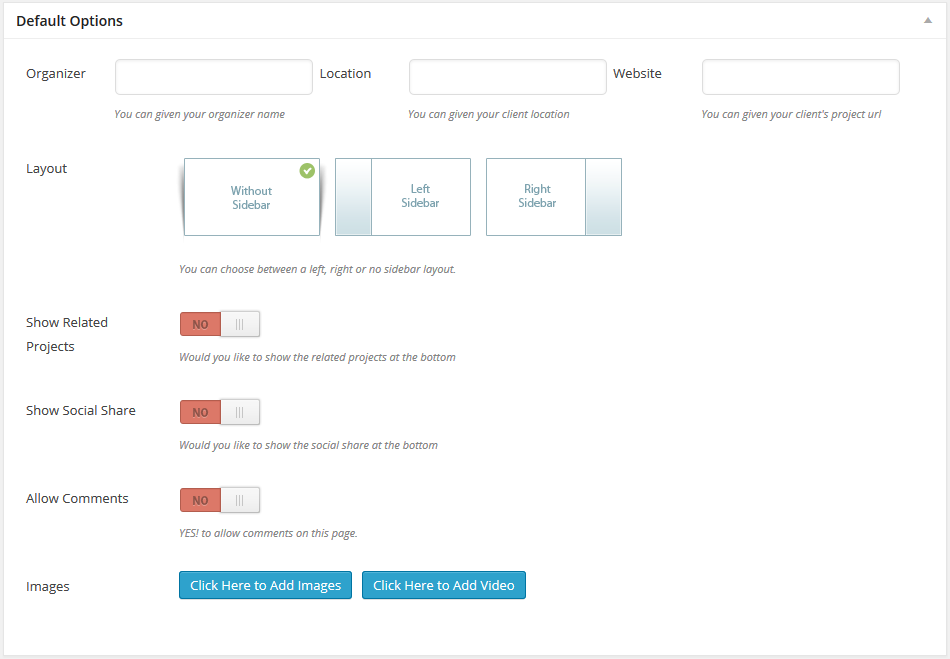
Gallery Single Post Options
You can configure each single gallery post with following options
- You can switch between following available layouts 'Fullwidth', 'Left Gallery' and 'Right Gallery'.
- You can configure Organizer, Location and Website for each post
- Enable / Disable the Show Related Projects, Show Social Share and Allow Comments.
- You can add any number of images and videos for each post which will be displayed using bxslider.

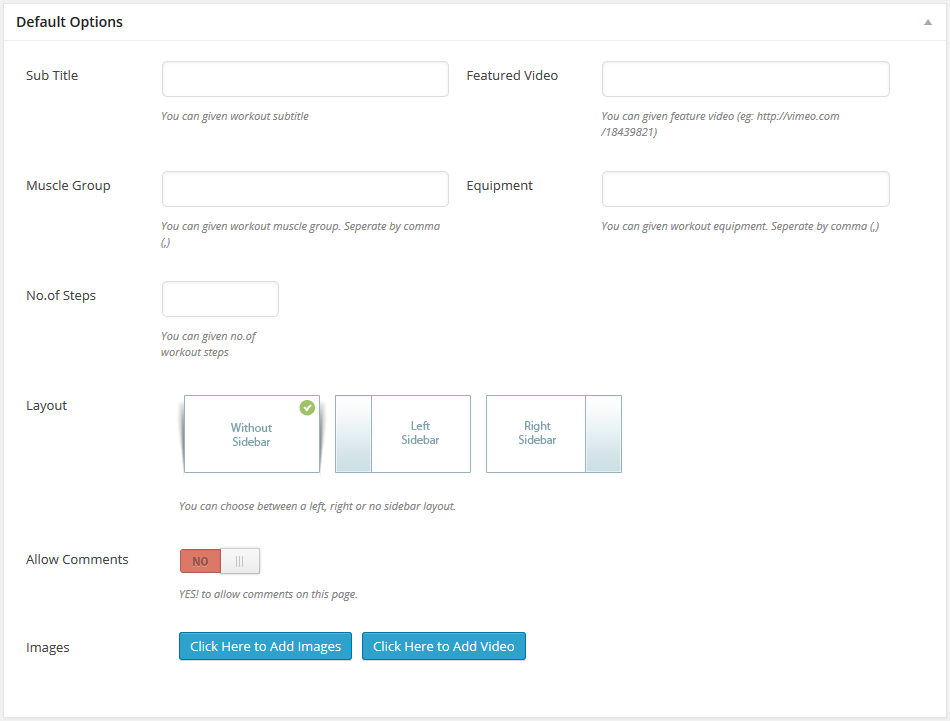
Workout Single Post Options
You can configure each single workout post with following options
- You can add Sub Title, Featured Video and Categories for Workout.
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', and 'Right Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Fitness Zone -> Widgetarea) and here enable / disable the default widget area.
- Enable / Disable the Allow Comments.
- You can add any number of images and videos for each post which will be displayed using bxslider.

