1. Theme Documentation
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed as well. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lot's of your time and avoid questions with obvious answers.
Please Notice : Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme then you should enlist the help of a developer.
1.1. About the theme
LMS is Powerful Learning management wordpress theme provides awesome features for creating online courses, teacher profile, extended user profiles, lesson management, quiz system, video hosting, grading system, questions system, attachments, Tracking course progress etc., This theme effectively uses WordPress, Sensei, BuddyPress, WooCommerce, Event Calendar, WPML, Mail-chimp. Start teaching online, Build a Training Website.
LMS | Responsive Learning Management System is WooCommerce Wordpress theme designed and developed for use with Wordpress 4.0 or higher. The code was written to be backwards compatible where possible, however we recommend you use the current WP version when possible. If you are not using WordPress 4.0 or higher and can upgrade your site we recommend you do this before installation.
Although every effort has been made to ensure the theme is bug free and easy to use there is always a chance errors may occur. If you do find a problem please notify us immediately through our Help Center so we can ensure it gets fixed as quickly as possible.
Need Help ?
Please do not hesitate to get in touch with us if you need help. We also welcome your feedback and suggestions. Please contact us through our help center and we are happy to help.
We usually respond to all queries within 24 hours during weekdays. We are mostly not available during weekends and public holidays. We live across different timezones and have different people for answering different queries. So if we find us online responding to other comments and not yours please be patient with us.
1.2 Help Videos
1.3 WordPress Information
To use this theme you must have Wordpress engine installed. We assume you have a working version of WordPress already up and running. If not you can check this great video by Woothemes guiding you through the process of Wordpress installation.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- Wordpress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- Wordpress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
1.4 Theme Requirements
We have tested our theme in most standard hosting setups. Anyhow make sure your hosting server matches the following requirements.
- Latest version of WordPress installed
- PHP5 or higher and MySQL 5 or higher
- We recommend to enable 'mod_rewrite' module (If not enabled sometimes pages or posts will result in bad gateway error)
- Memory limit (memory_limit) should be atleast 128MB
- Maxium File Upload size (upload_max_filesize) should be atleast 32MB
1.5 Getting support
We strive to provide best tech support ever :-). To get free assistance please use our tickets system.
Before submitting a ticket please be sure you checked this documentation file, our Knowledge Base and video tutorials. Most of the issues that may arise have already been resolved and answered.
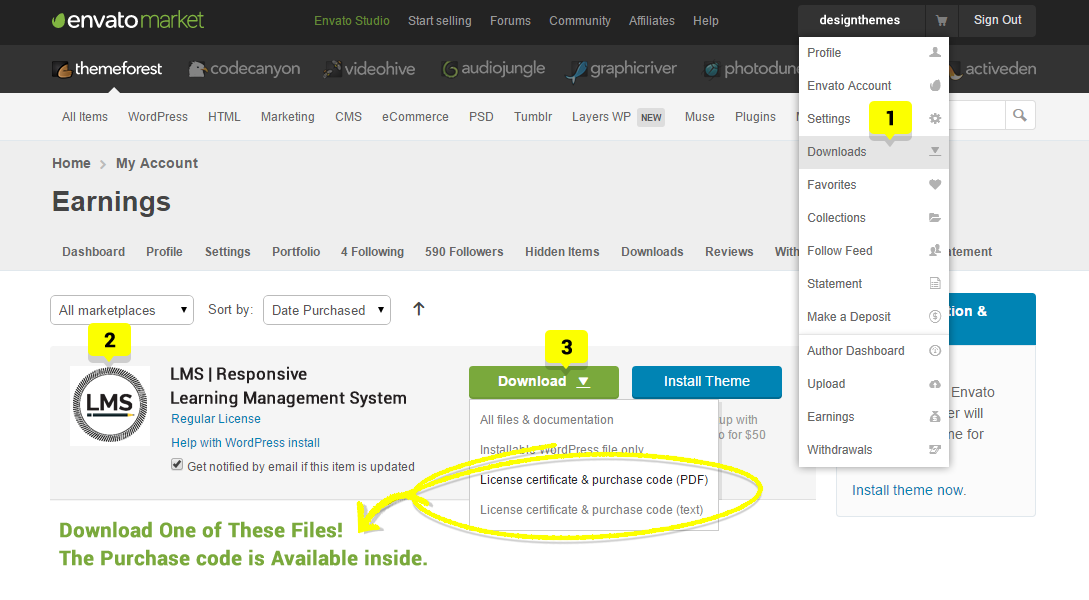
Please Notice! To get tech support you will need your purchase code. To get the code please go to your themefoest download page and click on theme download link. Here you should stick with the last option and download text file containing your license details and purchase code proving your order.
Please Notice : Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme then you should enlist the help of a developer.

1.6 Theme Installation
1. At first, after purchasing this theme, please download the package from Themeforest. All you need to do that is move your mouse over your login name in the right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased.
2. In the next step click the Download > Main File(s) button next to designthemes theme and save the package on your computer.
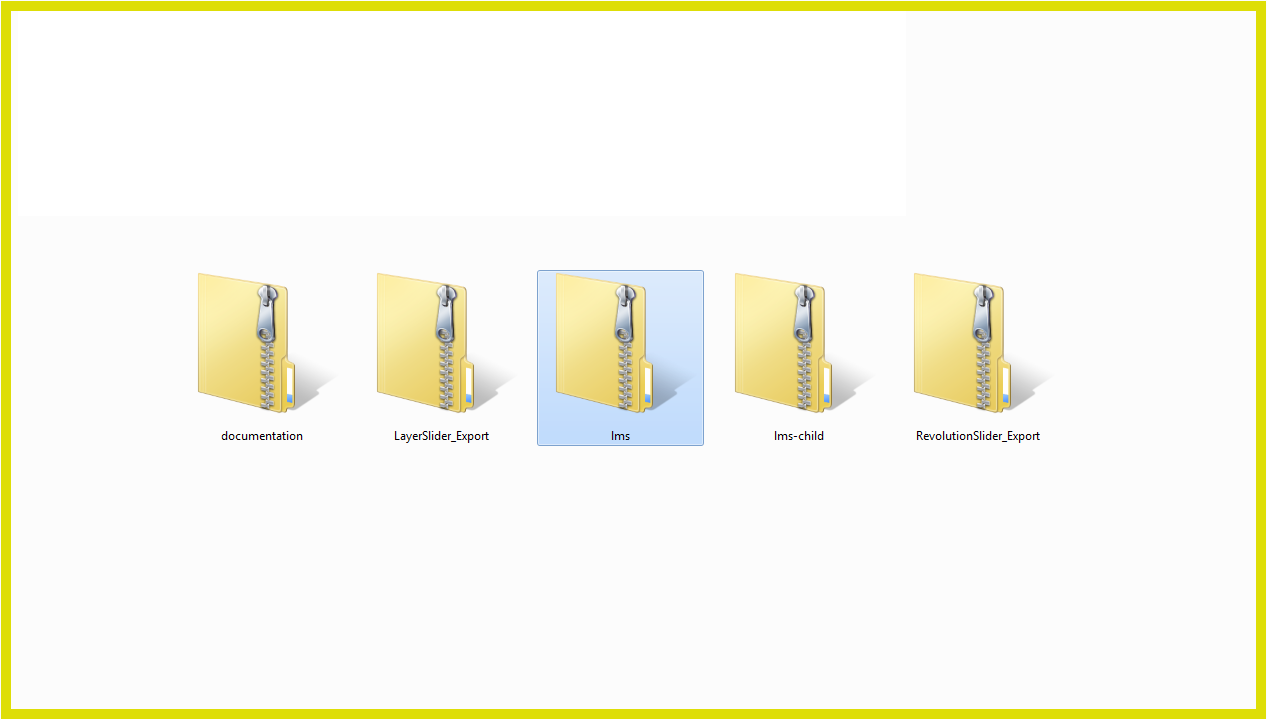
3. Please unpack the whole package after downloading it from Themeforest. In that package, you can find things like documentation.zip, lms.zip, lms-child.zip, and revolutionslider-export.zip files.
Note : If you try to install the wrong files you will get missing styles.css file error. This is the most common error meaning you are trying to install incorrect package.
Update WordPress : To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version 4.0 or higher. This will help to ensure that you are able to utilize all of the latest features of WordPress.

1.6.1. Theme Installation via WordPress
Kindly follow the steps given below for installing this theme from Wordpress.
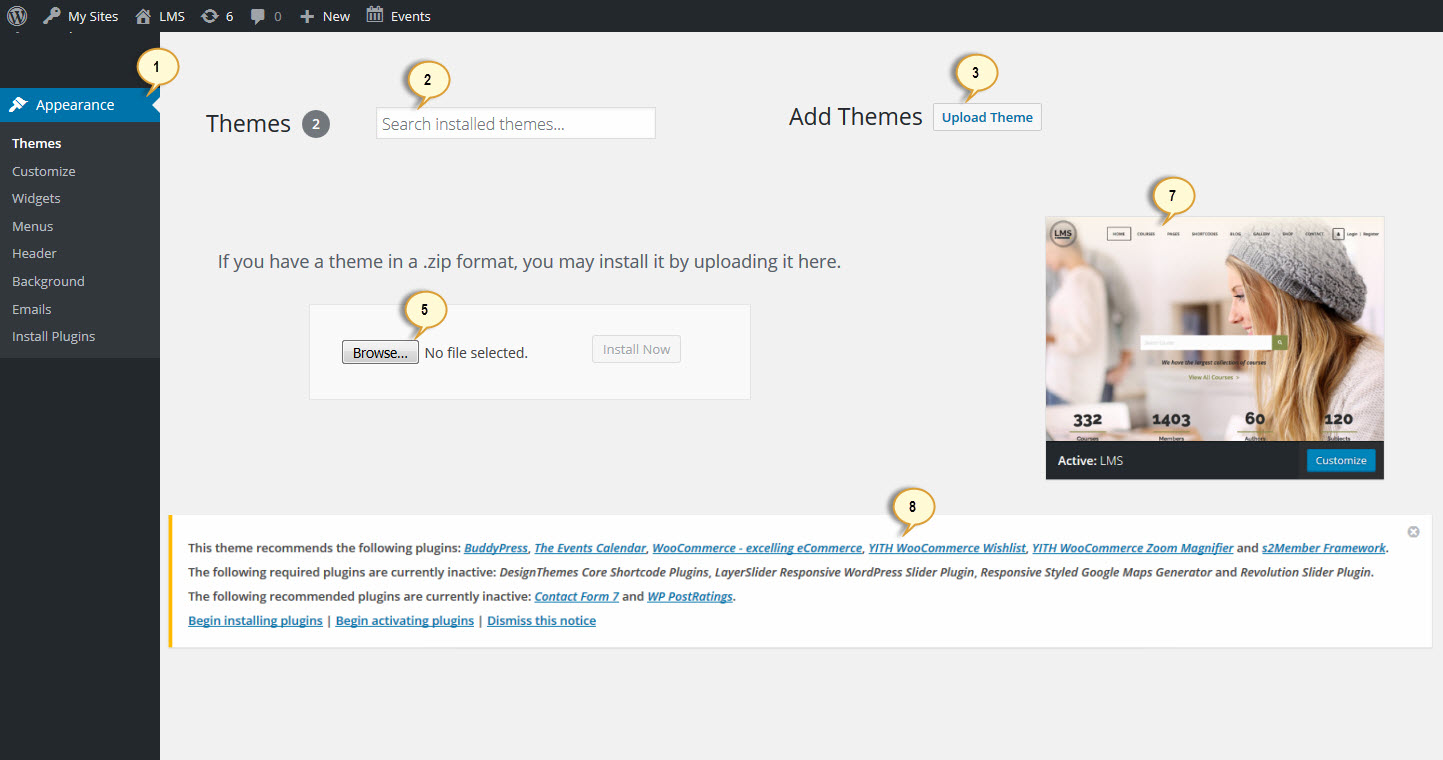
- Navigate to Appearance > Themes.
- Click 'Add New' button near 'Themes' title.
- Now 'Add Themes' page will be loaded with 'Upload Theme' button hit on it.
- Now navigate to find the "lms.zip" file on your computer ( "lms.zip" will be found inside "lms-4.9.zip" ) and click "Install Now"
- Once uploaded go to Appearance > Themes and activate it.
- Then you will see a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin', 'Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once required plugins are activated, navigate to Settings > Permalinks, here select 'Post name' in 'Common Settings' tab and save it.

1.6.2. Theme Installation via FTP
You can also install this theme through FTP server by using the following steps,
- Log into your Hosting server space using any FTP software (applications like FileZilla) at first.
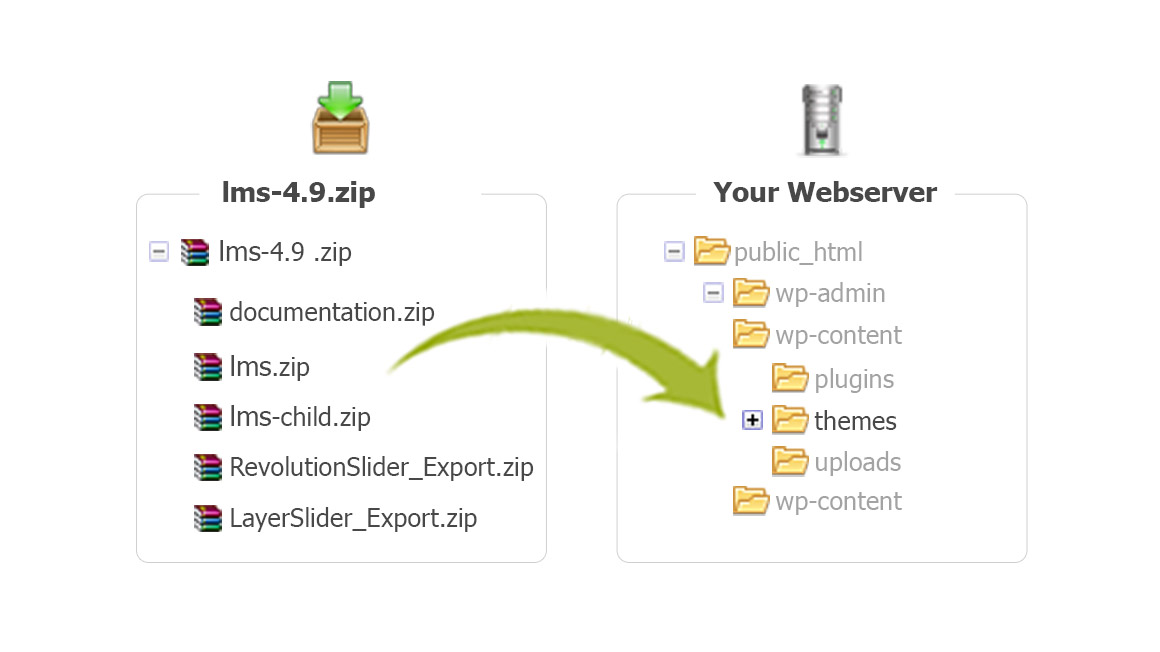
- Extract the "lms.zip" (inside "lms-4.9.zip") file as you've downloaded.
- Upload that extracted folder into your "wp-content / themes" directory.
- Once if the theme is uploaded and installed, you need to activate it from Appearance > Themes then.
- Then you will get a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin', 'Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once after the required plugins are activated, navigate to Settings > Permalinks, and select 'Post Name' in 'Common Settings' tab and save it finally.
Please take a look at the structure of the lms-4.9.zip archive you've got after purchasing.

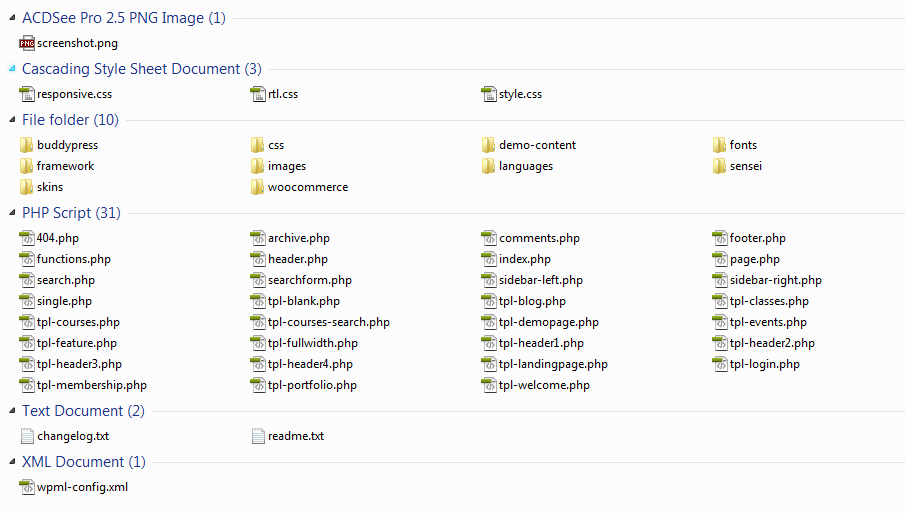
1.7 Folder Structure
- style.css - main style.css
- responsive.css - makes the template as responsive
- rtl.css - supports right to left alignment of some languages
- The css folder - contains the css for all major browsers, prettyphoto & for the font awesome. - ( Please ensure that your new styles are applied, make sure that they carry enough "weight" and that there isn't a style lower in the CSS file that is being applied after yours. )
- The css / skins folder - contains the css for predefined skins that comes with the template.
- The framework folder - contains all theme related files and javascript files.
- The images folder - contains all the images that are used in the stylesheets for the layout purpose.
- The languages folder - contains default .po files.
- The woocommerce folder - contains customized files of woocommerce.

1.9 Plugin Installation
Once lms theme is installed and activated, you will get a notification message in your WordPress admin telling you to install the required and recommended plugins. Once you have uploaded and activated the theme, install and activate the 'DesignThemes Core Features Plugin' immediately. All promoted features will work properly, after activating this plugin only.
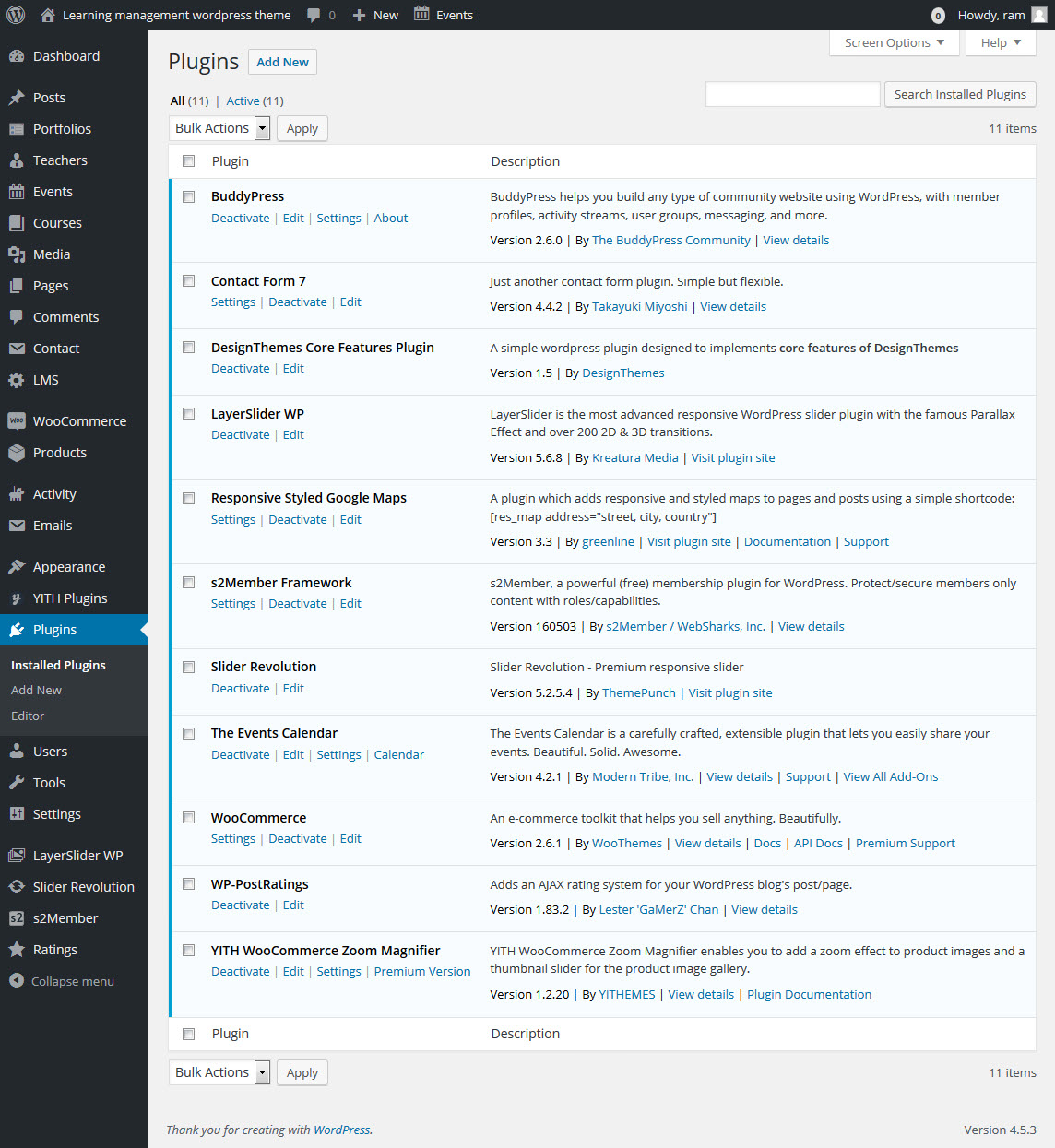
Plugins packed with theme
- DesignThemes Core Features Plugin - comes by default with theme.
- LayerSlider WP - premium slider plugin created by Kreatura.
- Slider Revolution - premium slider plugin created by ThemePunch.
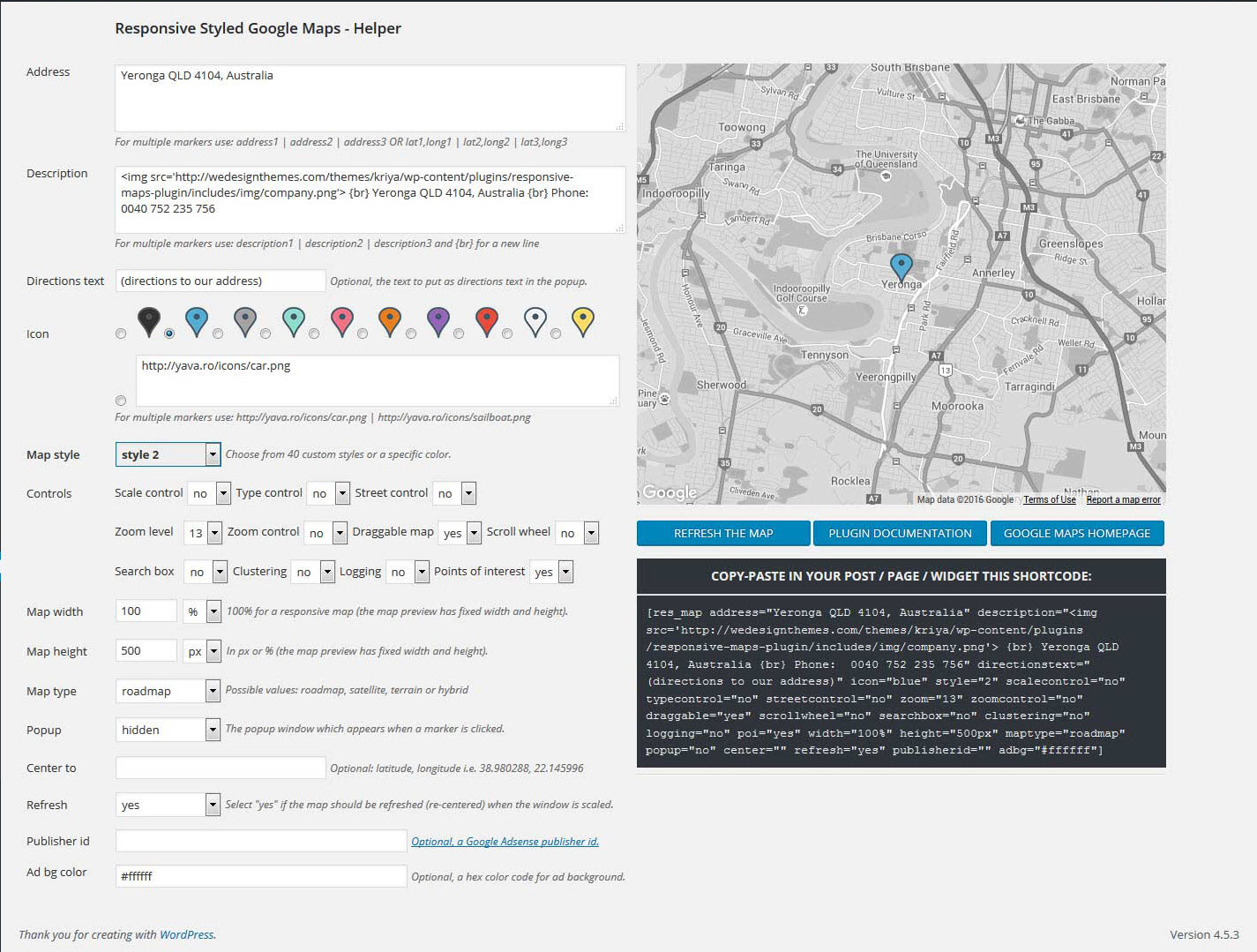
- Responsive Styled Google Maps - google maps plugin created by GreenLine.
Others plugins used by theme
- Contact Form 7 - contact from creator plugin created by iDeasilo
- WooCommerce - an e-commerce plugin created by WooThemes
- YITH WooCommerce Wishlist, YITH WooCommerce Zoom Magnifier - an e-commerce addon plugin created by Yithemes
Others plugins supported by theme
- WPBakery Visual Composer – This is a premium slider plugin created by WPBakery.
- All in One SEO Pack
- Metronet Reorder Posts
- WordPress SEO by Yoast

1.10 Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regulary and especially before making some serious updates. We recommend using free backup plugins for WordPress like WPOnlineBackup
Update Option 1. Update using WordPress uploader
- Log into your Themeforest account and navigate to your downloads tab. Find the theme and download "Installable WordPress file".
- Log into your wordPress website and go to Dashboard -> Themes
- Activate a different theme. Delete the previous version of lms and re-upload the new Wordpress Installable files that you have downloaded from Themeforest in the 1st step.
- Once it uploads, choose to activate the theme.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
Update Option 2. Update using FTP client
- Log into your Themeforest account and get the last version of the theme as described above.
- Connect to your server using desktop client software(we recommend CyberDuck and Filezilla)
- Change directory to /wp-content/themes
- Remove existing folder with old theme files
- Unpack theme installable files downloaded from themeforest and upload to themes folder
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
2. Demo content
The easiest way to import our demo content is to use our Demo Content Importer. Our importer will give you all pages and posts, several sample sliders, widgets, Buddha Theme Options, assigned pages, and more. This is recommended to do on fresh installs. It will not replace content like posts, pages, portfolio, etc , it will not delete current menus but configure our demo menus, and it will not replace but add sliders. It will, however, replace Theme Options, Reading settings and Widget settings.
When you first install any WordPress theme, it will not contain all the extra content that you might have seen in the live (demo) site. There are two ways you can import the lmsDemo Content; the entire demo with all the settings through our Theme Options Importer, or importing only individual pages. Usually you have to import an XML file, which can be troublesome. We've made it easier by creating a Theme Options Demo Content Importer.
Importing the Demo Content
Before running the importer, make sure that you have installed and activated the required and recommended plugins. You will see a message at the top of your dashboard if you have not yet done so.
- First of all, make sure that you have installed and activated the "DesignThemes Core Features Plugin" on your Wordpress.
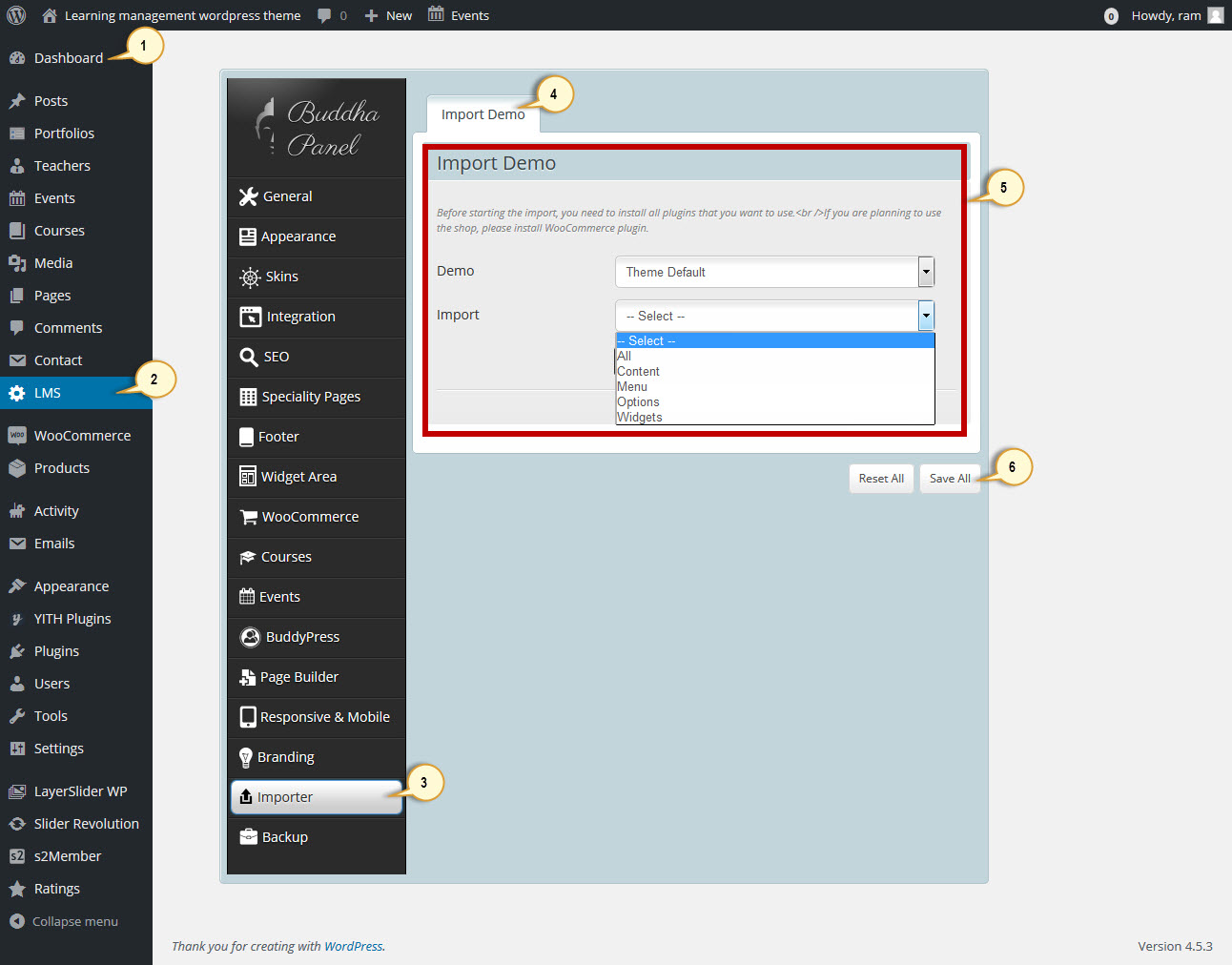
- Goto Dashboard -> LMS Options -> Buddha Panel -> Importer > Import Demo
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.
Note : "Error : Failed to import Media …. : If you get 'Failed to import Media "XXXX"' error like this, Nevermind, those errors !! However you'll have the dummy or placeholder images for each of those items instead.

