Shortcodes
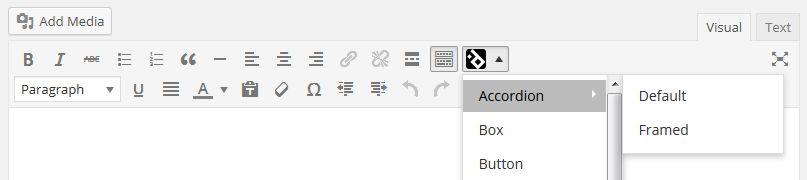
This Wordpress theme "Guru" comes with several shortcodes that helps in customizing your content easier. And the Shortcode Builder can used to build the essential shortcodes. The following image will show you the essential list shortcode builder, and it displays only in Visual Mode of post content textarea.
Notice: Shortcode Builder Video will help you know the use of essential shortcode builders. Click to watch them on YouTube now.

This theme comes with several shortcodes that will make you easier on customizing your contents. Use the below list of shortcodes for your reference. You can also see our shortcodes page on the demo site for reference.
List of Shortcodes
-
Accordion
Default[dt_sc_accordion_group] [dt_sc_toggle title="Accordion 1"] Lorem [/dt_sc_toggle] [dt_sc_toggle title="Accordion 2"] Lorem [/dt_sc_toggle] [dt_sc_toggle title="Accordion 3"] Lorem [/dt_sc_toggle] [/dt_sc_accordion_group]Framed[dt_sc_accordion_group] [dt_sc_toggle_framed title="Accordion 1"] Lorem [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Accordion 2"] Lorem [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Accordion 3"] Lorem [/dt_sc_toggle_framed] [/dt_sc_accordion_group]Attribute Options Input Variable Example Title title title="Accordion 1" -
Titled Box
[dt_sc_titled_box type="titled-box" title="Title Comes Here" bgcolor="#eeee22" variation="brown" textcolor="#81d742"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra per inceptos himenaeos. [/dt_sc_titled_box]Attribute Options Input Variable Example Type titled-box, error-box, warning-box, success-box, info-box type type="titled-box" Background Color applicable only for 'titled-box' bgcolor bgcolor="#81d742" Variation green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown (applicable only for 'titled-box') variation variation="blue" Text Color applicable only for 'titled-box' textcolor textcolor="#81d742" -
Buttons
[dt_sc_button link="#" size="small" variation="blue" target="_blank"]Click me![/dt_sc_button]
Attribute Options Input Variable Example Link link link="http://google.com" Size small, medium, large, xlarge size size="small" Background Color bgcolor bgcolor="#7f7f7f" Variation green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown variation variation="blue" Text Color textcolor textcolor="#81d742" Align left, center, right align align="left" Target _blank, _new, _parent, _self, _top target target="_blank" -
Column Layout
[dt_sc_one_half first] [dt_sc_one_third_inner first]Content for 1/3 Column here[/dt_sc_one_third_inner] [dt_sc_one_third_inner]Content for 1/3 Column here[/dt_sc_one_third_inner] [dt_sc_one_third_inner]Content for 1/3 Column here[/dt_sc_one_third_inner] [/dt_sc_one_half] [dt_sc_one_half] Content for 1/2 Column here [/dt_sc_one_half]Attribute Options Input Variable Example Class class class="customWarpper" -
Dividers
[dt_sc_clear] [dt_margin value="5" /] [dt_sc_hr] [dt_sc_hr_medium] [dt_sc_hr_large] [dt_sc_hr top] [dt_sc_hr_invisible] [dt_sc_hr_invisible_medium] [dt_sc_hr_invisible_large] -
Icon Boxes
[dt_sc_icon_box type ="type1" fontawesome_icon="fa-flag" title="Title Comes Here" link="#"] Nunc at pretium est curabitur commodo leac est venenatis egestas sed aliquet auguevelit. [/dt_sc_icon_box]Attribute Options Input Variable Example Type type type="type1" Fontawesome Icon fontawesome_icon fontawesome_icon="fa-flag" Title title title="Title Comes Here" Link link link="#" -
Fullwidth Section