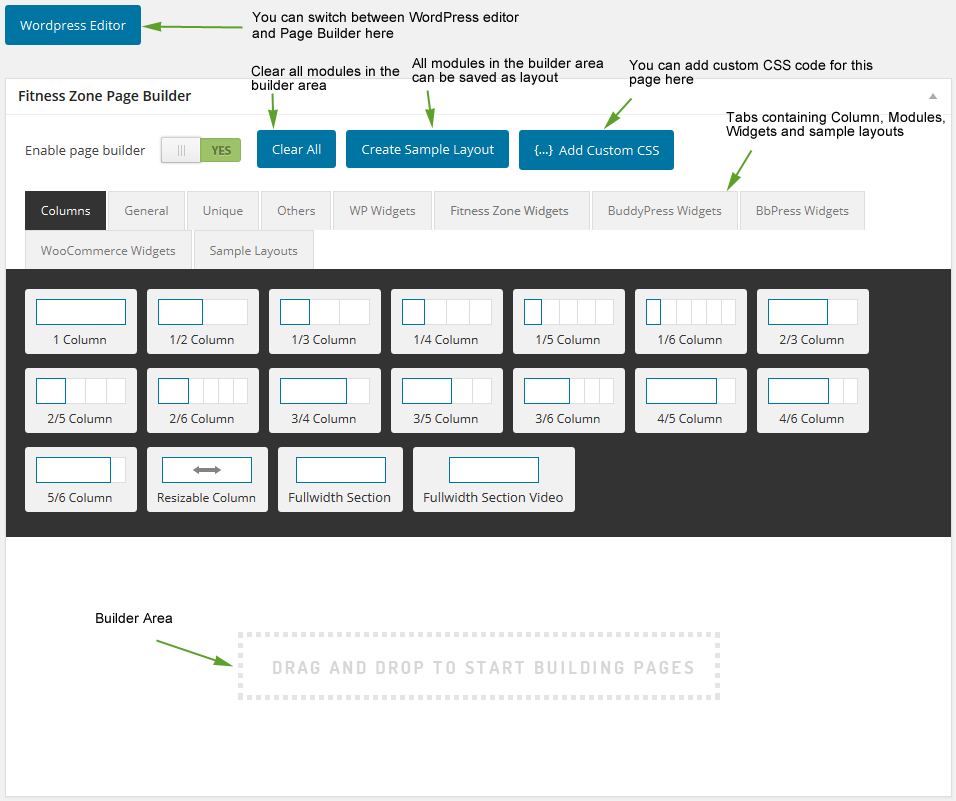
9.Page Builder
Fitness Zone theme come with page builder which makes creation of page simpler and easier. To enable / disable page builder in post, page, portfolio and Fitness Zone Theme globally navigate to Fitness Zone Theme(Buddh Panel) -> Page Builder tab. You can switch between Page Builder and WordPress default editor in any single post or page or portfolio or Fitness Zone Theme at any time.
Overview
- 'WordPress Editor' button and 'Fitness Zone Theme Page Builder' button is used to switch between WordPress default editor and Page Builder.
- If you keep the 'Enable page builder' option active while saving, then everytime this page will be loaded by keeping page builder active.
- Use 'Clear All' button to completely clean the builder area
- 'Create Sample Layout' button is used to save the existing modules in builder area to separate layout. After updating the page created layout will be listed in 'Sample Layouts' tab.
- We have 9 tabs of modules consisting of columns('Columns'), modules('General', 'Unique', 'Others'), widgets('WP Widgets', 'Fitness Zone Theme Widgets', 'Events Widgets', 'WooCommerce Widgets') and sample layouts('Sample Layouts').
Options
Column Options
Every column comes with 3 types of options. They are,
- Settings - It is used add additional CSS class for this column alone.
- Clone - Click this button to clone the column along with every modules added inside. Those cloned column will be added immediately after current column.
- Delete - Used to delete the column completely along with its settings.
Fullwidth Section or Fullwidth Section Video
These sections comes with lot of options in 'Settings' button to configure fullwidth section. Some of the available options are,
- Fullwidth Section - Bacground Color, Background Image, Parallax Effect, Background Repeat, Background Position, Padding Top, Padding Bottom, CSS Class, etc,.
- Fullwidth Section Video - MP4, WEBM, OGV, Poster Image, Background Image, Padding Top, Padding Bottom and CSS Class.
Module Options
Every module comes with 5 different types of options. They are,
- Edit - Clicking this button will open a sliding panel at very top of the builder area which contains options to configure those modules.
- Clone - Click this button to clone the module along with its settings. Those cloned modules will be added immediately after current module.
- Delete - Use this delete button to delete the module along with its settings.
- Show / Hide - Use this button to enable or disable this module. If its disabled then that module will not be shown in frontend but all the settings of that module will be preserved, you can enable that module any time.
- Resize - Its just a symbol to represent that this module can be resized to any width. Making width too smaller or too larger may collapse the modules design.
Note : By default every module can be resized, but it cannot be resized inside another column or fullwidth section. While resizing note that making width too smaller or too larger may collapse the modules design.
Resizable Column
Resizable Column has all options similar to normal Column options. This resizable column cannot be placed inside the Fullwidth Section
Sample Layouts
Fitness Zone theme comes with few sample layouts which can be acessed simply clicking the module. Now your builder area will be loaded with all the modules of that sample layout, now you can just update the content, images, etc, as you wish.