How to Install the Demo Content via Unyson plugin
The easiest way to import our demo content is to use Unyson plugin Demo Content Importer. Our importer will give you all pages and posts, several sample sliders, widgets, Theme Options, assigned pages, and more. This is recommended to do on fresh installs.
It will replace content like posts, pages, portfolio, etc , it will not delete current menus but configure our demo menus, and it will not replace but add sliders. It will, however, replace Theme Options, Reading settings and Widget settings. To import our demo content, please see the steps below.
Make sure you have installed and activated Unyson plugin.
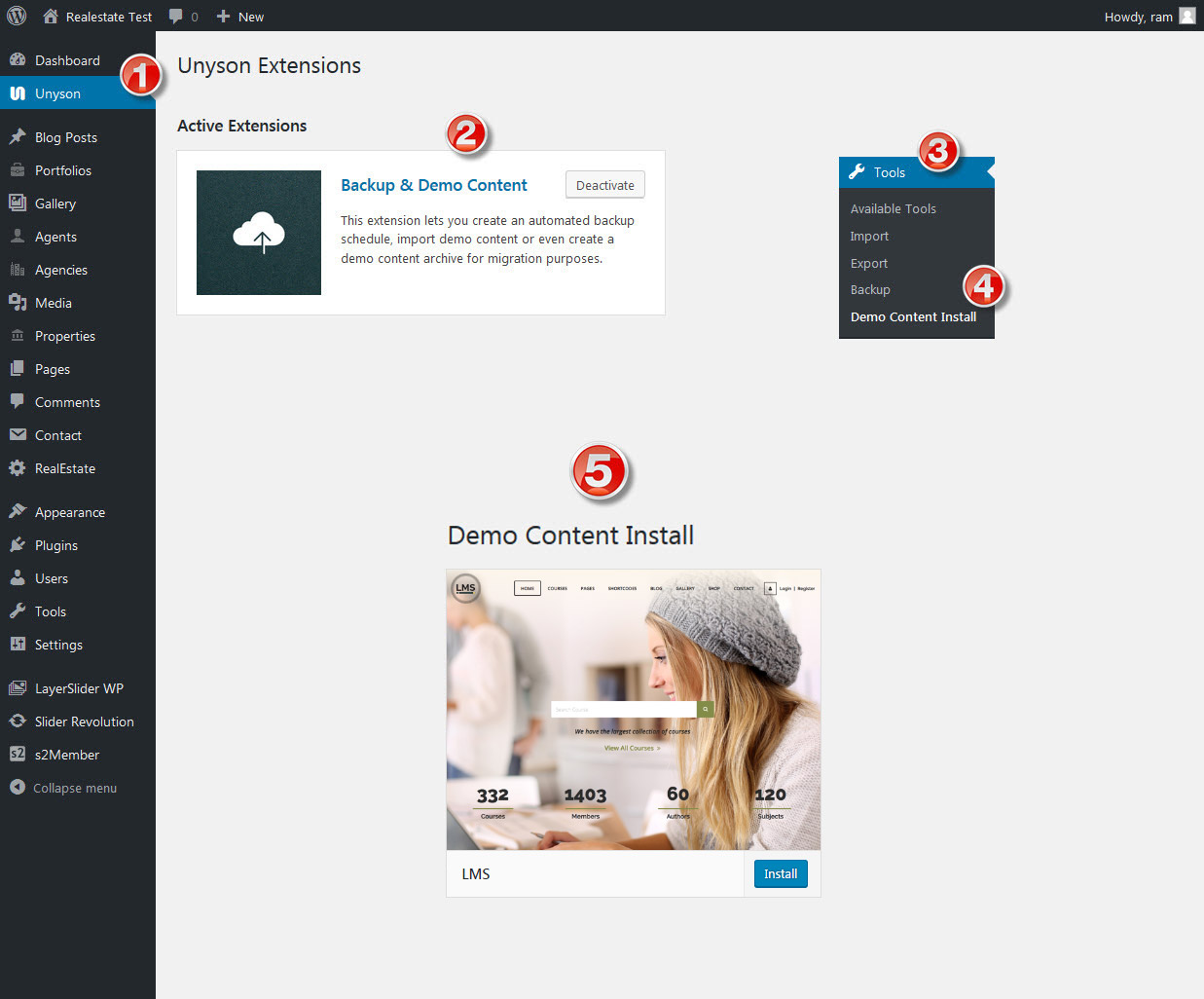
How To Import Demos
- Install and activate all the required and recommended plugins
- Navigate to the Unyson > Available Extensions > Backup & Demo Content (Install)
- Navigate to the Tools > Demo Content Install > Select the demo Content > install
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.
Note : Because of large demo size, only lms default demo comes with theme package. To avail all demos download zip files from given below links.
- LMS Default ( comes with theme by default ) - https://s3.amazonaws.com/wedesignthemes/lms/lms.zip
- LMS Sensei - https://s3.amazonaws.com/wedesignthemes/lms/sensei.zip
- LMS Scorm - https://s3.amazonaws.com/wedesignthemes/lms/scorm.zip
- LMS Kids - https://s3.amazonaws.com/wedesignthemes/lms/kids.zip
- LMS PointsSystem - https://s3.amazonaws.com/wedesignthemes/lms/pointssystem.zip
Follow the below steps to make it work with Unyson importer
- Extract the downloaded dummy data zip files.
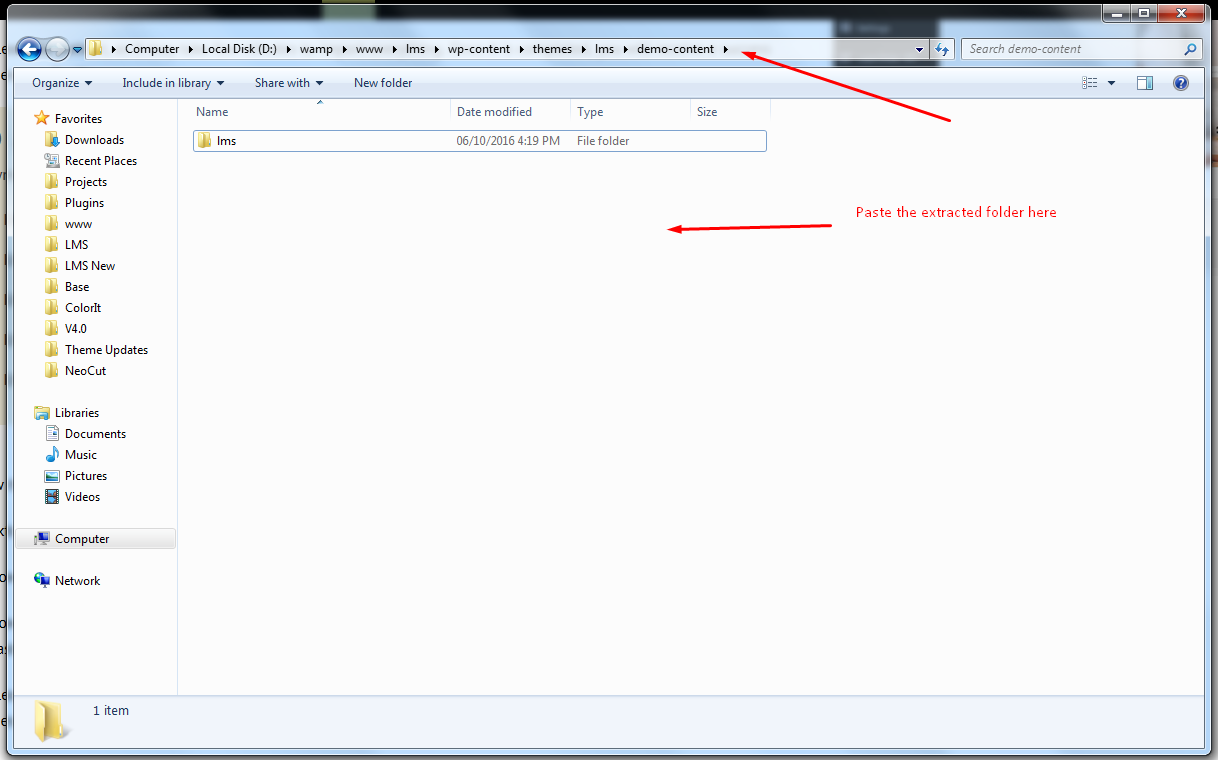
- Now copy the extracted folder and paste it in wp-content / themes / lms / demo-content /
- Now navigate to the Dashboard > Tools > Demo Content Install > Here you can find the new demo content you have pasted > Install
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.





How To Setup The Header
Step 1 – Navigate to Dashboard > Theme Options > Layout > Header to access the header options.
Step 2 – Expand the Header Content sub-panel and select your desired Header Position setting.
Step 3 – If you've selected Top as your Header Position, don't forget to choose your Header Layout and Slider Position. See below for more information.
Step 4 – If you've selected Left or Right as your Header Position, don't forget to set your Header Content details. See below for more information.
Step 5 – If you'd like to upload a background image for your header, then you can do so by going to the Header > Header Background Image sub-panel.
Step 6 – To customize your header's Dashboard and styling, then you can do so by going to the Header > Header Styling sub-panel.

5. Pages creation
Pages are the backbone of your website, and most likely you will setup several of them. Pages are a blank canvas that allow you to add content with our shortcode elements. There are different page templates to choose from, each serving a purpose to help you build a finished site.
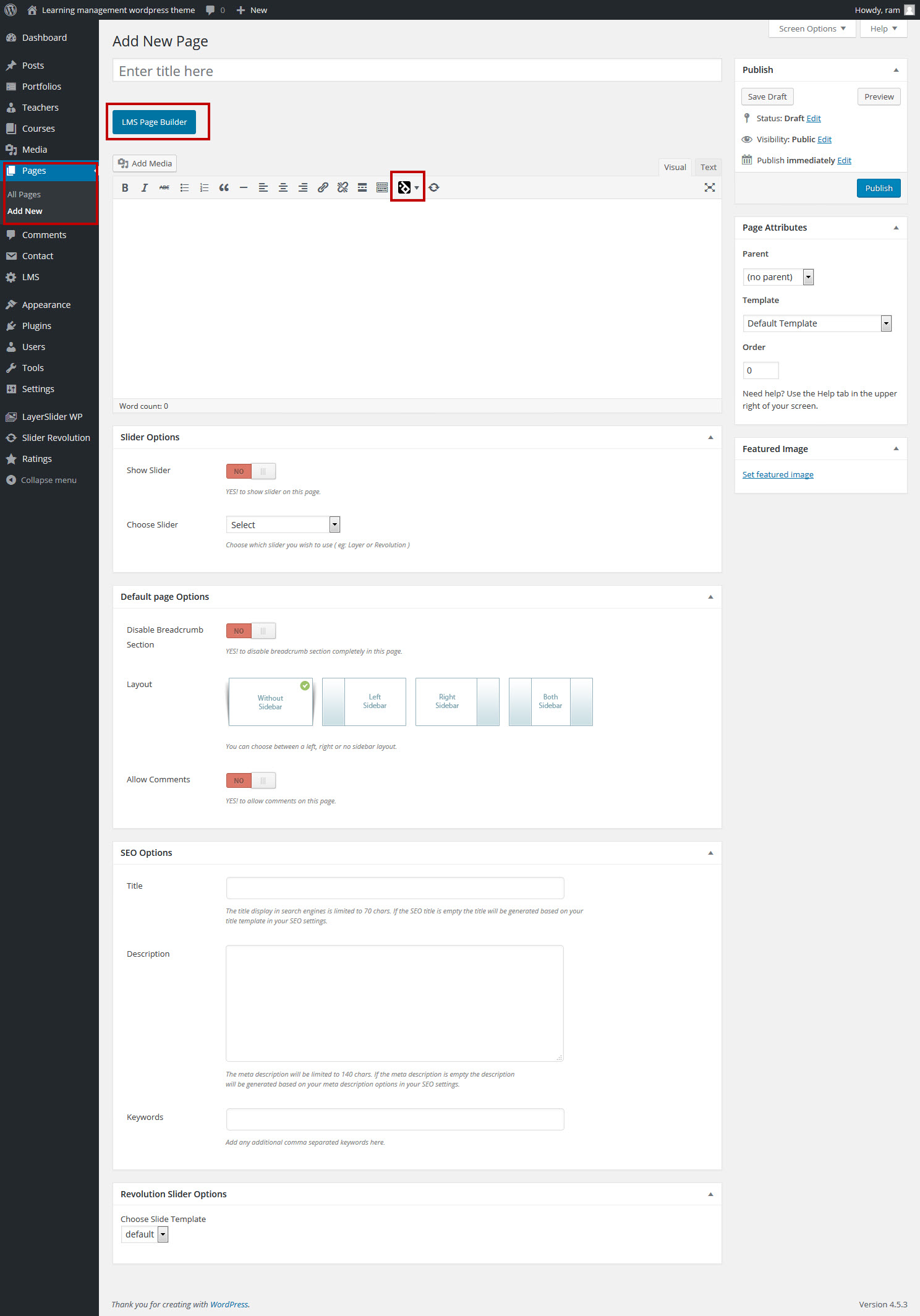
5.1. How To Create A New Page
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
Step 2 – Input a new name for your page, then find the Page Attributes box on right side.
Step 3 – Set your Parent page. It's usually set to No Parent.
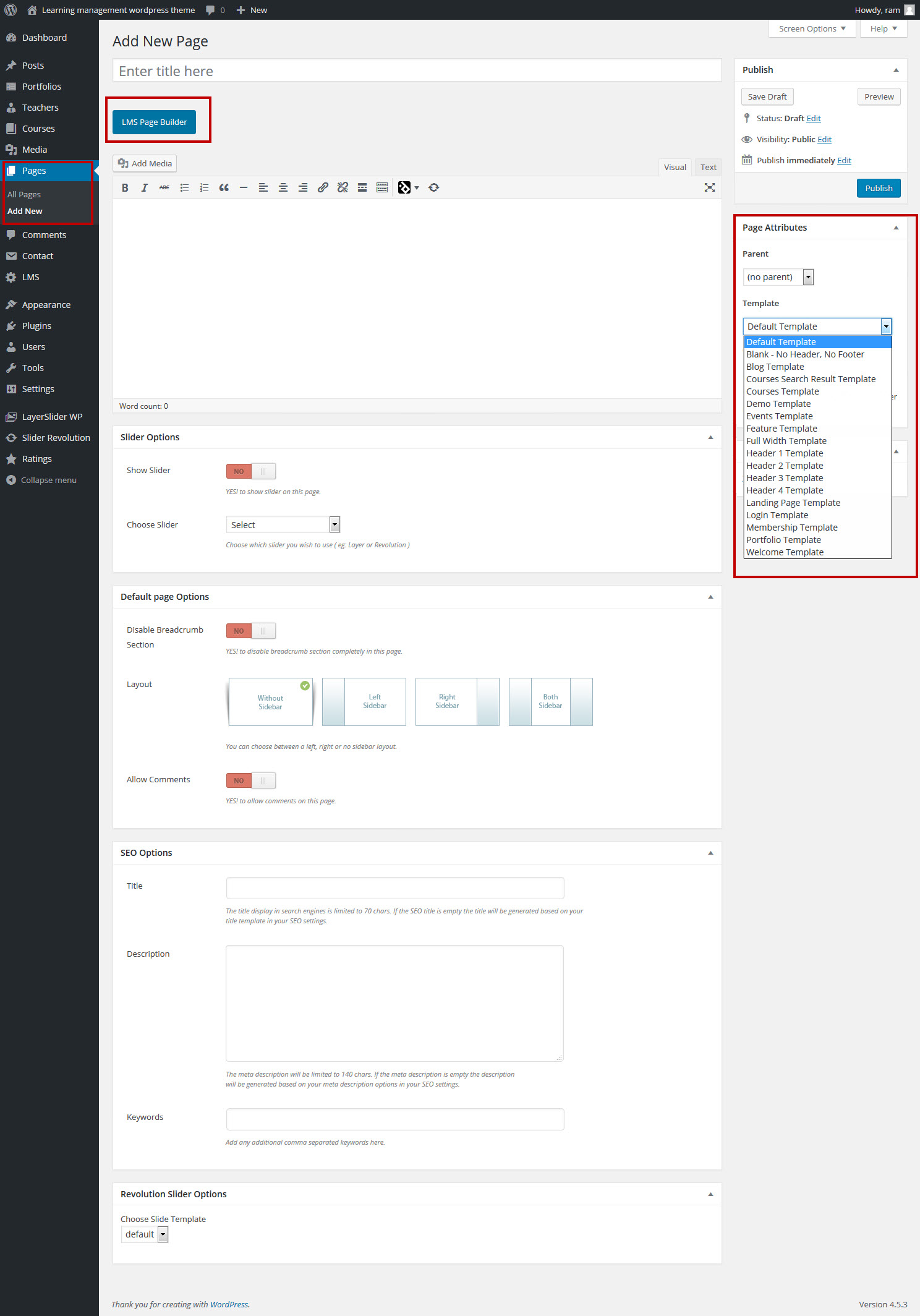
Step 4 – Set your page template from the Template dropdown list. See list of page templates below.
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

5.2 Page Templates
Template has several specially designed Page Templates, which can be used on Pages for adding them special features.
- Default Template - to change the appearance of page layout.
- Blank - No Header, No Footer - to create blank page without header and footer.
- Blog Template - this template is used to list blog posts and customize the same.
- Courses Search Result Template - this template will be used as result page for course search.
- Courses Template - this template is used to list courses and customize the same.
- Events Template - this template is used to display events in theme design Choose 'Events Template' in Dashboard -> Events -> Settings -> Disaply -> Events Template.
- Feature Template - this template is used to create a page with side navigation.
- Fullwidth Template - this template is used to display the content in fullwidth.
- Header 1 Template - this template is used to create a page with header type 1 design.
- Header 2 Template - this template is used to create a page with header type 2 design.
- Header 3 Template - this template is used to create a page with header type 3 design.
- Header 4 Template - this template is used to create a page with header type 4 design.
- Landing Page Template - this template is used to create a landing page (ie. one page).
- Login Template - this template is used to create a page with login and registration options.
- Portfolio Template - this template list portfolio items and customize the same.
- Welcome Template - page created with 'Welcome Template' will act as dhasboard page for students, teachers and other users.

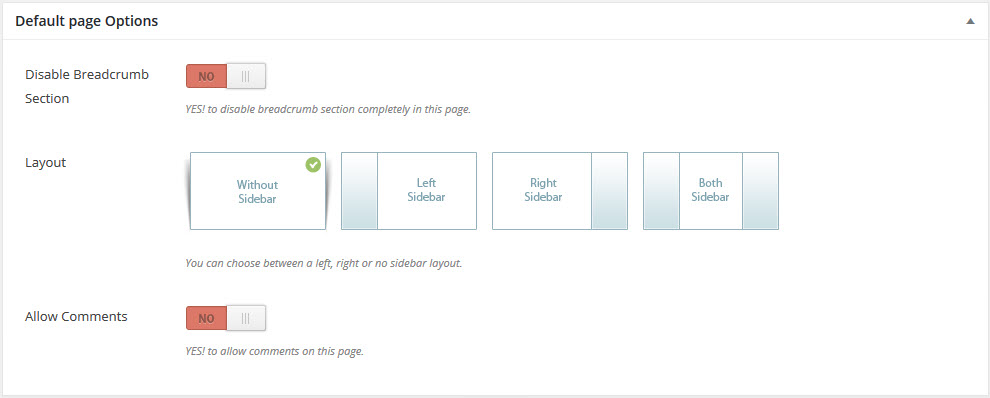
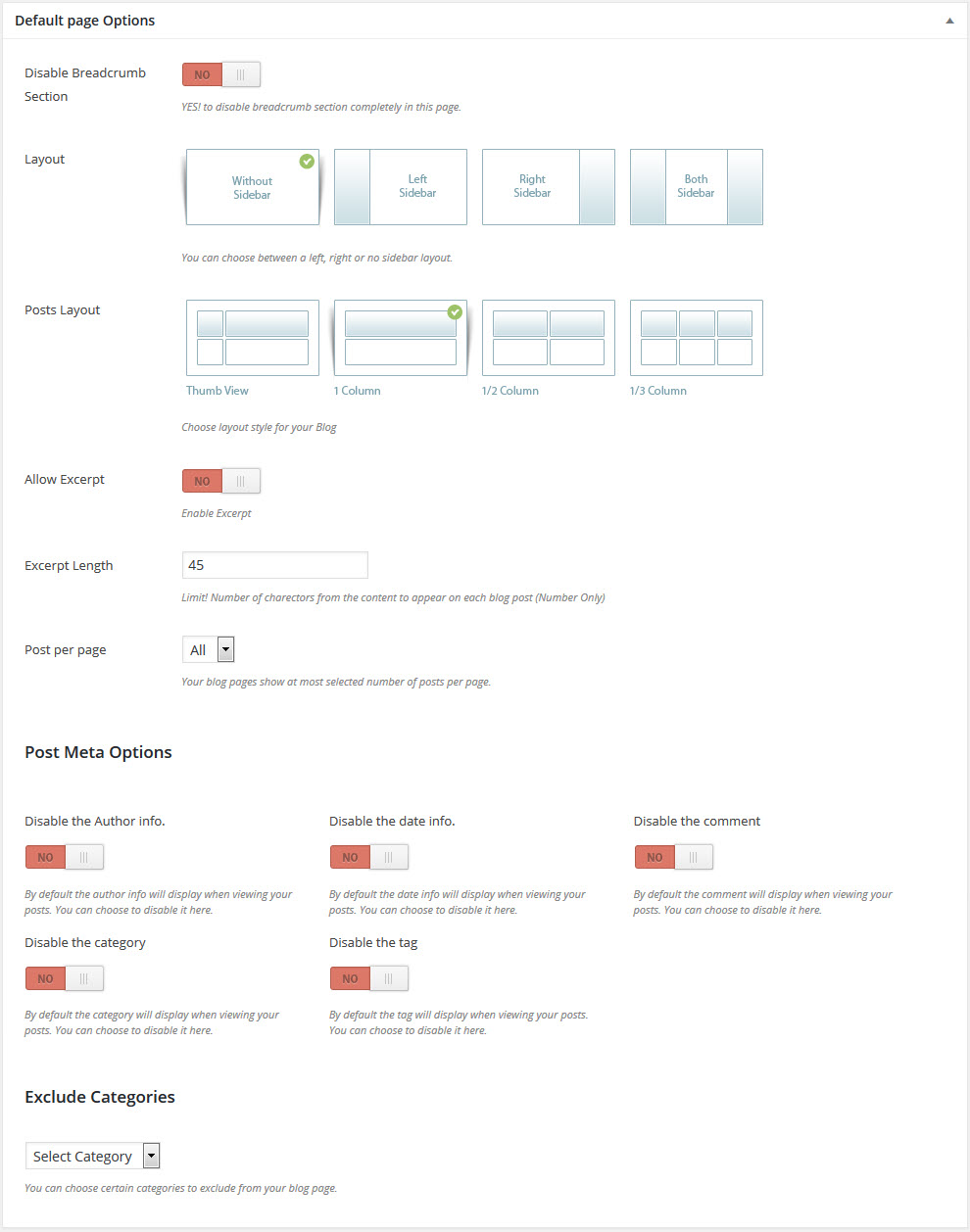
5.2.1. Default Page Options
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Admin Section -> LMS) and enable / disable the default widget area.
- Enable / Disable comments at any time.

5.2.2 Blog Template
- Choosing 'Blog Template' in 'Page Atrributes' metabox will enable the 'Blog Options' metabox.
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Admin Section -> LMS) and enable / disable the default widget area.
- You can choose the posts layout, control the excerpt length and number of posts to display per page.
- You can enable / disble author, category, tag, date, comment information at any time. You can exclude certain categories using 'Exclude Categories' dropdown.
- Click Here to watch the video on settting up blog template page

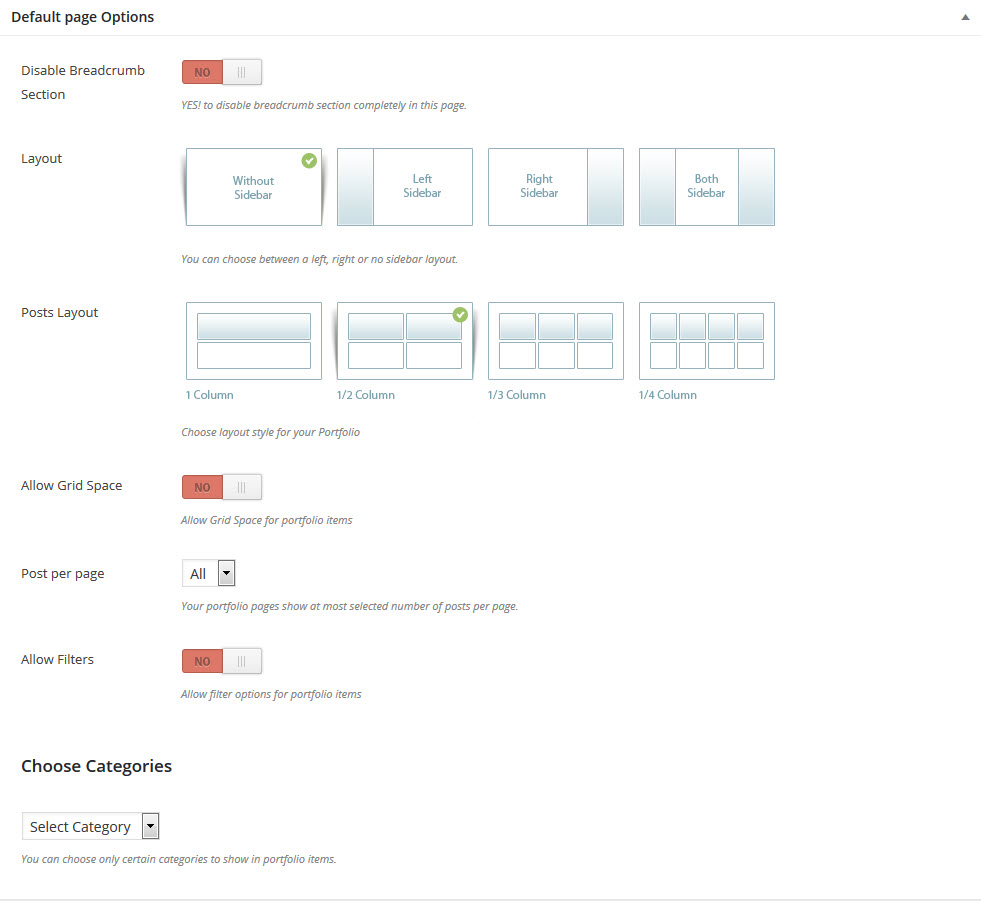
5.2.3. Portfolio Options
- Choosing 'Portfolio Template' in 'Page Atrributes' metabox will enable the 'Portfolio Options' metabox.
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Admin Section -> LMS) and enable / disable the default widget area.
- You can choose the posts layout, enable / disable grid space, allow filters and number of posts to display per page.
- You can choose only certain categories using 'Choose Categories' dropdown.
- Click Here to watch the video on settting up portfolio template page

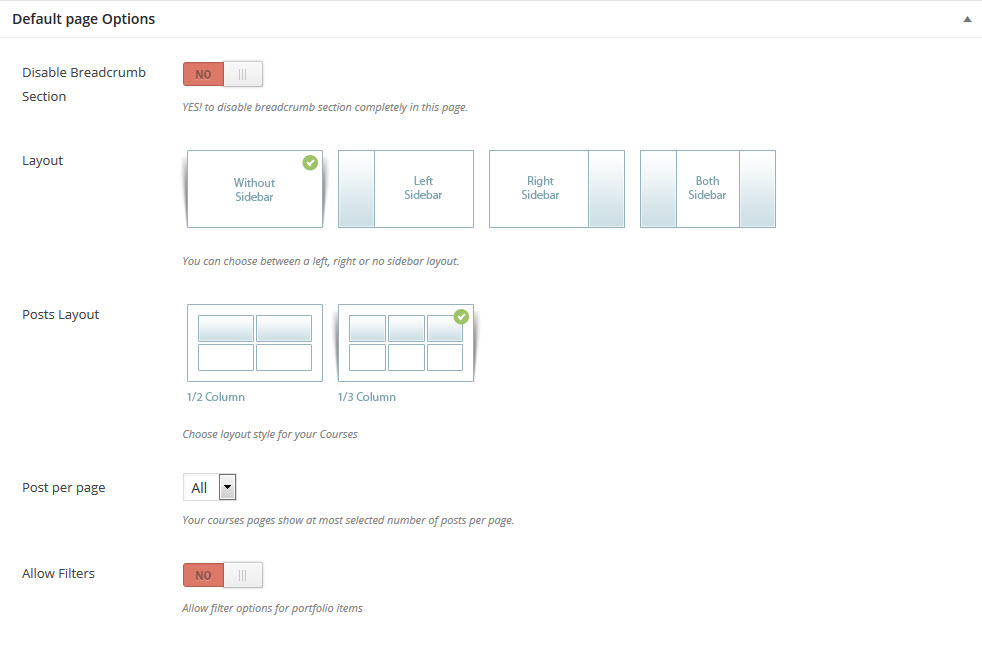
5.2.4. Courses Options
- Choosing 'Courses Template' in 'Page Atrributes' metabox will enable the 'Courses Options' metabox.
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Admin Section -> LMS) and enable / disable the default widget area.
- You can choose the posts layout and number of posts to display per page.
- Click Here to watch the video on settting up course template page

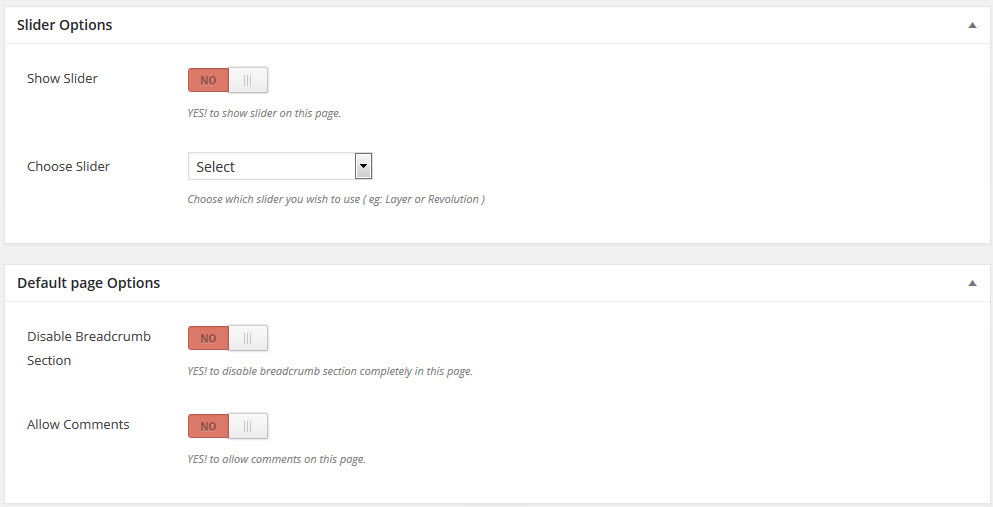
5.2.5. Fullwidth Page Options
- Choosing 'Full Width Template' in 'Page Atrributes' metabox will enable the 'Fullwidth Page Options' metabox.
- You can enable / disable the breadcrumb section and comments for fullwidth section page here.