[dt_sc_fullwidth_section backgroundcolor="#dd9933" backgroundimage="http://placehold.it/700" opacity="0.7" parallax="yes" backgroundrepeat="repeat" backgroundposition="left top" paddingtop="50" paddingbottom="50" textcolor="#81d742" class="extra"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus sollicitudin nunc nec rhoncus. [/dt_sc_fullwidth_section]Attribute Options Input Variable Example Background Color backgroundcolor backgroundcolor="#7f7f7f" Background Image backgroundimage backgroundimage="http://placehold.it/100" Opacity opacity opacity="0.5" Parallax no,yes parallax parallax="yes" Background Repeat no-repeat,repeat,repeat-x,repeat-y backgroundrepeat backgroundrepeat="no-repeat" Background Position left top,left center,left bottom,right top,right center,right bottom,center top,center center,center bottom backgroundposition backgroundposition="left top" Padding Top paddingtop paddingtop="20" Padding Bottom paddingbottom paddingbottom="20" Text Color textcolor textcolor="#dd9933" Class class class="sample-class" -
Fullwidth Section Video
[dt_sc_fullwidth_video mp4="#" webm="#" ogv="#" poster="http://placehold.it/100" backgroundimage="http://placehold.it/100" paddingtop="20" paddingbottom="20" class="extra"][/dt_sc_fullwidth_video]Attribute Options Input Variable Example Mp4 Format mp4 mp4="#" Webm Format webm webm="#" Ogv Format ogv ogv="#" Poster Image poster poster="http://placehold.it/100" Background Image backgroundimage backgroundimage="http://placehold.it/100" Padding Top paddingtop paddingtop="20" Padding Bottom paddingbottom paddingbottom="20" Class class class="sample-class" -
Lists
Ordered Lists[dt_sc_fancy_ol style="decimal-leading-zero" variation="blue"] Lorem ipsum dolor sit Praesent convallis nibh Nullam ac sapien sit Phasellus auctor augue [/dt_sc_fancy_ol]
Unordered ListsAttribute Options Input Variable Example Style decimal,decimal-leading-zero,lower-alpha,lower-roman,upper-alpha,upper-roman style style="decimal-leading-zero" Variation green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown variation variation="blue" [dt_sc_fancy_ul style="rounded-arrow" variation="orange"] Lorem ipsum dolor sit Praesent convallis nibh Nullam ac sapien sit Phasellus auctor augue [/dt_sc_fancy_ul]Attribute Options Input Variable Example Style arrow,rounded-arrow,double-arrow,heart,trash,star,tick,rounded-tick,cross,rounded-cross,rounded-question,rounded-info, delete,warning,comment,edit,share,plus,rounded-plus,minus,rounded-minus,asterisk,cart,folder,folder-open,desktop,tablet,mobile, reply,quote,mail,external-link,adjust,pencil,print,tag,thumbs-up,thumbs-down,time,globe,pushpin,map-marker,link,paper-clip, download,key,search,rss,twitter,facebook,linkedin,google-plus style style="double-arrow" Variation green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown variation variation="orange" -
Pricing Tables
[dt_sc_pricing_table type ="type1"] [dt_sc_one_third first] [dt_sc_pricing_table_item variation='green' title='Sample Title' thumb='http://placehold.it/180' heading='Gift' price='5' price2='99' button_text='Buy Now' button_link='#' button_size='small' selected] Text Text Text [/dt_sc_pricing_table_item] [/dt_sc_one_third] [dt_sc_one_third] [dt_sc_pricing_table_item variation='gold' title='Sample Title' thumb='http://placehold.it/180' heading='Gift' price='5' price2='99' button_text='Buy Now' button_link='#' button_size='small'] Text Text Text [/dt_sc_pricing_table_item] [/dt_sc_one_third] [dt_sc_one_third] [dt_sc_pricing_table_item variation='blue' title='Sample Title' thumb='http://placehold.it/180' heading='Gift' price='5' price2='99' button_text='Buy Now' button_link='#' button_size='small'] Text