10. Blog
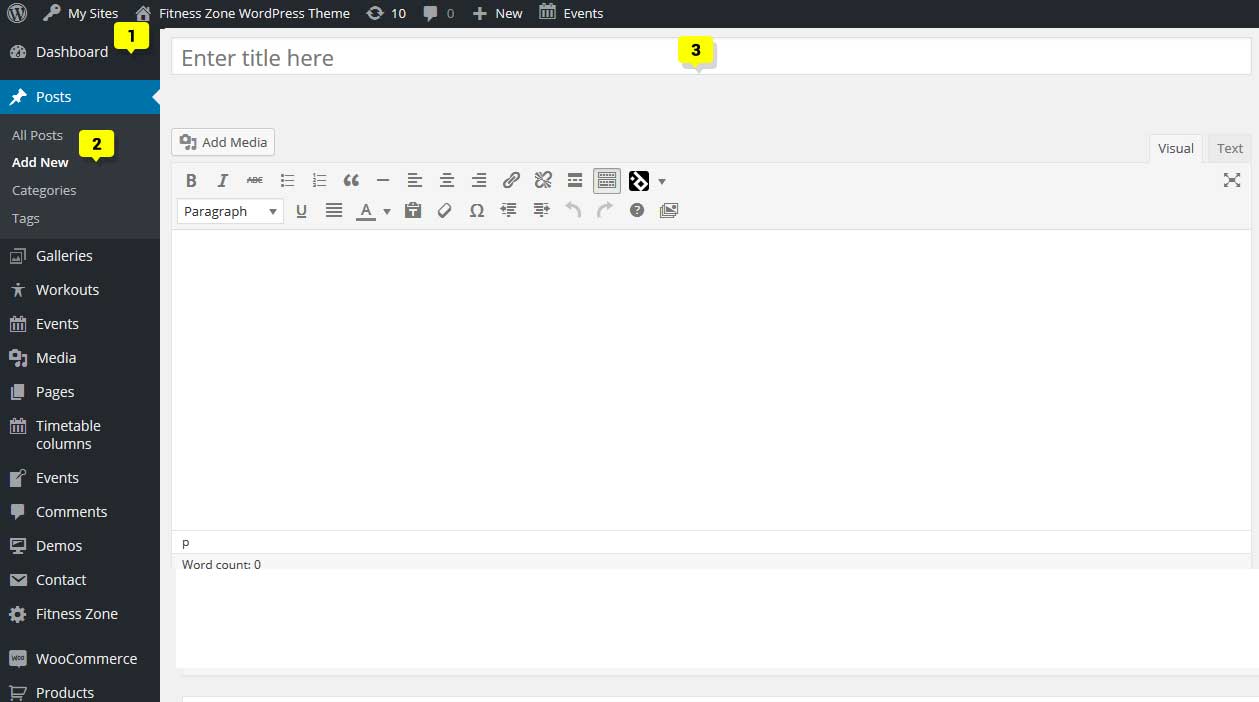
10.1 How to create a Blog Post
- Login to the WordPress dashboard by visiting www.yourdomain.com/wp-admin
- Click on 'Add New' from the 'Posts' menu once you are inside the WordPress admin panel
- There are four main and important sections in a post that you should fill in before publishing the post
- The post title
- Post content
- Tags
- Categories
- Give the post a nice title.
- Add the post content in the content section.
- Add relevant tags for this post.
- Add the post to the relevant category (Create a category if a relevant category doesn't exist).
- Publish the post by hitting the 'Publish' button.

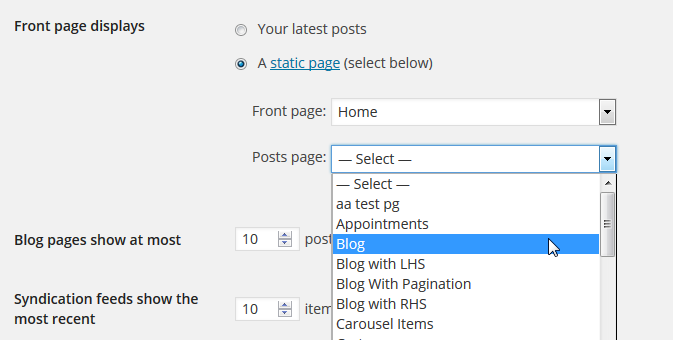
10.2 How to Assign a Post Page
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Post Pages option.
Step 3 – Choose the page you want as your blog post page from the blog post dropdown list.
Step 4 – Once its all done, make sure you click the Save button

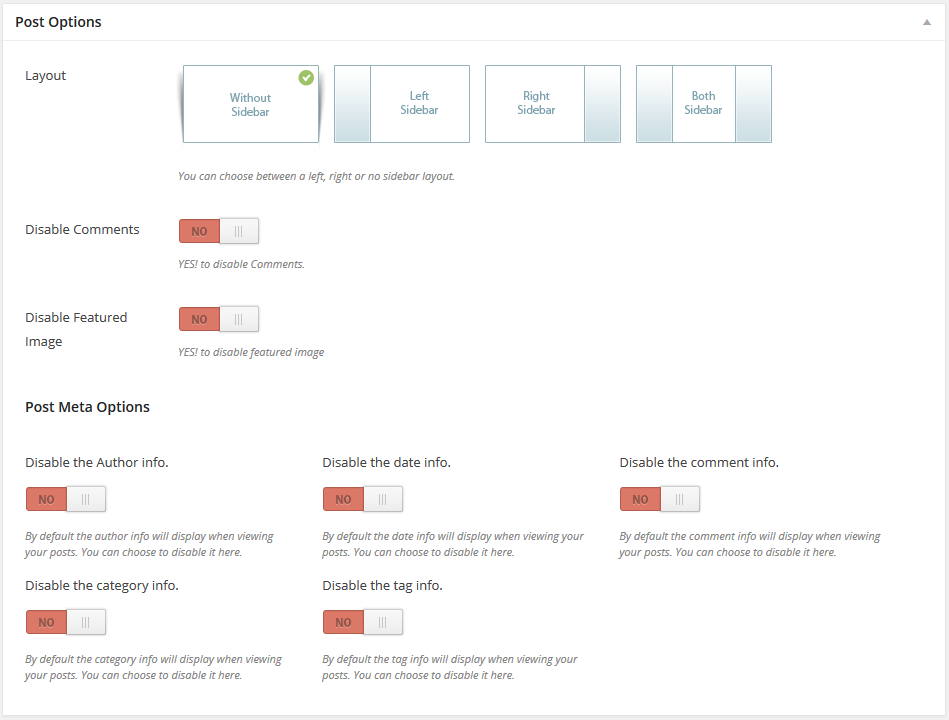
Blog Single Post Options
You can configure each single blog post with following options
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Fitness Zone -> Widgetarea) and here enable / disable the default widget area.