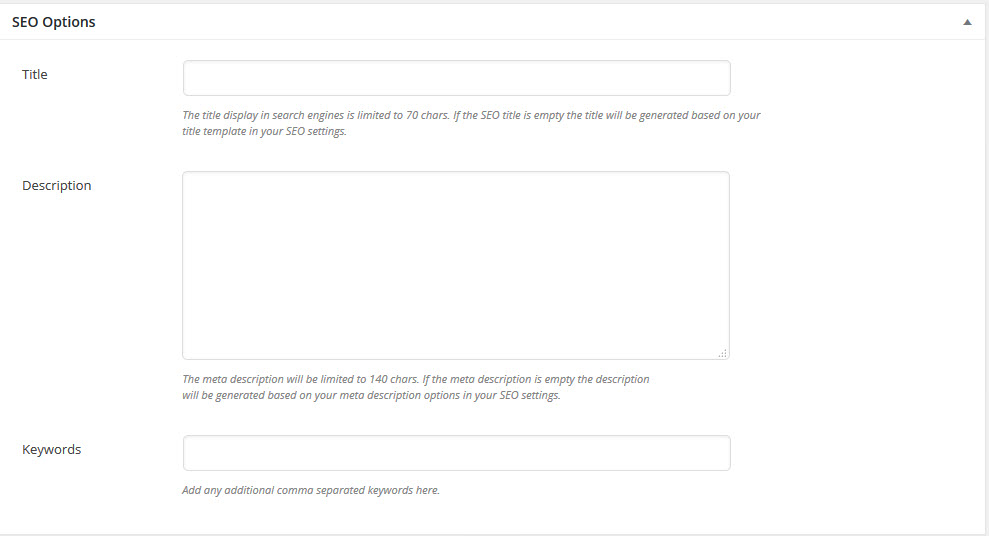
5.2.6. SEO Options
- You can add title, description and keywords for every single page using this option.
- When external plugins 'All in One SEO Pack' or 'WordPress SEO by Yoast' is activated, this theme 'SEO Options' will be removed automatically.

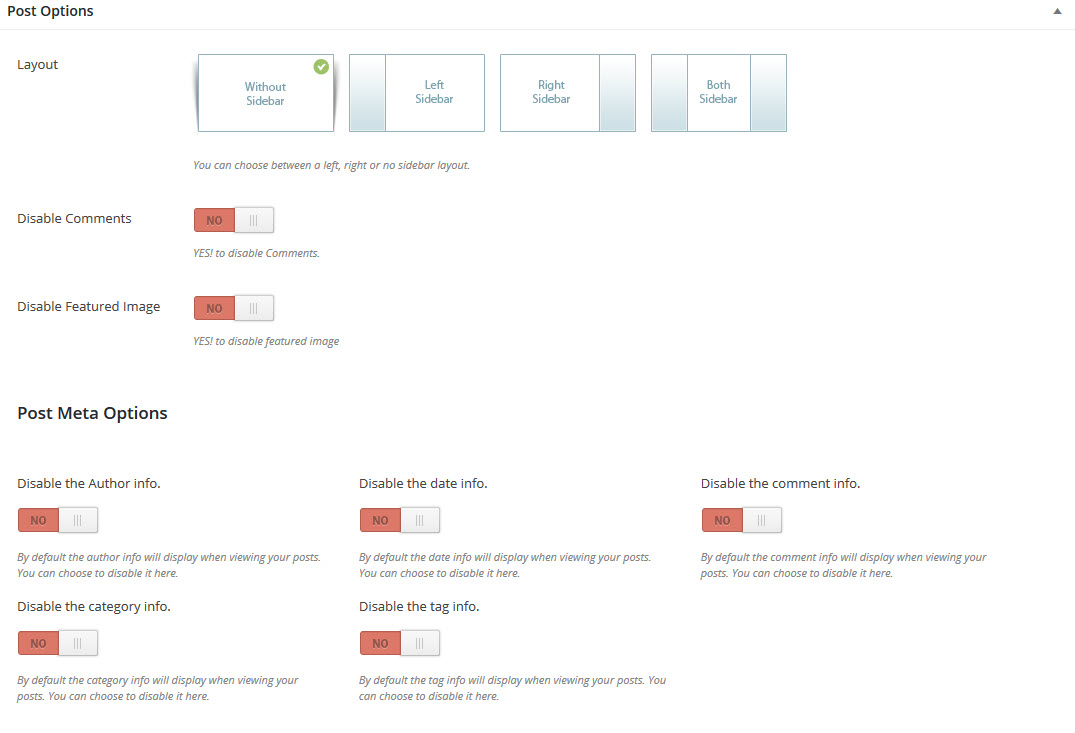
6. Post Options
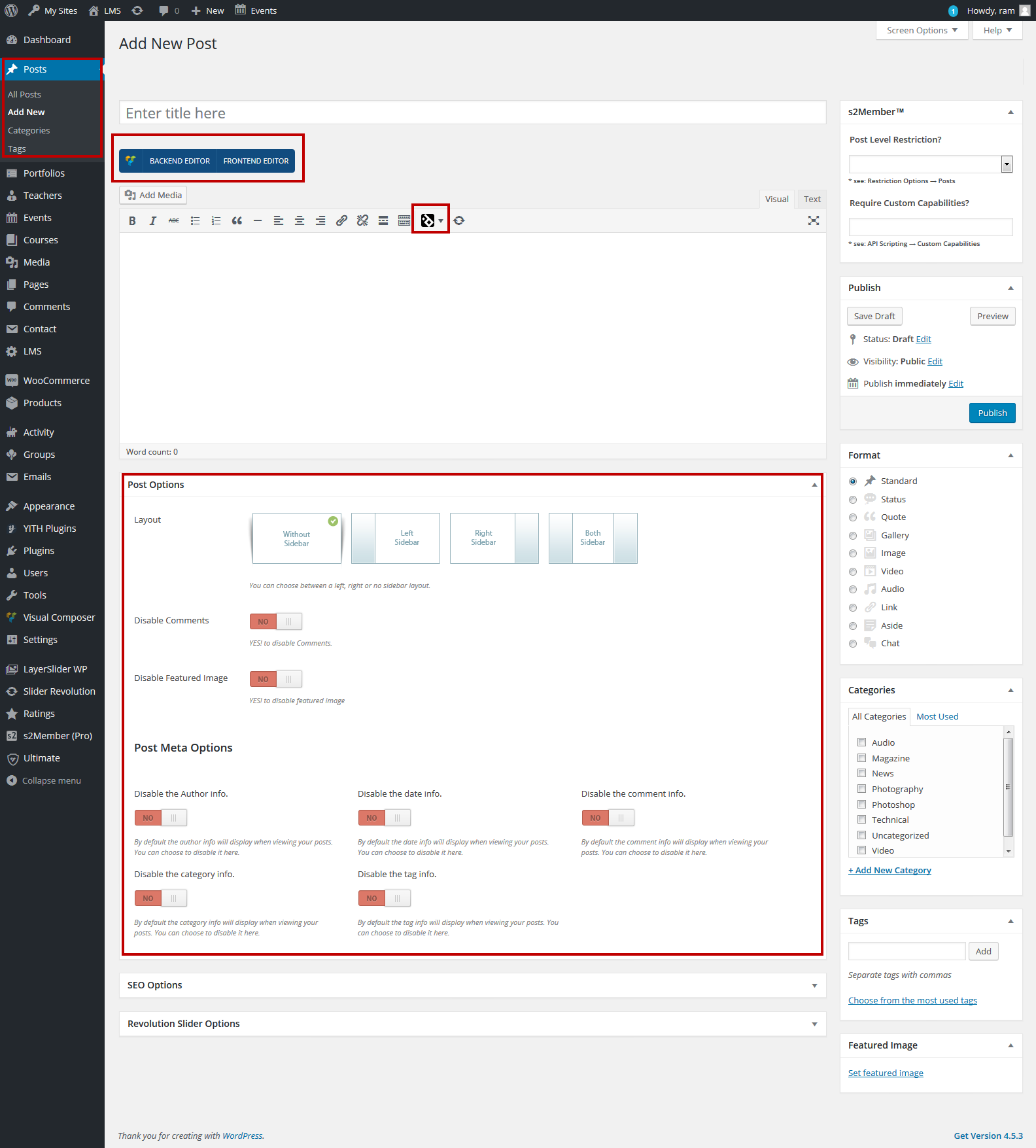
In addition to all the standard Page Options, lmsoffers several Post Options for you to use for each blog post. These options allow you to set different settings for each individual post. When creating or editing a post, scroll below the WordPress editing field to find the Post Options.
6.1 Blog Single Post Options
You can configure each single blog post with following options
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Appearacne -> LMS) and enable / disable the default widget area.
- Enable / Disable the Comments and Featured Image options
- You can enable / disble author, category, tag, date, comment info at any time.

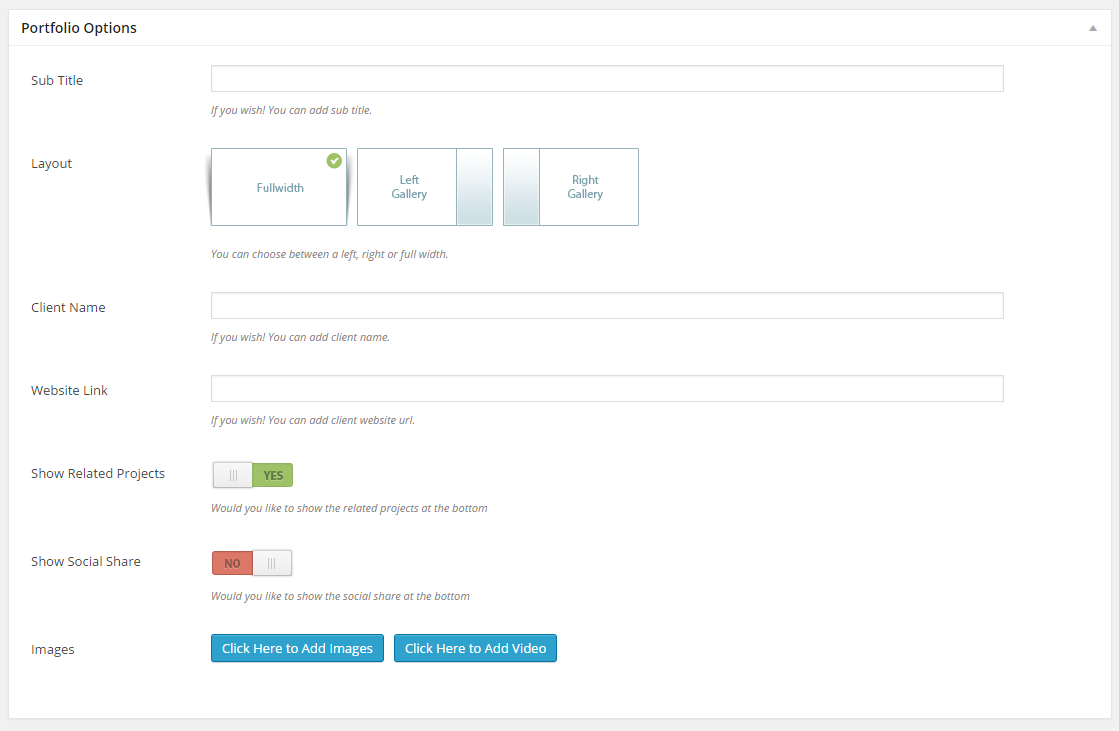
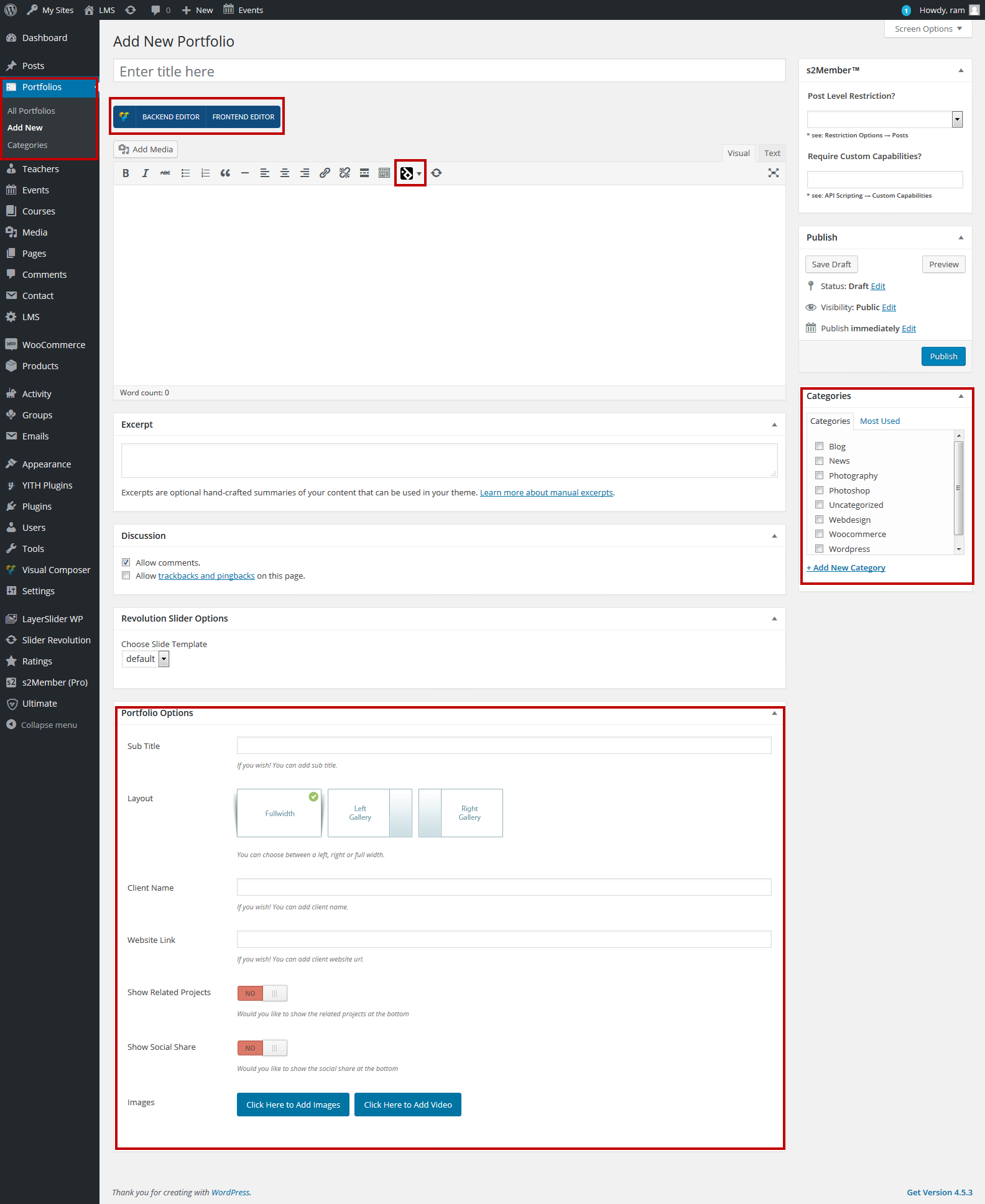
6.2 Portfolio Single Post Options
You can configure each single portfolio post with following options
- You can switch between following available layouts 'Fullwidth', 'Left Gallery' and 'Right Gallery'.
- You can configure Sub Title, Client Name and Website Link for each post
- Enable / Disable the Show Related Projects and Show Social Share
- You can add any number of images and videos for each post which will be displayed using bxslider in frontend.

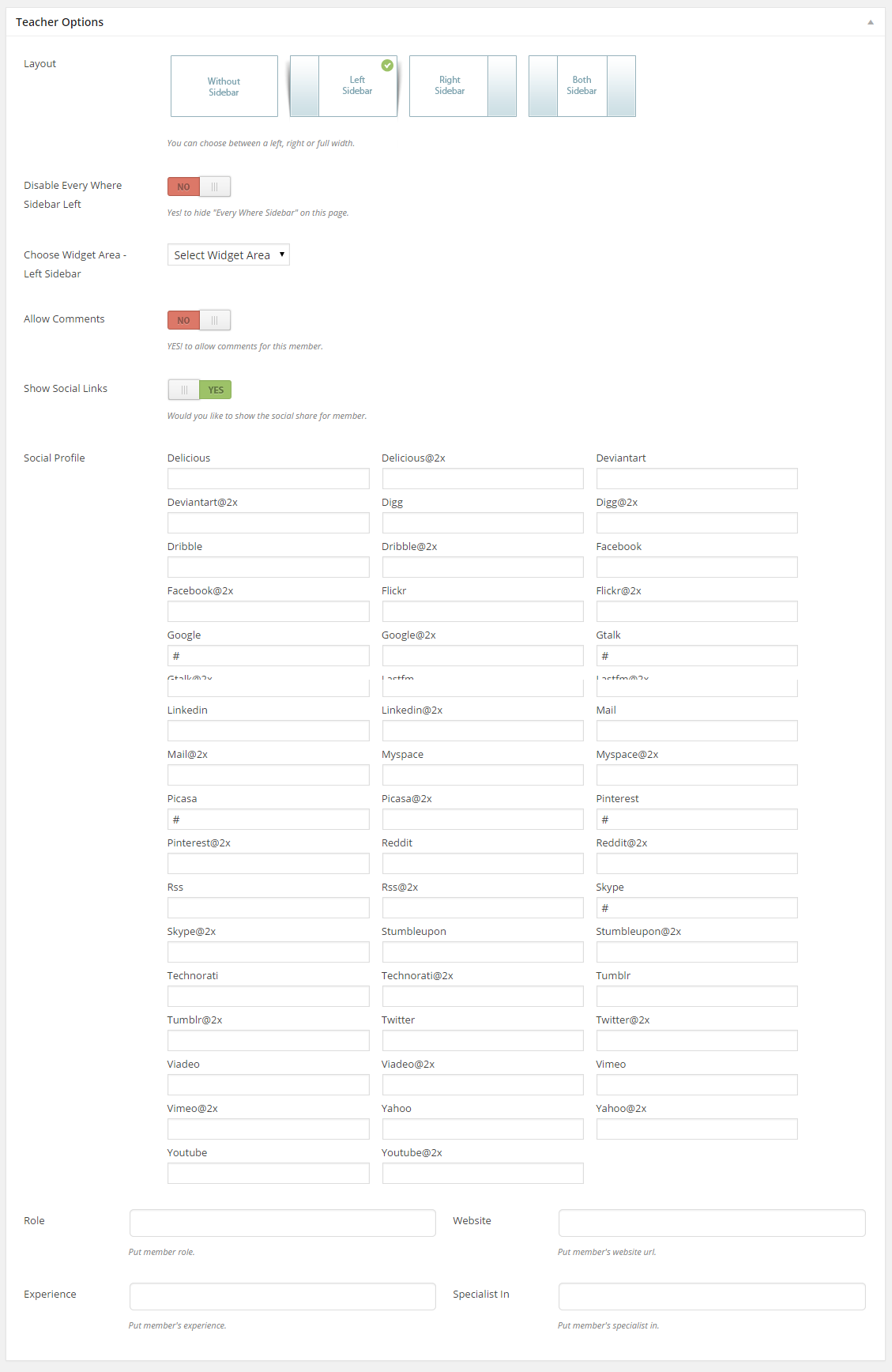
6.3 Teacher Single Post Options
You can configure each single teacher post with following options
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Appearacne -> LMS) and enable / disable the default widget area.
- Option to enable / disable the Allow Comments and Show Social Links. Add specific URLs for available Social Profiles in respective text boxes.
- You can configure Role, Website, Experience and Specialist In for teacher.

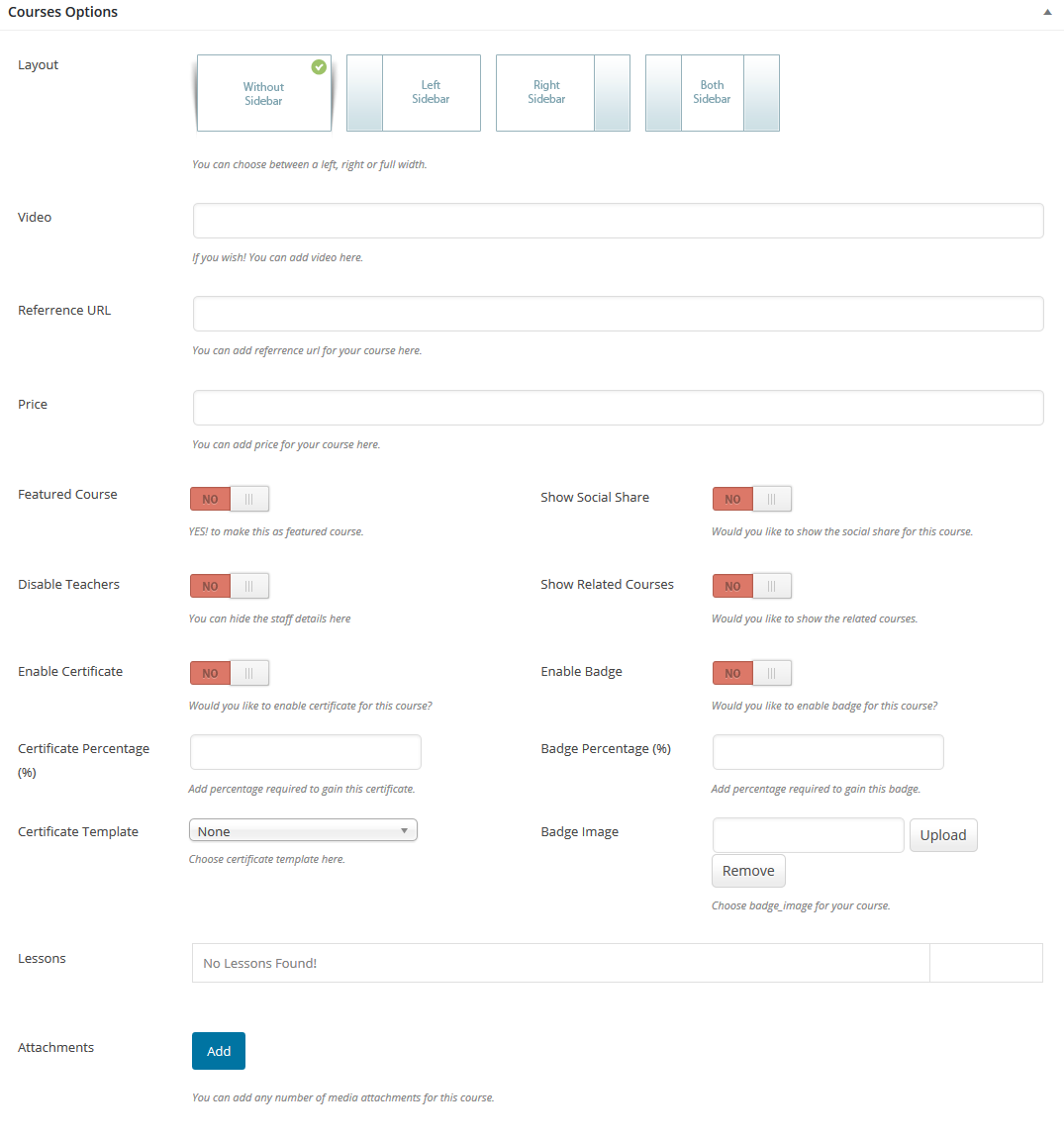
6.4 Course Single Post Options
You can configure each single course post with following options
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Appearacne -> LMS) and enable / disable the default widget area.
- You can add Video, Referrence URL and Price for course.
- You can enable / disable the Featured Course, Show Social Share, Disable Teachers and Show Related Courses options.
- Now you can enable certicate and/or badge option for any course. Set percentage for certificate and/or badge for each course, students who achieving that percentage will gain corresponding certificate and/or badge. Choose template for cetificate (created in Courses -> All Certificates -> Add New). Also you will have option to add image for badge.
- You will also have option add any number of attachments for each course.

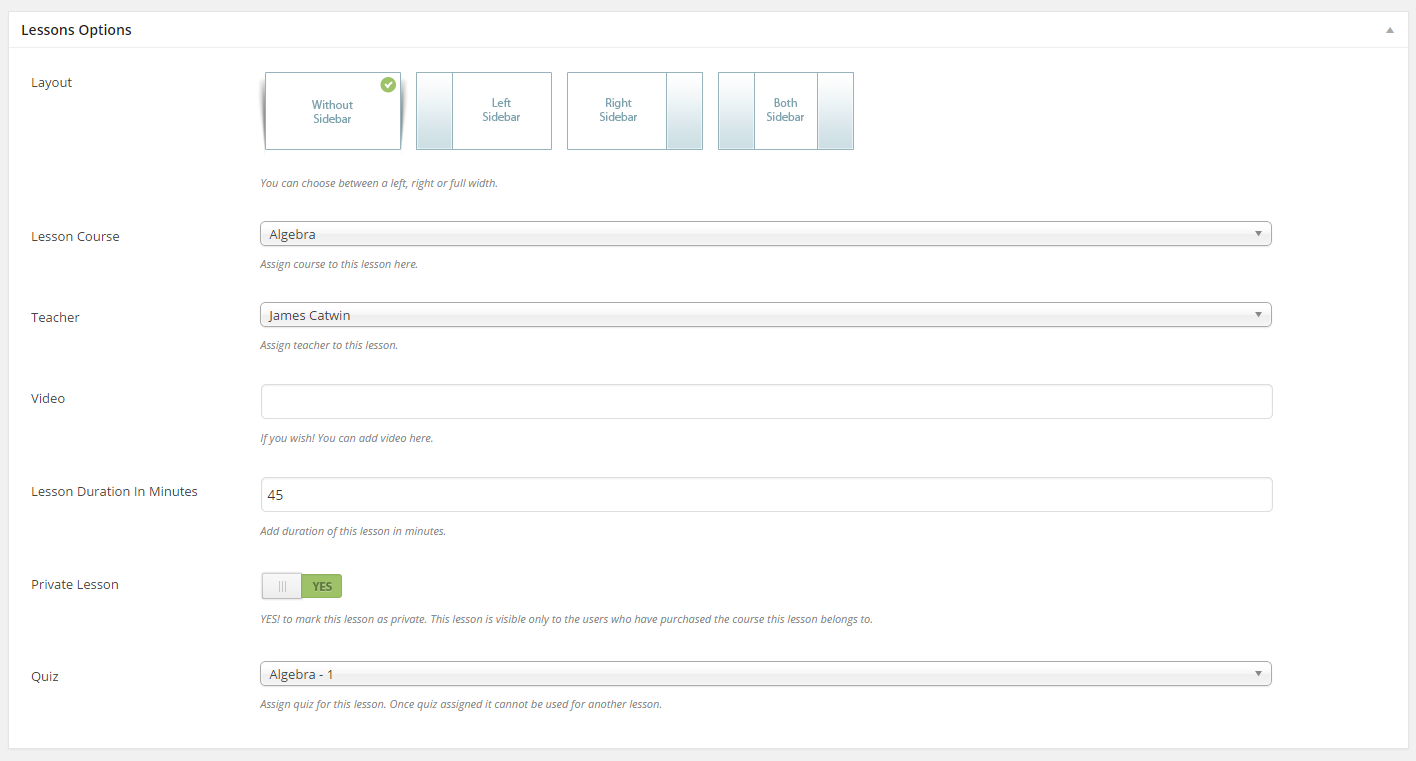
6.5 Lesson Single Post Options
You can configure each single lesson post with following options
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Appearacne -> LMS) and enable / disable the default widget area.
- Here you can add following options choose course for this lesson, add teacher handling this lesson, add video and lesson duration.
- You can make lesson private / public and option to assign quiz for this lesson.