Text Text [/dt_sc_pricing_table_item] [/dt_sc_one_third] [/dt_sc_pricing_table]Attribute Options Input Variable Example Type type1,type2 type type="type2" Variation green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown variation variation="orange" Title title title="Sample Title" Thumb thumb thumb="http://placehold.it/180" Heading heading heading="Gift" Price price price="5" Price 2 price2 price2="99" Button Text button_text button_text="Buy Now" Button Link button_link button_link="#" Button Size small, medium, large, xlarge button_size button_size="small" -
Progress Bars
[dt_sc_progressbar value='85' type='standard' color='#9c59b6']Lorem ipsum dolor[/dt_sc_progressbar]Attribute Options Input Variable Example Value value value="85" Type standard,progress-striped,progress-striped-active type type="standard" Color color color="#dd9933" -
Pullquote
[dt_sc_pullquote type="pullquote1" align="left" icon="yes" textcolor="#dd3333" cite="DesignThemes"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac luctus ligula. Phasellus a ligula blandit [/dt_sc_pullquote]Attribute Options Input Variable Example Type pullquote1,pullquote2,pullquote3,pullquote4,pullquote5,pullquote6 type type="pullquote2" Alignment left,right,center align align="left" Show Icon no,yes icon icon="yes" Text Color textcolor textcolor="#dd9933" Cite cite cite="DesignThemes" -
Blockquotes
[dt_sc_blockquote align="left" variation="blue" cite="DesignThemes"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac luctus ligula. Phasellus a ligula blandit. [/dt_sc_blockquote]Attribute Options Input Variable Example Alignment left,right,center align align="left" Text Color textcolor textcolor="#81d742" Variation green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown variation variation="blue" Cite cite cite="DesignThemes" -
Tabs
Horizontal[dt_sc_tabs_horizontal] [dt_sc_tab title="Tab 1"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_horizontal]Horizontal Frameless[dt_sc_tabs_horizontal_frame_less] [dt_sc_tab title="Tab 1"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_horizontal_frame_less]Vertical[dt_sc_tabs_vertical] [dt_sc_tab title="Tab 1"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_vertical]Vertical with Icon[dt_sc_tabs_vertical] [dt_sc_tab title="Tab 1" icon="fa-trophy"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 2" icon="fa-male"] Lorem ipsum [/dt_sc_tab] [dt_sc_tab title="Tab 3" icon="fa-thumbs-o-up"] Lorem ipsum [/dt_sc_tab] [/dt_sc_tabs_vertical]Attribute Options Input Variable Example Title title title="Tab 1" Icon icon icon="fa-trophy" -
Toggles
Default[dt_sc_toggle title="Toggle 1"] Lorem ipsum [/dt_sc_toggle] [dt_sc_toggle title="Toggle 2"] Lorem ipsum [/dt_sc_toggle] [dt_sc_toggle title="Toggle 3"] Lorem ipsum [/dt_sc_toggle]Framed[dt_sc_toggle_framed title="Toggle 1"] Lorem ipsum [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Toggle 2"] Lorem ipsum [/dt_sc_toggle_framed] [dt_sc_toggle_framed title="Toggle 3"] Lorem ipsum [/dt_sc_toggle_framed]Attribute Options Input Variable Example Title title title="Toggle 1" -
Tooltip
[dt_sc_tooltip type="default" position="top" bgcolor="#070707" textcolor="#ffffff" tooltip="Tooltip Text" href="#" target="_parent"] lorem ipsum [/dt_sc_tooltip]Attribute Options Input Variable Example Type default,boxed type type="default" Position top,right,bottom,left position position="top" Background Color bgcolor bgcolor="#070707" Text Color textcolor textcolor="#ffffff" Tooltip tooltip tooltip="Tooltip Text" Link href href="#" Target _blank, _new, _parent, _self, _top target target="_blank" -