- Enable / Disable the Comments and Featured Image options
- You can enable / disble author, category, tag, date, comment info at any time.

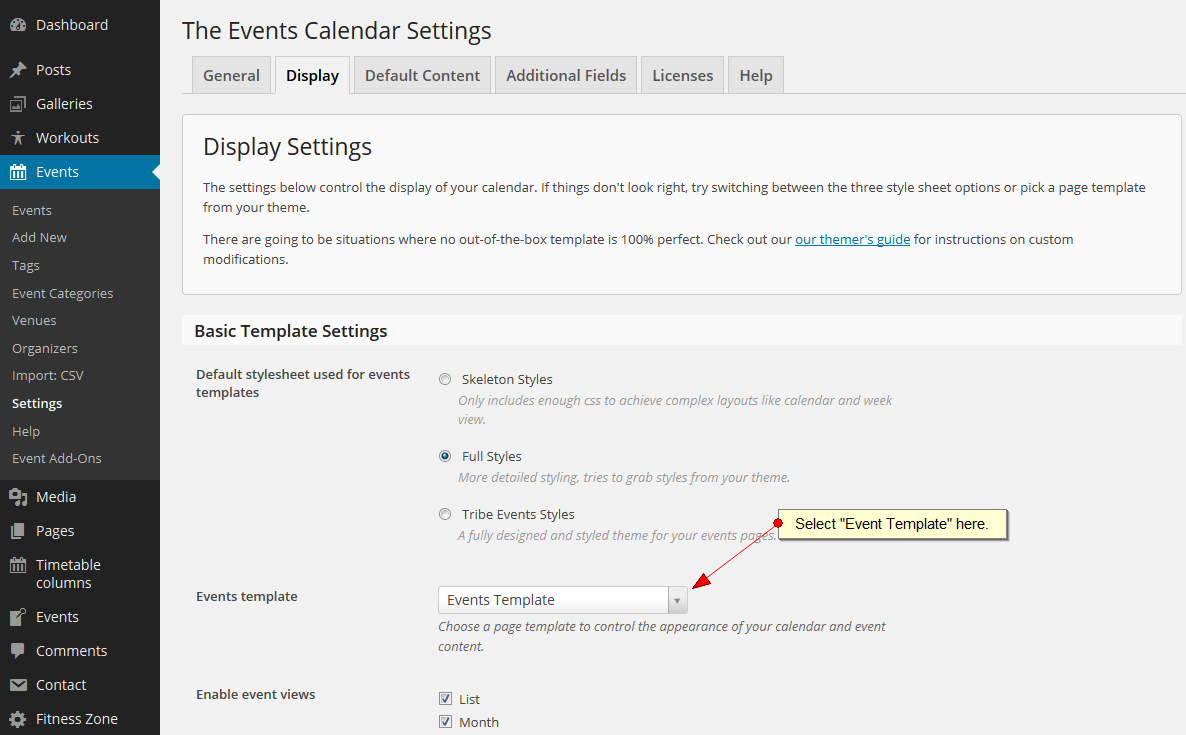
11. Events Template
This theme can support, The Events Calendar WordPress Plugin. To install & configure events calendar page, Click here to watch on YouTube.

12. WooCommerce
12.1 WooCommerce / Shop integration
Fitness Zone Theme is fully compatible with WooCommerce plugin. We carefully created whole design so you can get very nice shop with tons of options and all looks perfect with theme design. WooCommerce is external plugin and all info about this awesome plugin you can find plugin's author page. Below you have all friendly links that will be useful:
12.2 How to Install WooCommerce and Setup the Default Shop Pages
Step 1 : Go to your Plugin section of your WordPress admin and click on the Add New button at the top of the page.
Step 2 : Enter "WooCommerce" in the search field and choose the first one called "WooCommerce – excelling eCommerce" and click on the Install Now button.
Step 3 : WooCommerce will install, then click the link that says Activate Plugin.
Step 4 : You will then see a WooCommerce Purple Notficication Bar at the top of the plugin page. Click the Install WooComemrce Pages button in the purple bar to install all the default pages
Step 5 : WooCommerce automatically creates the necessary pages. If you need to reassign the pages to different WooCommerce page designations, you can do so in the WooCommerce settings page.