7. Slider
7.1 Layer Slider
LayerSlider WP is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages. It uses cutting edge technologies to provide the smoothest experience that's possible, and it comes with more than 200 preset 2D and 3D slide transitions. It has a beautiful and easy-to-use admin interface with supporting modern features like drag n'drop WYSIWYG slider builder, real-time previews, timeline view, Google Fonts and transition builder for custom animations. It's device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load and conditional script loading for optimal performance. You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It's also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the Dashboard and behavior of your sliders at the smallest detail.
LayerSlider is external plugin which is included into theme. Because, for each product we purchase "Extended license" and that`s why we are able to include it into theme. This plugin works fine of course and if you want current slider version, you can always get directly from us. What you need to do, to get this slider is send us a request about it via contact form on our profile's page http://themeforest.net/user/designthemes (it is in the right bottom corner) and we`ll send you the current version.
7.1.1 LayerSlider Features
- Super smooth hardware accelerated CSS3 transitions with jQuery fallback
- Fully responsive & multiple layouts support
- High compatibility with many fallback features for old browsers
- Lazy loading images for better performance
- Unlimited number of layers with image, video, audio, text or custom HTML content
- Powerful API for more customization
- SEO friendly
- Multiple sliders can be added on the same page
- Included free slide transition gallery
- Very detailed documentation with examples
- Unlimited variations of usage (image slider, image slider with text, content slider, video gallery slider, mixed content slider, banner rotator, etc.)
7.1.2 Create A New Layer Slider
Step 1 – Click on the Layer Slider sidebar item in your admin section, then click the "Add New" button and give the slider a name.
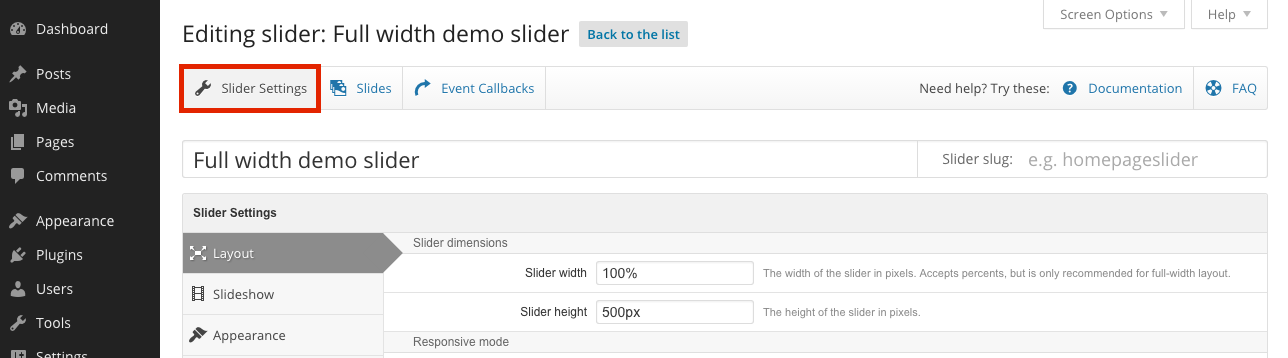
Step 2 – The "Slider Settings" tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Check out each tab.
Step 3 – Once you are done, click "Save Changes" to save the slider. Next you can add slides, see the information below.
Please Note – You can get sample sliders by clicking the "Import Sample Sliders" button. It's a good way to learn and see the different types of settings.

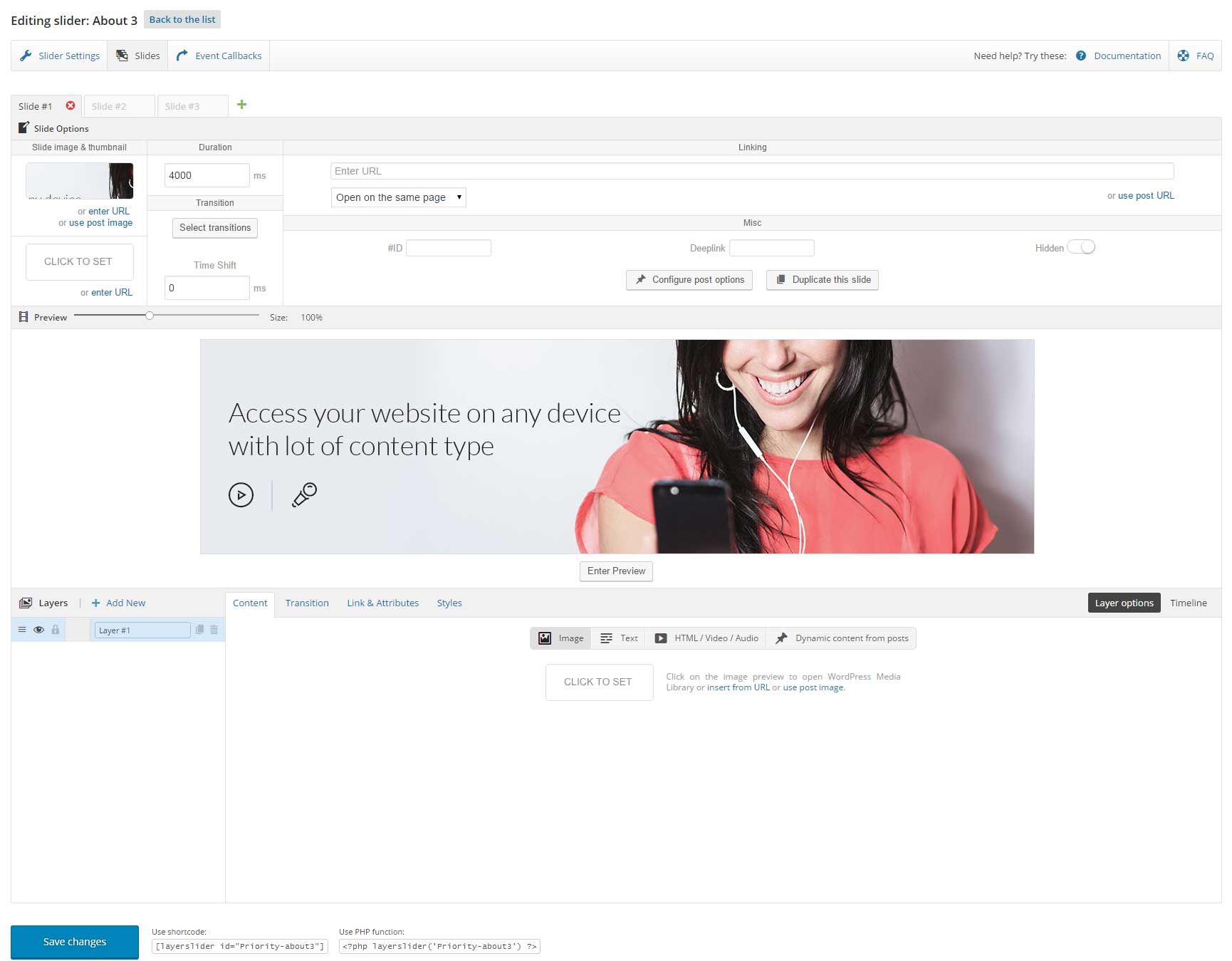
7.1.3 How to add Slides to your slider
Step 1 – Click on the "Slides" tab.
Step 2 – Slide #1 will already be created, add a background image for the slide, set thumbnails, transitions, links and more in the settings box above the slider preview window.
Step 3 – Each slide you make can have multiple layers to it. The layers show up below the slider preview window. Click "Add New Layer" create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 5 tabs; Content, Transition, Link, Styles, Attributes. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link tab is where you can set the content to link, Styles tab is where you set custom styles, Attributes tab is where you can add custom id's or classes.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the "Enter Preview" button to view a preview of the slider and layers.
Step 7 – When finished, click "Save Changes" to save it. Repeat process for more slides.

7.2 Revolution Sliders
Revolution Slider:
Revolution Slider is a premium slider available as a WordPress plugin, jQuery plugin, and as a Concrete5 add-on. It's gained huge popularity in the WordPress community due to it's huge range of features and ease of use. In this review we're going to cover just a few of the features of the Revolution Slider WordPress Plugin, and then we'll show you just how easy it is to make your own sliders from scratch.
Responsive Layouts
The plugin is responsive ready and includes multiple slider layout options to make your life easier. Choose from fixed, custom, auto-responsive and full-screen. The Fixed and Custom layout options allow you to set your slider size using exact pixels, and with the Custom option you have additional options to vary the slider size at various screen widths. Or if you don't want to put effort into calculating your sizes, you can use the Auto-Responsive option that will automatically create slides that match the width of your theme (you still need to set the layer container size however). The most unique layout option is Full-Screen. With this option you can create fantastic sliders that literally fill your entire screen, no matter the size of your browser or device (you can even use this option to add full screen sliders with videos for even more impact).
Easy Options
Revolution Slider makes it easy for your to create custom sliders by adding in options for just about everything. Choose your slide delay, navigation arrows, slider location (add margins), add media layers, select slide transition and more all using the drop-down menus throughout the plugin.
Media Support
Add text, links, images and videos with a few clicks of your mouse. This gives you the ability to create information rich slides that your readers and clients will be able to identify with. Plus each of these media types is added as its own layer with unique animations, timing and styles that you set using Revolution Sliders super options. Revolution Slider Guide
First you'll nee to get a copy of the Slider Revolution WordPress Plugin. After you've installed the plugin, it should add a menu item to your main WordPress dashboard. Now you can start building your sliders!
You have two options – begin from scratch, or snag a free export file from the Revolution Slider demo to help get you started (just click on the "Example Files" link on the right upper section of their site). If you choose to import a sample slider, click on the Import button, browse for your sample file and click Upload.
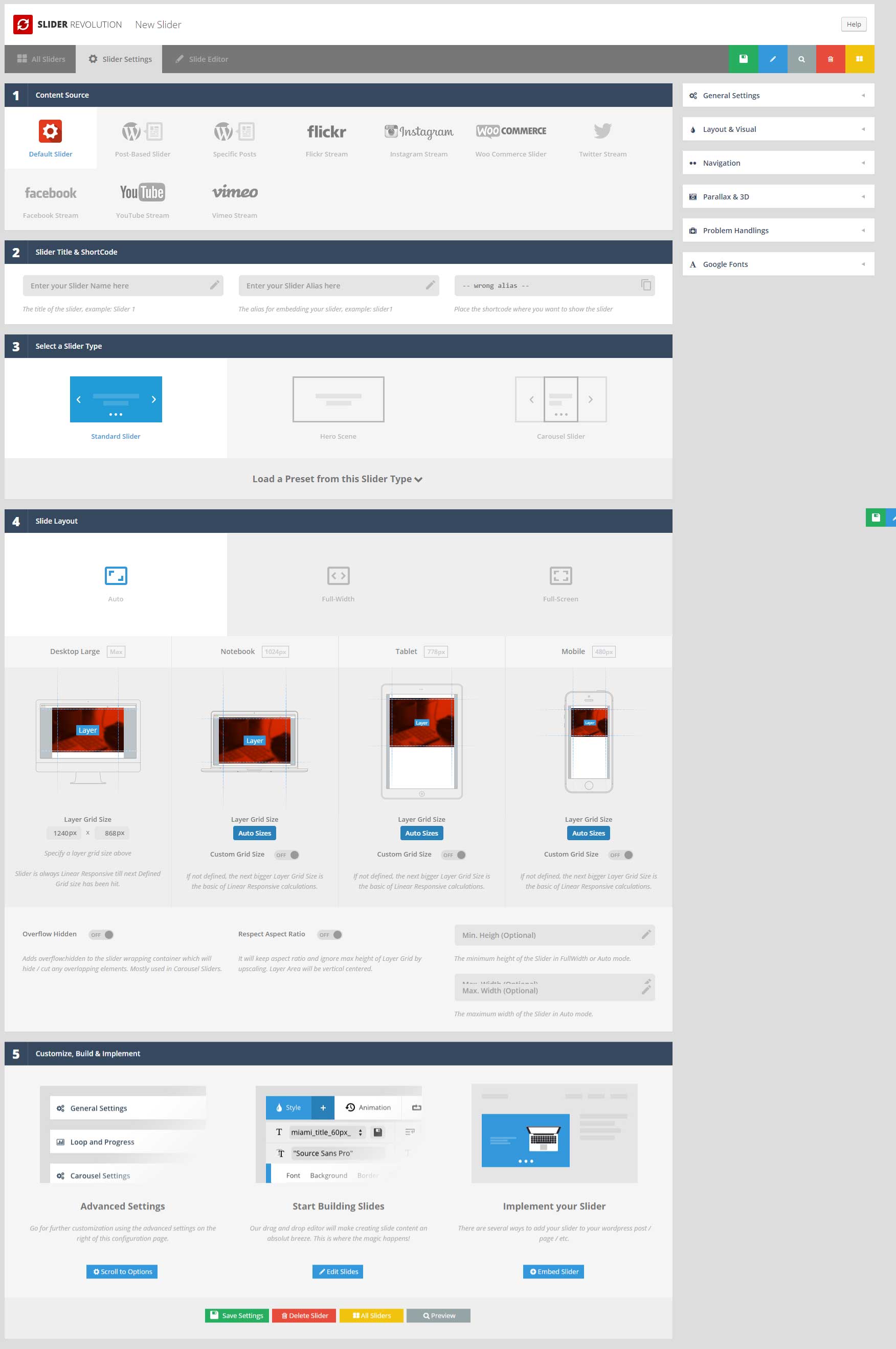
7.2.1 How To Create A New Revolution Slider
Step 1 – Click on the Revolution Slider sidebar item in your admin section, then click the Create New Slider button.
Step 2 – Insert a slider name and alias. The alias text will generate a shortcode that can be used in the editing field of pages or posts.
Step 3 – Then select the Source Type. If you choose Posts or Specific Posts, please refer to the Revolution Slider Docs for information on how to set that up.
Step 4 – Then select the Slider Layout type, each type will have its own settings. Set the Grid and Responsive settings here also. View the layout example diagram below this area to understand what each section is.
Step 5 – On the right hand side are many other options you can set. All are self explanatory with descriptions. Test them out.
Step 6 – Once you are done, click Create Slider and your new slider will be made.
7.2.2 How To Import Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and click the Import Slider button.
Step 2 – Choose the .ZIP file of the slider you'd like to import.
Step 3 – Once you've chosen the .ZIP file, an Import Slider button will appear.
Step 4 – Click the Import Slider button, and wait for it to finish uploading.
Step 5 – Once it's finished uploading, you will now see your imported slider in the list of Revolution Sliders available.
7.2.3 How To Export Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and open the slider you'd like to export.
Step 2 – Switch to the Slider Settings tab on the top of the page.
Step 3 – On the right, you will find the 'Import / Export / Replace' dropdown. Click it to expand the tab and view the options.
Step 4 – Switch to the Export tab, and click the Export Slider button.
Step 5 – Once it's finished downloading, you will receive a .ZIP file of your slider.

8. Buddha Options Panel
LMS has an advanced Buddha Theme Options panel that is loaded with lot of options. We have the options organized into logical tabbed sections, and each option has a description of what it will do on the front end. Because of the sizable amount of options LMS provides, we cannot go over them in full detail here in our documentation.
We encourage you to please take some time and navigate through each tab to see what we offer. Go to Dashboard > LMS > Budhha Theme Options in your WordPress admin to access the Buddha Theme Options panel. You can also backup your theme options by clicking on the Backup tab. That is a great way to move your custom options from site to site. See below for screenshots and short descriptions of our Buddha Theme Options panel.
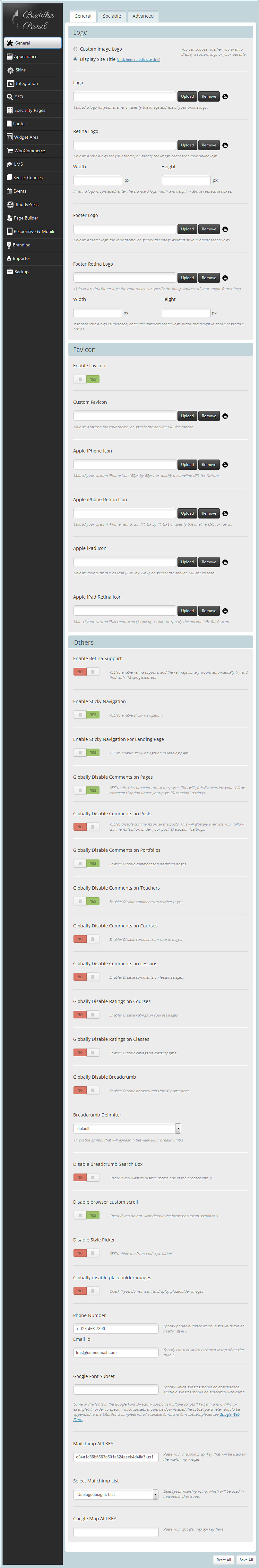
8.1 General Options
General - We have a options to set theme logo and retina logo. Also we have a options to upload footer logo and footer retina logo. While upload the retina logo you should give standard logo width and height value in required box.
1. If you wish to provide theme title insted of logo, you can choose Display Site Title option and give your theme title.
2. Please remember that Retina Logo should be always 2x larger than the Custom Logo currently in use (this field is optional).
3. we have enable option for Favicon. You can upload a favicon for your theme.
4. In this general section have others tab. In others tab have some enable options like Retina support, Sticky Navigation, Style picker, Globally comments on page etc. In this section you can provide phone number, email id to show in header style3. Mailchimp API KEY option also available in this tab.
Sociable - We have option to show sociable icon at the bottom of theme. This option is only applicable for footer.
Advanced - It has Global Setting, Global page layouts, Login and Registration pages, Teachers, Social logins.
1. Global setting have option to disable theme default course. It is also have two type of payment method option( s2Member, WooCommerce ). Please make sure you have activated corresponding plugins before choosing option here.
2. Global Page Layouts have enable option to Enable or Disable global page layout ("Disaplay Everywhere" sidebar) for all pages, posts, archive pages.
3. Login & Registration Pages Option for Choose which login and registration pages to use.
4. Teachers tab have option to provide Teachers Singular Label, Teachers Plural Label, Single Teachers slug.
5. We have enable option for Social Logins for your site. It has two social login (facebook and google plus). In this social login you should provide App Id, App Secret for facebook and Client Id, Client Secret for Google Plus Login.

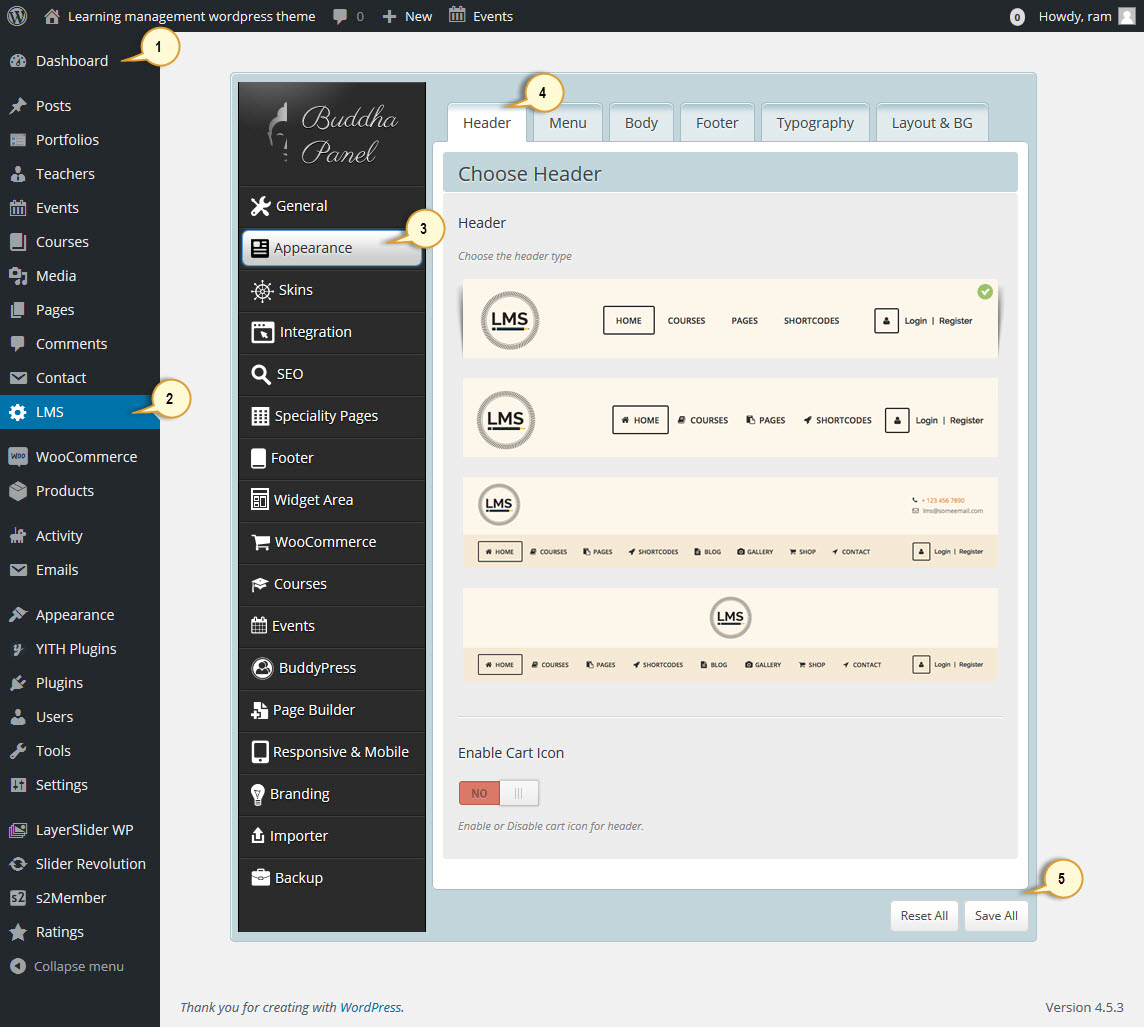
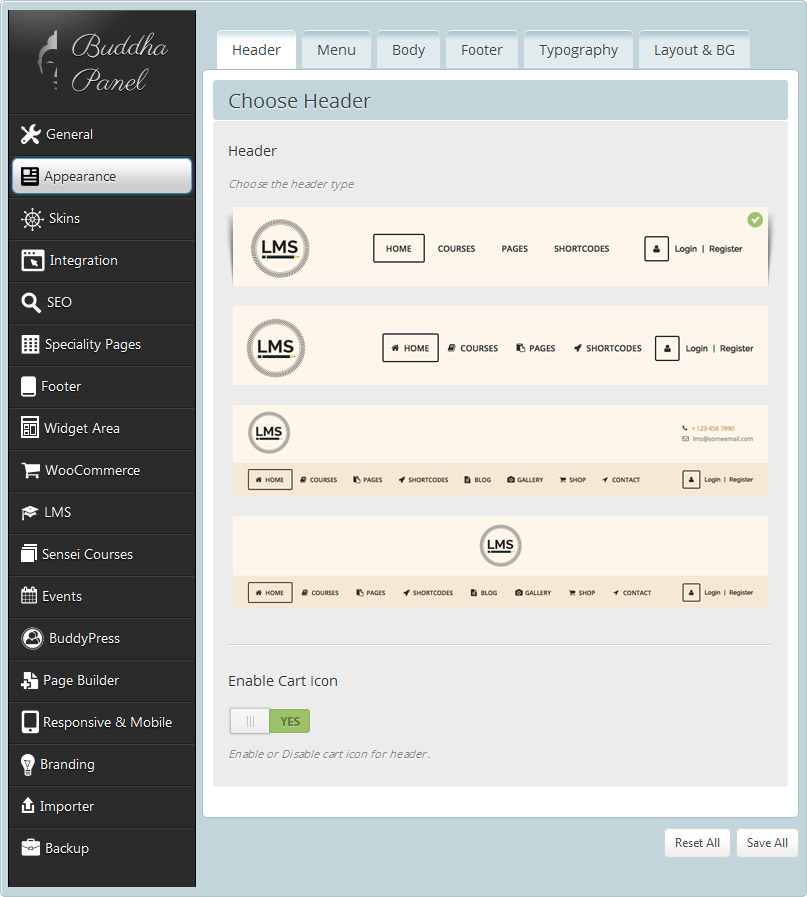
8.2 Appearance
Appearance Settings - Here you can change the appearance of the theme. Please check below options available in this section,
Header - We have four types of header. You can choose any type for your site. Enable cart Icon option also available to display this cart icon in header.
Menu - Menu font has option to Enable or Disable Menu setting.
1. Also we have option to Choose which type font ( Google font / Standard font ) you want.
2. Menu font size option also available. Here You can change Menu font size.
3. We have a options to choose menu default color, hover color, Menu border color for the current menu.
Body - Body font have option to Enable or Disable Body setting.
1. Also we have option to Choose which type font ( Google font / Standard font ) you want.
2. Body font size option also available. Here You can change Body font size.
3. We have a options to choose primary color for links and buttons of body/content and Hover Color for Links.
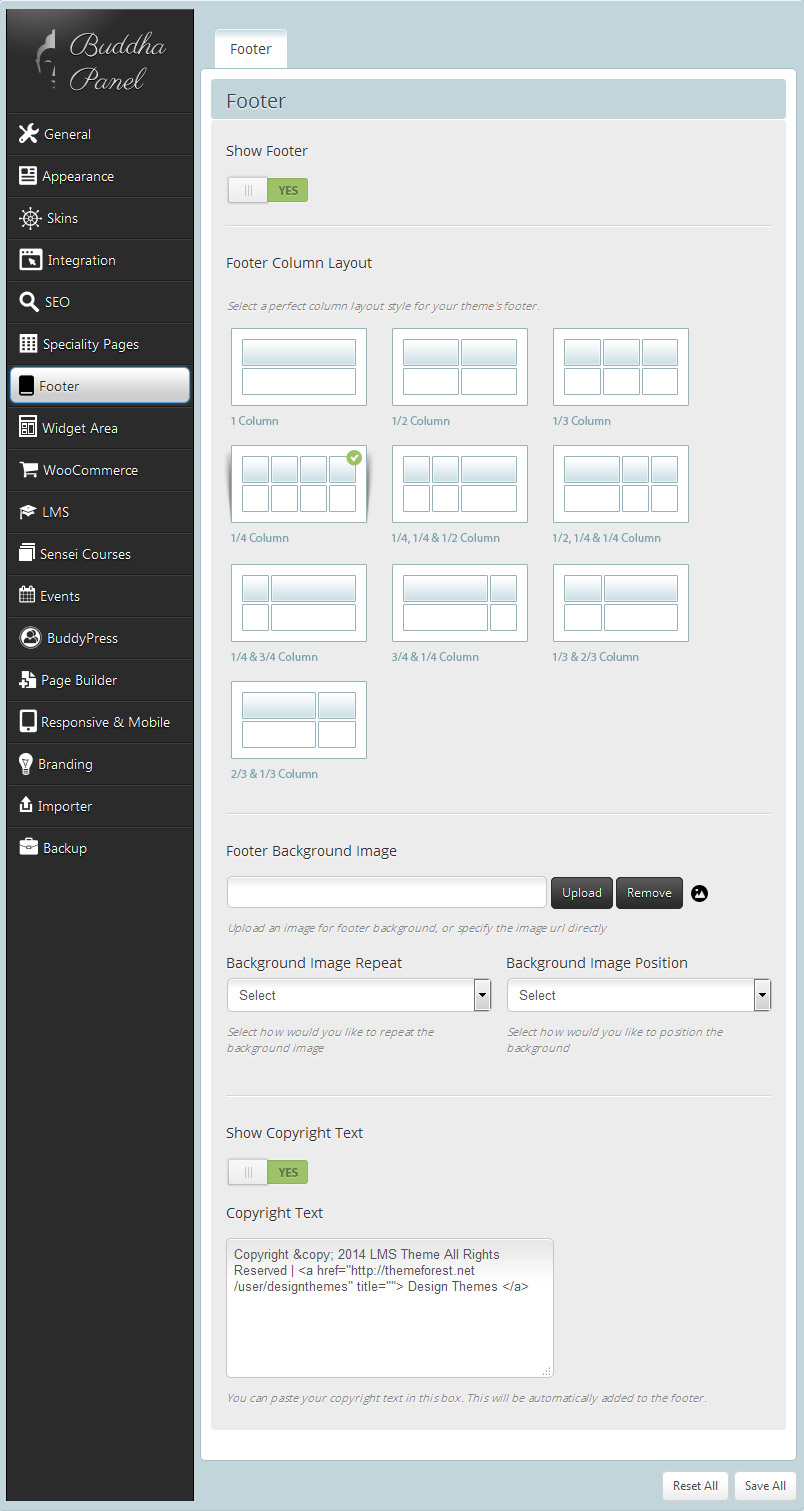
Footer - Footer font have option to Enable or Disable Footer setting.
1. Also we have a option to Choose which type font ( Google font / Standard font ) you want for footer title and footer content.
2. We can choose Separate font family, font size, font color for your footer title and footer content. We have a option to choose default footer link color, footer link hover color, footer background color, copyright section background color.
Typography - Typography have option to Enable or Disable Typography setting. You can customize the font family, color, size for all headings from H1 to H6.
Layout & BG - Here you can change the layout of your theme (Boxed or FullWidth). For Boxed layout - you can set the background by selecting the predefined patterns or upolad your custom image.