Team
[dt_sc_team limit="4" columns="1" role="yes" /]Attribute Options Input Variable Example Columns 1, 2, 3, 4, 5, 6 columns columns="4" Role yes,no role role="yes" -
Testimonial
[dt_sc_testimonial name="Lorem" role="Chairman" image="http://placehold.it/220"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_sc_testimonial] -
Contact Form
[dt_contact_form to_email="someemail@somedomain.com" success_msg="Thanks for Contacting Us!" error_msg="Sorry Your Mail Not Send." /] -
Contact Details
[dt_address title="Address"]103, C Block, West Street, New York, BMC, US[/dt_address] [dt_phone title="Phone" no="+020 65241 652145" /] [dt_email title="Mail" id="someemail@somedomain.com" /] [dt_website title="Website" url="http://somedomain.com" /] [dt_social text="We can be spotted here!" /] [dt_contact_box title="Contact Info" street="103, C Block, West Street, New York, BMC, US" phone="+020 65241 652145" email="someemail@somedomain.com" web="http://somedomain.com" /] -
Intro Text
[dt_intro_text type="type1" class="with-bg"] <h4>The Best Courses like Elsewhere. Come get trained. Guranteed Placements.</h4> <h5>You'll get what you came for!</h5> [dt_join_button currency="$" link="#"]Join Now[/dt_join_button] [/dt_intro_text]Attribute Options Input Variable Example Type type1, type2, type3, type4 type type="type1" Class class class="with-bg" -
Miscellaneous
[dt_join_button link="#" target="_blank" currency="$"]Join Now[/dt_join_button] [dt_theme_service icon_url="http://placehold.it/40" title="Some Title" subtitle="Sample Sub Title"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_theme_service] [dt_newsletter title="Be the first to know about new Course and Discounts: Subscribe to Newsletter" /] -
Animation
[dt_animate animation="fadeIn" delay="300"] Add Content to Animate [/dt_animate]
Attribute Options Input Variable Example Effect flash,shake,bounce,tada,swing,wobble,pulse,flip,flipInX,flipOutX,flipInY,flipOutY,fadeIn,fadeInUp,fadeInDown,fadeInLeft, fadeInRight,fadeInUpBig,fadeInDownBig,fadeInLeftBig,fadeInRightBig,fadeOut,fadeOutUp,fadeOutDown,fadeOutLeft,fadeOutRight, fadeOutUpBig,fadeOutDownBig,fadeOutLeftBig,fadeOutRightBig,bounceIn,bounceInUp,bounceInDown,bounceInLeft, bounceInRight,bounceOut,bounceOutUp,bounceOutDown,bounceOutLeft,bounceOutRight,rotateIn,rotateInUpLeft, rotateInDownLeft,rotateInUpRight,rotateInDownRight,rotateOut,rotateOutUpLeft,rotateOutDownLeft,rotateOutUpRight, rotateOutDownRight,hinge,rollIn,rollOut,lightSpeedIn,lightSpeedOut,slideDown,slideUp,slideLeft,slideRight,slideExpandUp, expandUp,expandOpen,bigEntrance,hatch,floating,tossing,pullUp,pullDown,stretchLeft,stretchRight animation animation="fadeIn" Delay any numeric value delay delay="400" -
Progress Chart
[dt_progress_chart percentage="25" percent_text="Save" bgcolor="#dd9933" fgcolor="#81d742" title="Some Title" subtitle="Sample Sub Title" button_text="Join now" button_link="#" button_size="small" button_color="blue"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_progress_chart]Attribute Options Input Variable Example Percentage any numeric value percentage percentage="25" Percent Text percent_text percent_text="Save" BG Color bgcolor bgcolor="#dd9933" FG Color fgcolor fgcolor="#81d742" Title title title="Some Title" Sub Title subtitle subtitle="Sample Sub Title" Button Text button_text button_text="Join now" Button Link button_link button_link="#" Button Size small, medium, large, xlarge button_size button_size="small" Button Color green, blue, ocean, pink, orange, purple, red, slateblue, skyblue, coral, khaki, cyan, grey, gold, chocolate, raspberry, electricblue, eggplant, ferngreen, palebrown button_color button_color="small" -