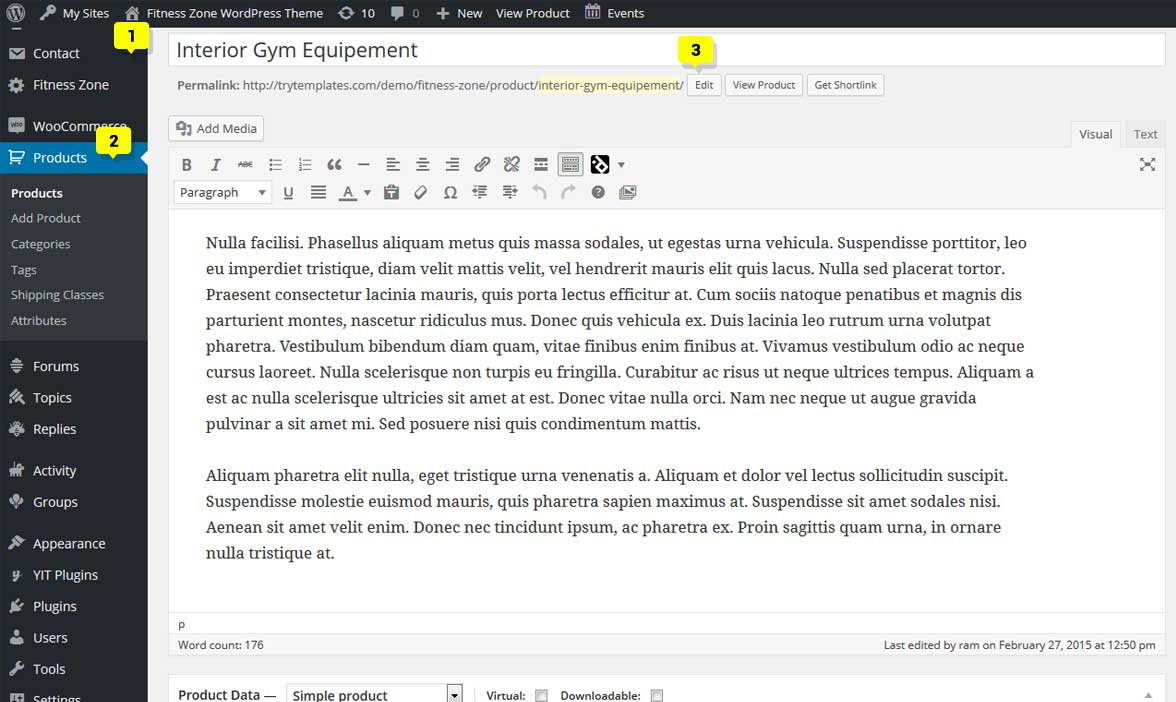
12.3 How To Create Your Products
Step 1 – Click on the Products sidebar menu and click on "Add Product" button. Enter a name for your product at the top of the page.
Step 3 – Enter the product description text into the post content field, this will be all the product information.
Step 4 – The "Product Data" box is where you enter all the product details (price, SKU, shipping, and more).
Step 5 – The "Product Short Description" box which will be the short intro copy that shows next to your main images.
Step 6 – Set your main "Featured Image" in the right sidebar Featured Image box. This has to be done for every product.
Step 7 – To use a gallery of images, insert more images in the "Product Gallery" box.
Step 8 – Enter your categories in the "Product Categories" box and your Enter your tags in the "Product Tags" box.
Step 9 – When all your data is entered, click "Publish" and the item will now show on your main shop page.

13. Translation & WPML
13.1 Basic Translation
You can follow these steps to make basic translations for your WordPress core.
Step 1 : Open wp-config.php file by logging into your FTP account and look for following line define('WPLANG', '');. Define your local language here, examples de_DE, nl_NL,. Then your code will look like this define('WPLANG', 'de_DE');. For more information on language codes Click Here
Step 2 : 'Fitness Zone Theme' theme and 'DesignThemes Core Features' Plugin (bundled with theme) are translated separately. The theme po file will be inside Fitness Zone Theme / languages folder in the name of default.mo and default.po and plugin po file will be inside designthemes-core-features / languages folder in the name of dt_themes-default.mo and dt_themes-default.po
Step 3 : You can use these files as base for your translation. In order to make WordPress recognize the language to which you want to translate the theme, you will have to name the the language files accordingly. For example the file name of Detusch language would be de_DE.po and de_DE.mo for theme, dt_themes-de_DE.po and dt_themes-de_DE.mo for plugin.
Step 4 : To translate the default.mo and default.po file in your language, follow the steps below.
- Download and install the POedit here.
- Open the default.po file in POEdit and you will find all English text strings in the left column. Once you add translations those will show up in the right column.
- Choose the line you want to translate and then check the lower part of the POEdit window where you will find a textarea to add the correct translation.
- When you are done translating all needed strings save the file with your language code, for example: de_DE.po(theme) and .dt_themes-de_DE.po(DesignThemes Core Features plugin). Make sure files are in the respective folder for theme (Fitness Zone Theme / languages) and for plguin (designthemes-core-features / languages).
Note : You can also refer POedit site to get some additional information.
13.2 WPML
Fitness Zone theme has the capability to be used in any language.It is also possible to create a multilingual website with help of WPML wmpl plugin. Please read the FAQ section to get an idea.
- WPML – WPML official site
- Widgets Translation – Check this link for translating WordPress widgets.
- FAQ – Checkout this page to get basic idea of WPML
- WPML Forum Support - You will get free support from WPML tean once you have purchsed thier plugin.
You can download and install WPML manually, by downloading ZIP files from your WPML.org account, or automatically, via the Plugins admin screen. Manual Download and Install In case you want to install WPML manually, follow these steps: Log in to your WPML.org account. Go to the Downloads section. Download the WPML components that you need.
13.3 How To Use RTL
Step 1 – Install an RTL version of WordPress, such as the Arabic or Hebrew version.
Step 2 – Have the proper Language files installed in the languages directory, which you can locate by following this path: wp-content > themes > Fitness Zone Theme > languages.
Step 3 – Specify the language you'd like to use in the wp-config.php file.