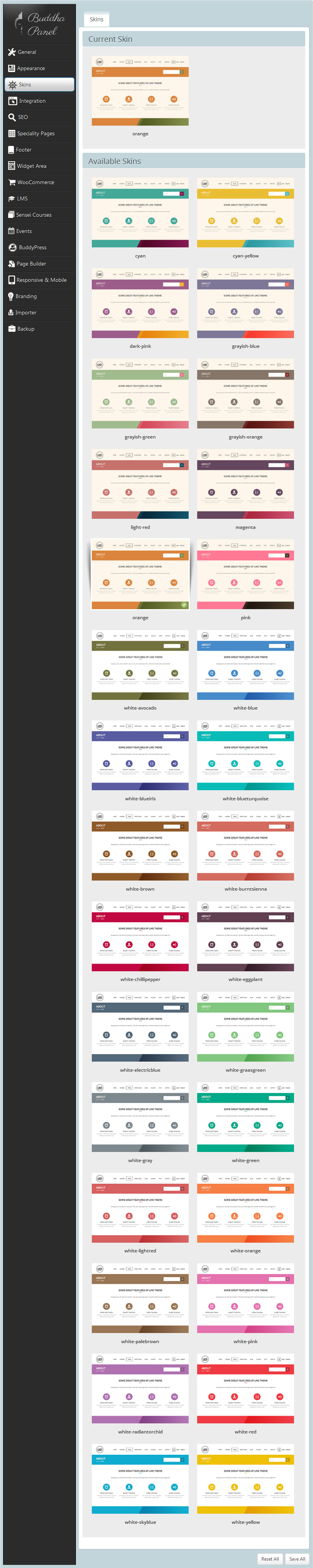
8.3 Skin Options
Skin Options - LMS comes with following predefined 30 color skins [ You can add your own skin :) ]

8.4 Integration Options
General - To place any code, that will be appear in header and portion of every page / post. Also you will have option to add cuctom css for your site.
Post - Single Post customization
With the help of this "Post integration" section, you can do the following things,
- Setting up top and bottom code for individual post
- You can enable Social share & Social bookmark module with easy customization option.
Page - Single page customization
You can do all the options like single post customization.
Portfolio - Single portfolio customization
You can enable social bookmarks in portfolio single page using the below options.
Course - Single course customization
You can enable social bookmarks in course single page using the below options.

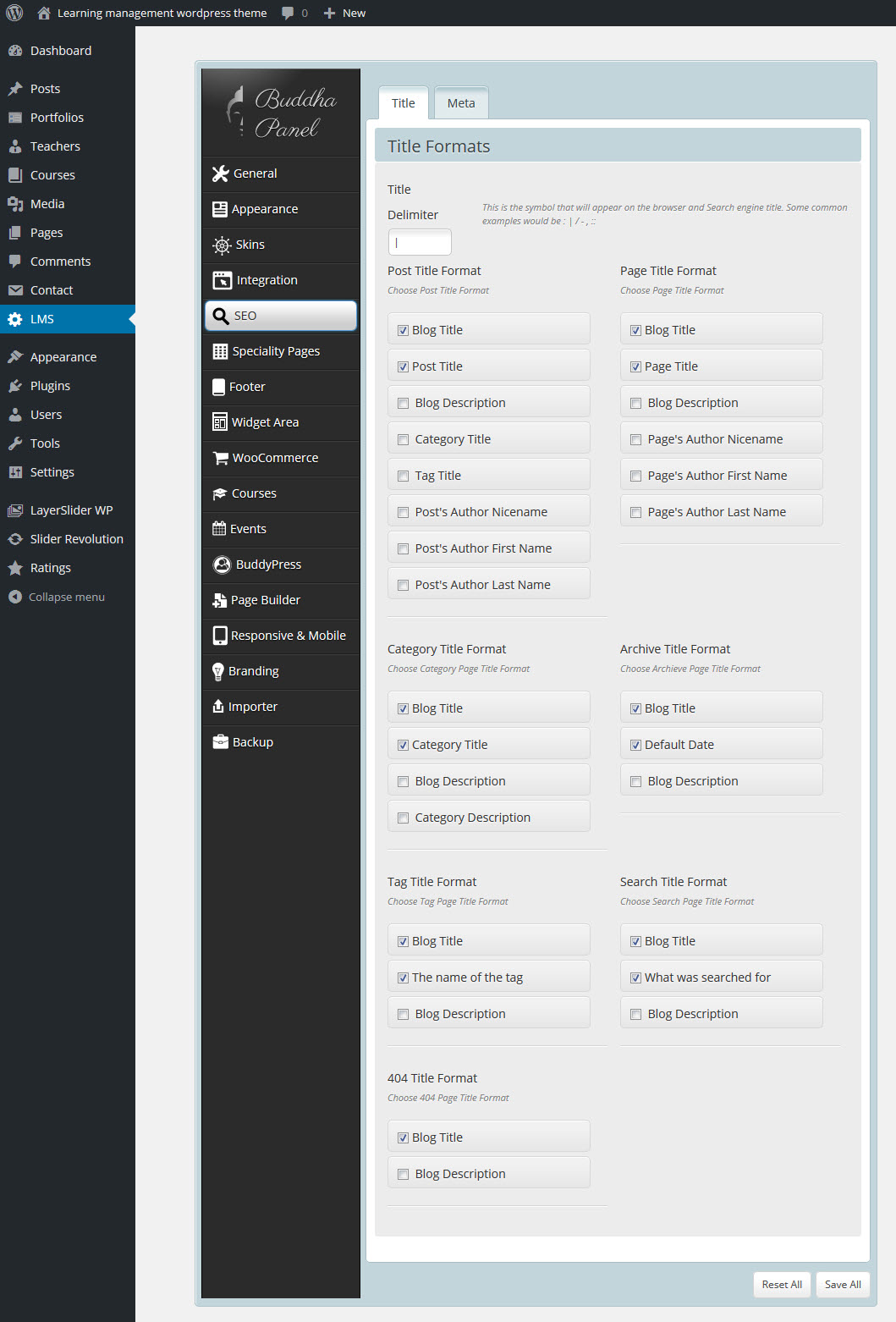
8.5 SEO Options
- Title Delimiter - Please specify the symbol which will appear in title of the pages.
- You can change the title formats of post, page, category, archive, tags, search and 404 pages. also you can change the order of the title contents.
- Meta - To specify Meta data & other SEO elements
- You can generate automatic Canonical URLs for entire website
- You can exclude the archive, category and tag pages from indexing to avoid duplicate content.
- You can generate:
- Automatic description
- Meta keywords from the tag and category for posts.
Options related with SEO
- Google Analytics - paste your Google Analytics code to track your site
- Google Remarketing - paste your Google Remarketing code to add potential customers to Google list
- Use built-in SEO fields - if you are using external SEO plugin, then our inbuilt SEO options are turn off automatically.
- Meta Description - this is meta description for homepage but it`s also default description for each page added in Pages section.
- Meta Keywords - this is meta keywords for homepage but it`s also default keywords for each page added in Pages section.
Please always remember to click "Save Changes" button. Without that you will lose all your changes.

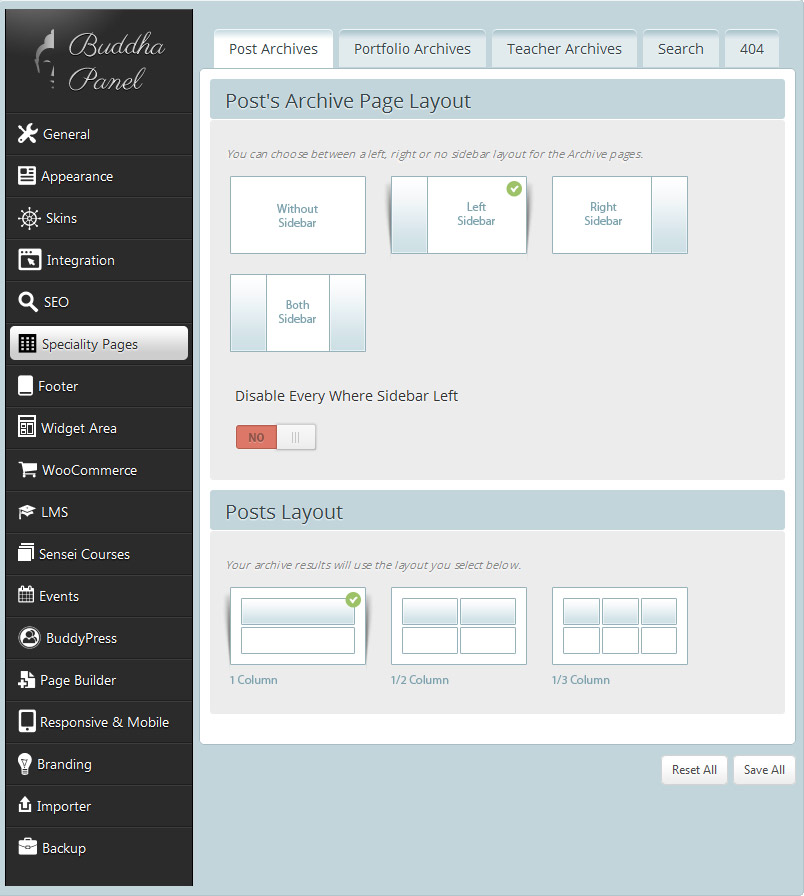
8.6 Speciality Pages
Speciality Pages - Post, portfolio, Teacher, Search & 404 pages
Available Options:
- You can choose page layout for all above mentioned pages.
- You can choose post layout for all archive pages except 404 page.
- You can add your custom 404 Text for 404 page and configure the same.


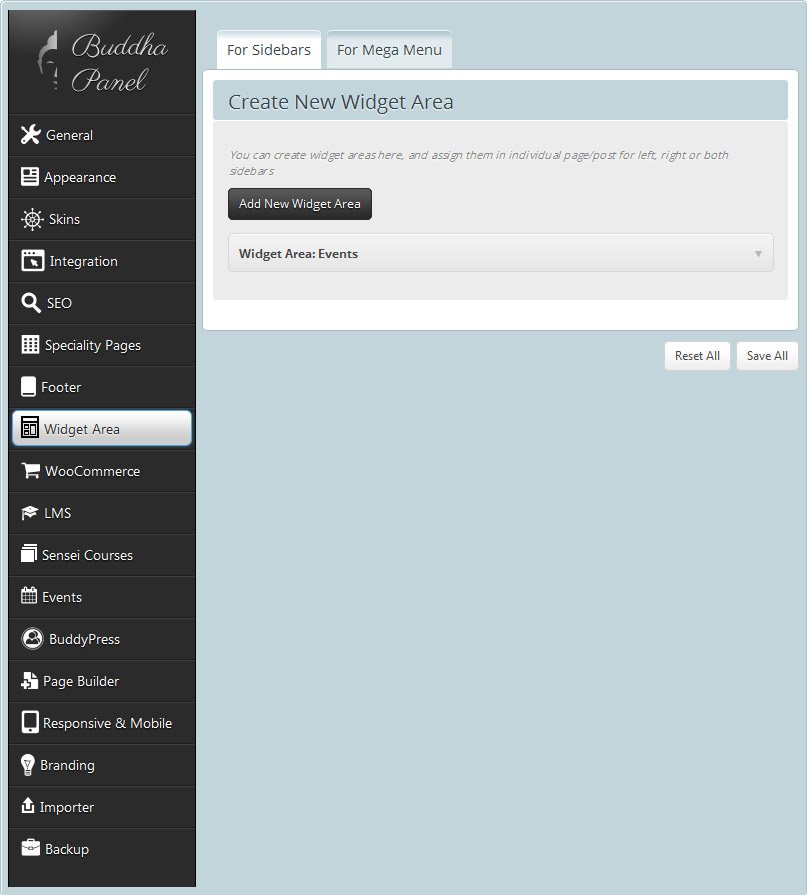
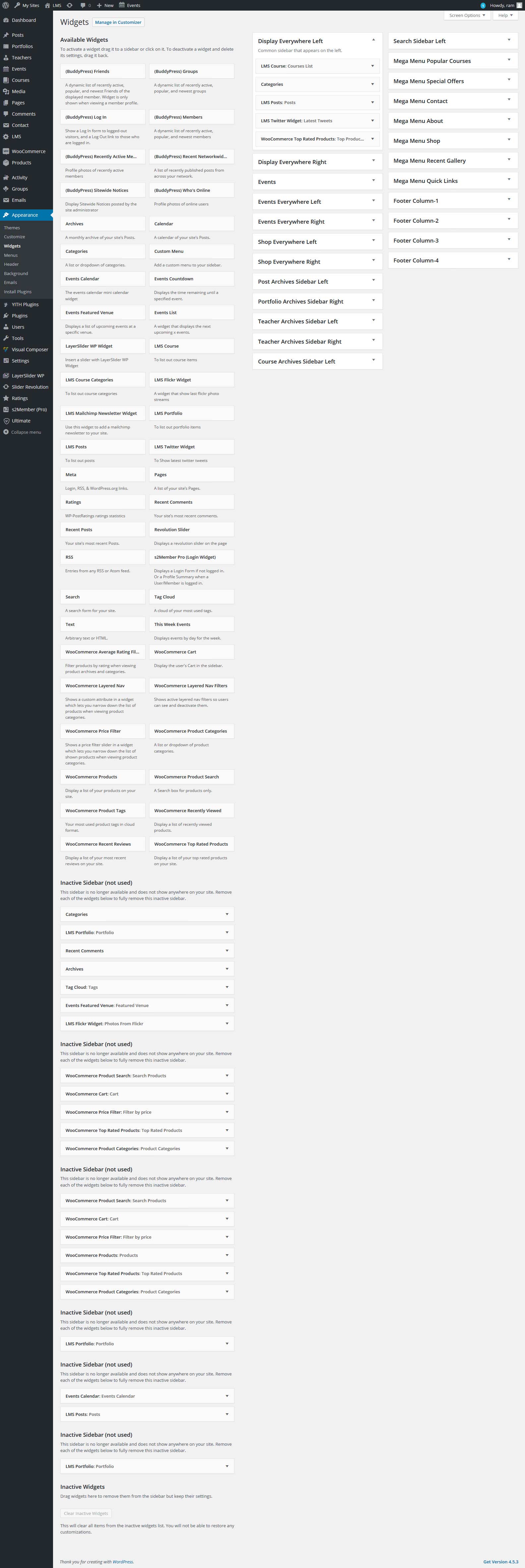
7.8 Widget Area
- Widget areas created here will be left sidebar or right sidebar or megamenu.
- After creating new widget area here with specific title, go to Dashboard -> Dashboard -> Widgets here you can see the new widget area that you have created.
- Add widgets for that widget area.
- You can add these widgets for 2 locations
- Page Sidebars - While choosing 'Left Sidebar' or 'Right Sidebar', you have this option 'Choose Widget Area - Left Sidebar' or 'Choose Widget Area - Right Sidebar'. Here you can choose the newly created widget area here.
- Mega Menus - While creating menus you will have option called 'Display Widget Area', here you can choose the newly created widget area here.

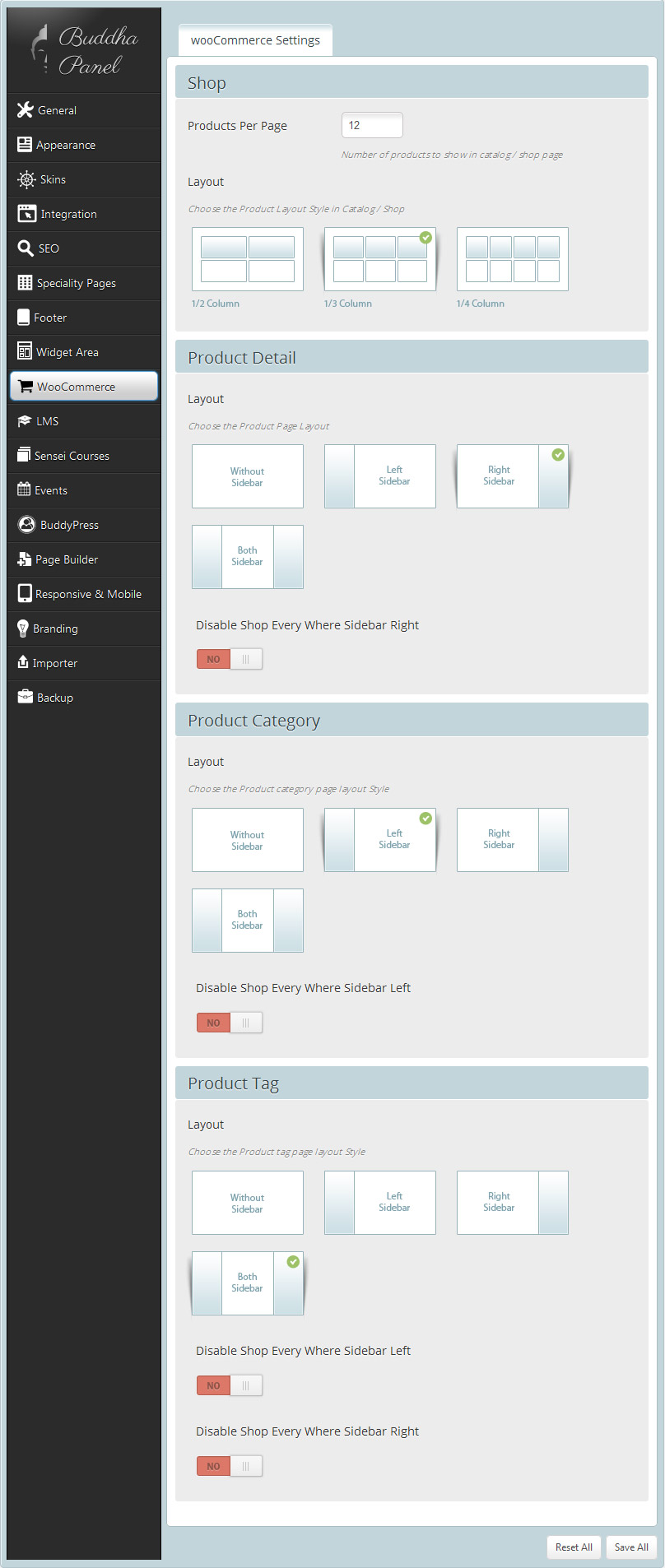
8.9 Woocommerce
To get this option install WooCommerce plugin. And the plugin bundled with dummy data which can be imported to instantly give you a working store with products to test the different features WooCommerce has to offer.
Available Options:
- No.of Products to show in main shop page.
- Product Layout - 3 types of products layouts are there. (II Column, III Column & IV Column )
- You can choose separate page layouts for product details, product category and product tag.
- Also you will have option to enable disable shop widget area here.
Following plugins used to extend the woocommerce options
- YITH WooCommerce Zoom Magnifier is that enables you to add a zoom effect to product images.
- YITH WooCommerce Wishlist adds all wishlist features to your website.

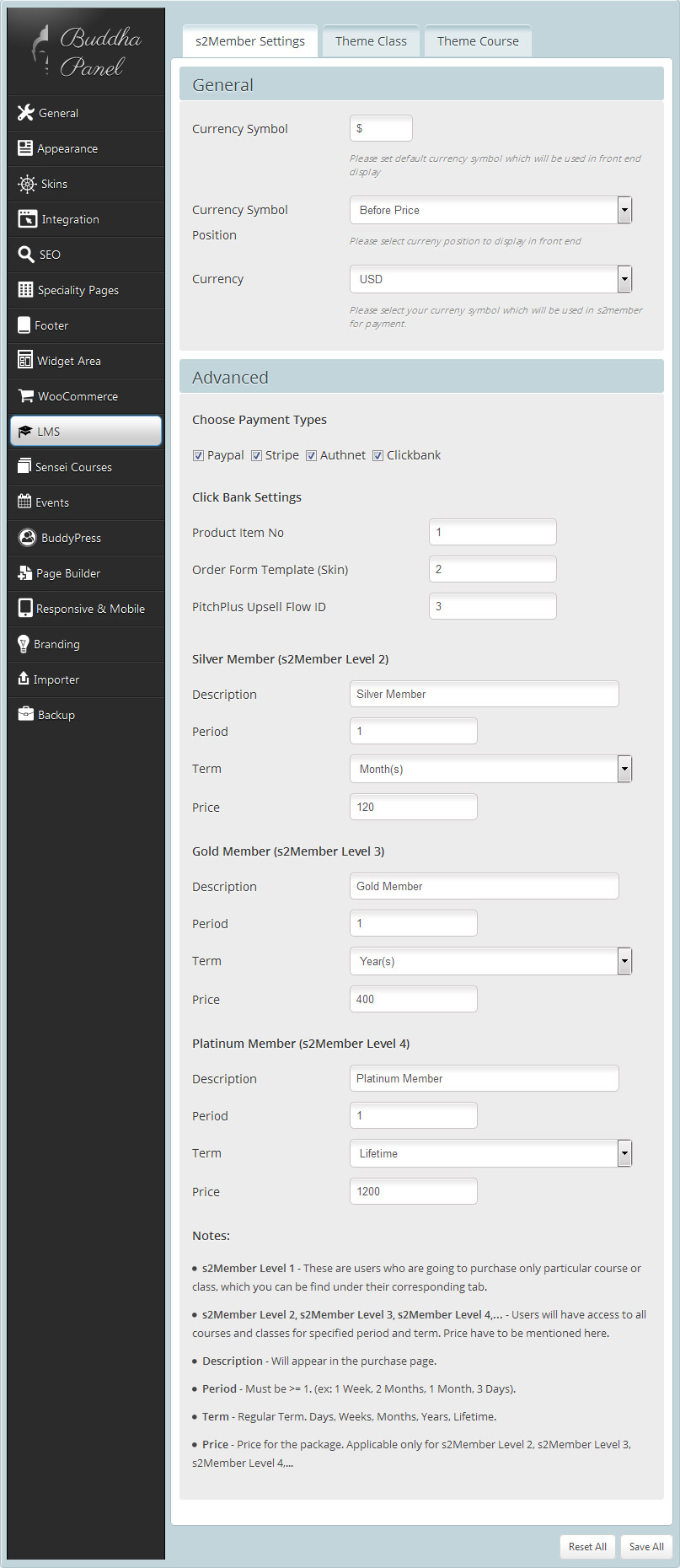
8.10 LMS
This tab has options for theme default courses. The 3 sub tabs s2Member Settings, Theme Class and Theme Course comes under LMS tab.
s2Member Settings
- You can set currency symbol, currency and currency symbol position here.
- You can choose any of the available payment types as configured in s2Member settings menu.
- "Click Bank" will ask for additional details like Product Item No, Order Form Template (Skin) and PitchPlus Upsell Flow ID
- s2Member Level 2, s2Member Level 3, s2Member Level 4,... - Users will have access to all courses and classes for specified period and term. Price have to be mentioned here.
- Description - Will appear in the purchase page.
- Period - Must be >= 1. (ex: 1 Week, 2 Months, 1 Month, 3 Days).
- Term - Regular Term. Days, Weeks, Months, Years, Lifetime.
- Price - Price for the package. Applicable only for s2Member Level 2, s2Member Level 3, s2Member Level 4,...
Theme Class
You can do s2Member level 1 settings here.
- s2Member Level 1 - These are users who are going to purchase only particular course or class, which you can be find under their corresponding tab.
- Description - Will appear in the purchase page.
- Period - Must be >= 1. (ex: 1 Week, 2 Months, 1 Month, 3 Days).
- Term - Regular Term. Days, Weeks, Months, Years, Lifetime.
- Price - Price for the package. Applicable only for s2Member Level 2, s2Member Level 3, s2Member Level 4,...
- You can set post layout and page layout for class archive pages.
- Also you can change the single class url slug.
Theme Course
You can do s2Member level 1 settings here.
- Hide Contents - This option is applicable only for paid courses. If you wish to hide content for logged out or logeed in ( but not purchased ) users you can enable this option. For logged in purchased users this option will be overwritten.
- Enable Email Notifications - Enable email notifications here. Notifications will be received for following criteria.
- Student will receive email notifications when their quiz is graded ( both auto and manual grading ).
- Teacher will receive email notifications when student submitted quiz for grading. ( quiz should with manual grading only ).
- Enable Course Widget - Left Sidebar - If you wish you can enable course widget in left sidebar here for course single page, which consists of enrolled students details, course group details, course events, etc.,
- Enable Course Widget - Right Sidebar - If you wish you can enable course widget in left sidebar here for course single page, which consists of enrolled students details, course group details, course events, etc.,
- Enable All Course Widget - Either In Left / Right Sidebar - Check this to enable all course widgets in either left or right sidebar for course single page, which consists of ratings, enrolled students details, course group details, course events, etc., Applicable only when you choose Left sidebar or Right Sidebar in course single page
- s2Member Level 1 - These are users who are going to purchase only particular course or class, which you can be find under their corresponding tab.
- Description - Will appear in the purchase page.
- Period - Must be >= 1. (ex: 1 Week, 2 Months, 1 Month, 3 Days).
- Term - Regular Term. Days, Weeks, Months, Years, Lifetime.
- Price - Price for the package. Applicable only for s2Member Level 2, s2Member Level 3, s2Member Level 4,...
- You can choose layout type, post layout and page layout for course archive pages.
- You can also change the url slug for following items single course, course category, single lesson, lesson category, single question, single quiz and single assignment here.
You can do s2Member level 1 settings here.

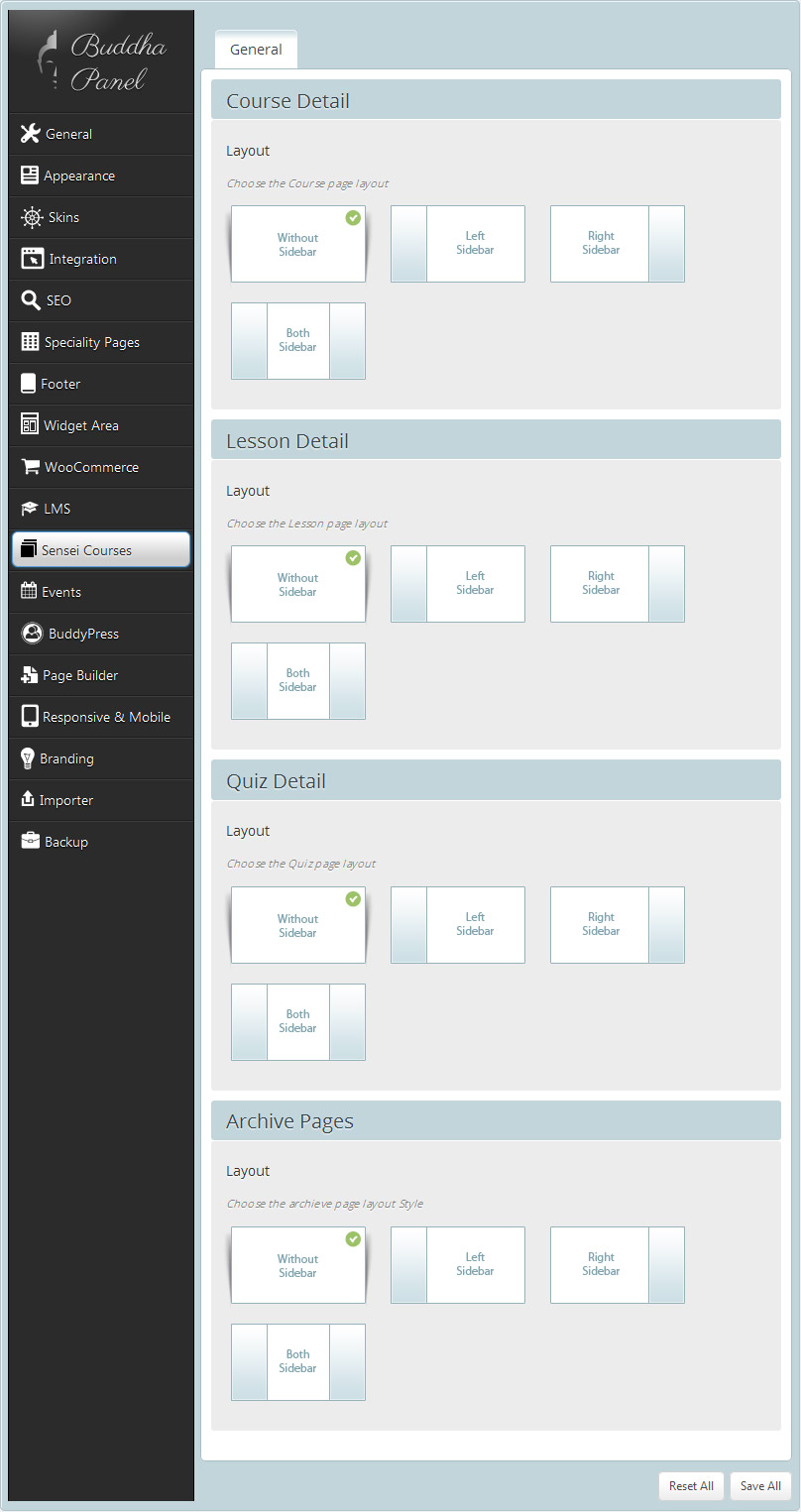
8.11 Sensei Courses
- You can choose page layout for course detail, lesson detail, quiz detail and archive pages here.

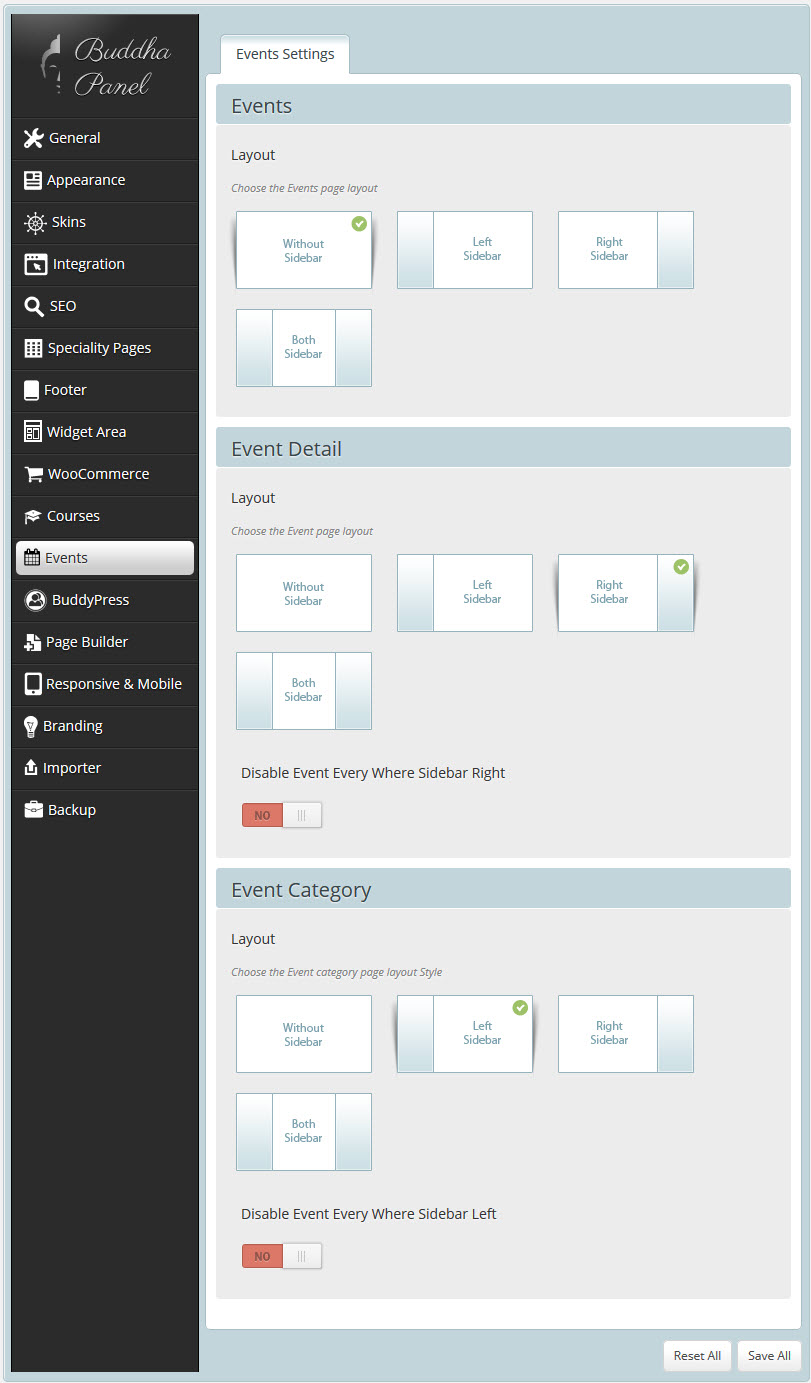
8.12 Events
You can setup the page layouts for events pages like event main page, event single page and event category page.

