General
- Logo – You can upload custom logos for both web browsers and retina screens. Also you can specify width and heights of retina logos.
- Favicons – If you are using the latest version of WordPress you will have default option to setup favicons, for that navigate to “Dashboard -> Appearance -> Themes -> Customize -> Site Identity -> Site Icon”. If your WordPress doesn’t have that functionality you can make use of theme custom options here.
- Breadcrumb – Here you can configure Breadcrumb Delimiter, Breadcrumb Types, Breadcrumb Background Image, Breadcrumb Background Image Position, Breadcrumb Background Image Repeat, Breadcrumb Disable Parallax and Breadcrumb Icons for your breadcrumb.
- Others – You can choose between Boxed and Fullwidth layout for your website. If you are choosing ‘Boxed’ layout, than you can choose custom background or predefined pattern for your website.
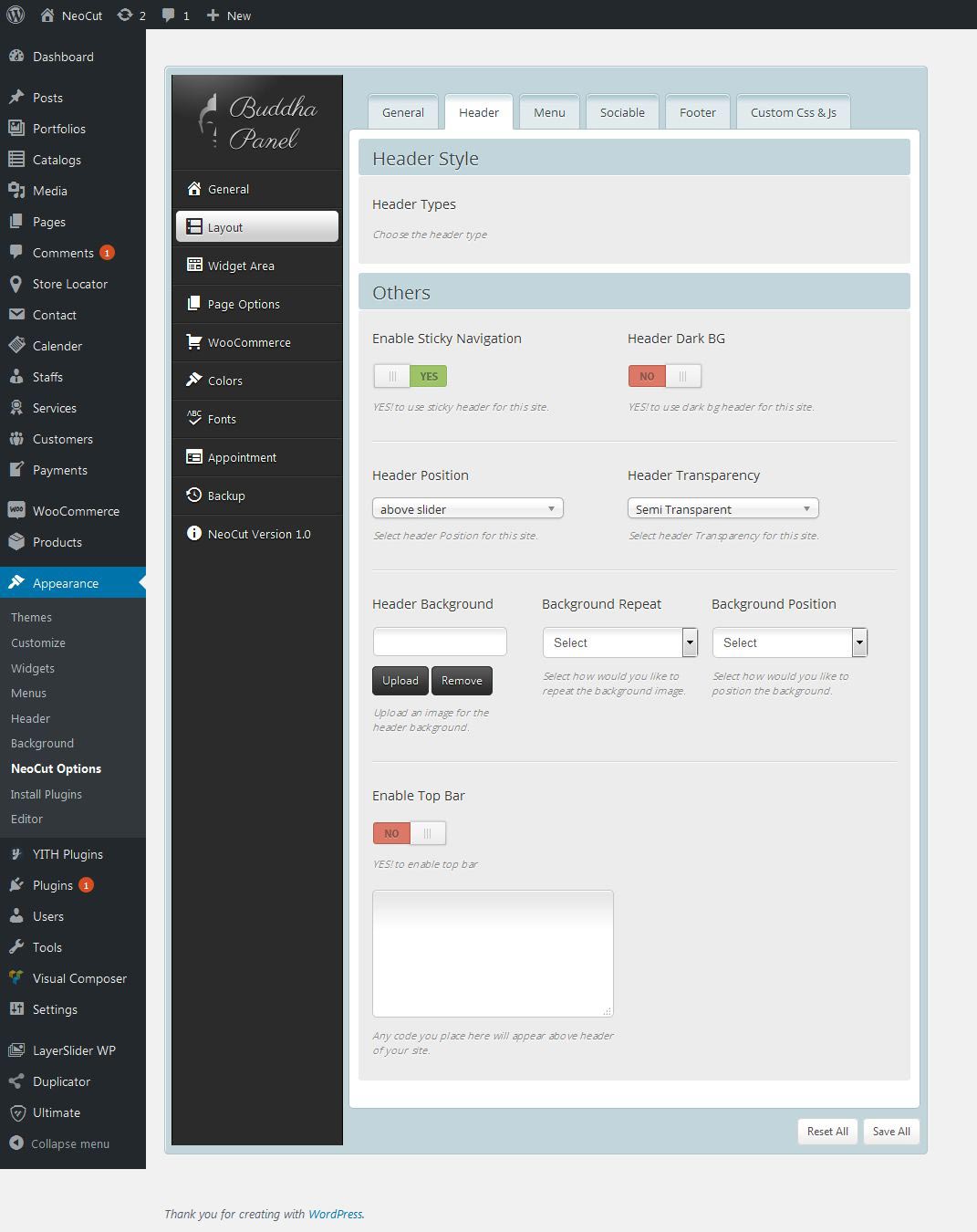
Header
- Header – Options available are Header Types, Header Content, Enable Menu Icons, Enable Header Over Slider, Line Height, Top, Border Radius, and Sub Menu Top position.
- Top Bar – Options available are Enable Top Bar, Left Content, Right Content, Padding Top, Padding Bottom, Font Size – Left, Font Size – Right, Top Border, Bottom Border and Line Height.
- Others – You have option to enable /disable ‘Sticky Navigation’ for both default pages and one pages.
- Enable Footer – Option to enable footer for your site.
- Background Image – Add background image for your footer, also choose background posistion and repeat option for the image.
- Copyright – You can add copyright text for your footer and also you can disable it anytime.
- Footer Menu – Show / hide footer menu here.
- Content – Content added here will be displayed along with copyright text.
Custom Css & Js
- Custom CSS – Add custom css here and you can enable / disable at any time.
- Custom JS – Add custom js here and you can enable / disable at any time.