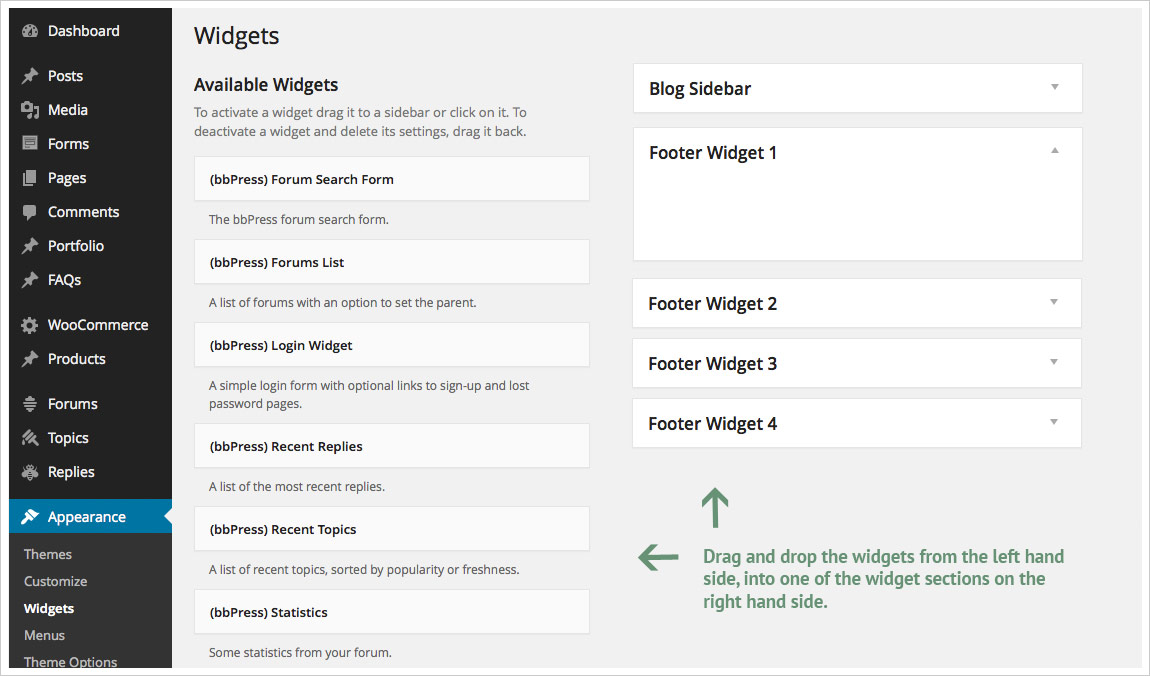
14.2 How To Add Widgets To The Footer
Step 1 – First make sure footer widgets are set to show, navigate to Appearance > Theme Options > Footer and check the "Footer Widgets" box. Also set the footer columns.
Step 2 – To add widgets, Navigate to Appearance > Widgets.
Step 3 – You will see 4 widget sections on the right hand side, Footer Widget 1-4. Your widgets are located on the left hand side.
Step 4 – Simply drag and drop the widgets you want from the left side into the sliding bar widget sections on the right side. See the screenshot below.

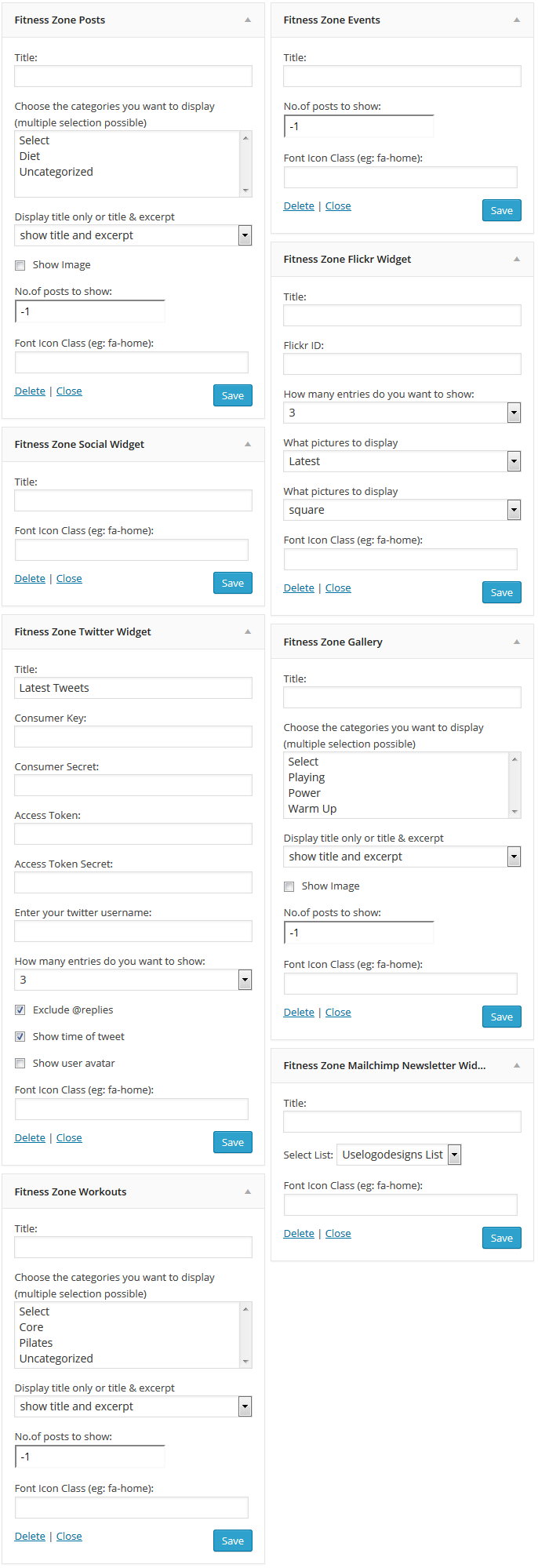
14.2 Widgets
Widgets
The Fitness Zone theme comes with 8 custom widgets
- Fitness Zone Posts
- Fitness Zone Social
- Fitness Zone Twitter
- Fitness Zone Workouts
- Fitness Zone Events
- Fitness Zone Flickr Widget
- Fitness Zone Gallery
- Fitness Zone Mailchimp Newsletter

15. Extras
15.1 What are Parent and Child themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes Fitness Zone Theme over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don't upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Note : When you install one of our themes you must upload both parent and child theme folders to /wp-content/themes/ but you should only activate the Child theme via Appearance > Themes.