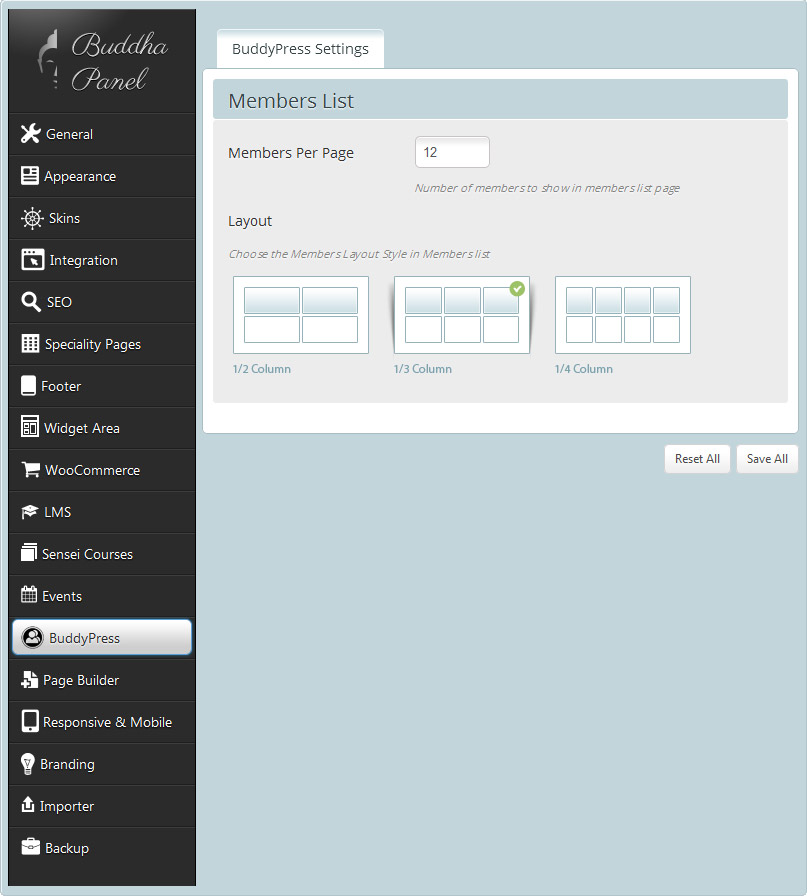
8.13 BuddyPress
You can number of members to show and post layout here
BuddyPress is a powerful plugin that takes your wordpress.org powered site beyond the blog with social-network features like user profiles, activity streams, user groups, and more.,

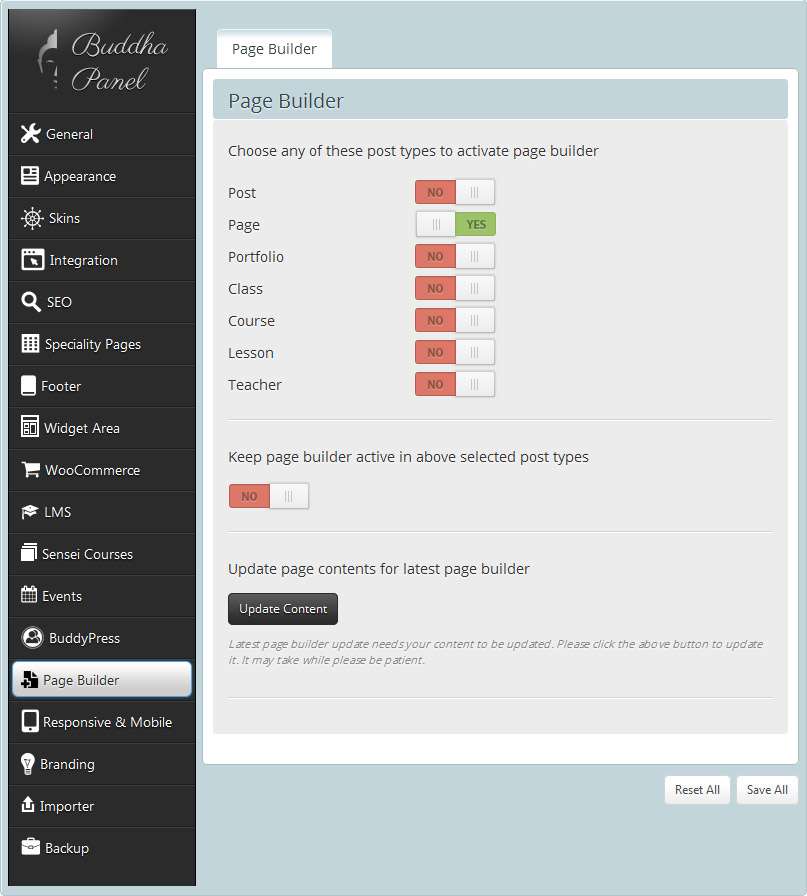
8.14 Page Builder
You can anable / disable page builder for post, page, portfolio, course, lesson and teacher.
Also you will have option to keep page builder active in above selected post types.

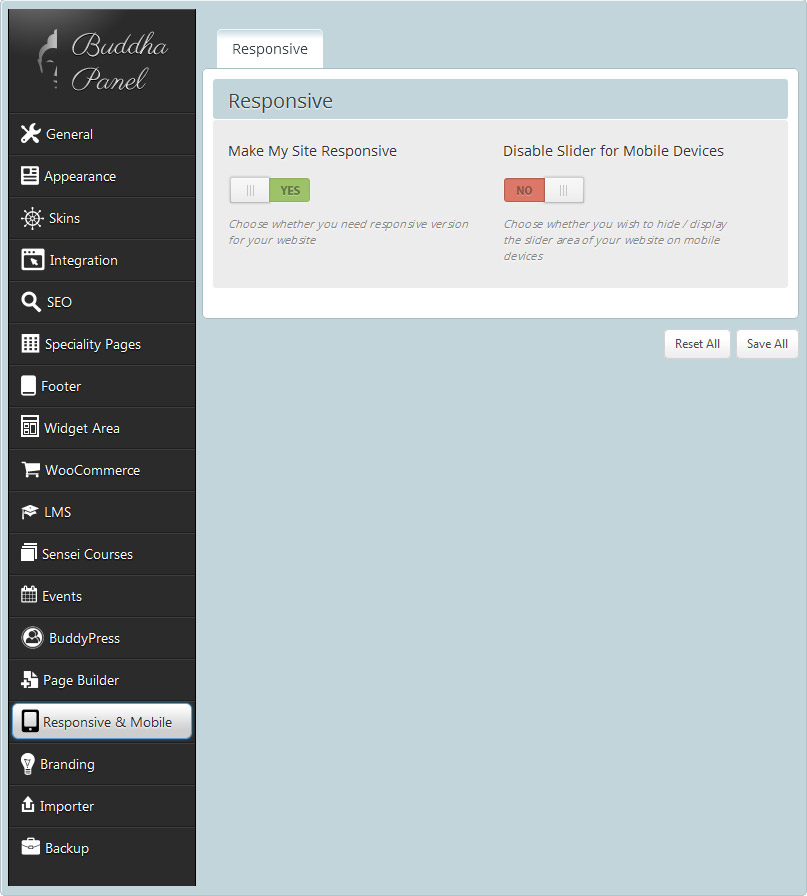
8.15 Responsive & Mobile
- You can make site responsive here.
- And also you can disable slider for mobile devices.

8.16 Branding
You can set buddha panel logo here.

8.17 Importer
- You can choose which demo you like to import from Demo dropdown list, either Theme Default or Sensei .
- After choosing Demo, you will get Import dropdown list with following options All, Content, Menu, Options (buddha panel options) and Widgets
- After that if you wish you can choose additional options like Import attachments and type of content, than click Import Demo Data
- You will get popup alert message to confirm, click ok here.
- Import may take several minutes, so please be patient while importing.
- If import fails please check this Section

8.18 Backup
These options allow you to backup and restore your custom settings and options anytime. These options also allow you to transfer 'Buddha Panel Options' from site to site.

9. Page Builder
LMS Theme support two Page Builder
- Page Builder .
- Visual Composer

9.1 Page Builder
LMS theme come with page builder which makes creation of page simpler and easier. To enable / disable page builder in post, page, portfolio, course, lesson and teacher navigate to Dasboard -> LMS(Buddh Panel) -> Page Builder tab. You can switch between Page Builder and WordPress default editor in any single post or page or portfolio or course or lesson or teacher at any time.
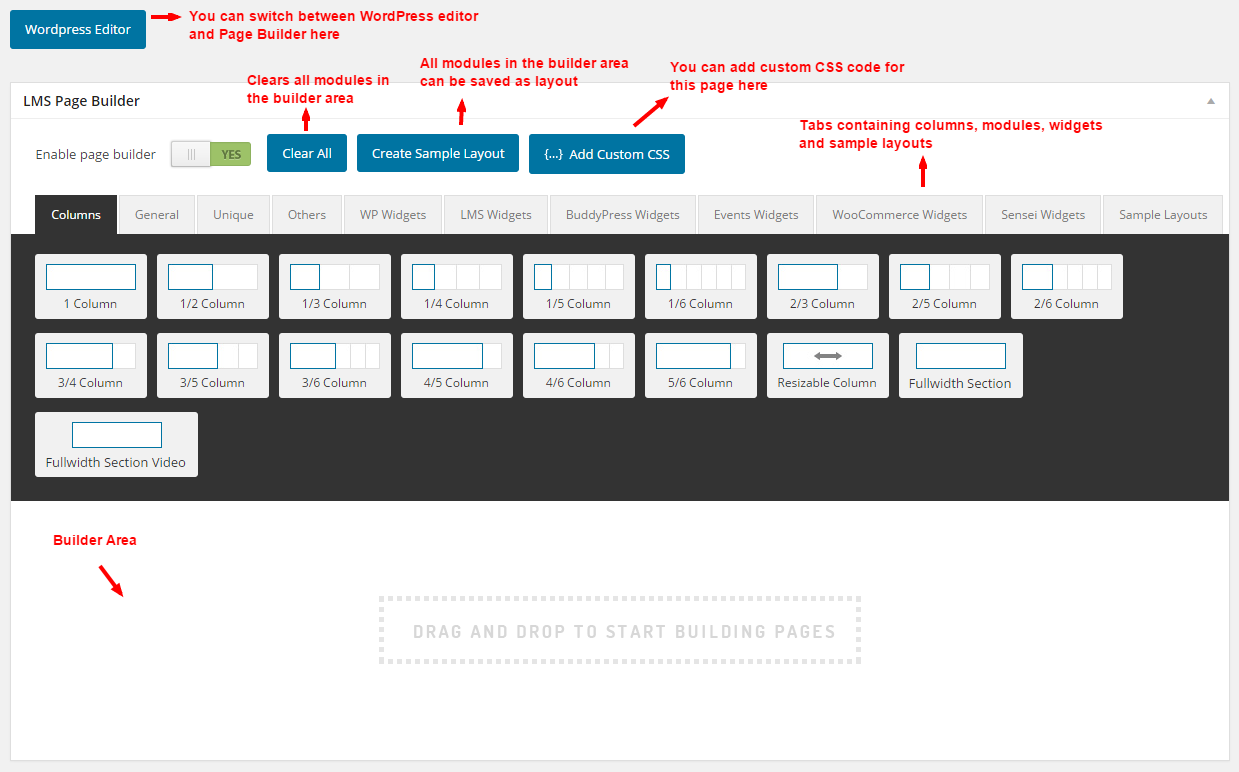
Overview
- 'WordPress Editor' button and 'LMS Page Builder' button is used to switch between WordPress default editor and Page Builder.
- If you keep the 'Enable page builder' option active while saving, then everytime this page will be loaded by keeping page builder active.
- Use 'Clear All' button to completely clean the builder area
- 'Create Sample Layout' button is used to save the existing modules in builder area to separate layout. After updating the page created layout will be listed in 'Sample Layouts' tab.
- We have 11 tabs of modules consisting of columns('Columns'), modules('General', 'Unique', 'Others'), widgets('WP Widgets', 'LMS Widgets', 'BuddyPress Widgets', 'Events Widgets', 'WooCommerce Widgets', 'Sensei Widgets') and sample layouts('Sample Layouts').
Column Options
Every column comes with 3 types of options. They are,
- Settings - It is used add additional CSS class for this column alone.
- Clone - Click this button to clone the column along with every modules added inside. Those cloned column will be added immediately after current column.
- Delete - Used to delete the column completely along with its settings.
Fullwidth Section or Fullwidth Section Video
These sections comes with lot of options in 'Settings' button to configure fullwidth section. Some of the available options are,
- Fullwidth Section - Bacground Color, Background Image, Parallax Effect, Background Repeat, Background Position, Padding Top, Padding Bottom, CSS Class, etc,.
- Fullwidth Section Video - MP4, WEBM, OGV, Poster Image, Background Image, Padding Top, Padding Bottom and CSS Class.
Module Options
Every module comes with 5 different types of options. They are,
- Edit - Clicking this button will open a sliding panel at very top of the builder area which contains options to configure those modules.
- Clone - Click this button to clone the module along with its settings. Those cloned modules will be added immediately after current module.
- Delete - Use this delete button to delete the module along with its settings.
- Show / Hide - Use this button to enable or disable this module. If its disabled then that module will not be shown in frontend but all the settings of that module will be preserved, you can enable that module any time.
- Resize - Its just a symbol to represent that this module can be resized to any width. Making width too smaller or too larger may collapse the modules design.
Note : By default every module can be resized, but it cannot be resized inside another column or fullwidth section. While resizing note that making width too smaller or too larger may collapse the modules design.
Resizable Column
Resizable Column has all options similar to normal Column options. This resizable column cannot be placed inside the Fullwidth Section
Sample Layouts
LMS theme comes with few sample layouts which can be acessed simply clicking the module. Now your builder area will be loaded with all the modules of that sample layout, now you can just update the content, images, etc, as you wish.

9.2 Visual Composer
Visual Composer is designed by the guys at WP Bakery. It's a paid plugin that is not openly available on the WordPress plugin directory. You can only download it from CodeCanyon.
In lmsTheme, we added Visual Composer for those who prefer working with this plugin. To activate the VC plugin following theme installation, go to Dashboard > Install Plugins section, install it, and activate it. The plugin will then be ready to use.
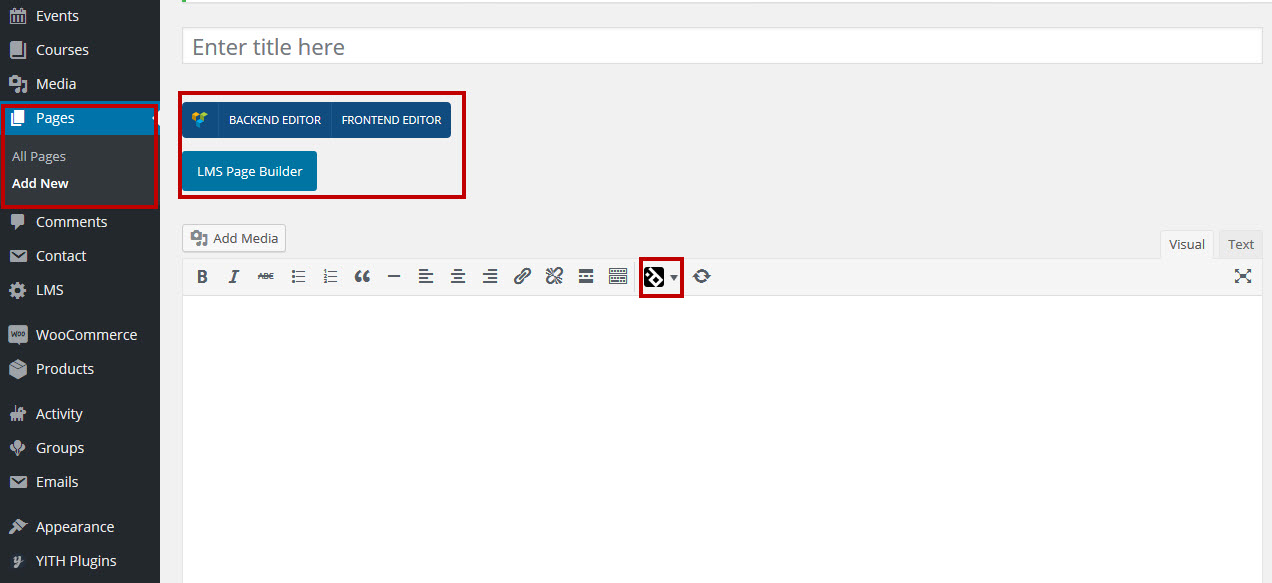
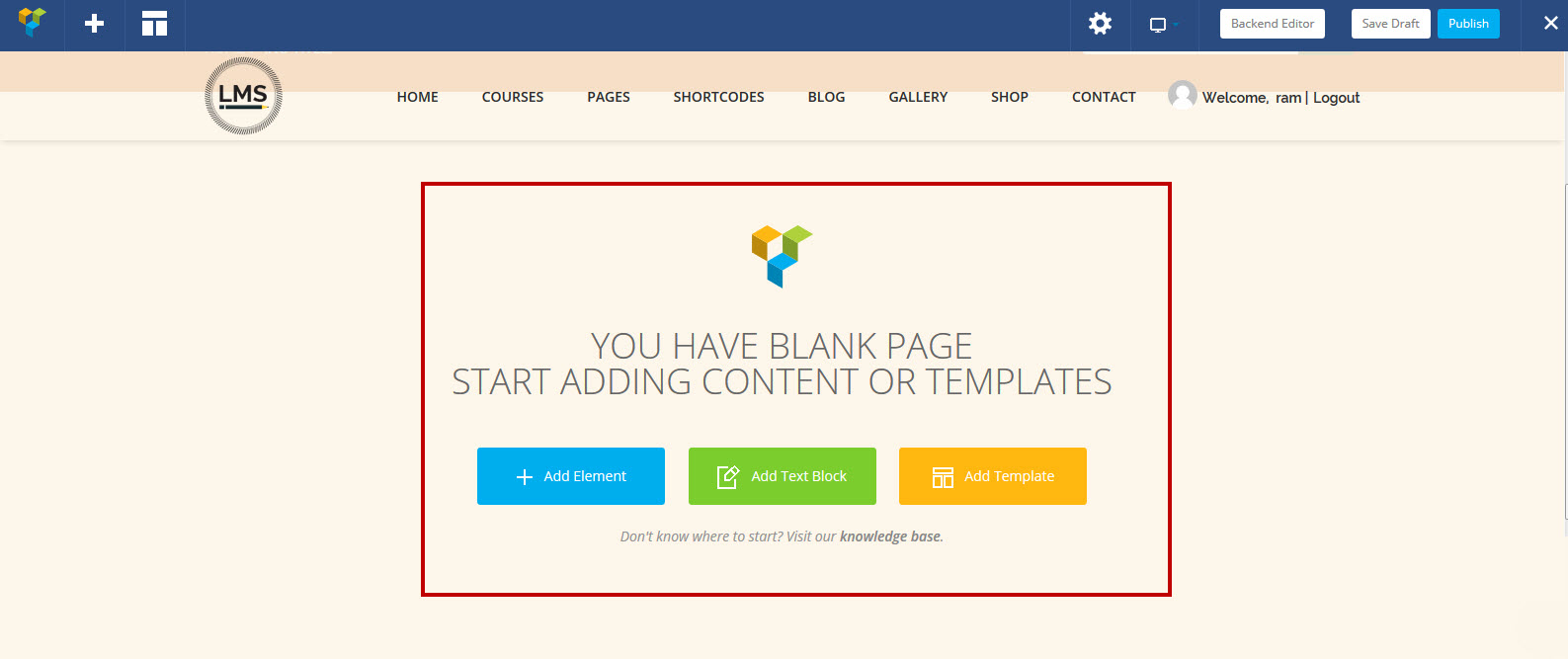
Plugin installation following theme activation is available in the same section where the default WordPress editor is visible. In the create/edit page above the WordPress editor you will see two large, blue buttons called Backend Editor and Frontend Editor. These are exactly what you need to build content within Visual Composer.

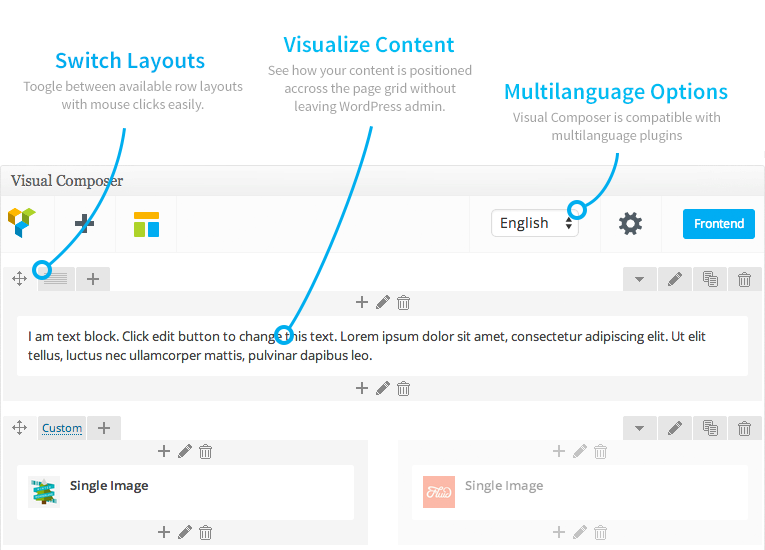
Frontend and Backend Page Building
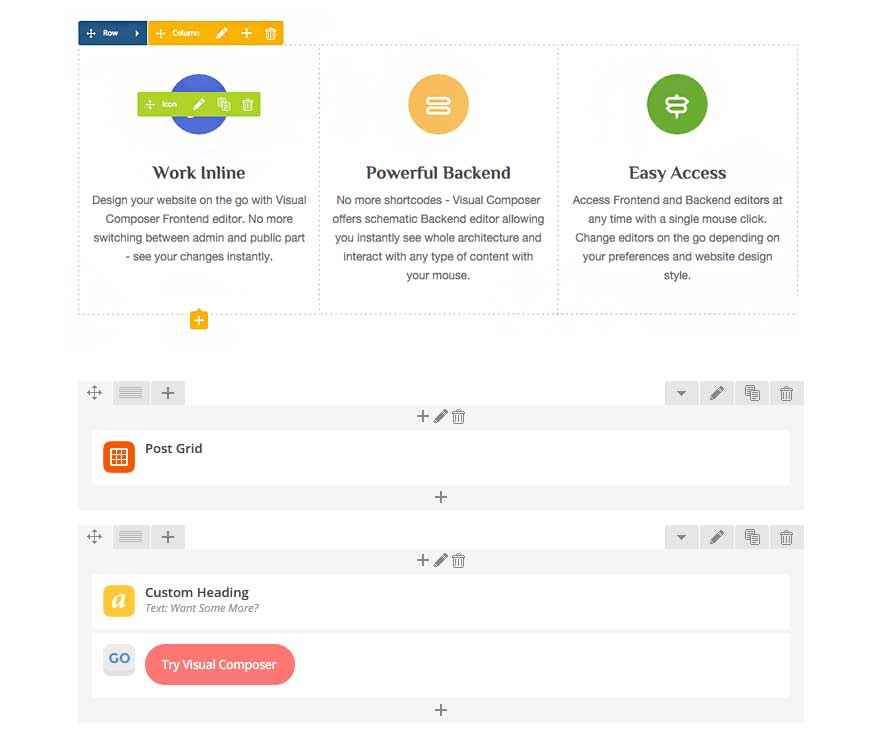
The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
Build your content on the go with WordPress frontend editing page builder plugin. No more admin panel needed to create stunning and beautiful pages. Visual Composer introduces new game changer in the world of WordPress plugins. Experience the true "What You See Is What You Get" and forget about "blind designing".
- Add and drag elements around the screen to quickly build unique layouts inside your WordPress theme.
- Visual Composer determines type of elements you add and highlight them with different colors in order to improve user experience and navigation.
- Switch between Guide modes to enable or disable VC menu elements and row/column borders.
- Create responsive pages with brand new responsive design controls.
Visual Composer frontend page builder allows you quickly switch between different devices to check how your content looks on tablet or mobile devices. Ensure that everything is according to design grid and your high expectations.
In addition to game changing frontend page builder, award winning backend editor is available. Quickly build any type of page with simple and intuitive drag and drop interface right from your WordPress dashboard. Backend editor of Visual Composer has been proven to be one of the most beloved WordPress plugins of all times and it is a no brainier for thousands of WordPress power users. Tons of features and regular updates always keep Visual Composer on top of competition and this allows users to update and manage content fast and easy.

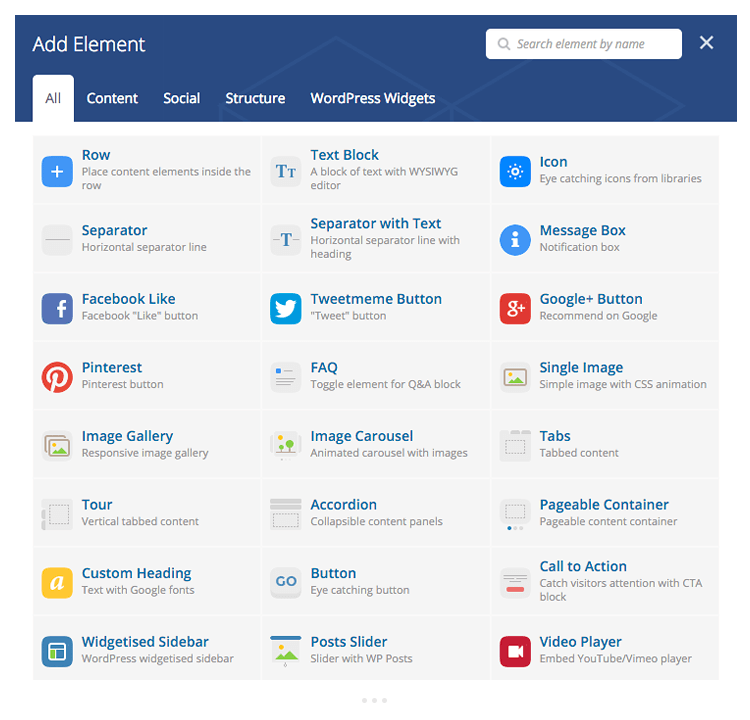
Content Elements
Visual Composer offers all the controls you need to work with content elements – add, edit, duplicate, remove or create presets for your elements whenever you wish with just single click. And with the smart Role Manager that is included in our page builder you can control access and options available to different user roles within your WordPress site. Control your WordPress site layout like never before.
Visual Composer templates
And that's not all – if you don't want to build your WordPress website from scratch you can always use our predefined templates. There are 60+ pro looking templates covering all the website sections you may need. Use predefined templates or create your own templates to reuse content and save even more time.
Built in content elements
| Text block | Pie Chart | Separator | Text separator |
| Message box | Facebook like | Google+ | |
| Tweetmeme | FAQ | Single image | Image gallery |
| Tabs | Tour section | Accordion | Icon |
| Posts slider | Widgetised sidebar | Button | Call to action |
| Video player | Google Maps | Raw JS | Raw HTML |
| Flickr widget | Progress Bar | Row | Empty Space |
| Custom Heading | Post Grid | Masonry Post Grid | Media Grid |

Frontend Page Builder and Backend Editor for WordPress
Build responsive site and manage your content easily with intuitive frontend WordPress builder. No programming knowledge required – create stunning and beautiful pages with award winning drag and drop editor. Experience the true "What You See Is What You Get" and forget about "blind designing".
- Add and drag elements around the screen to quickly build unique layouts inside your WordPress theme.
- Visual Composer determines type of elements you add and highlight them with different colors in order to improve user experience and navigation.
- Create responsive pages with brand new responsive design controls.
Visual Composer frontend editor allows you quickly switch between different devices to check how your content looks on tablet or mobile devices. Ensure that everything is according to design grid and your high expectations.
In addition to game changing frontend editor, award winning backend editor is available. Quickly build any type of page with simple and intuitive drag and drop interface right from your WordPress dashboard. Backend editor of Visual Composer has been proven to be one of the most beloved WordPress plugins of all times and it is a no brainier for thousands of WordPress power users.

10. Blog
10.1 How To Create A Blog Post
- Login to the WordPress dashboard by visiting www.yourdomain.com/wp-admin
- Click on Add New from the Posts menu once you are inside the WordPress admin panel
- Give the post a nice title.
- Add the post content in the content section using either Page Builder or WordPress Editor.
- Add relevant tags for this post.
- Add the post to the relevant category (Create a category if a relevant category doesn't exist, in Dashboard -> Posts -> Categories).
- Also you have option to choose Template page for this post.
- You can also switch between following page layouts Without Sidebar, Left Sidebar, Right Sidebar.
- If you wish you can disable feature image for this post.
- Finally publish the post by hitting Publish button.