Blog Posts
[dt_blog_posts show_feature_image="true" excerpt_length="35" show_meta="true" limit="5" categories="2,4" posts_column="one-column" /]
Attribute Options Input Variable Example Feature Image true, false show_feature_image show_feature_image="true" Excerpt Length any numeric value excerpt_length excerpt_length="35" Show Meta true, false show_meta show_meta="true" Limit any numeric value limit limit="5" Categories Category ID: Seperated by comma(,) categories categories="2,4" Posts Column one-column, one-half-column posts_column posts_column="one-half-column" -
Gallery Items
[dt_gallery_items limit="5" categories="2,4" posts_column="one-half-column" filter="true" posts_design="shape-one" /]
Attribute Options Input Variable Example Limit any numeric value limit limit="5" Categories Category ID: Seperated by comma(,) categories categories="2,4" Posts Column one-half-column, one-third-column, one-fourth-column posts_column posts_column="one-half-column" Show Filter true, false filter filter="true" Posts Design default, shape-one, shape-two, shape-three posts_design posts_design="default" -
Gallery Carousel
[dt_gallery_carousel limit="5" categories="2,4" posts_design="default" /]
Attribute Options Input Variable Example Limit any numeric value limit limit="5" Categories Category ID: Seperated by comma(,) categories categories="2,4" Posts Design default, shape-one, shape-two, shape-three posts_design posts_design="default" -
Event List
[dt_events_list limit="5" excerpt_length="15" feature_image="small-thumb" carousel="true" /]
Attribute Options Input Variable Example Limit any numeric value limit limit="5" Excerpt Length any numeric value excerpt_length excerpt_length="15" Feature Image small-thumb, thumb, medium feature_image feature_image="small-thumb" Carousel true, false carousel carousel="true" -
Review Carousel
[dt_review_carousel] [dt_review name="Donec Ornaren" role="Eleifend Magna" image="http://placehold.it/50"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_review] [dt_review name="Fusce Malesuada" role="Vestibulum Ipsum" image="http://placehold.it/50"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_review] [dt_review name="Pellensque Facisis" role="Vestibulum Accumsan" image="http://placehold.it/50"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_review] [/dt_review_carousel] -
Number Count
[dt_number_count icon="fa-heart" value="500" title="Some Title"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. [/dt_number_count]Attribute Options Input Variable Example Icon arrow,rounded-arrow,double-arrow,heart,trash,star,tick,rounded-tick,cross,rounded-cross,rounded-question,rounded-info, delete,warning,comment,edit,share,plus,rounded-plus,minus,rounded-minus,asterisk,cart,folder,folder-open,desktop,tablet,mobile, reply,quote,mail,external-link,adjust,pencil,print,tag,thumbs-up,thumbs-down,time,globe,pushpin,map-marker,link,paper-clip, download,key,search,rss,twitter,facebook,linkedin,google-plus icon icon="fa-heart" Value any numeric value value value="500" Title title title="Some Title" -
Featured Courses
[dt_featured_courses limit="5" course_type="recent" carousel="true" categories="3,6" /]
Attribute Options Input Variable Example Limit any numeric value limit limit="5" Course Type recent, featured, paid course_type course_type="recent" Carousel true, false carousel carousel="true" Categories Category Ids: Seperated by comma(,) categories categories="3,6"