Modifying files from the Parent theme folder
While you should never edit files in your Parent theme, if you really must, the safest way to do it is to download a copy of the file you want to modify on your computer, make the changes, and then upload it into your child theme folder.
Note : This way of modifying the files can be used for any files from the parent theme — note that you must re-create the same folder structure in your child theme that exist in the parent theme in order for the modifications to take effect.
15.2 Demo Content Fails: Seems Like An Error Has Occurred
If you attempted to import the Fitness Zone theme sample demo data, but it never completes the installation process or it fails with errors, there could be several reasons. Please read the following information.
Likely Causes For Demo Import Failing
- Your PHP memory, file upload size, and/or execution limits are set too low
- Your web host uses process watching software that prevents bulk processing on their web servers.
- You have "wp_debug = true", please change that to "wp_debug = false" for the import in your WP config file
- The import uses a JSON file which is loaded from the frontend of the website, this will not work when the domain is not connected to the WordPress installation.
Recommended PHP Configuration Limits
If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like "Import failed," You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
How To Verify Your Current PHP Limits
You can verify your PHP configuration limits by installing a simple plugin found here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed. Please note though that many hosts will try to keep the PHP limits low without reason. However you are paying for it, and therefor should be getting your moneys worth.
15.3 Support & contact with us
You can contact us in few ways. It depends on what you exactly need.
All of our items come with free support and we have a dedicated support forum to handle your requests. Support is limited to questions regarding the theme's features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations on our theme, then you should enlist the help of a developer.
We expect every users to follow these steps before posting in our support forum,
- Always check the documentation completely, you might have answers for your questions in the documentation.
- Always search in forum or themeforest comments before posting, because your issue might have brought up and answered already.
- If you didn't find answer for your question anywhere then please post a new topic with brief description and live url of your site or url in which problem you are referring to exists. Also, please provide us some screenshot, if it is more complicated. Sometimes we may also in need of WP and FTP login information to resolve your issue. All those informations will stay private with our support team.
- Please be patient! we will try to provide the solutions as quick as possible. It will take around 2days to respond, we will reply from old to new post basis.
Regarding Customization
We have made our theme as easy to use and customization-friendly. So, you can go with most of the possible changes and customization easily. But, if you have any troubles or just want us to work for you, please feel free to contact us via the Support forum. We are ready to support and happy to help (always) at anytime.. If the requested query will rely on the minor customization, we can provide the free support and will work at no cost. Or, if you want to have any additional options (features) apart from our theme default functions, we would charge our minimum cost for such customizations.
15.5 How to update Font Awesome
Kindly, Follow the steps listed below.,
Step 1 – Download the latest font awesome files from internet.
Step 2 – Go to Theme-directory > css and replace following files - font-awesome.css and font-awesome.min.css
Step 3 – Go to Theme-directory > fonts replace following file - FontAwesome.otf, fontawesome-webfont.eot, fontawesome-webfont.svg, fontawesome-webfont.ttf and fontawesome-webfont.woff

15.7 Import Contact Form 7 Forms
There are multiple Fitness Zone theme demos that utilize the Contact Form 7 plugin. There are two ways to import the forms, see below for information on how to import Contact Form 7 forms.
Method 1 – Import the Forms With The Full Demo Import
When you import one of our demos through the Fitness Zone theme > Install Demos section, the Contact Form 7 forms can also be included. To ensure they are included, you need to install and activate Contact Form 7 plugin before you import the demos. As long as that is activated before you import, the forms will also import.
Method 2 – Import Individual Forms
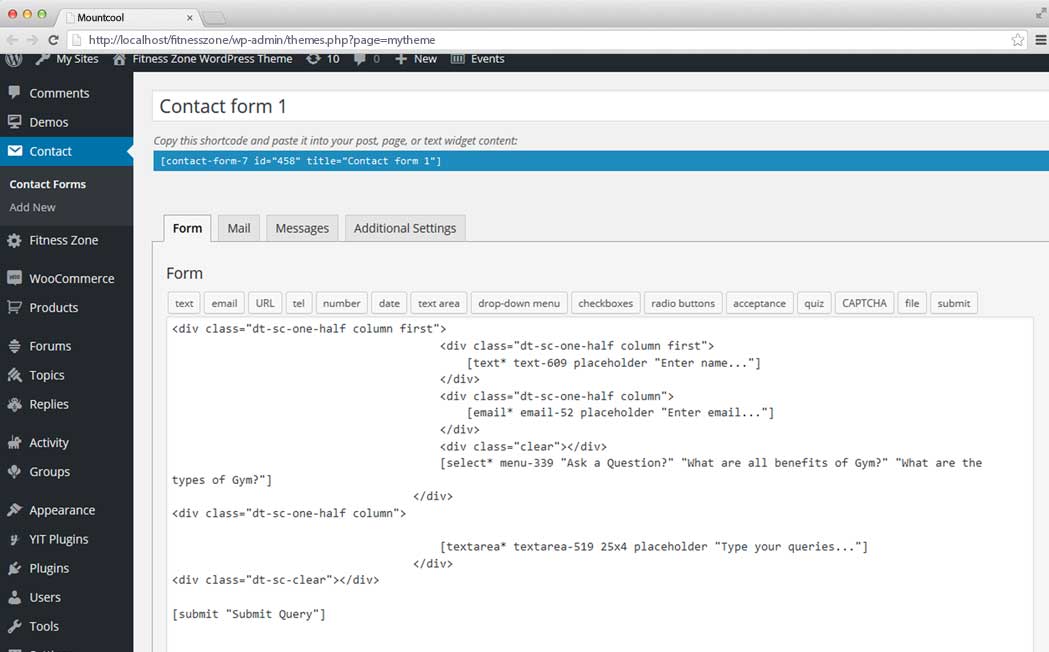
If you are not able to import the entire demo and only need an individual form, you can copy the desired form data below, then paste it into a new form field using Contact Form 7.