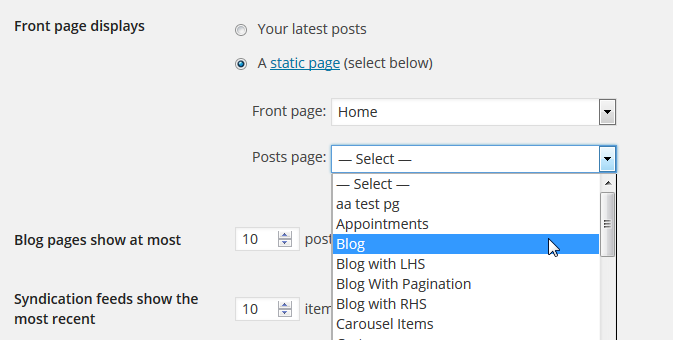
10.2 How to Assign a Post Page
Step 1 – Navigate to Dashboard -> Settings -> Reading -> Front page displays tab.
Step 2 – Select A static page option.
Step 3 – Choose the page you want as your blog post page from the Posts page dropdown list.
Step 4 – Finally make sure you click the Save Changes button.

11. Portfolio
11.1 How To Create A Portfolio Item ?
- Login to the WordPress dashboard by visiting www.yourdomain.com/wp-admin.
- Click on Add New from the Portfolios menu once you are inside the WordPress admin panel.
- You can also choose Template pages for your portfolio item.
- Also you can add Sub Title for the portfolio and also you can control >Social Share for this portfolio.
- You can add any number of images for portfolio gallery.
- Publish the portfolio by hitting the Publish button.

12. WooCommerce
12.1 WooCommerce / Shop integration
lms Theme is fully compatible with WooCommerce plugin. We carefully created whole design so you can get very nice shop with tons of options and all looks perfect with theme design. WooCommerce is external plugin and all info about this awesome plugin you can find from plugin's author page. Below you have all friendly links that will be useful in setting up shop pages.
12.2 How to Install WooCommerce and Setup the Default Shop Pages ?
Step 1 : Go to your Plugins menu of your WordPress admin and click on the Add New button at the top of the page.
Step 2 : Enter WooCommerce in the search field and choose the first one called WooCommerce – excelling eCommerce and click on the Install Now button.
Step 3 : WooCommerce will install, then click the link that says Activate Plugin.
Step 4 : You will then see a WooCommerce Purple Notficication Bar at the top of the plugin page. Click the Install WooComemrce Pages button in the purple bar to install all the default pages.
Step 5 : WooCommerce automatically creates the necessary pages. If you need to reassign the pages to different WooCommerce page designations, you can do so in the WooCommerce settings page (Dashboard -> WooCommerce -> Settings).
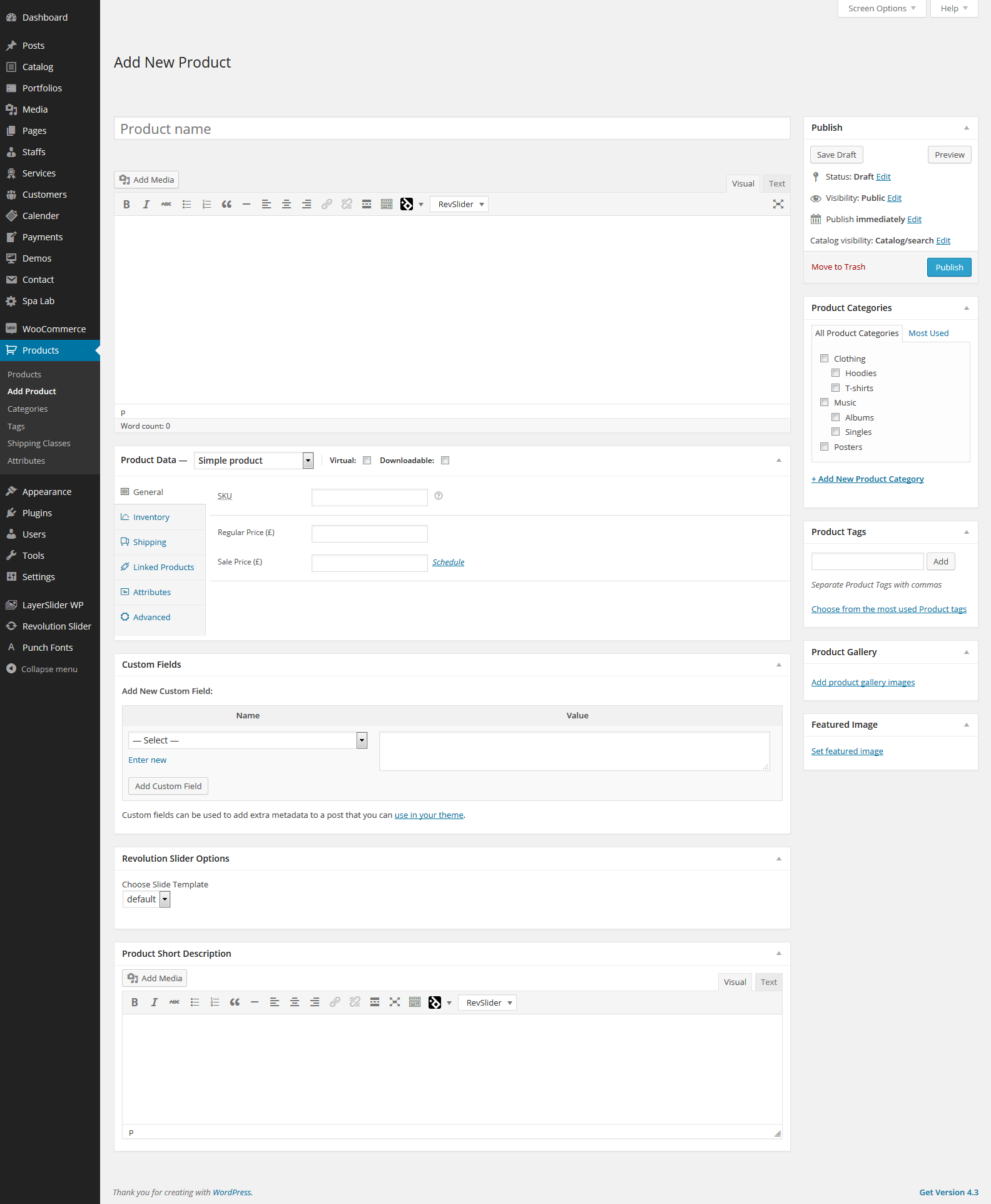
12.3 How To Create Your Products ?
Step 1 – Navigate to Dashboard -> Products and click on Add Product button. Enter a name for your product at the top of the page.
Step 3 – Enter the product description text into the post content field, this will be all about your product.
Step 4 – The Product Data box is where you enter all the product details (ex. price, SKU, shipping, and more).
Step 5 – The Product Short Description box which will be the short intro copy that shows next to your main images.
Step 6 – Set your main Featured Image in the right sidebar Product Image box. This has to be done for every product.
Step 7 – To use a gallery of images, insert more images in the Product Gallery box.
Step 8 – Enter your categories in the Product Categories box and enter your tags in the Product Tags box.
Step 9 – When all your data is entered, click Publish and the item will now show on your main shop page.

13. Translation & WPML
13.1 Basic Translation
You can follow these steps to make basic translations for your WordPress core.
Step 1 : Open wp-config.php file by logging into your FTP account and look for following line define('WPLANG', '');. Define your local language here, examples de_DE, nl_NL,. Then your code will look like this define('WPLANG', 'de_DE');. For more information on language codes Click Here
Step 2 : lms theme and Designthemes Core Features Plugin (bundled with theme) are translated separately. The theme po file will be inside wp-content / themes / lms/ languages folder in the name of default.mo and default.po and plugin po file will be inside wp-content / plugins / designthemes-core-features / languages folder in the name of dt_plugins-default.mo and dt_plugins-default.po
Step 3 : You can use these files as base for your translation. In order to make WordPress recognize the language to which you want to translate the theme, you will have to name the the language files accordingly. For example the file name of Detusch language would be de_DE.po and de_DE.mo for theme, dt_plugins-de_DE.po and dt_plugins-de_DE.mo for plugin.
Step 4 : To translate the default.mo and default.po file in your language, follow the steps below.
- Download and install the POedit here.
- Open the default.po file in POEdit and you will find all English text strings in the left column. Once you add translations those will show up in the right column.
- Choose the line you want to translate and then check the lower part of the POEdit window where you will find a textarea to add the correct translation.
- When you are done translating all needed strings save the file with your language code, for example: de_DE.po(theme) and .dt_themes-de_DE.po(DesignThemes Core Features Plugin). Make sure files are in the respective folder for theme wp-content / themes / lms/ languages and for plugin wp-content / plugins / designthemes-core-features / languages.
Note : You can also refer POedit site to get some additional information.
13.2 WPML
lms theme has the capability to be used in any language.It is also possible to create a multilingual website with help of WPML wmpl plugin. Please read the FAQ section to get an idea.
- WPML – WPML official site
- Widgets Translation – Check this link for translating WordPress widgets.
- FAQ – Checkout this page to get basic idea of WPML
- WPML Forum Support - You will get free support from WPML tean once you have purchsed thier plugin.
You can download and install WPML manually, by downloading ZIP files from your WPML.org account, or automatically, via the Plugins admin screen. In case you want to install WPML manually, follow these steps: Log in to your WPML.org account. Go to the Downloads section. Download the WPML components that you need. Than move those files to following location wp-content / plugins of your server.
13.3 How To Use RTL
Step 1 – Install an RTL version of WordPress, such as the Arabic or Hebrew version.
Step 2 – Have the proper Language files installed in the languages directory, which you can locate by following this path: wp-content / themes / lms/ languages
Step 3 – Specify the language you'd like to use in the wp-config.php file.
14.Courses
14.1 Default Course (packed with theme)
Creating courses, lessons, quizes,...
LMS theme packed with the default courses, lessons,... and all its features by default. These courses will work with s2Member for payments and user management.
Below steps will explain about how to create courses, lesson, enable grading, etc.,
- First create a course from Dashboard -> Courses -> All Courses -> Add New. You can define price for your course and also you can mark the course as featured course.
- You can enable the certificate and badge for the course, which will be enabled for user(student) when he/she achives the required percentage. You can configure the certificate format in Dashboard -> Courses -> All Certificates.
- Now create lessons by choosing the course it belongs to and also the teacher who is going to handle that course here. Admin can create new 'Teacher' profile directly from Dashboard -> Users, by choosing the role as 'Teacher' else user can directly register to our site from the login page (page created with login template).
- If you like to create quiz for lessons create all questions from Dashboard -> All Questions.
- Then create quiz by choosing the questions created already. Then choose the quiz for lessons. Note once quiz is chosen for one lesson it cannot be used for another.
- Duration - you can set time duration for this quiz.
- Number Of Retakes - number of times user can retake quiz if he/she fails or if he/she wish.
- Post Quiz Message - message to display once the quiz is completed.
- Randomize Questions - enable this to randomly display the questions.
- Enable Auto Evaluation - enabling this will make system to auto evaluate the quiz, also system will mark the lesson (to which this quiz belongs) as completed.
- Pass Percentage - you can set pass mark for this quiz.
- If 'Enable Auto Evaluation' option is not enabled then teacher or admin have to manually evaluate quiz in Dashboard -> Courses -> All Gradings.
- If suppose there are no quiz for lessons then that lesson page (frontend) will be enabled with 'Mark As Complete' button. Student have to press this button to mark this lesson as complete.
With s2Member (payment process)
Below steps will explain about how to integrate with s2Member plugin.
- Install and activate the s2member plugin.
- All s2Member roles will be taken as different levels of students in our theme. s2Member roles are,
- s2Member Level 1 - student who like to purchase only particular course will have this role.
- s2Member Level 2, s2Member Level 3, s2Member Level 4 - student who wishes to have access for all courses for particular period of time will have any of these roles.
- Goto Dashboard -> LMS -> Courses -> Default Courses and define currency symbol, currency symbol position and currency.
- In same screen you will find options to configure each level of s2member with description, period, term and price.
- s2Member level 1 won't have price field, instead course price will be used.
- After that configure your paypal account details in Dashboard -> s2Member -> PayPal Options.
- Now go to Dashboard -> Pages -> create new page by choosing 'Membership Template'.
- 1. When you open this page directly it will have purchase options for s2Member Level 2, s2Member Level 3 and s2Member Level 4.
- 2. When you view this page by clicking purchase now button in course single page it will have purchase options for s2Member Level 1, s2Member Level 2, s2Member Level 3 and s2Member Level 4.
- Now your course are ready for purchase.
- If student is purchasing the course for first time than he will be redirected to registration page after successfull payment else he/she will be taken to welcome page directly (page created with Welcome Template).
- To redirect the student to welcome page after login or after successfull payment go to Dashboard -> s2Member -> General Options -> Login Welcome Page -> Login Welcome Page, choose the welcome page here.
- Check out this video How to configure s2Member with theme default courses ?
Notes
- Student have to complete all the lessons and need to achive the required percentage for wining certificates and badges.
- If timer is gone before student completes the quiz then it will be marked as completed.
- Admin can view all the statistics like courses pruchased by users, total courses, total purchases, total certificates,... in Dashboard -> Courses -> Statistics.
- Course design http://wedesignthemes.com/themes/lms/dtcourses/ will be applicable only for default course (not for sensei course).
- You can refer following videos for any doubts How to add courses, lessons and create course template page ?, How to setup Quiz page for Courses ?, How to setup Certificate and Badge for Courses ?, How to configure s2Member with theme default courses ?
With s2Member Pro (payment process)
- When s2Member Pro plugin is activated you will have option to have more than one payment type.
- To activate the other payment types go to Dashboard -> s2Member -> Other Gateways -> here choose the payment gateways you like to use. Note theme won't support deprecated and retired payment types.
- After that configure the account details, api details,... under Dashboard -> s2Member.
- Now go to Dashboard -> LMS -> Courses -> s2Member Settings -> Choose Payment Types -> here choose the payment types you like to use with our theme.
- If you choose 'Click Bank' as one of your payment types, you might have to configure 'Product Item No', 'Order Form Template (Skin)' and 'PitchPlus Upsell Flow ID' under 'Click Bank Settings'.
- Now all the s2Member levels will be updated with the selected payment types.
How to assign course manually to student
- To assign course manually to a student go to Dashboard -> Users -> 'Edit' User -> under 's2Member Configuration & Profile Fields' -> Custom Capabilities -> add course id here separated by commas. Course id should prefixed with 'cid_', example 'cid_xxxx' here xxxx -> course id
14.2 Sensei Course (external plugin)
Sensei courses and all its features will be enabled only when Sensei plugin is activated. Refer the following video to setup sensei plugin How to setup Sensei Plugin ?
Notes
- Sensei plugin will work along with WooCommerce for payments and purchases.
- Sensei courses will only have design as shown in this demo page http://wedesignthemes.com/themes/lms/courses-overview/
- Refer this page https://docs.woothemes.com/documentation/plugins/sensei/ for sensei plugin documentation.
15. Scorm Courses
- Scorm Cloud won't work with existing Theme Default Courses and Sensei Courses. You have to create your courses using external authoring tools and import it in our theme.
- Refer these pages for authoring tools http://scorm.com/scorm-explained/scorm-resources/scorm-authoring-tools and https://docs.moodle.org/31/en/Creating_SCORM_Content
- Also you can import the TinCan Courses in Scorm Cloud Plugin and view its statistics in Scorm Cloud itself
15.1 Installation And Setup


- If you don't have account in Scorm Cloud account, get it here Scorm Cloud SignUp
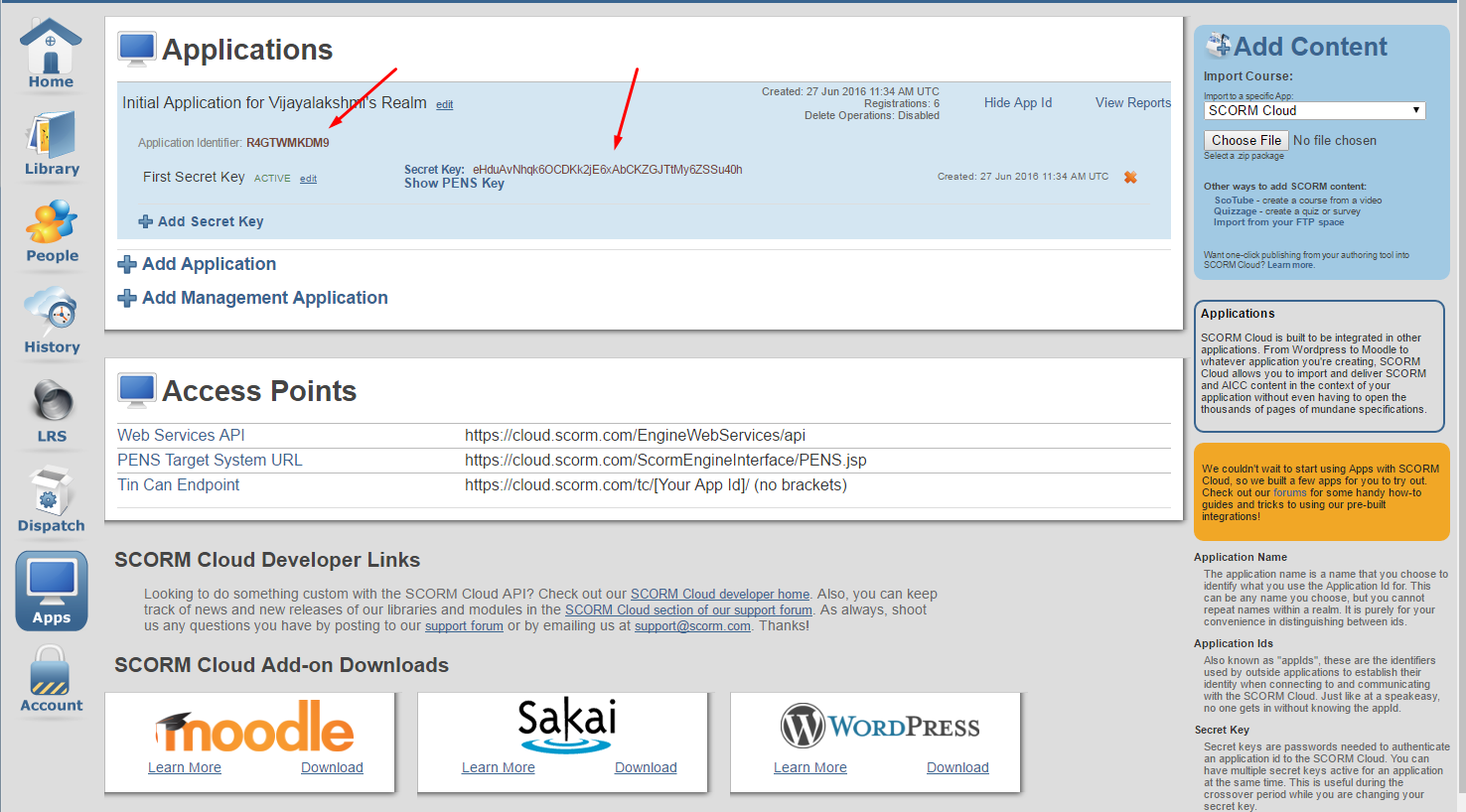
- Once your account is created successfully, navigate to https://cloud.scorm.com/sc/user/Apps to get your App Id and Secret Key. Refer the images shown above.
- To get your Scorm Cloud WordPress plugin go to your backend Dashboard -> Plugins -> Add New -> search for SCORM Cloud For WordPress, than install and activate it
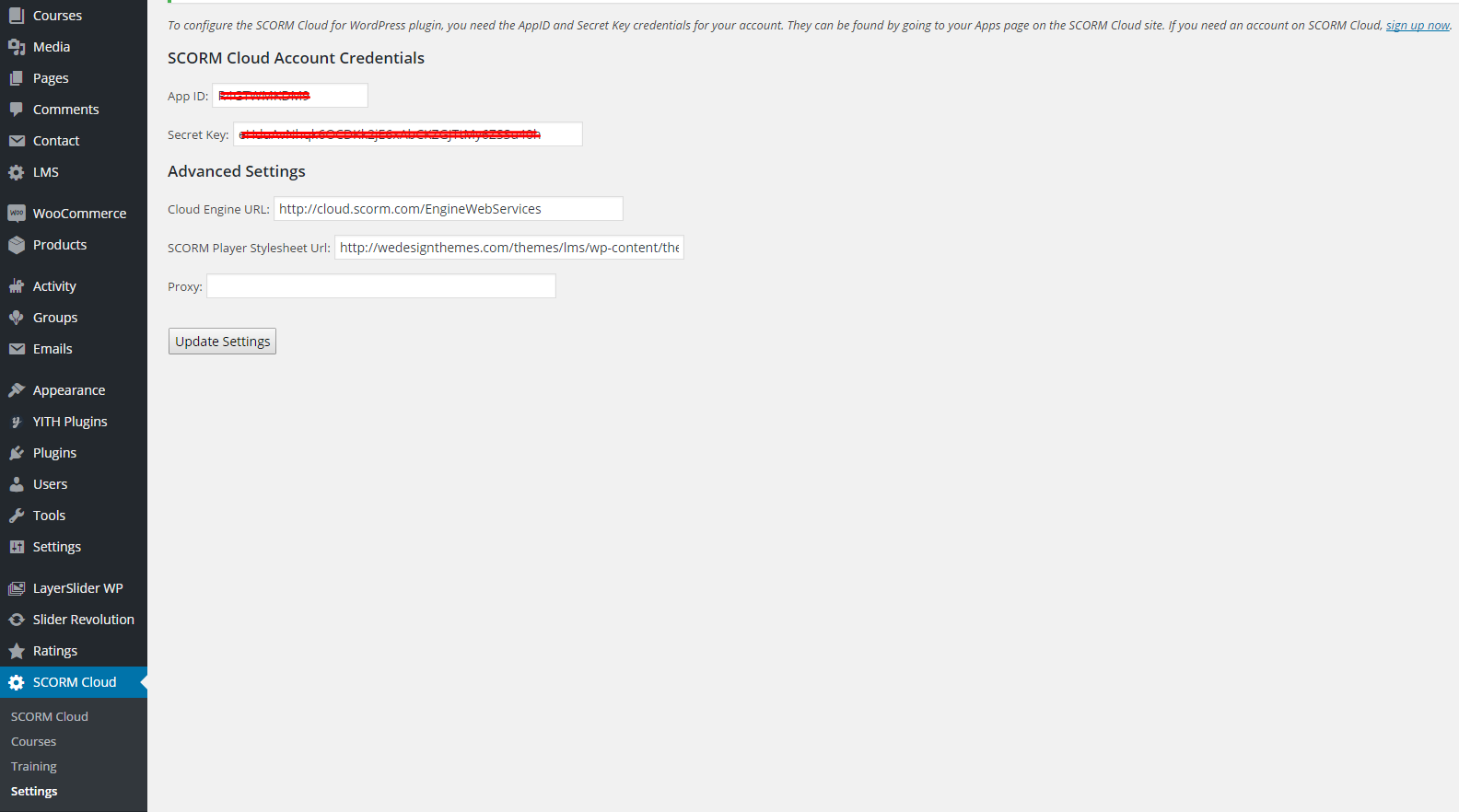
- Now navigate to Dashboard -> SCORM Cloud -> Settings -> here feed your App ID and Secret Key. In SCORM Player Stylesheet Url field, give stylesheet url as http://yourdomain.com/wp-content/themes/lms/css/scorm-cloudstyles.css
- That's it you have configured your Scorm Cloud settings.
15.2 Creating And Importing Courses
- You have to create your courses with the help of external authoring tools. If you don't have authoring tools yet, refer the following pages to get your convenient authoring tool http://scorm.com/scorm-explained/scorm-resources/scorm-authoring-tools and https://docs.moodle.org/31/en/Creating_SCORM_Content
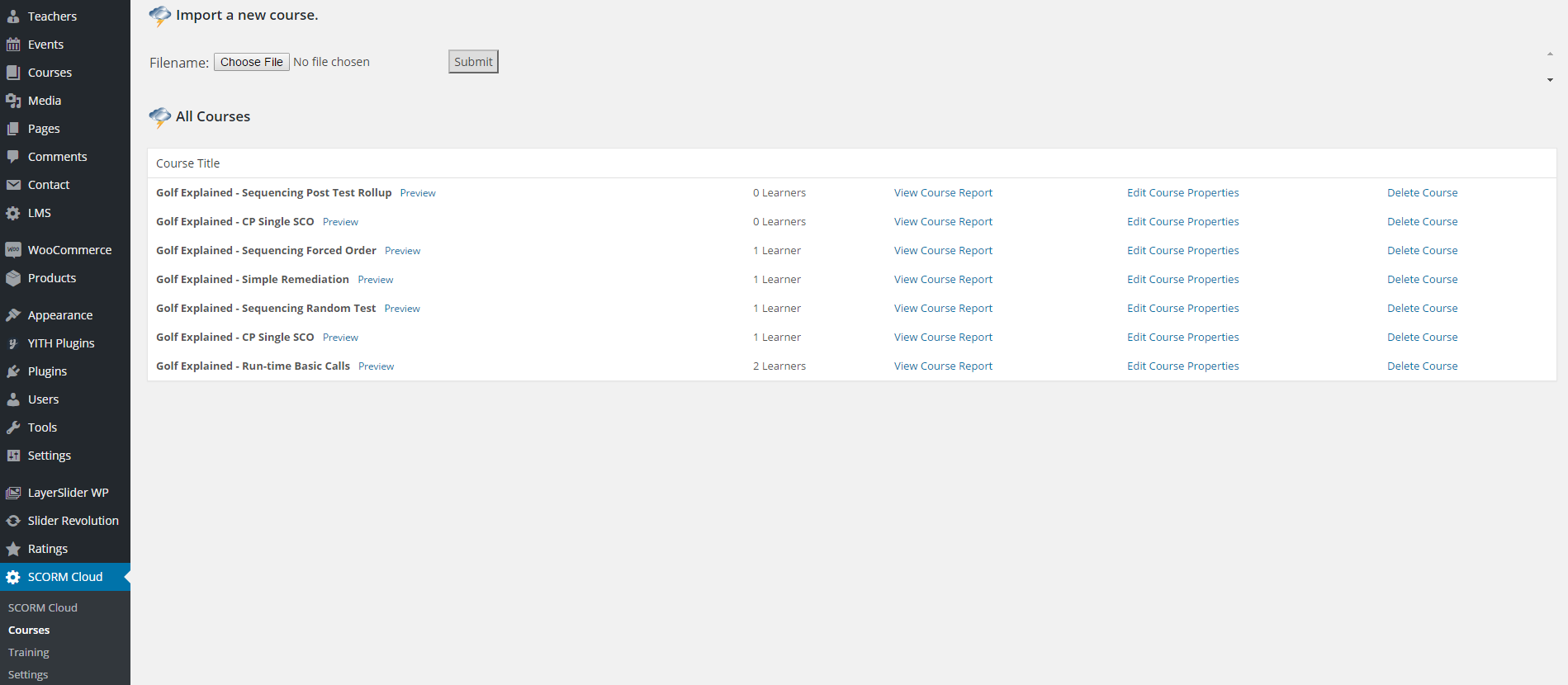
- Once you have created your courses, go to backend Dashboard -> SCORM Cloud -> Courses -> and import it here. Refer the screenshot attached below.

15.3 Setting Up Courses
You can setup Scorm Courses in 3 ways
15.3.1 Method 1 – Adding courses in posts or pages
- You have to create your courses with the help of external authoring tools. If you don't have authoring tools yet, refer the following pages to get your convenient authoring tool http://scorm.com/scorm-explained/scorm-resources/scorm-authoring-tools and https://docs.moodle.org/31/en/Creating_SCORM_Content
- Once you have created your courses, go to backend Dashboard -> SCORM Cloud -> Courses -> and import it here. Refer the screenshot attached below.
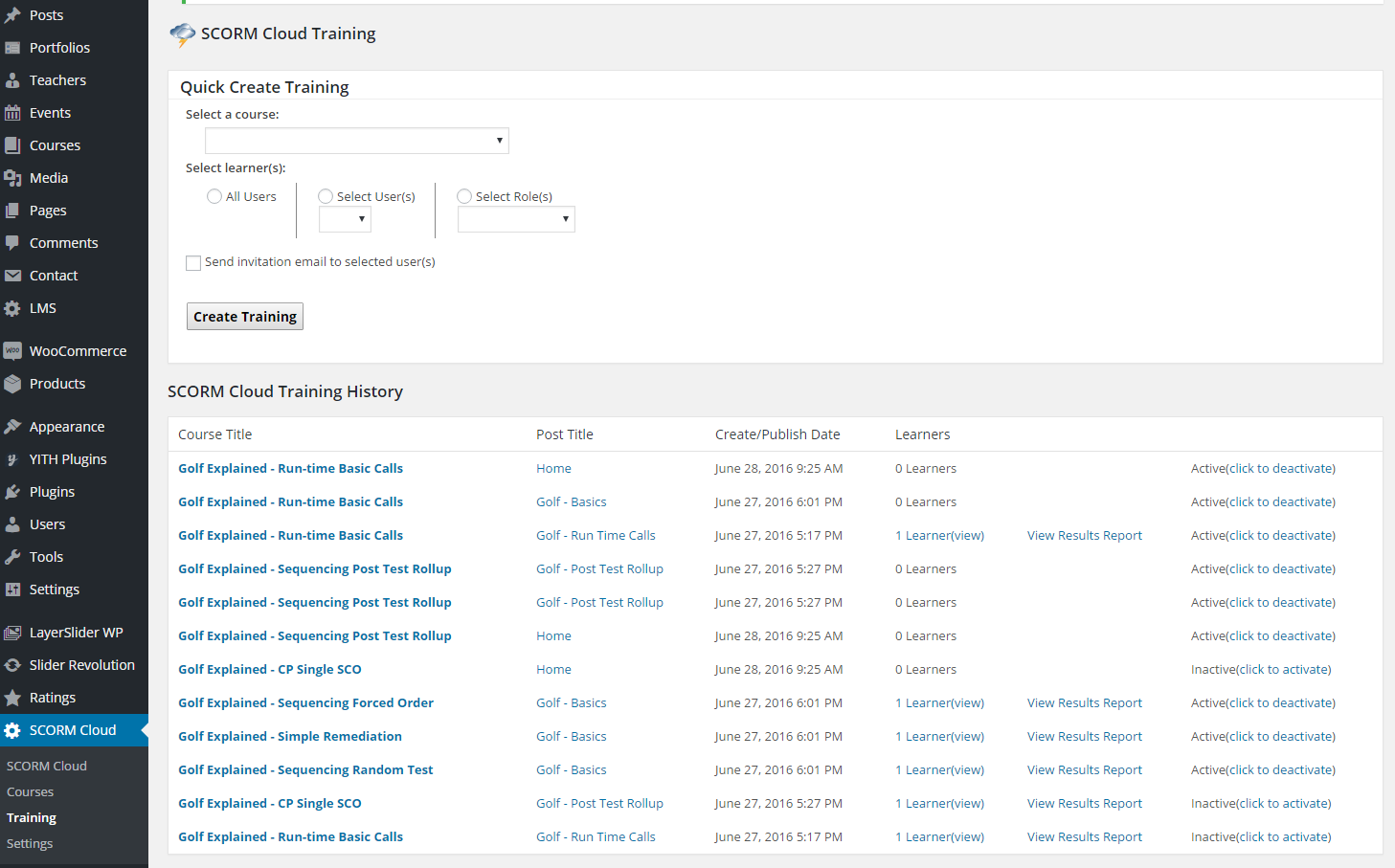
15.3.2 Method 2 – Assign course manually to user
- You can also manually assign course to users using scorm cloud options.
- Navigate to Dashboard -> SCORM Cloud -> Training.
- Select course from dropdown to which you have to assign users. Choose any number of users or any user roles
- Also you will have option to send invitation mail to those users.
- Now click the Create Training button
- Refer the screenshot attached below.