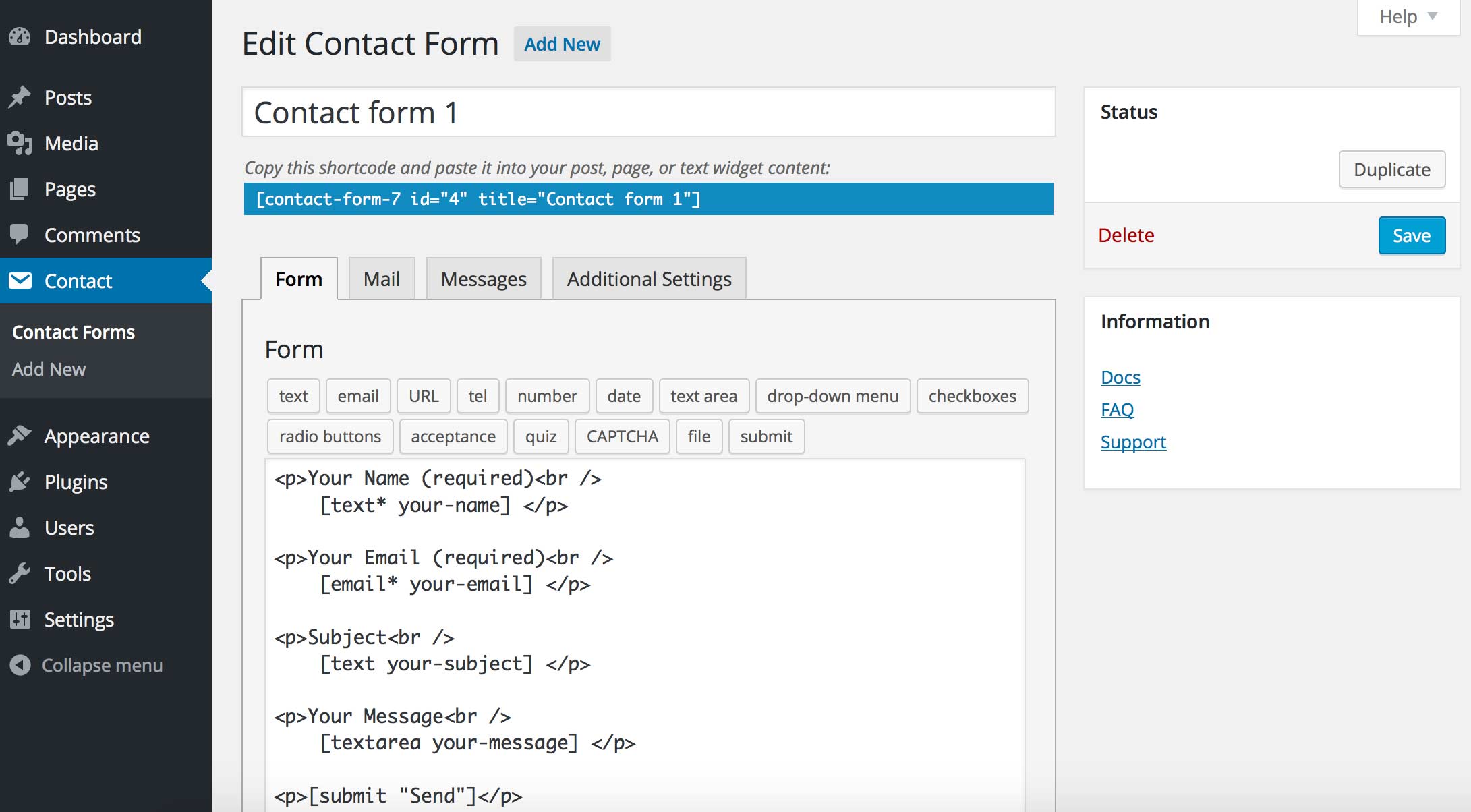
Step 1 – Install and activate the free Contact Form 7 plugin. You will then see a "Contact" item in your admin sidebar.
Step 2 – Click on the "Contact" sidebar item and select "Add New". Give your form a name. This name will be used in the short code that has to be inserted on the page you use it on.
Step 3 – Open the form content below of the form you wish to use. Copy the content and paste it into the field of the new form you just created. Click Save.
Step 4 – Once saved it will generate a short code. Copy that shortcode and insert it on the page that has the form. Be sure to use the exact short code that you generated.