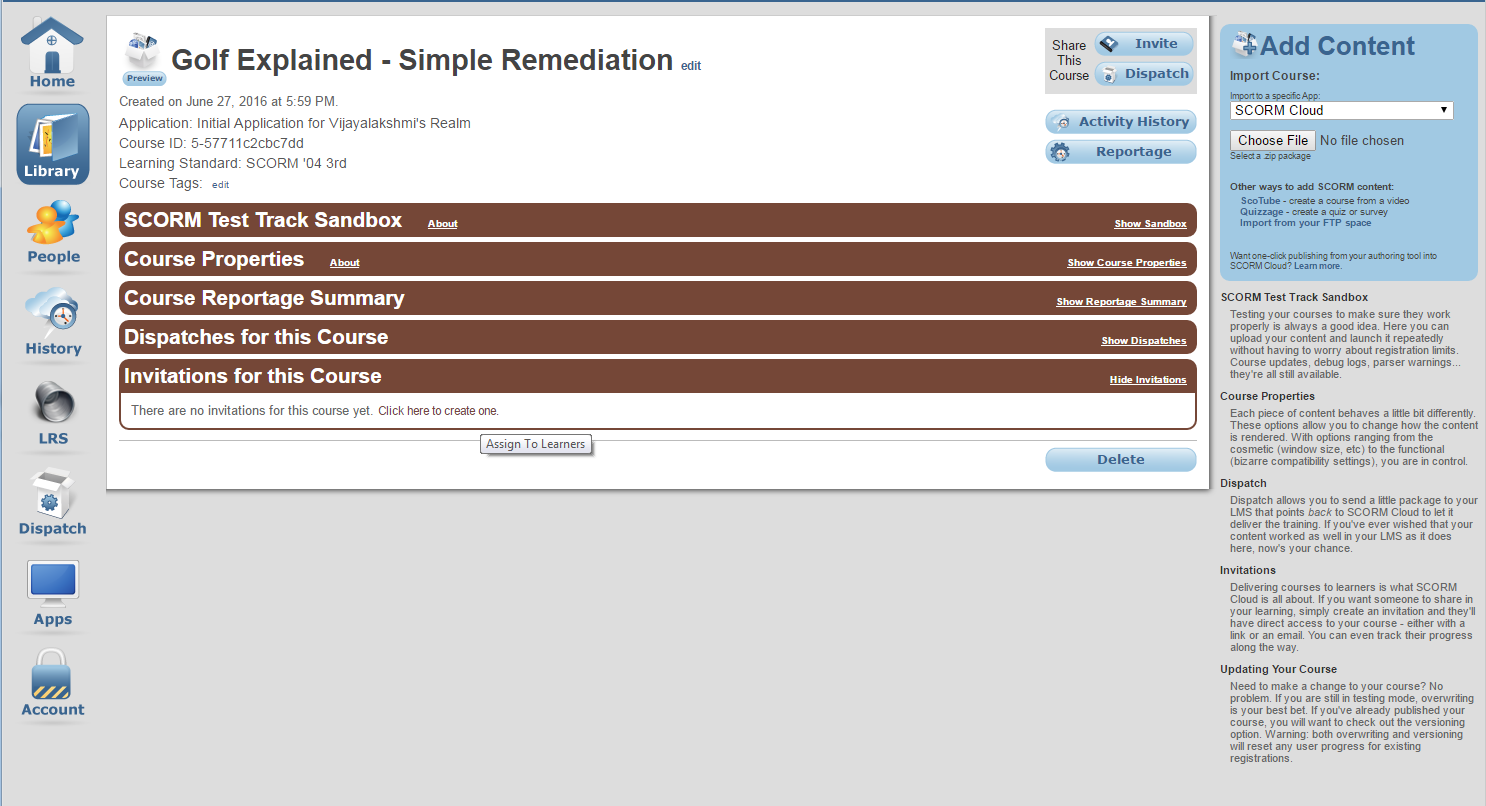
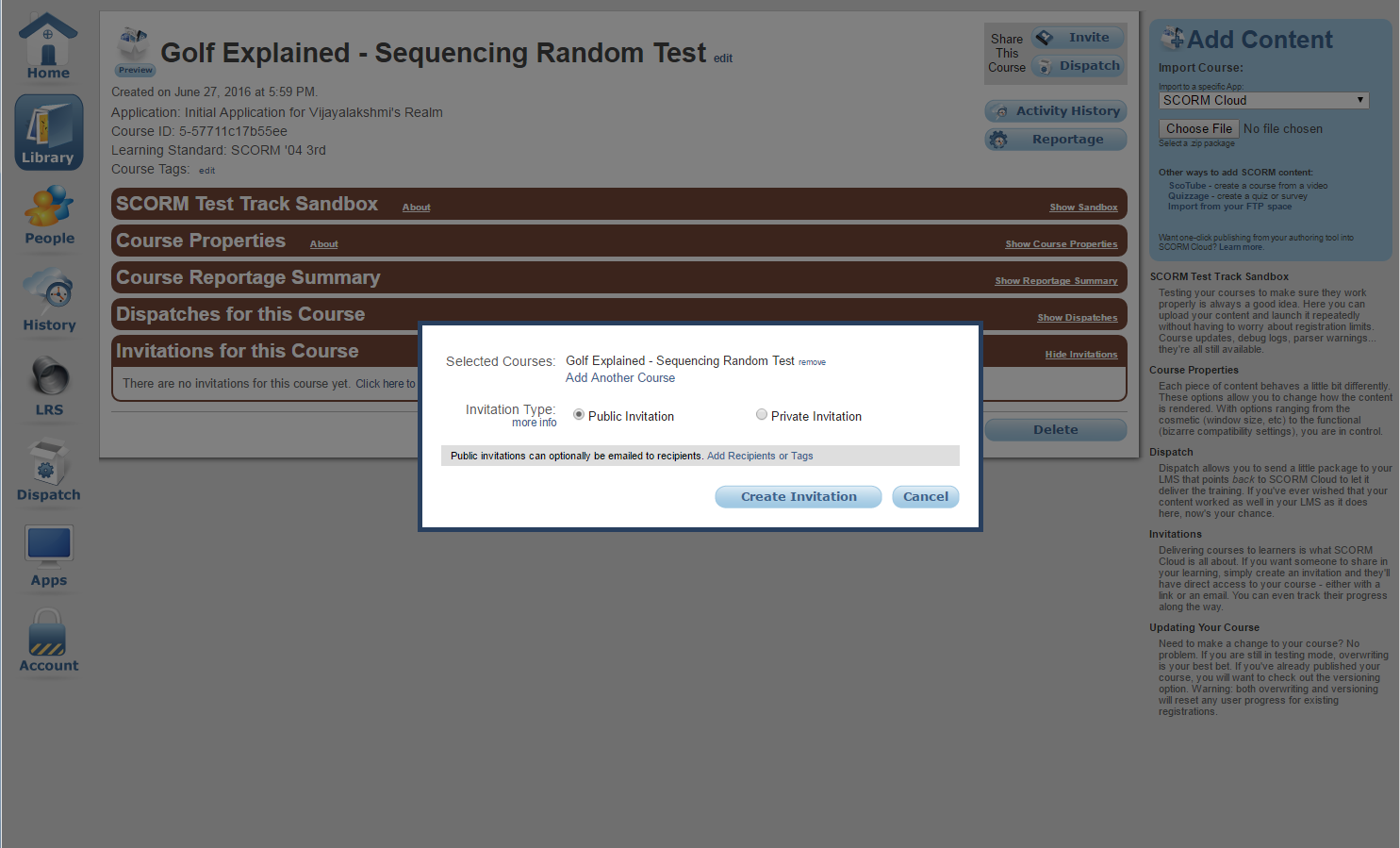
15.3.3 Method 3 – By creating public or private invitations


- To create create public or private invitations for courses, login to your Scorm cloud https://cloud.scorm.com/sc/user/Home
- Now navigate to Library and click the course you want to generate invitation.
- In the detail section you will have tab named Invitations for this Course open that tab.
- If you haven't created invitation for that course, you can find Click here to create one link within that tab, click it.
- Now popup will be generated prompting you to choose Public Invitation or Private Invitation. Choose which ever is necessary and click Create Invitation
- Private Invitation – Mail will be sent to those users you have selected, with the link to take that course.
- Public Invitation – Public URL will generated, you can handover that link to anyone to that course.
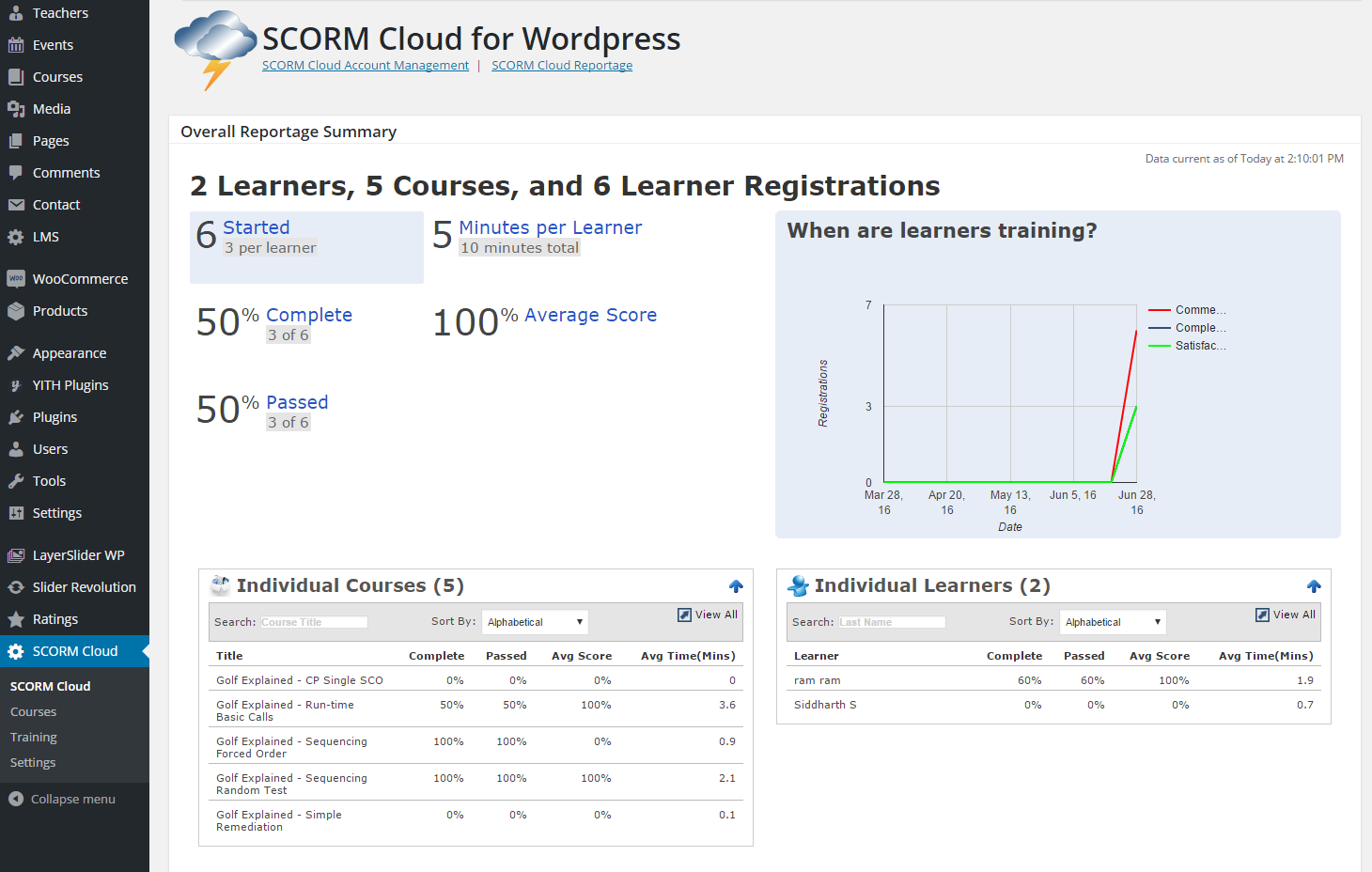
15.4 Statistics
- To view the overall statistics navigate to backend Dashboard -> SCORM Cloud -> SCORM cloud.
- Also you can view the SCORM Cloud Reportage link, which you can find below the title SCORM Cloud for WordPress.
- Also you can login to your Scorm Cloud account to view reports.

16. Classes
LMS theme comes with two type of classes ( Online classes / Onsite classes ).
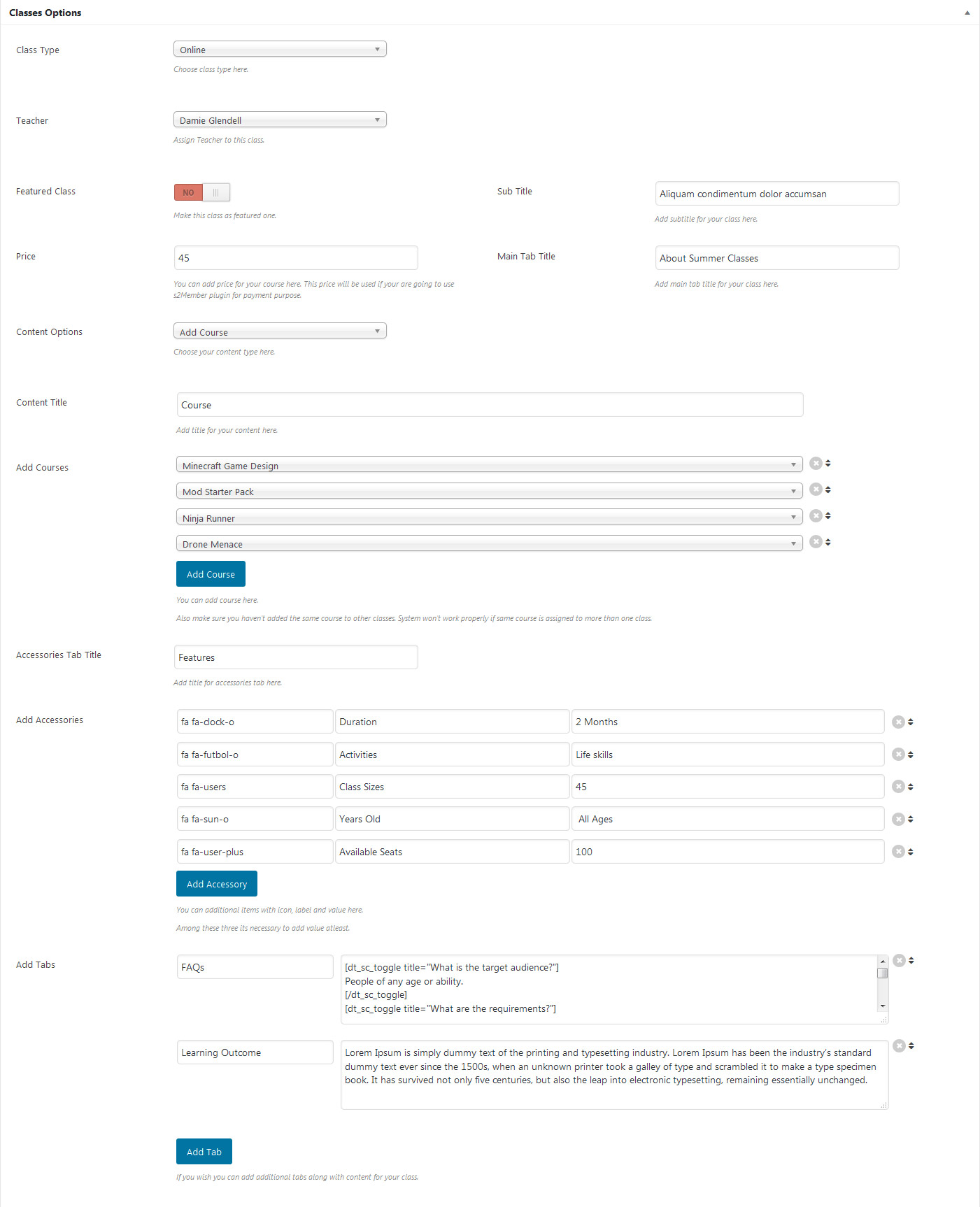
16.1.Online Type
These are the features of Online type classes.
1. First create a class from Dashboard -> Classes -> All Classes -> Add New . You can choose options for your classes.
2. Choose class type using Class Type Option.
3. You can Assign Teacher to this class using Teacher Option.
4. You can Assign this class as Featured Class using Featured Class Option.
5. Add subtitle for your class using Sub Title textbox.
6. Give the Main Tab Title for your class using Main Tab Title textbox.
7. Choose your content type ( Add course / Add timetable ) using Content Options.
8. Add title for your content using Content Title option.
9. You can add course using Add Courses option. Also make sure you haven't added the same course to other classes. System won't work properly if same course is assigned to more than one class.
10. Add timetable shortcode using Add Timetable Schortcode option. Make sure "Timetable Wordpress Plugin - Weekly Class Schedule" plugin is installed and activated.
11. You can use accessories tab to list features of class.
12. Add title for accessories tab using Accessories Tab Title Option. If you wish to list out the features of this class, you can give the features title here.
13. You can additional items with icon, label and value using Add Accessories Option. Among these three its necessary to add value atleast.
14. If you wish you can add additional tabs along with content for your class using Add Tabs Option. You can add any shortcodes in this content box.

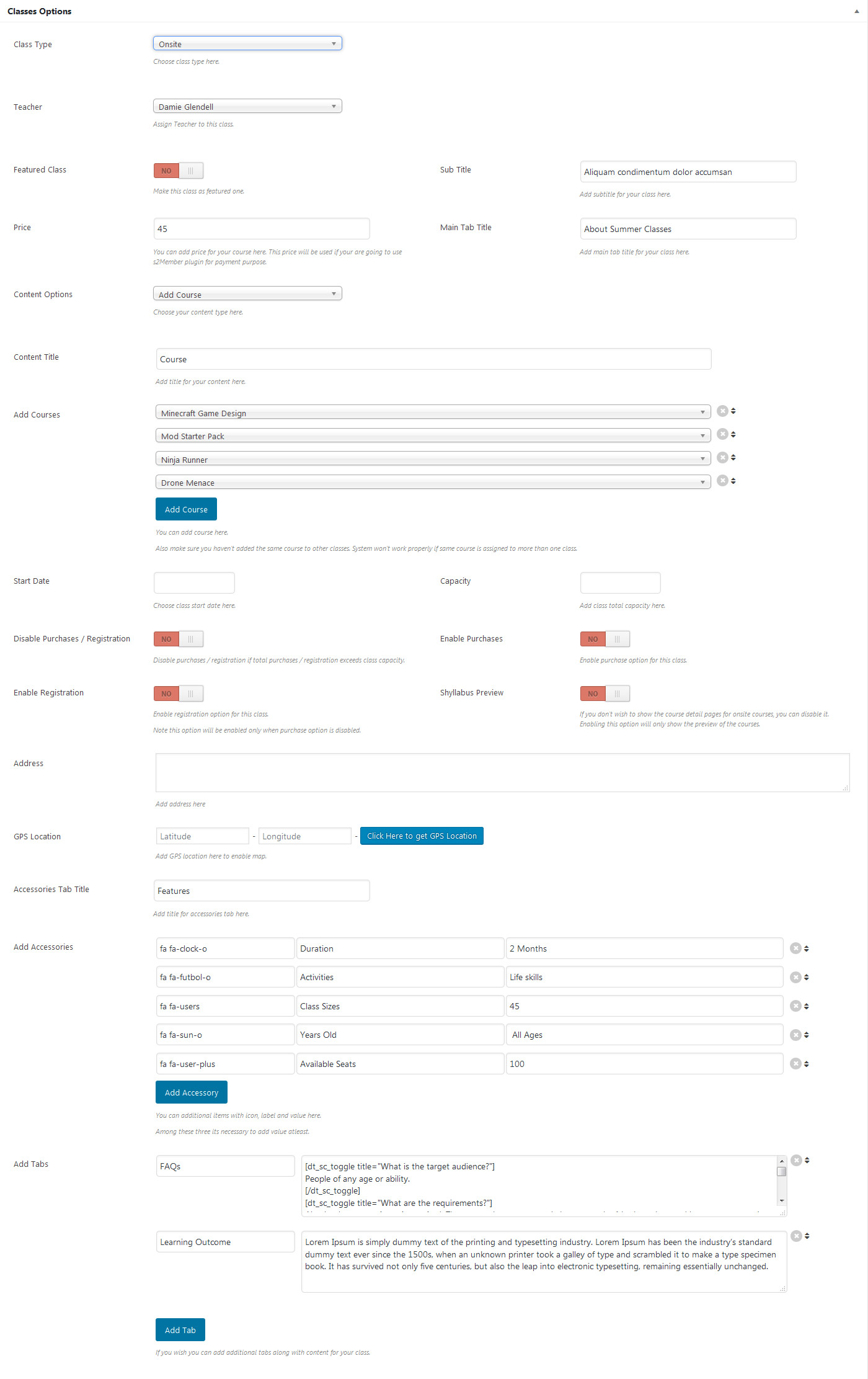
16.2.Onsite Type
These are the features of Onsite type classes.
1. First create a class from Dashboard -> Classes -> All Classes -> Add New . You can choose options for your classes.
2. Choose class type using Class Type Option.
3. You can Assign Teacher to this class using Teacher Option.
4. You can Assign this class as Featured Class using Featured Class Option.
5. Add subtitle for your class using Sub Title textbox.
6. Give the Main Tab Title for your class using Main Tab Title textbox.
7. Choose your content type ( Add course / Add timetable ) using Content Options.
8. Add title for your content using Content Title option.
9. You can add course using Add Courses option. Also make sure you haven't added the same course to other classes. System won't work properly if same course is assigned to more than one class.
10. Add timetable shortcode using Add Timetable Schortcode option. Make sure "Timetable Wordpress Plugin - Weekly Class Schedule" plugin is installed and activated.
11. Choose class start date using Start Date option.
12. Add class total capacity using Capacity option.
13. Disable purchases / registration if total purchases / registration exceeds class capacity using Disable Purchases / Registration option.
14. Enable purchase option for this class using Enable Purchases option.
15. Enable registration option for this class using Enable Registration option. Note this option will be enabled only when purchase option is disabled.You can see number of registration from Dashboard -> Class Registrations
16. Add address for your this class event using Address option.
17. Provide latitude and longitude values using GPS Location option. If you are not sure about latitude and longitude values, provide correct address and click Click here to get GPS location button to generate latitude and longitude values automatically.
18. Add title for accessories tab using Accessories Tab Title Option.
19. You can additional items with icon, label and value using Add Accessories Option. Among these three its necessary to add value atleast.
20. If you wish you can add additional tabs along with content for your class using Add Tabs Option. You can add any shortcodes in this content box.


18. More Options
18.1 Child themes
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Note : When you install one of our themes you must upload both parent and child theme folders to wp-content / themes but you should only activate the Child theme via Dashboard -> Dashboard -> Themes.
Modifying files from the Parent theme folder
While you should never edit files in your Parent theme, if you really must, the safest way to do it is to download a copy of the file you want to modify on your computer, make the changes, and then upload it into your child theme folder.
Note : This way of modifying the files can be used for any files from the parent theme — note that you must re-create the same folder structure in your child theme that exist in the parent theme in order for the modifications to take effect.
18.2 Demo Content Fails: Seems Like An Error Has Occurred
If you attempted to import the lms theme sample demo data, but it never completes the installation process or it fails with errors, there could be several reasons. Please read the following information.
Likely Causes For Demo Import Failing
- Your PHP memory, file upload size, and/or execution limits are set too low
- Your web host uses process watching software that prevents bulk processing on their web servers.
- You have define('WP_DEBUG', true), please change that to define('WP_DEBUG', true) for the import in your wp-config.php file
- The import uses a JSON file which is loaded from the frontend of the website, this will not work when the domain is not connected to the WordPress installation.
Recommended PHP Configuration Limits
If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like "Import failed," You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
How To Verify Your Current PHP Limits
You can verify your PHP configuration limits by installing a simple plugin here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed. Please note though that many hosts will try to keep the PHP limits low without reason. However you are paying for it, and therefor should be getting your moneys worth.
18.3 Support Info
You can contact us in few ways. It depends on what you exactly need.
All of our items come with free support and we have a dedicated support forum to handle your requests. Support is limited to questions regarding the theme's features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations on our theme, then you should enlist the help of a developer.
We expect every users to follow these steps before posting in our support forum,
- Always check the documentation completely, you might have answers for your questions in the documentation.
- Always search in forum or themeforest comments before posting, because your issue might have brought up and answered already.
- If you didn't find answer for your question anywhere then please post a new topic with brief description and with live url of your site or url in which problem you are referring to exists. Also, please provide us some screenshot, if it is more complicated. Sometimes we may also in need of WP and FTP login information to resolve your issue. All those informations will stay private with our support team.
- Please be patient! we will try to provide the solutions as quick as possible. It will take around 2 days to respond, we will reply from old to new post basis.
Regarding Customization
We have made our theme as easy to use and customization-friendly. So, you can go with most of the possible changes and customization easily. But, if you have any troubles or just want us to work for you, please feel free to contact us via the Support forum. We are ready to support and happy to help (always) at anytime. If the requested query will rely on the minor customization, we can provide the free support and will work at no cost. Or, if you want to have any additional options (features) apart from our theme default functions, we would charge our minimum cost for such customizations.
18.4 Theme Quickstart Installation
Kindly, Make sure you have followed all the steps mentioned below
Step 1 : You need to install the dummy contents from Dashboard > LMS Options > Buddha Panel > Importer.
Step 2 : Then update the permalinks from Dashboard > Settings > Permalinks.
Step 3 : Change the home page from Dashboard > Settings > Readings.
Step 4 : Update the menus locations from Dashboard > Appearance > Menus > Menu Locations.
Step 5 : Add slider to layerslider or revolution slider and add it to the home page using the slider options below the editor section.
Note : Make sure you have installed all the recommended plugins before these steps.

18.5 How To Install And Activate The Events Calendar
Step 1 – Navigate to the Plugins > Add New tab on your WordPress admin panel.
Step 2 – Once on the 'Add Plugins' page, search for 'The Events Calendar' plugin using the search field on the upper right corner.
Step 3 – When the search is done, you'll see The Events Calendar plugin developed by Modern Tribe in the list of results. Once you find the correct pluin, click the 'Install Now' button. Make sure to install the correct plugin.
Step 4 – Once it's finished installing successfully, click the 'Activate Plugin' link.

18.6 Responsive Styled Google Maps
This is the easiest WordPress plugin which generates responsive and styled maps for your WordPress website. The plugin uses a shortcode which is very easy to generate and has enough customization options. The maps generated are 100% responsive
- First of all, make sure that you have installed and activated the "Responsive Styled Google Maps Plugin"
- Open any page, post, custom post type or text widget and create your map with [res_map address="your_address"] shortcode.
- To customize the map, add parameters like this: [res_map parameter1="value" parameter2="value"] or go to your wordpress admin panel, navigate to Settings -> Responsive Styled Maps Helper menu item. It will open the plugin's panel like in the image below, where you can customize various settings.

18.7 How to prevent teacher from publishing course ?
By default theme will allow teachers to add and publish courses. If you want your teachers not to publish the course and make them to submit for review to admin for publishing, do the following.
- Navigate to your site folder in server / wp-content / plugins / designthemes-core-features / open functions.php file.
- Here you can find the following set of codes approximately on line number 14,
$result = add_role( 'teacher', __( 'Teacher', 'dt_themes' ), array( 'read' => true, 'edit_posts' => true, 'publish_posts' => true, 'edit_published_posts' => true, 'delete_posts' => true, 'delete_published_posts' => true, 'upload_files' => true, ) );
change this to
remove_role('teacher');
$result = add_role( 'teacher', __( 'Teacher', 'dt_themes' ), array( 'read' => true, 'edit_posts' => true, 'publish_posts' => false, 'edit_published_posts' => true, 'delete_posts' => true, 'delete_published_posts' => true, 'upload_files' => true, ) );
- After doing the above changes just navigate to your site backend (Dashboard), so that above changes will take effect.
- Now remove this script remove_role('teacher'); as it is temporary, just to allow changes to take effect.
